CMS: Een dynamische itempagina toevoegen en instellen
17 min
In dit artikel
- Stap 1 | Voeg een dynamische itempagina toe
- Stap 2 | (Optioneel) Wijzig de structuur van de URL-slug
- Stap 3 | Koppel pagina-elementen aan het CMS
- Veelgestelde vragen
Gebruik dynamische itempagina's om direct een groot aantal pagina's te produceren, die elk een ander item uit je CMS-verzameling vertegenwoordigen. De dynamische pagina fungeert als een template, waarbij elk verzamelingsitem zijn eigen unieke versie en webadres krijgt. Je kunt de URL-slugstructuur van je dynamische pagina's aanpassen om ze georganiseerd te houden en ervoor te zorgen dat elk item een unieke URL krijgt.
Begin met het maken van je dynamische itempagina en ontwerp vervolgens de indeling door de elementen toe te voegen en te schikken. Koppel de pagina-elementen, zoals tekst en afbeeldingen, aan je verzamelingsvelden via de ingebouwde dataset. Als gevolg hiervan toont de unieke versie van de pagina van elk item inhoud uit de verzamelingsvelden van het item.
We raden aan de dynamische itempagina's van je verzameling te koppelen aan een dynamische lijstpagina die een catalogus van je items toont in een repeater, galerij of tabel. Wanneer bezoekers op een item op de dynamische lijstpagina klikken, worden ze naar de dynamische itempagina geleid waar ze details over het item bekijken.
Voordat je begint:
Maak een CMS-verzameling die de items bevat die elk in hun eigen versie van deze dynamische itempagina worden weergegeven.
Stap 1 | Voeg een dynamische itempagina toe
Maak een dynamische itempagina voor je verzameling vanuit het CMS-paneel in je Editor. Hiermee wordt de pagina toegevoegd die fungeert als template voor de unieke versie van elk item. Elke versie deelt dezelfde dynamische itempagina en verwisselt eenvoudig de details afhankelijk van het item.
Wix Editor
Studio Editor
- Ga naar je editor.
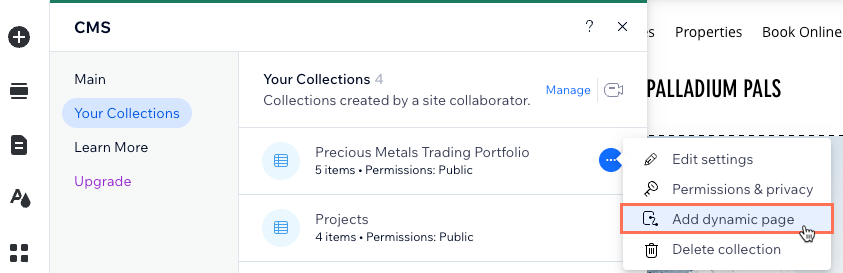
- Klik links in de editor op CMS
 .
. - Klik op Je verzamelingen.
- Wijs de relevante verzameling aan en klik op het Meer acties-pictogram
 .
. - Klik op Dynamische pagina toevoegen.

- Selecteer Itempagina en klik op Toevoegen aan website.
Tip: Selecteer ook Lijstpagina om tegelijkertijd een dynamische lijstpagina voor de verzameling toe te voegen.
Stap 2 | (Optioneel) Wijzig de structuur van de URL-slug
Misschien wil je de structuur van de URL-slug bewerken die de webadressen van je dynamische pagina's bepaalt. Hierdoor kun je de URL's op je eigen aangepaste manier georganiseerd en gestructureerd houden.
Je kunt bijvoorbeeld de volgende URL-slugstructuren maken voor je dynamische pagina's:
- Dynamische lijstpagina: https://www.{jouw-domein.com}/{verzameling-naam}
- Dynamische categoriepagina: https://www.{jouw-domein.com}/{verzameling-naam}/{categorie}
- Dynamische itempagina: https://www.{jouw-domein.com}/{verzameling-naam}/{categorie}/{primair-veld}
Zorg ervoor dat je een URL-slug-structuur maakt voor je dynamische itempagina die ervoor zorgt dat elk item een unieke URL heeft. Zonder een unieke URL kan een item geen eigen versie van de dynamische itempagina hebben. Lees meer over het maken van unieke dynamische pagina-URL's.
Bij het bewerken van de structuur van de URL-slug mag de structuur niet al worden gebruikt door andere bestaande pagina's op je website. Om uniek te zijn, mag de structuur van de URL-slug niet hetzelfde voorvoegsel hebben (bijvoorbeeld: {Naam van verzameling}) en hetzelfde aantal variabelen hebben als een andere pagina op je website, zelfs als de variabelen verschillend zijn.
Laat een voorbeeld zien van conflicterende URL-slugstructuren die niet kunnen worden gebruikt
Belangrijk:
Als je wilt dat de oude URL's automatisch omleiden naar de nieuwe die je maakt door variabelen toe te voegen, zorg er dan voor dat je website eerst een gekoppeld domein heeft. Als je website geen gekoppeld domein heeft, zullen de oude URL's niet meer werken en in plaats daarvan 404-foutpagina's laden.
Om de URL-slugstructuur van je dynamische itempagina te bewerken:
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Dynamische pagina's.
- Wijs de dynamische itempagina die je zojuist hebt gemaakt aan en klik rechts op het Meer acties-pictogram
 .
.
Tip: Standaard heeft de dynamische itempagina die je hebt gemaakt de volgende titel: {Naam verzameling} (Item). - Klik op SEO.
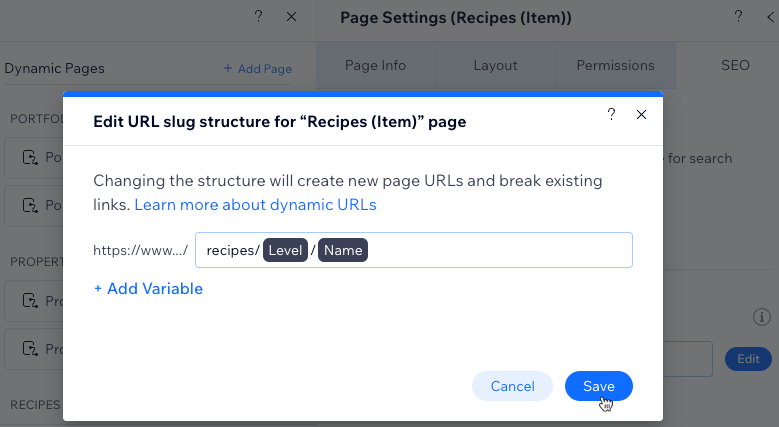
- Bewerk het Structuur van de URL-slug-veld:
- Klik naast het Structuur van de URL-slug-veld op Bewerken en kies wat je wilt doen:
- Variabele toevoegen: Klik op + Variabele toevoegen en kies een 'Tekst'- of 'Nummer'-veld om de waarden ervan te gebruiken in de structuur van de URL-slug.
- Statische waarden toevoegen of bewerken: Klik op het veld en voer de statische waarden in die je wilt gebruiken in de structuur van de URL-slug of bewerk de bestaande waarden. Gebruik alleen letters, cijfers of streepjes.
Tip: Je kunt niet-Latijnse tekens toevoegen aan de URL-slug.
- Klik op Opslaan.
- Klik naast het Structuur van de URL-slug-veld op Bewerken en kies wat je wilt doen:

