CMS: Een uploadknop toevoegen en instellen
11 min
In dit artikel
- Stap 1 | Voeg het uploadknop-element toe
- Stap 2 | Koppel het CMS via een dataset
- Stap 3 | Stel de dataset-modus en verzamelingsmachtigingen in
- Stap 4 | Pas de uploadknop aan
- Stap 5 | Maak een verzendknop
- Veelgestelde vragen
Maak een uploadknop zodat websitebezoekers bestanden rechtstreeks kunnen indienen in je CMS-verzamelingen.
Wanneer je de uploadknop aan je verzameling koppelt, kies je het type verzamelingsveld waarin de geüploade bestanden worden opgeslagen. Je kunt kiezen uit veldtypen 'Afbeelding', 'Document', 'Video', 'Audio', 'Mediagalerij' of 'Meerdere documenten'.
Het veldtype dat je koppelt, bepaalt ook het type bestand dat je uploadknop kan accepteren. De geüploade bestanden worden opgeslagen als nieuwe items in je verzameling en in het 'Bezoekersuploads'-gedeelte van je mediamanager.
Voordat je begint:
Zorg ervoor dat je het CMS aan je editor toevoegt als je dat nog niet hebt gedaan.
Stap 1 | Voeg het uploadknop-element toe
Ga naar de relevante pagina in je Editor en voeg de uploadknop toe.
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar de pagina waaraan je een uploadknop wilt toevoegen.
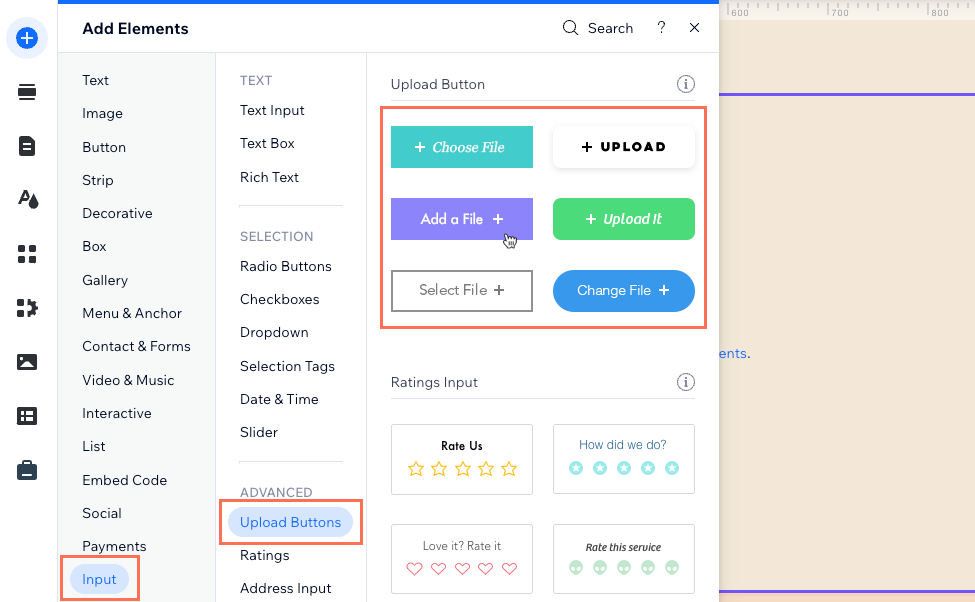
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Invoer.
- Klik onder Geavanceerd op Uploaden.
- Klik en sleep de uploadknop die je wilt gebruiken naar de pagina.

Stap 2 | Koppel het CMS via een dataset
Koppel je uploadknop aan een dataset die koppelt aan het CMS-verzamelingsveld waar je de inzendingen opslaat.
Wix Editor
Studio Editor
- Klik in je Editor op de uploadknop die je zojuist hebt toegevoegd.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer een bestaande dataset die koppelt aan de verzameling waarin je inzendingen wilt opslaan. Je kunt ook op Dataset toevoegen klikken en vervolgens de verzameling kiezen waarin je de inzendingen wilt opslaan.
