CMS: Een aangepast formulier maken met invoerelementen voor je verzameling
21 min
In dit artikel
- Stap 1 | Maak een verzameling en stel de machtigingen in
- Stap 2 | Voeg invoerelementen toe aan je website
- Stap 3 | Koppel de invoerelementen aan je verzameling
- Stap 5 | Maak een verzendknop
- Stap 5 | Pas de invoerelementen aan
- Veelgestelde vragen
Maak een gepersonaliseerd CMS-formulier waarmee bezoekers invoerelementen kunnen gebruiken om hun informatie rechtstreeks bij je verzameling in te dienen. Invoerelementen zijn onder andere tekstvakken, dropdowns, datum- en tijdkiezers, en meer. Dit artikel begeleidt je bij het maken van een verzameling om de inzendingen op te slaan, het toevoegen van invoerelementen en een verzendknop, en het gebruik van datasets om alles te koppelen.

Heb je een eenvoudiger, kant-en-klaar aangepast formulier nodig?
Bekijk Wix Forms om templateformulieren te bekijken waarvoor minder configuratie nodig is, zoals contactformulieren, bestelformulieren, registratieformulieren en meer.
Voordat je begint:
- Zorg ervoor dat je het CMS aan je website toevoegt als je dat nog niet hebt gedaan.
- Bekijk voor een overzicht van dit proces onze video met de ultieme CMS-gids.
Stap 1 | Maak een verzameling en stel de machtigingen in
Maak een verzameling waar je de inzendingen van het aangepaste formulier opslaat en stel de verzamelingsmachtigingen in. Je kunt de instellingen voor Inhoud verzamelen kiezen en vervolgens kiezen wie de inhoud van je live website mag toevoegen of bekijken. Of je kunt Geavanceerd kiezen om aan te geven wie inhoud voor elke rol kan bekijken, toevoegen, bijwerken en verwijderen (iedereen, leden, de maker van het item en medewerkers).
Je kunt op dit moment velden aan de verzameling toevoegen, maar we raden aan ze later toe te voegen (stap 3) wanneer je de invoerelementen koppelt. Op die manier kun je er zeker van zijn dat je alleen de soorten velden toevoegt die kunnen worden gekoppeld aan elk type invoerelement.
Om een verzameling te maken voor het opslaan van formulierinzendingen:
- Ga naar het CMS op het dashboard van je website.
- Klik op Verzameling creëren.
- Klik op Nieuw.
Tip: Je kunt ook op Maken met AI klikken om AI (Kunstmatige intelligentie) een verzameling voor je te laten maken. - Klik op Volgende.
- Voer een naam in voor je verzameling. Laten we naar deze verzameling verwijzen als je 'Inzendingen'-verzameling.
- (Alleen coderen) Voer een verzameling-ID in om in je code te gebruiken.
- Laat Verzameling met meerdere items (standaard) geselecteerd en klik op Maken.
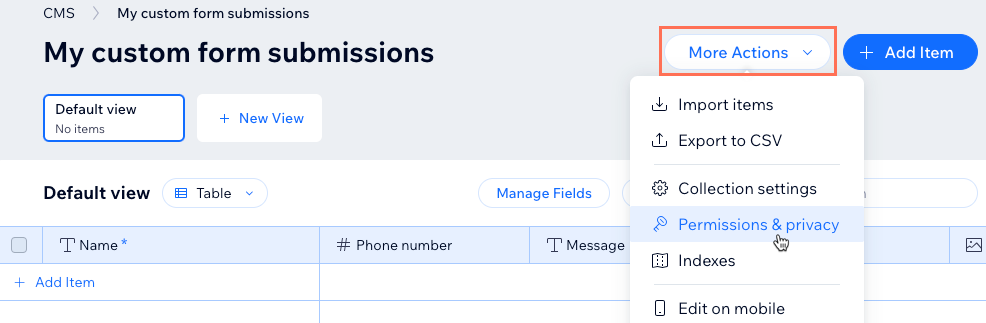
- Klik op Meer acties en selecteer Machtigingen en privacy.

