CMS: Over datasets
4 min
In dit artikel
- Verzamelingsinhoud koppelen en op je pagina's tonen
- Bepalen wat bezoekers met je verzameling kunnen doen
- Bepalen welke items worden weergegeven, hoeveel en in welke volgorde
- Aangepaste navigatie-elementen maken
- Dynamische pagina-inhoud beheren
Datasets dienen als de cruciale link tussen de elementen op je pagina en de inhoud in je CMS (Content Management System)-verzamelingen. Ze zijn puur functioneel en verschijnen niet op je live website. Met datasets kun je een tweerichtingsverbinding creëren voor het weergeven van verzamelingsinhoud, het opslaan van gebruikersinvoer, of beide. In je datasetinstellingen kun je specificeren welke items worden geladen, in welke volgorde, en hoeveel er tegelijk worden weergegeven.
Verzamelingsinhoud koppelen en op je pagina's tonen
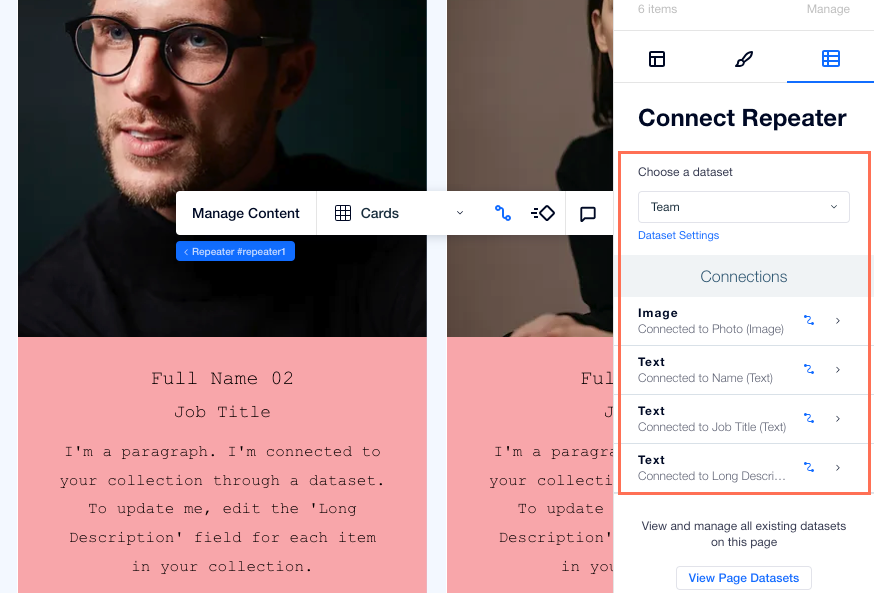
Met datasets kun je bepalen welke delen van je pagina-elementen gekoppeld zijn aan welke velden in je verzameling. Elke dataset is gekoppeld aan een verzameling en elk element dat aan de dataset is gekoppeld, maakt verbinding met een veld in de verzameling. Dit geeft je een nieuwe manier om te beheren welke inhoud waar verschijnt.
Koppel datasets aan repeaters om je ontwerpproces te stroomlijnen. Met repeaters kun je één item ontwerpen, dat uit meerdere elementen bestaat, dat dezelfde indeling herhaalt. In je dataset kies je welke verzamelingsvelden gekoppeld zijn aan de item-elementen. Elk item in je repeater toont dan een ander item uit je verzameling met behoud van een consistente indeling.
Lees meer over het koppelen van datasets aan verzamelingen en elementen.