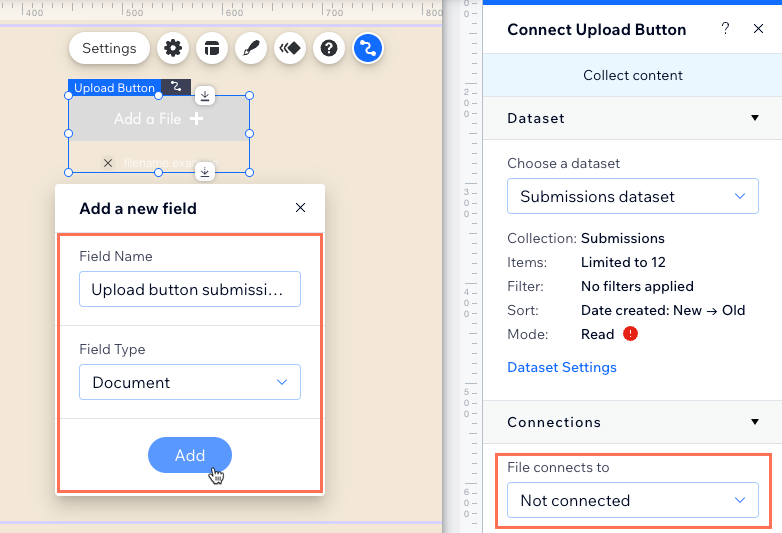
- Voeg een veld toe aan je verzameling waar je de inzendingen van de uploadknop opslaat:
Tip: Je kunt ook koppelen aan een bestaand verzamelingsveld.- Klik op de Bestand gekoppeld aan-dropdown en selecteer + Toevoegen.
- Voer een Veldnaam in voor het nieuwe verzamelingsveld.
- Selecteer het veldtype dat je aan je verzameling wilt toevoegen in de dropdown. Het veldtype bepaalt het soort bestanden dat je in het veld kunt opslaan.
- Klik op Toevoegen.

Stap 3 | Stel de dataset-modus en verzamelingsmachtigingen in
Datasets bepalen de koppeling tussen je uploadknop en je CMS-verzameling. Zorg ervoor dat je de dataset-modus instelt op Schrijven of Lezen en schrijven, zodat de uploadknop de bestanden aan je verzameling kan toevoegen. Pas indien nodig de verzamelingsmachtigingen aan om te bepalen wie toegang heeft tot de inhoud van de verzameling.
Wix Editor
Studio Editor
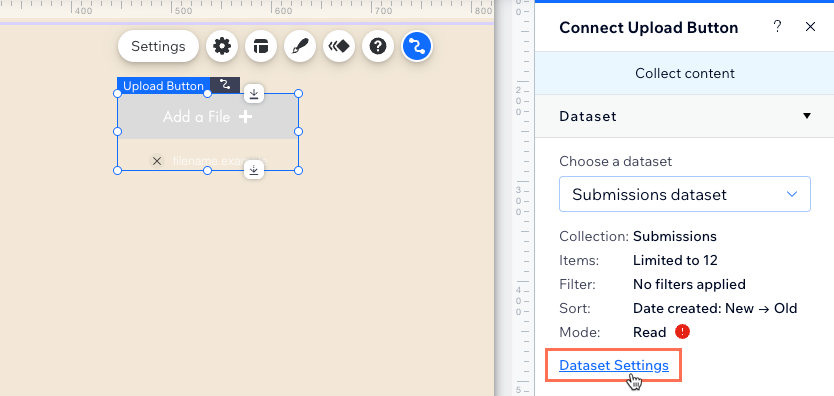
- Klik in het paneel rechts op Dataset-instellingen.

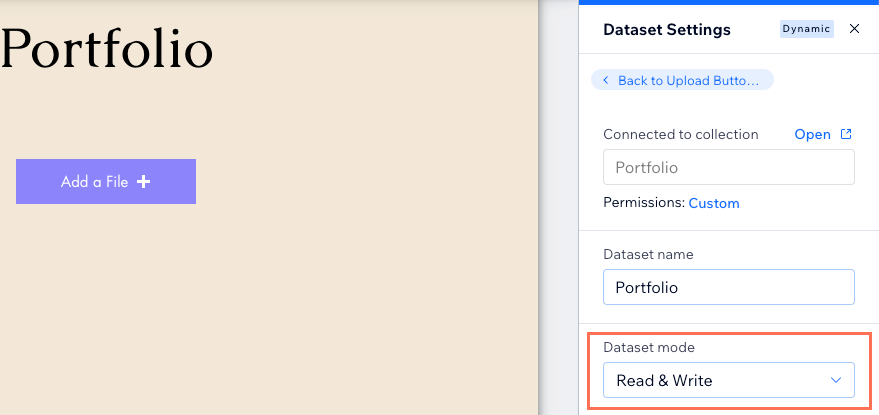
- (Indien nodig) Klik op het machtigingstype naast Machtigingen om te bepalen wie verzamelingsinhoud kan bekijken, toevoegen, bijwerken of verwijderen.