- Klik op URL's vervangen om de wijzigingen te bevestigen. De eerdere URL's van de dynamische pagina worden verwijderd en werken niet meer. In plaats daarvan worden de nieuwe URL's gegenereerd voor de dynamische pagina.
Stap 3 | Koppel pagina-elementen aan het CMS
Standaard bevat je nieuwe dynamische itempagina elementen, zoals tekst en een afbeelding, die automatisch worden gekoppeld aan je CMS-verzamelingsvelden.
Voeg de elementen die je wilt opnemen toe en rangschik ze op je dynamische itempagina. Koppel de elementen vervolgens aan je CMS-verzamelingsvelden binnen de dataset als je wilt dat ze dynamisch veranderen op basis van het item. Laat elementen losgekoppeld van het CMS als je wilt dat hun inhoud in elke versie hetzelfde blijft.
Je zou ook standaard 'Vorige'- en 'Volgende'-knoppen moeten hebben die bezoekers automatisch naar het vorige of volgende item leiden dat door de dataset wordt geretourneerd. Je kunt een extra 'Terug'-knop koppelen aan de dynamische lijstpagina van de verzameling of aan een andere locatie waar je items worden vermeld.
Wix Editor
Studio Editor
- (Optioneel) Voeg elementen toe aan je pagina (bijvoorbeeld knoppen, tekst, afbeeldingen) of verwijder elementen die je niet nodig hebt.
- Koppel de elementen op je pagina aan je CMS-verzameling:
Tip:
Lees meer over de CMS-koppelingsopties voor elk ondersteund element.
Terug-knop
Tekstelementen
Afbeelding
Vorige-/volgende-knoppen
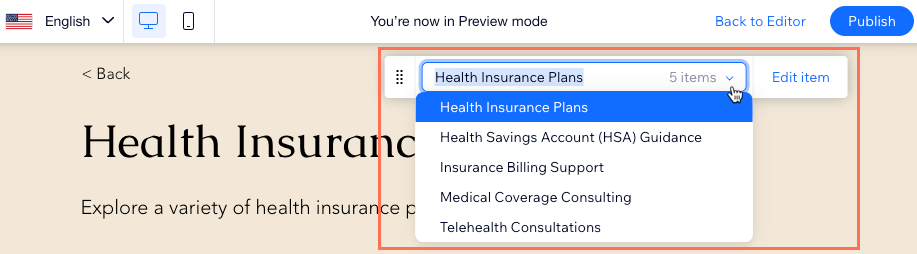
3. Klik op Voorbeeld en gebruik de Voorbeeld-werkbalk om te testen hoe elk item wordt weergegeven.
Tip:
Klik op de Voorbeeld-werkbalk op Item bewerken om het verzamelingsitem dat je bekijkt te bewerken.

4. Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie over het instellen van dynamische itempagina's.
Wat is een dataset?
Kan ik mijn websitemenu koppelen aan specifieke URL's van dynamische itempagina's?
Kan ik meerdere afbeeldingen en video's weergeven op een dynamische itempagina?
Waarom zou ik een variabel veld toevoegen aan de structuur van een URL-slug?
Kan ik dynamische pagina's maken met items per categorie?
Kan ik een tooltip toevoegen aan een afbeelding die verschijnt wanneer bezoekers de afbeelding aanwijzen?



 .
. klikken en de relevante koppelingsoptie selecteren als je de knop aan een andere locatie wilt koppelen.
klikken en de relevante koppelingsoptie selecteren als je de knop aan een andere locatie wilt koppelen. 

