CMS: Een dynamische lijstpagina toevoegen en instellen
23 min
In dit artikel
- Stap 1 | Voeg een dynamische lijstpagina toe
- Stap 2 | (Optioneel) Wijzig de structuur van de URL-slug
- Stap 3 | Koppel de repeater aan het CMS
- Stap 4 | (Optioneel) Beheer de dataset-instellingen
- Stap 5 | (Optioneel) Maak 'Meer laden'- of navigatieknoppen
- Stap 6 | (Optioneel) Laat bezoekers items filteren
- Veelgestelde vragen
Met dynamische lijstpagina's kun je verschillende items uit je CMS-verzameling presenteren in een georganiseerde index. Elk item, weergegeven in een repeater, galerij of tabel, linkt naar de dynamische itempagina van de verzameling waar bezoekers meer lezen over het specifieke item.
Een dataset bepaalt de koppelingen tussen de pagina-elementen en je verzamelingsvelden. In de dataset-instellingen kun je het aantal items bepalen dat tegelijk wordt weergegeven. Je kunt filters toevoegen om alleen bepaalde items op te nemen of sorteervoorwaarden toevoegen die de volgorde bepalen waarin ze verschijnen.
Voeg 'Meer laden'- of navigatieknoppen toe om het laden van je pagina's te verbeteren als je veel items wilt weergeven. Je kunt bezoekers ook de mogelijkheid geven om de items die ze op de pagina zien te filteren met behulp van invoerelementen zoals dropdowns, keuzerondjes of selectievakjes.
Voordat je begint:
- Maak een CMS-verzameling die de items bevat die je op je dynamische lijstpagina wilt weergeven.
- Maak een dynamische itempagina voor je verzameling. Je koppelt items op je dynamische lijstpagina aan de dynamische itempagina van je verzameling. Als alternatief kun je de dynamische itempagina tegelijkertijd met je dynamische lijstpagina toevoegen. Zie stap 1 hieronder voor instructies.
Stap 1 | Voeg een dynamische lijstpagina toe
Maak vanuit het CMS-paneel van je Editor een dynamische lijstpagina voor je verzameling. Dit voegt een nieuwe pagina toe die verschillende items uit je verzameling weergeeft in een repeater die je later zult aanpassen.
Wix Editor
Studio Editor
- Ga naar je Editor.
- Klik links in de Editor op CMS
 .
. - Klik op Je verzamelingen.
- Klik op de verzameling waarvan je je dynamische lijstpagina wilt maken.
- Klik op Meer acties en selecteer Dynamische pagina.
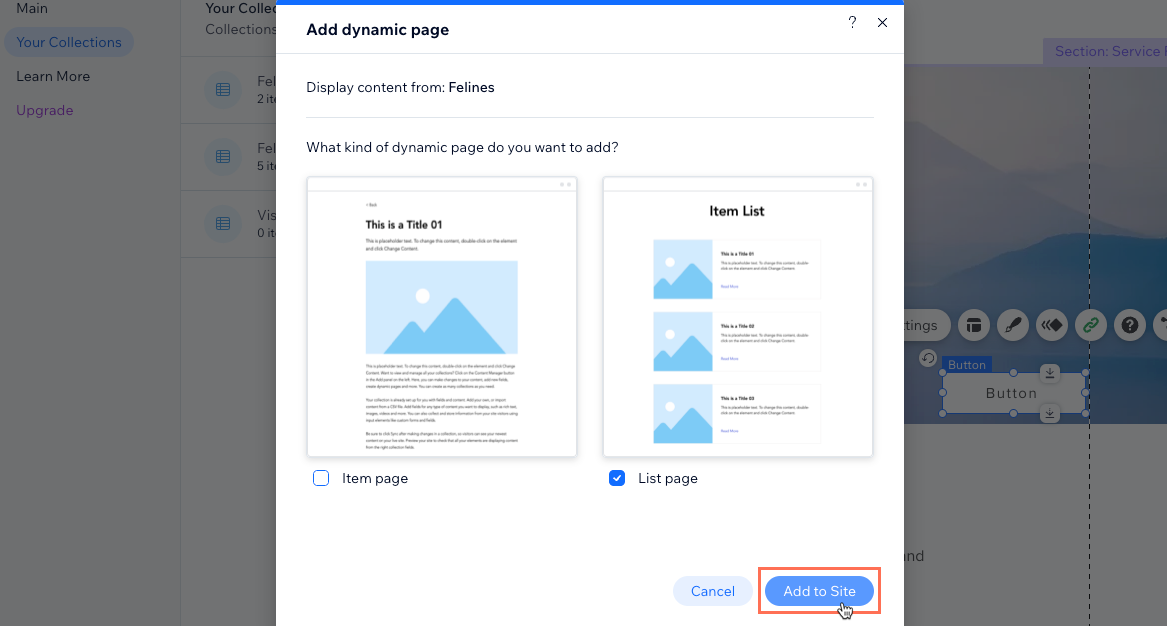
- Selecteer Lijstpagina en klik op Toevoegen aan website.