- Klik op de Dataset-modus-dropdown en selecteer de relevante optie:
- Schrijven: Gekoppelde invoerelementen kunnen nieuwe items aan de verzameling toevoegen, maar kunnen geen bestaande items bewerken.
- Lezen en schrijven: Gekoppelde elementen kunnen bestaande items in de verzameling bijwerken. Als je een 'Nieuw'-knop koppelt, kunnen bezoekers deze gebruiken om bestaande items bij te werken en nieuwe items aan je verzameling toe te voegen.

Stap 4 | Pas de uploadknop aan
Ga naar de instellingen van de uploadknop om het type bestanden dat de knop accepteert en het aantal bestanden dat tegelijk kan worden geüpload in te stellen. In de indelings- en ontwerpinstellingen kun je het uiterlijk van de knop aanpassen aan je website.
Wix Editor
Studio Editor
- Klik in je Editor op de uploadknop.
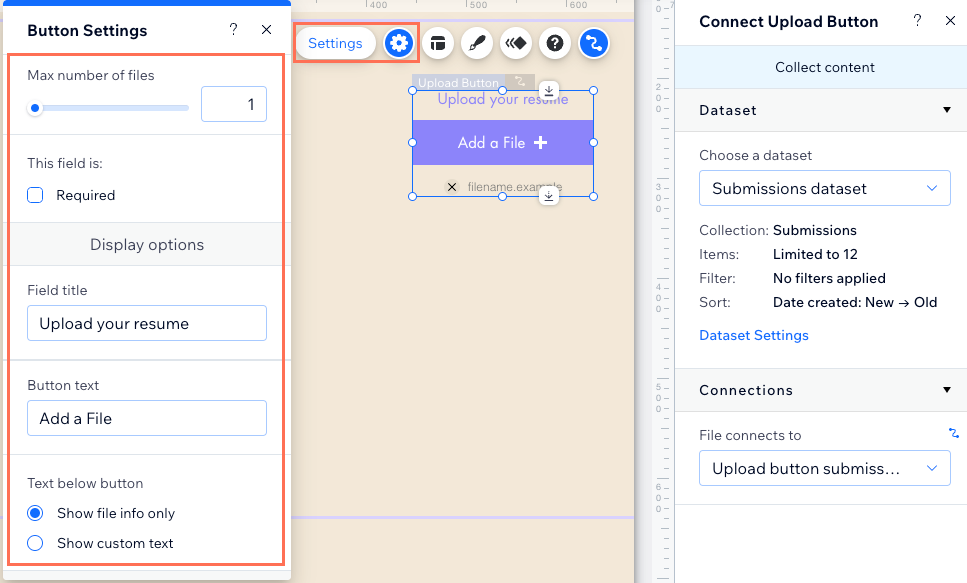
- Klik op Instellingen en bewerk het volgende:
- Uploadinstellingen: Kies de geaccepteerde bestandstypen, het max aantal bestanden, en of je ze naar wens wilt instellen:
- Ondersteund bestandstype: Klik op de dropdown en kies het type bestanden dat de knop accepteert: Afbeelding en video, Afbeelding, Video, Document of Audio.
- Maximaal aantal bestanden: Sleep de schuifregelaar om de limiet in te stellen voor hoeveel bestanden per inzending kunnen worden geüpload. Als je meer dan één bestand tegelijk wilt accepteren, zorg er dan voor dat je de knop hebt gekoppeld aan een 'Meerdere documenten'- of 'Mediagalerij'-veldtype in je verzameling (zie stap 2). Dit zijn de enige veldtypen die meerdere bestanden per verzamelingsitem kunnen opslaan.
Let op: Momenteel is het slechts mogelijk om één audiobestand tegelijk te uploaden. Je kunt stemmen voor de mogelijkheid om meer audiobestanden tegelijk te uploaden als je dit in de toekomst wilt zien. - Verplicht: Schakel het selectievakje in om het verplicht te maken dat bezoekers een bestand uploaden voordat ze je aangepaste formulier kunnen indienen.
- Weergaveopties: Pas de volgende opties aan:
- Veldtitel: (aanbevolen) Voer een titel in die boven de knoptekst wordt weergegeven.
- Knoptekst: Bewerk de tekst die op de knop zelf verschijnt.