- Kies welke machtigingen je wilt gebruiken voor de verzameling:
Inhoud verzamelen
Advanced
Stap 2 | Voeg invoerelementen toe aan je website
Ga naar de pagina of het onderdeel in je editor waar je het aangepaste formulier wilt maken. Voeg dan alle invoerelementen toe die bezoekers zullen gebruiken om hun reacties in te dienen. Houd er rekening mee dat elk invoerelement beperkingen heeft voor de soorten gegevens die het kan verzamelen en de veldtypen waarmee het kan worden gekoppeld.
Welke invoerelementen kunnen worden ingesteld om inhoud te verzamelen?
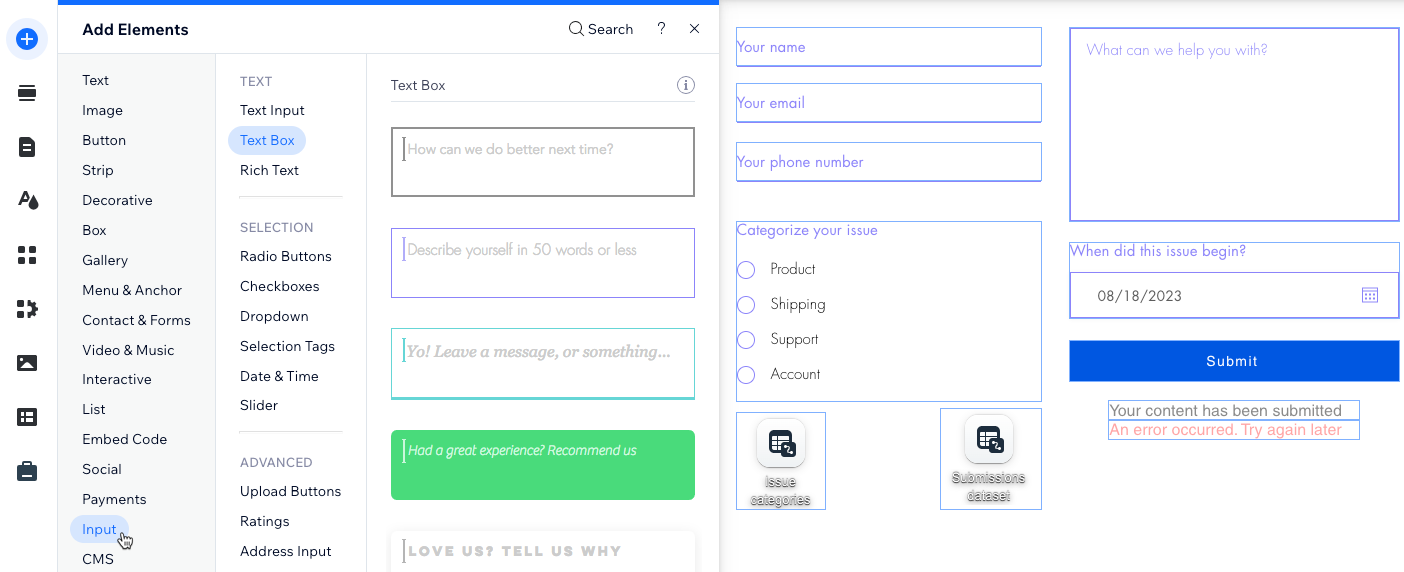
Je kunt kiezen uit de volgende invoerelementen waarmee je inhoud kunt verzamelen: tekstinvoer, tekstvak, rich text, keuzerondjes, meerdere selectievakjes, enkel selectievakje, dropdown, selectietags, datumkiezer, tijdkiezer, schuifregelaar, uploadknop, beoordelingsinvoer, adresinvoer, schakelaar en handtekeninginvoer.
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar de pagina of het onderdeel waar je een aangepast formulier wilt maken.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Invoer.
- Klik op het type invoerelement dat je wilt toevoegen.
- Klik en sleep het relevante invoerelement naar de pagina.

- Herhaal stap 3-6 hierboven om zoveel invoerelementen toe te voegen als je formulier nodig heeft.