Tip: Selecteer ook Itempagina om tegelijkertijd een dynamische itempagina toe te voegen voor de verzameling.

Stap 2 | (Optioneel) Wijzig de structuur van de URL-slug
Misschien wil je de URL-slugstructuur van je dynamische lijstpagina bewerken om de webadressen van je dynamische pagina's georganiseerd te houden.
Je kunt bijvoorbeeld de volgende URL-slugstructuren maken voor je dynamische pagina's:
- Dynamische lijstpagina: https://www.{jouw-domein.com}/{verzameling-naam}
- Dynamische categoriepagina: https://www.{jouw-domein.com}/{verzameling-naam}/{categorie}
- Dynamische itempagina: https://www.{jouw-domein.com}/{verzameling-naam}/{categorie}/{primair-veld}
Bij het bewerken van de structuur van de URL-slug mag de structuur niet al worden gebruikt door andere bestaande pagina's op je website. Om uniek te zijn, mag de structuur van de URL-slug niet hetzelfde voorvoegsel hebben (bijvoorbeeld {Naam van verzameling}) en hetzelfde aantal variabelen hebben als een andere pagina op je website, zelfs als de variabelen verschillend zijn.
Laat een voorbeeld zien van conflicterende URL-slugstructuren die niet kunnen worden gebruikt
Belangrijk:
Als je wilt dat de oude dynamische URL's automatisch omleiden naar de nieuwe URL's die je maakt, moet je ervoor zorgen dat je website eerst een gekoppeld domein heeft. Als je website geen gekoppeld domein heeft, zullen de oude URL's niet meer werken en in plaats daarvan 404-foutpagina's laden.
Om de URL-slugstructuur van je dynamische lijstpagina te bewerken:
Wix Editor
Studio Editor
- Ga naar je Editor.
- Klik links in de Editor op Pagina's en menu
 .
. - Klik op Dynamische pagina's.
- Wijs de dynamische lijstpagina die je zojuist hebt gemaakt aan en klik rechts op het Meer acties-pictogram
 .
.
Tip: Standaard heeft de dynamische lijstpagina die je hebt gemaakt de volgende titel: {Naam verzameling} (Lijst) - Klik op SEO.