- Tekst onder knop: Kies wat je onder de knop wilt weergeven:
- Alleen bestandsinformatie weergeven: Toon de naam van het bestand dat je bezoeker uploadt.
- Aangepaste tekst weergeven: Boer aangepaste tekst in die je onder de knop wilt weergeven, zoals bestandsvereisten. Deze tekst verandert in de naam van het bestand zodra het is geüpload.
- Uploadinstellingen: Kies de geaccepteerde bestandstypen, het max aantal bestanden, en of je ze naar wens wilt instellen:

- Klik op het Indeling-pictogram
 om de afstand, richting, uitlijning en pictogrampositie aan te passen. Klik op Geavanceerd om de uitlijning en richting van specifieke tekst in te stellen.
om de afstand, richting, uitlijning en pictogrampositie aan te passen. Klik op Geavanceerd om de uitlijning en richting van specifieke tekst in te stellen. - Klik op het Ontwerp-pictogram
 en kies een vooraf ingestelde knop. Klik op Ontwerp aanpassen om het ontwerp van de knop verder aan te passen.
en kies een vooraf ingestelde knop. Klik op Ontwerp aanpassen om het ontwerp van de knop verder aan te passen.
Stap 5 | Maak een verzendknop
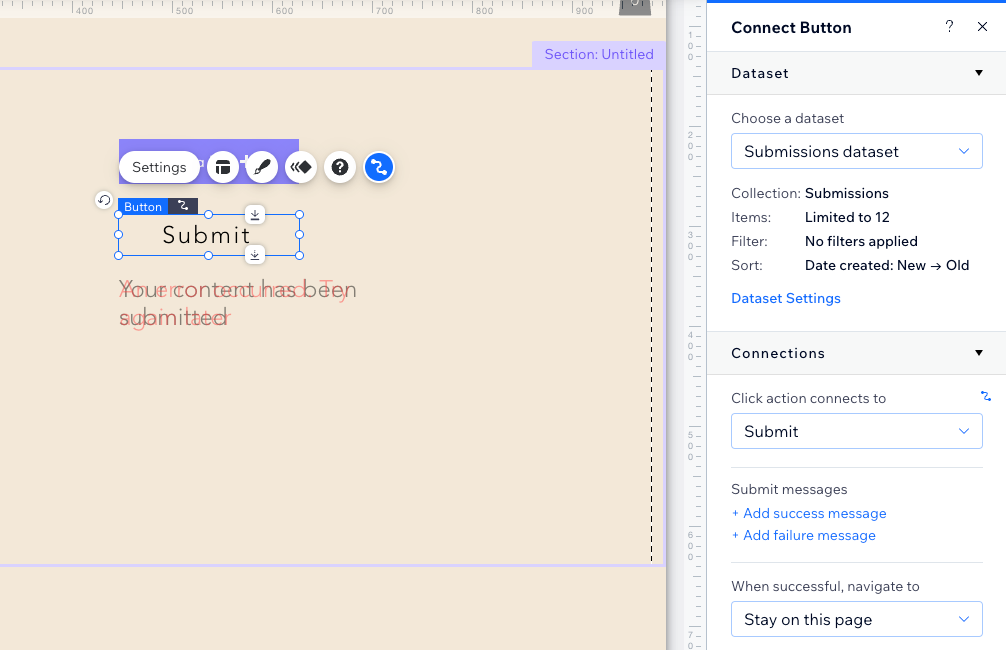
Je moet een manier creëren voor bezoekers om de bestanden die ze met de knop uploaden in te dienen. Voeg een gewone knop of afbeelding toe en koppel deze aan dezelfde dataset die gekoppeld is aan je inzendingsverzameling. Stel vervolgens de klikactie voor de knop of afbeelding in op Verzenden. Hierdoor kunnen de geüploade bestanden een nieuw item 'schrijven' of creëren in de inzendingenverzameling door op de verzendknop te klikken.
Als je andere invoerelementen aan dezelfde dataset koppelt, stuurt de verzendknop hun invoer ook naar de verzameling.
Lees hoe je een verzendknop maakt voor je uploadknop.

Veelgestelde vragen
Klik hieronder voor antwoorden op veelgestelde vragen over de uploadknop.
Hoe koppel ik een 'Meerdere documenten'-veldtype?
Kunnen bezoekers meerdere afbeeldingen of video's indienen met de uploadknop?
Heb ik een 'Verzenden'-knop nodig om bezoekers hun geüploade bestanden te laten indienen?