Bepalen wat bezoekers met je verzameling kunnen doen
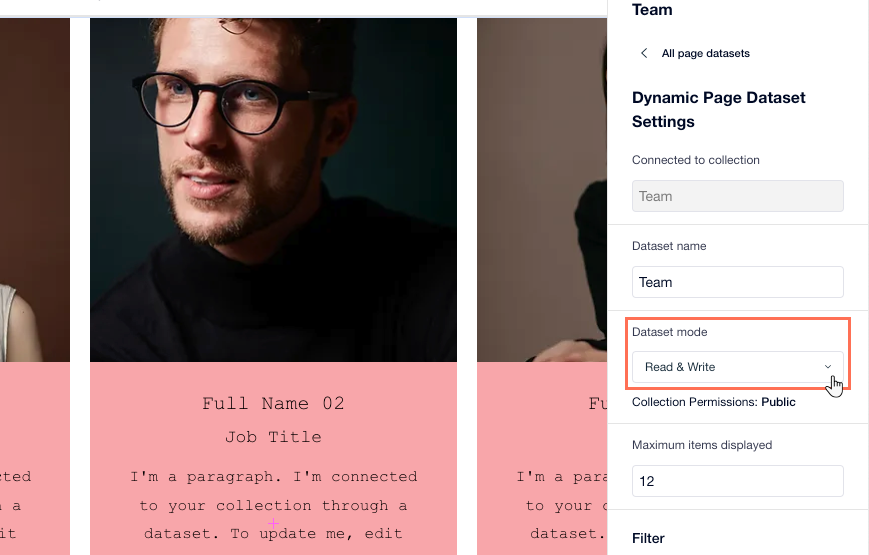
Pas de dataset-modus aan om te bepalen welke acties kunnen worden uitgevoerd tussen de gekoppelde elementen en je verzameling.
Stel de dataset-modus in op 'Schrijven' of 'Lezen en schrijven' als je invoerelementen gebruikt om bezoekers inhoud rechtstreeks bij je verzamelingen te laten indienen. Maak aangepaste formulieren met behulp van invoerelementen zoals tekstvakken, keuzerondjes, dropdownmenu's, uploadknoppen en meer. Je kunt inzendingen beperken tot alleen websiteleden of aangepaste machtigingen maken in elke verzameling.
Stel de dataset-modus in op 'Lezen en schrijven' of 'Lezen' als je wilt dat bezoekers invoerelementen gebruiken om de verzamelingsinhoud waarmee ze interactie hebben op je website, te filteren.

Bepalen welke items worden weergegeven, hoeveel en in welke volgorde
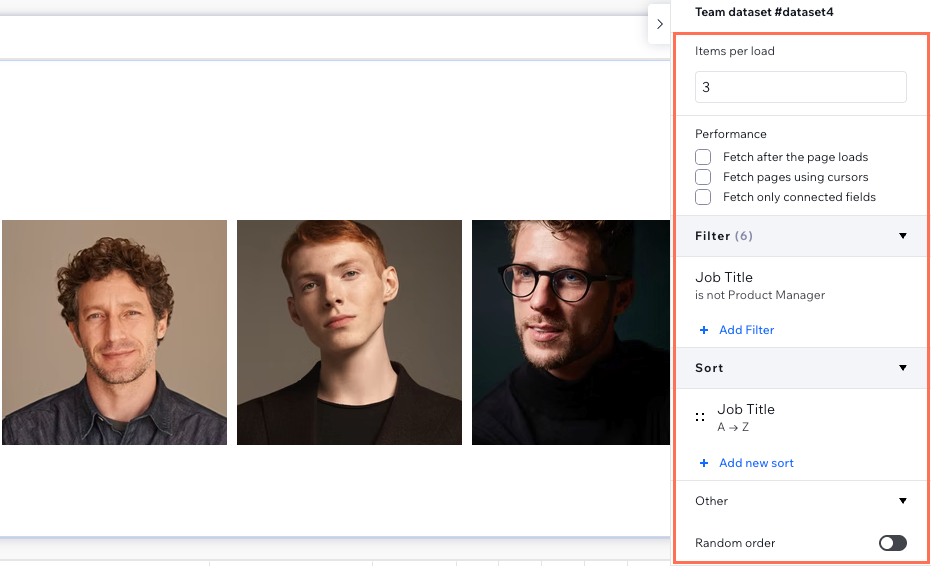
Datasets geven je volledige controle over welke inhoud bezoekers zien, hoeveel items tegelijk worden geladen en de volgorde waarin ze verschijnen. Deze opties helpen je om een gerichte, snel ladende en boeiende ervaring voor je website te creëren.