Stap 3 | Koppel de invoerelementen aan je verzameling
Koppel elk van je invoerelementen aan een dataset die koppelt aan je 'Inzendingen'-verzameling. Koppel de invoerwaarden vervolgens aan nieuwe verzamelingsvelden die overeenkomen met het type gegevens dat je wilt verzamelen.
Je kunt de opties die bezoekers selecteren in dropdown- en selectietag-elementen koppelen aan items uit een andere CMS-verzameling. Om dit te doen, koppel je hun lijstopties aan een andere dataset die koppelt aan een veld in een andere verzameling. Deze dataset moet zich in de 'Lezen'- of 'Lezen en schrijven'-modus bevinden.
Wix Editor
Studio Editor
- Voeg in je editor een dataset toe die koppelt aan je 'Inzendingen'-verzameling:
- Klik links op CMS
 .
. - Klik op + Contentelementen.
- Klik op Formulier dataset.
- Klik op de Kies een verzameling-dropdown en selecteer de 'Inzendingen'-verzameling.
- Geef de dataset een naam (bijvoorbeeld: 'Inzendingen').
- Klik op Maken.
- Klik links op CMS
- Klik op een van de invoerelementen die je hebt toegevoegd.
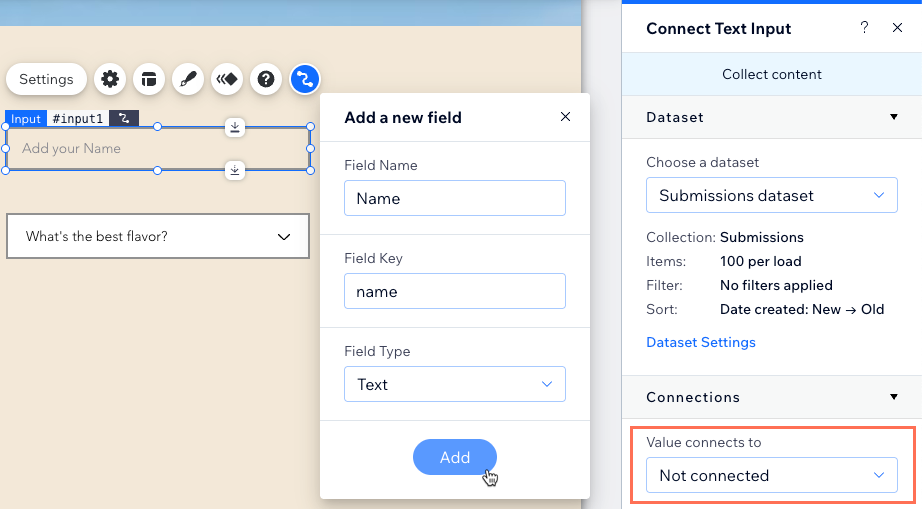
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer de 'Inzendingen'-dataset.
Tip: Klik eerst op Inhoud verzamelen als je gevraagd wordt om te kiezen tussen 'Inhoud filteren' en 'Inhoud verzamelen'. - Koppel het invoerelement aan een nieuw verzamelingsveld:
- Klik op de Waarde is gekoppeld aan-dropdown en selecteer + Toevoegen:
- Voer de Veldnaam in voor het nieuwe verzamelingsveld.
- (Alleen coderen) Voer de Veldsleutel in die dit veld identificeert in de code van je website. Dit kan later niet worden gewijzigd.
- Selecteer het Veldtype in de dropdown. Het veldtype bepaalt wat voor soort gegevens je in het veld kunt opslaan.
- Klik op Toevoegen.

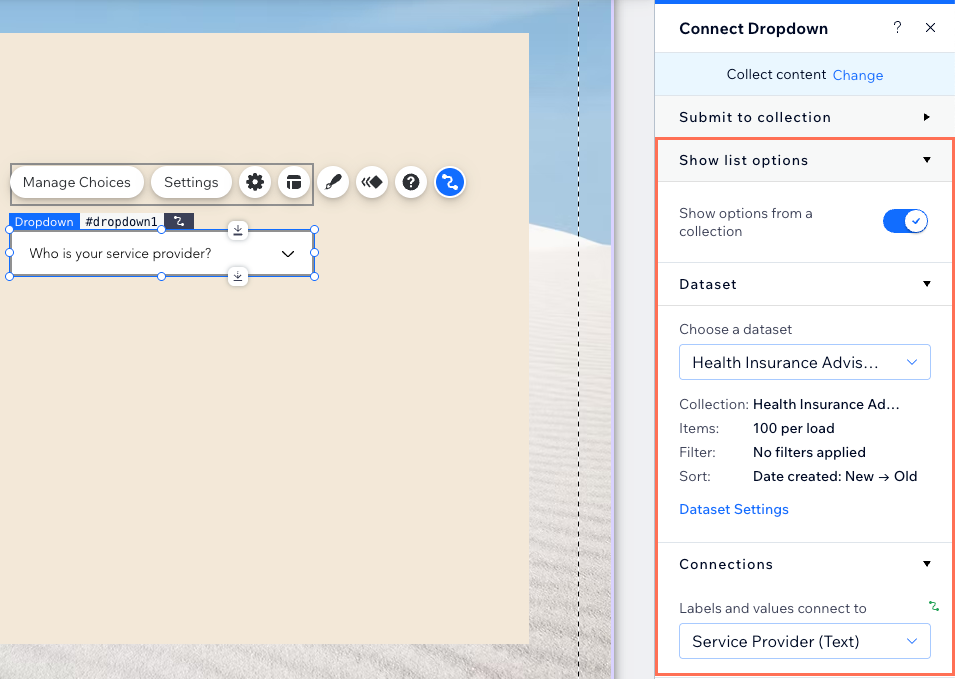
- (Als je de lijst met items in bepaalde invoerelementen koppelt) Klik op de Opties weergeven van een verzameling-schakelaar om te kiezen waar je de keuzes van het element wilt beheren:
- Ingeschakeld: Gebruik een veld uit een andere CMS-verzameling voor de keuzes. Koppel de relevante dataset en kies de velden die je wilt gebruiken uit het Labels en waarden gekoppeld aan-dropdownmenu.
- Uitgeschakeld: Klik op Keuzes beheren om statische keuzes te maken voor het element, los van het CMS.