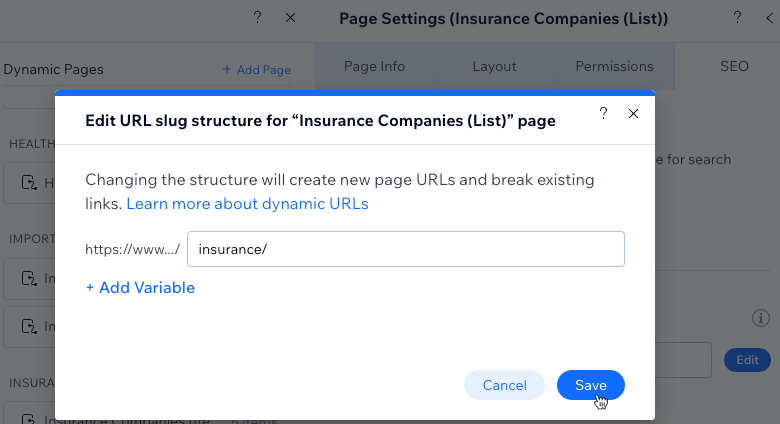
- Bewerk het Structuur van de URL-slug-veld:
- Klik naast het Structuur van de URL-slug-veld op Bewerken en kies wat je wilt doen:
- Variabele toevoegen: Klik op + Variabele toevoegen en kies een 'Tekst'- of 'Nummer'-veld om de waarden ervan te gebruiken in de structuur van de URL-slug.
- Statische waarden toevoegen: Klik op het veld en voer de statische waarden in die je wilt gebruiken in de structuur van de URL-slug. Gebruik alleen Latijnse letters, cijfers of streepjes.
- Klik op Opslaan.
- Klik naast het Structuur van de URL-slug-veld op Bewerken en kies wat je wilt doen:

- Klik op URL's vervangen om de wijzigingen te bevestigen. De eerdere URL's van de dynamische pagina worden verwijderd en werken niet meer. In plaats daarvan worden de nieuwe URL's gegenereerd voor de dynamische pagina.
Stap 3 | Koppel de repeater aan het CMS
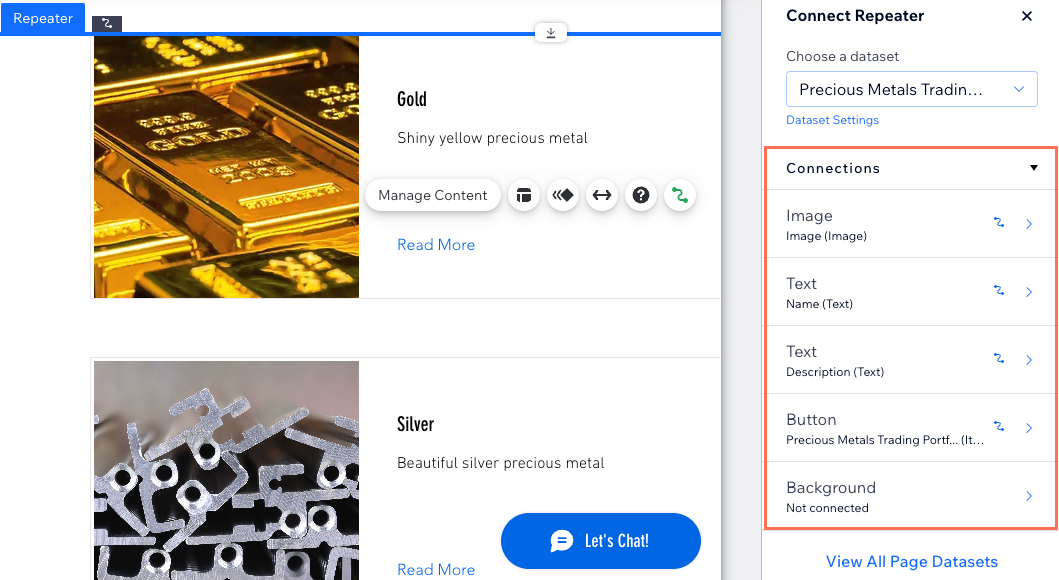
Je hebt nu een dynamische lijstpagina met een repeater die twee tekstelementen, een afbeelding en een knop in elke container bevat. Elk van de containers van je repeater geeft een ander item uit je verzameling weer.
Koppel elk deel van de elementen aan de relevante verzamelingsvelden om ervoor te zorgen dat ze de gewenste informatie weergeven. We raden aan de knop te koppelen aan de dynamische itempagina van je verzameling, zodat bezoekers kunnen klikken om naar de speciale pagina van het relevante item te gaan.