- Beperk items per keer laden: Gebruik het Items per keer laden-veld om te beslissen hoeveel verzamelingsitems tegelijk worden weergegeven. Als je minder items weergeeft, wordt je pagina sneller geladen en blijft je indeling overzichtelijk. Om bezoekers meer te laten verkennen, voeg je navigatiefuncties toe zoals 'Meer laden'-knoppen, 'Volgende/vorige pagina'-knoppen of een pagineringsbalk.
- Gebruik filters om inhoud weer te geven of te verbergen: Voeg filters toe in je dataset-instellingen om alleen de items op te nemen die je wilt dat bezoekers zien. Je kunt filters instellen op waarde, categorie of door items uit meerdere verzamelingen te koppelen (bijvoorbeeld: een album uit de ene verzameling en de overeenkomende nummers uit een andere weergeven).
- Sorteer of maak de volgorde willekeurig: Organiseer items op elk veld, zoals datum, naam of prijs, met sorteervoorwaarden. Wil je dat je bezoekers elke keer iets anders zien? Schakel de Willekeurige volgorde-schakelaar in om de weergavevolgorde te verdelen. Wanneer 'Willekeurige volgorde' is ingeschakeld, zijn alle andere sorteringen en paginering uitgeschakeld. Afhankelijk van de caching-instellingen van je website, zien bezoekers mogelijk bij elke het laden van de pagina dezelfde willekeurige volgorde of een nieuwe volgorde.
Lees meer over het toevoegen van filters en sorteervoorwaarden aan je datasets.

Aangepaste navigatie-elementen maken
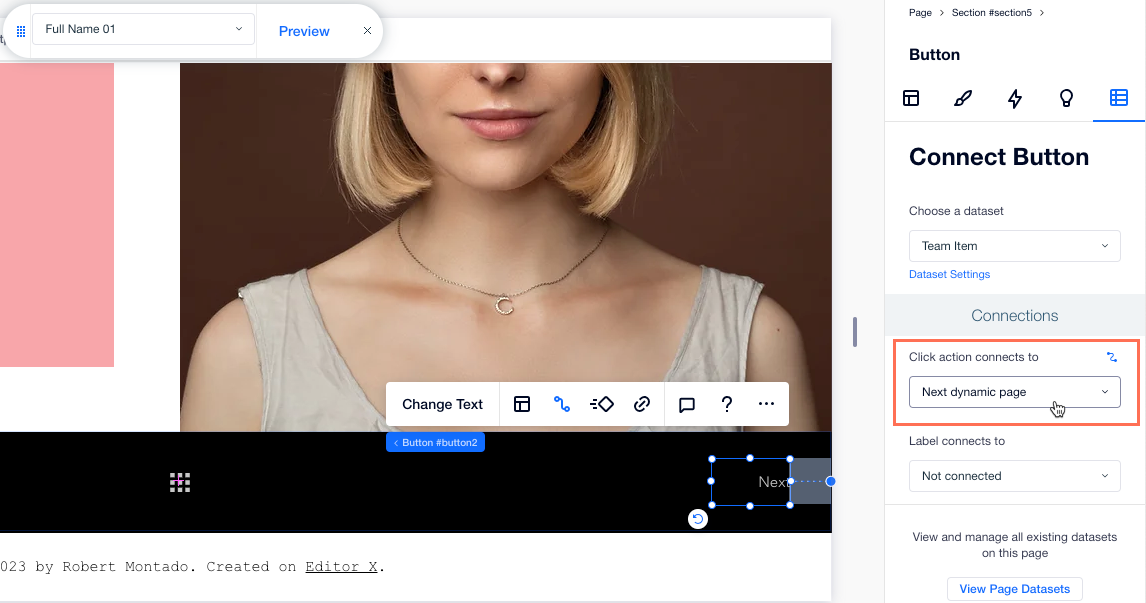
Verbeter de navigatie-ervaring op je website met aangepaste navigatie-elementen die zijn afgestemd op jouw behoeften. Maak aangepaste navigatieknoppen door gewone knoppen aan een dataset te koppelen. Kies daarna een 'Klikactie is gekoppeld aan'-optie in de dataset om te kiezen wat er gebeurt als op de knop wordt geklikt (bijvoorbeeld: 'Meer laden', 'Volgende dynamische pagina' of 'Volgend item').