- Herhaal deze stappen voor elk van de invoerelementen van je gepersonaliseerde CMS-formulier.
Hoe zit het met de dataset-modi?
- Als je een 'Formulier-dataset' hebt toegevoegd, is deze al correct ingesteld op de 'Schrijven'-modus. In deze modus kan de dataset nieuwe items aan de verzameling toevoegen op basis van de inzendingen van het invoerelement.
- Als je de opties hebt gekoppeld die bezoekers selecteren in dropdown- en selectietag-elementen, zorg er dan voor dat die aparte dataset in de 'Lezen'- of 'Lezen en schrijven'-modus staat.
- Als je je CMS-formulier nodig hebt om bestaande verzamelingsitems bij te werken, stel dan de 'Inzendingen'-dataset in op de 'Lezen en schrijven'-modus. Zorg ervoor dat de verzamelingsmachtigingen ook mensen met de relevante rollen in staat stellen inhoud bij te werken.
Stap 5 | Maak een verzendknop
Je moet een manier creëren voor bezoekers om de reacties op het invoerelement die ze hebben ingevoerd of geselecteerd in te dienen. Maak een 'Verzenden'-knop door een gewone knop of afbeelding toe te voegen en deze te koppelen aan de 'Verzenden'-klikactie van de dataset . Wanneer bezoekers op de 'Verzenden'-knop klikken, worden de waarden van alle invoerelementen die gekoppeld zijn aan je 'Inzendingen'-dataset opgeslagen in je verzameling. Afhankelijk van de dataset-modus en je verzamelingsmachtigingen worden de waarden toegevoegd als nieuwe items of gebruikt om bestaande items bij te werken.
Je kunt ook aparte knoppen maken voor de volgende dataset-acties:
- Nieuw: Voeg de verzamelingsitems toe of werk ze bij (afhankelijk van de dataset-modus) en reset de invoer om nieuwe waarden te accepteren.
- Terugdraaien: Reset de waarden in de invoerelementen die nog niet zijn ingediend.
- Verwijderen: Verwijder geselecteerde items uit je verzameling alleen (alleen 'Lezen en schrijven'-modus).
- Volgende pagina/ Vorige pagina: Als je de items die bezoekers bewerken in een galerij of repeater weergeeft, kun je deze knoppen toevoegen om bezoekers door 'pagina's' met items te laten navigeren. Als je je formulier op een dynamische itempagina hebt gemaakt, gebruik dan de Volgende dynamische pagina / Klikken op Vorige dynamische pagina-actie.
Wix Editor
Studio Editor
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Knop.
- Klik en sleep de knop die je als verzendknop wilt gebruiken naar de pagina. Je kunt elk van de volgende soorten knoppen gebruiken: Themaknoppen, Tekst- en pictogramknoppen, Pictogramknoppen, of Afbeeldingsknoppen.
Tip: Je kunt ook een afbeelding toevoegen en deze gebruiken als verzendknop.

- Klik op Tekst en pictogram wijzigen en voer de tekst in die je op de knop wilt weergeven (bijvoorbeeld: 'Indienen').
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Verbind een dataset-dropdown en selecteer de dataset die gekoppeld is aan je inzendingsverzameling.
- Klik op de Klikken is gekoppeld aan-dropdown en selecteer Verzenden.
- (Optioneel) Voeg succes- en foutberichten toe die verschijnen wanneer inzendingen succesvol of niet succesvol zijn ingediend:
- Klik op + Succesbericht toevoegen en vervolgens op + Foutmelding toevoegen.
- Klik en sleep beide berichten naar de plaats waar je ze wilt laten verschijnen. Ze kunnen elkaar overlappen omdat de berichten niet tegelijkertijd worden weergegeven.
- Klik op elk bericht op Tekst bewerken om de berichten te bewerken.
- Selecteer de knop en klik op het Aan CMS koppelen-pictogram
 . Klik vervolgens op de Bij succes, navigeren naar-dropdown en selecteer een optie:
. Klik vervolgens op de Bij succes, navigeren naar-dropdown en selecteer een optie:
- Blijf op deze pagina: De bezoeker blijft op dezelfde pagina na het indienen van het formulier.
- Een link: De bezoeker wordt doorgestuurd naar een andere pagina na het indienen van het formulier. Klik op Kiezen onder Kies een link en stel de link in.