Om meer informatie over elk item te geven, kun je meer ondersteunde elementen aan de repeater toevoegen. Koppel deze elementen vervolgens aan je verzamelingsvelden in de dataset waar je alle CMS-koppelingen beheert.
Wil je een galerij of tabel gebruiken in plaats van een repeater?
Als je je verzamelingsitems liever in een galerij of tabel weergeeft, kun je dat doen. Verwijder de standaard repeater en voeg vervolgens een Pro Gallery of tabel toe. Koppel vervolgens elk deel van je galerij of tabel via de dataset aan de CMS-verzameling, op dezelfde manier waarop je de repeater zou koppelen.
Wix Editor
Studio Editor
- (Optioneel) Voeg elementen toe aan je repeater (bijvoorbeeld knoppen, tekst, afbeeldingen) of verwijder elementen die je niet nodig hebt. Je kunt de grootte van de repeater aanpassen zodat deze alle elementen kan bevatten.
- Klik op het repeater-element en selecteer het Aan CMS koppelen-pictogram
 .
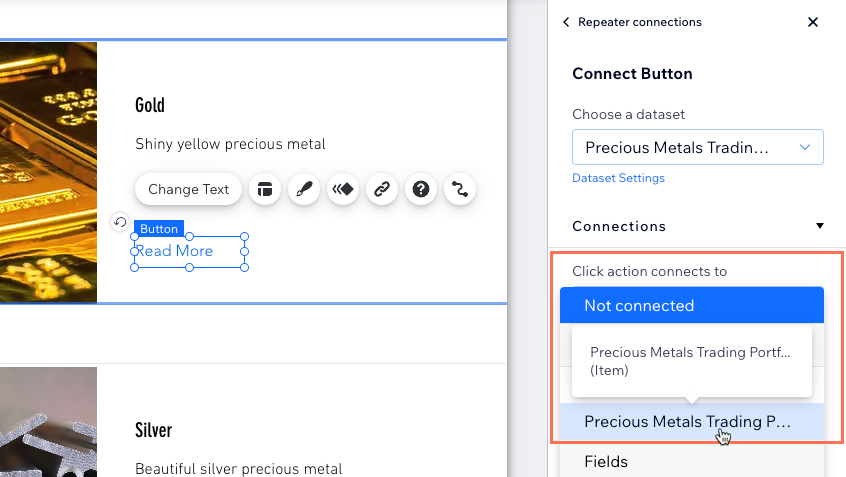
. - Klik rechts in het Repeater koppelen-paneel op het element dat je wilt koppelen.
- Klik onder Koppelingen op de relevante dropdowns om het element te koppelen aan het relevante verzamelingsveld of de datasetactie. De opties variëren afhankelijk van het elementtype.
Tips:
- Om het knopelement aan de dynamische itempagina te koppelen, klik je op het Klikken is gekoppeld aan-veld en selecteer je de dynamische itempagina van de verzameling die eindigt op (Item).
- Om een afbeeldingselement aan de dynamische itempagina te koppelen, klik je op de Link is gekoppeld aan-dropdown en selecteer je de dynamische itempagina van de verzameling die eindigt op (Item).

- Klik rechtsboven in het paneel op Repeater-koppelingen.
- Herhaal stap 3-5 hierboven om de elementen te koppelen aan verzamelingsvelden of dataset-acties.

- Klik om je repeater-elementen naar behoefte aan te passen.
Tip: Je kunt op elk moment elementen toevoegen aan of verwijderen uit je repeater. Ontkoppel elementen als je statische inhoud wilt gebruiken die niet verandert. - Klik op Voorbeeld om je dynamische lijstpagina te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Stap 4 | (Optioneel) Beheer de dataset-instellingen
Standaard kun je met je dataset voor dynamische pagina's in eerste instantie maximaal 100 items in je repeater of galerij weergeven. Je kunt de items per lading aanpassen om maximaal 1000 items tegelijk te laden. Je kunt ook filters toevoegen om alleen bepaalde items op te nemen, of sorteringen toevoegen om de volgorde te bepalen waarin de items worden weergegeven.