Gebruik pagineringselementen als je grote hoeveelheden inhoud in een repeater of galerij hebt. Met paginering kun je de inhoud van een lijst opsplitsen in verschillende 'pagina's' waar bezoekers gemakkelijk doorheen kunnen navigeren. Koppel de pagineringsbalk aan een dataset om het proces te automatiseren, zodat bezoekers gemakkelijk van de ene pagina naar de andere kunnen gaan om door uitgebreide inhoud te bladeren.
Lees meer over dataset-acties voor knoppen en afbeeldingen.

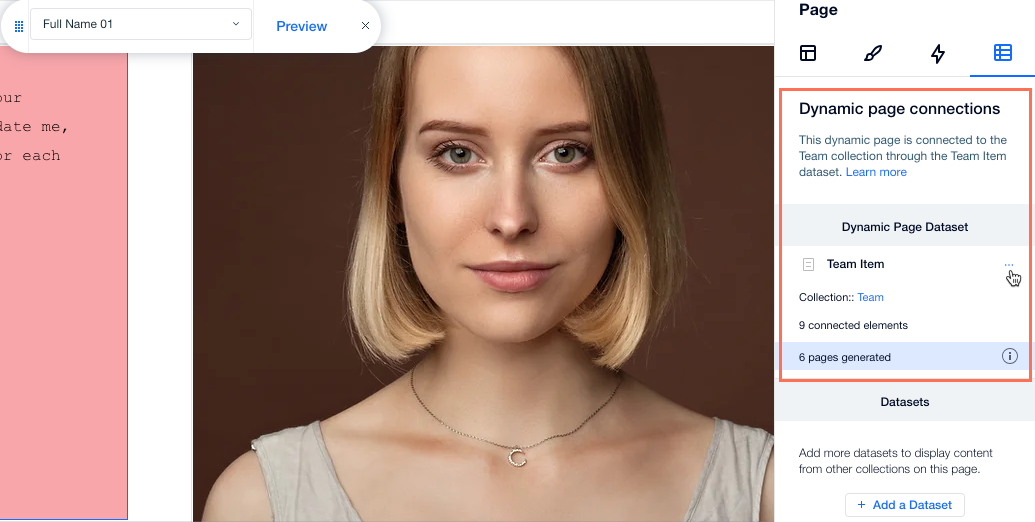
Dynamische pagina-inhoud beheren
Datasets zijn essentieel voor zowel dynamische lijstpagina's als dynamische itempagina's. Ze dienen als een brug tussen de inhoud die is opgeslagen in verzamelingen en de elementen op de pagina.
In dynamische lijstpagina's halen datasets inhoud uit de gekoppelde verzameling en maken deze beschikbaar voor de elementen binnen een repeater. Dit maakt de dynamische weergave van meerdere items in een gestructureerde en herhalende indeling mogelijk. Door de repeater aan de dataset te koppelen, wordt het aantal weergegeven items automatisch aangepast op basis van de inhoud van de verzameling.
Op dezelfde manier brengen datasets op dynamische itempagina's de verbinding tot stand tussen de inhoud van het individuele item en de pagina-elementen. De dataset haalt het specifieke item uit de verzameling, zodat je gedetailleerde informatie kunt presenteren met behulp van gewone pagina-elementen.
Lees meer over het werken met dynamische pagina's.