- Klik op de knop en selecteer het Ontwerp-pictogram
 om het uiterlijk van je verzendknop aan te passen.
om het uiterlijk van je verzendknop aan te passen.
Stap 5 | Pas de invoerelementen aan
Je kunt elk van je invoerelementen aanpassen om een samenhangend formulier te maken dat past bij het uiterlijk van je website.
Wix Editor
Studio Editor
- Klik in je editor op een van de invoerelementen die je wilt aanpassen.
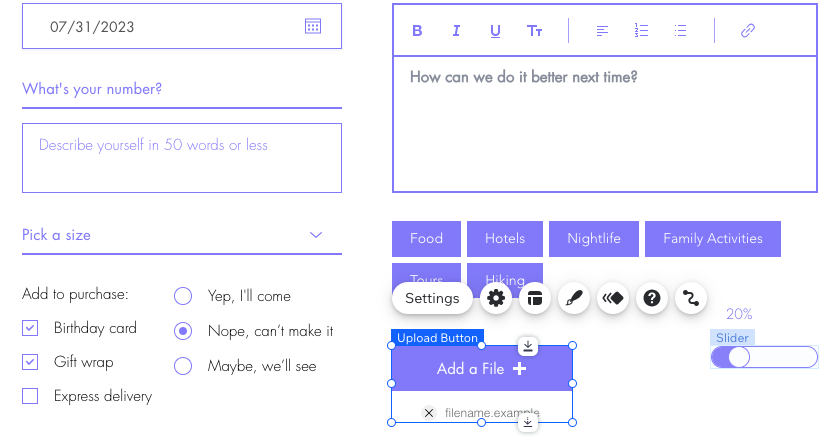
- Klik op Instellingen om de veldtitel in te voeren, het veld naar wens in te stellen of verschillende instellingen aan te passen, afhankelijk van het invoertype.

- Klik op het Indeling-pictogram
 om de tekstuitlijning en andere indelingsopties aan te passen.
om de tekstuitlijning en andere indelingsopties aan te passen. - Klik op het Ontwerp-pictogram
 om een vooraf ingesteld ontwerp te kiezen en selecteer vervolgens Ontwerp aanpassen om het uiterlijk van het element verder aan te passen.
om een vooraf ingesteld ontwerp te kiezen en selecteer vervolgens Ontwerp aanpassen om het uiterlijk van het element verder aan te passen. - Herhaal deze stappen voor elk invoerelement dat je wilt aanpassen.
Klaar om live te gaan?
Klik rechtsboven in de Editor op Voorbeeld om je nieuwe aangepaste formulier te testen. Wanneer alles er goed uitziet en perfect werkt, klik je op Publiceren om de wijzigingen live te laten gaan.
Als je Sandbox hebt ingeschakeld, synchroniseer je Sandbox-verzameling dan met de live-verzameling om de wijzigingen in de database live te laten gaan.
Veelgestelde vragen
Klik op een vraag hieronder voor antwoorden op de meest voorkomende vragen over het maken van aangepaste formulieren met behulp van invoerelementen.
Hoe vind ik de succes-/foutberichten van mijn 'Verzenden'-knop in de editor?
Kan ik automatiseren wat er gebeurt als ik formulierinzendingen ontvang?
Kan ik de inzendingen die in mijn verzameling worden opgeslagen exporteren?
Kunnen websitebezoekers invoerelementen gebruiken om de inhoud die op mijn website verschijnt te filteren?
Waar komen de lijstopties vandaan als ik dropdown- of selectietaglijsten koppel aan verwijzingsvelden?
Kan ik mijn verzamelingsvelden eerst instellen voordat ik invoerelementen toevoeg?
Kan ik formulierinzendingen weergeven in een tabel, galerij of repeater?
Hoe kan ik leden toestaan hun eigen inzendingen bij te werken?
Hoe kan ik problemen oplossen als mijn uploadknop niet werkt?
Hoe koppel ik meerdere formulieren aan één CMS-verzameling?
Zijn de succes-/foutberichten toegankelijk?
Kan ik reacties bij elke stap in een meerstappenformulier opslaan?