Wix Editor
Studio Editor
- Ga naar de instellingen van de gekoppelde dataset van de repeater:
- Klik op de repeater.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik rechts in het Repeater koppelen-paneel op Dataset-instellingen.
- (Optioneel) Klik op het type machtiging naast Machtigingen om te bepalen wie de inhoud van de verzameling op je live website kan bekijken, toevoegen, bijwerken of verwijderen.
- (Optioneel) Klik op het Dataset naam-veld als je de naam van de dataset wilt bewerken.
- (Alleen Velo) Klik op het Dataset-ID-veld om de ID te bewerken die wordt gebruikt om de dataset te identificeren in de code van je pagina.
- Klik op de Dataset-modus-dropdown en selecteer de relevante optie:
- Lezen: Gekoppelde elementen kunnen inhoud uit je verzameling lezen en weergeven. De elementen kunnen de inhoud van de verzameling niet wijzigen.
- Lezen en schrijven: Gekoppelde elementen kunnen inhoud uit je verzameling weergeven. Invoerelementen kunnen inhoud aan je verzameling toevoegen of bewerken.
- Bewerk het Items per lading-veld om het maximale aantal items dat tegelijk kan worden geladen in te stellen. Dit is ook het maximum aantal items dat kan worden geladen wanneer bezoekers op 'Meer laden'-knoppen, 'Volgende/vorige pagina'-knoppen of pagineringsbalken klikken. Zie het volgende gedeelte voor de stappen.
Let op: Dit veld is niet van toepassing op tabellen. Als je een tabel gebruikt om je items weer te geven, beperk je het aantal weergegeven items door op het Indeling-pictogram van de tabel te klikken en vervolgens een aangepaste tabelhoogte in te stellen en paginering in te schakelen.
van de tabel te klikken en vervolgens een aangepaste tabelhoogte in te stellen en paginering in te schakelen.

- (Optioneel) Klik op + Filter toevoegen om alleen specifieke items weer te geven in de repeater.
- (Optioneel) Klik op + Nieuwe sortering toevoegen om de volgorde te kiezen waarin de items worden weergegeven in de repeater.
- Klik op Voorbeeld om je dynamische lijstpagina te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Stap 5 | (Optioneel) Maak 'Meer laden'- of navigatieknoppen
Als je van plan bent veel items op deze pagina weer te geven, kun je overwegen een 'Meer laden'-knop toe te voegen om de laadprestaties van de pagina te verbeteren. Het Items per lading-veld van de dataset bepaalt hoeveel items in eerste instantie op de pagina kunnen worden geladen en hoeveel extra items kunnen worden geladen wanneer bezoekers op je 'Meer laden'-knop klikken.
Je kunt ook 'Volgende/vorige pagina'-knoppen of een pagineringsbalk (alleen Wix Editor) toevoegen die ervoor zorgen dat de gekoppelde repeater of galerij van de pagina de volgende of vorige 'pagina' met items weergeeft. Het Items per lading-veld bepaalt het maximum aantal items dat op elke 'pagina' met items verschijnt.
Wix Editor
Studio Editor
Kies wat je wilt doen:
Maak een 'Meer laden'-knop
Maak 'Volgende pagina'- en 'Vorige pagina'-knoppen
Tip:
In de Wix Editor kun je ook een pagineringsbalk koppelen waarmee bezoekers door 'pagina's' met items kunnen bladeren. Het Items per lading-veld bepaalt hoeveel items op elke 'pagina' van de pagineringsbalk kunnen verschijnen. Als je pagineringsbalken in de Studio Editor wilt zien, kun je hier voor deze functie stemmen.
Stap 6 | (Optioneel) Laat bezoekers items filteren
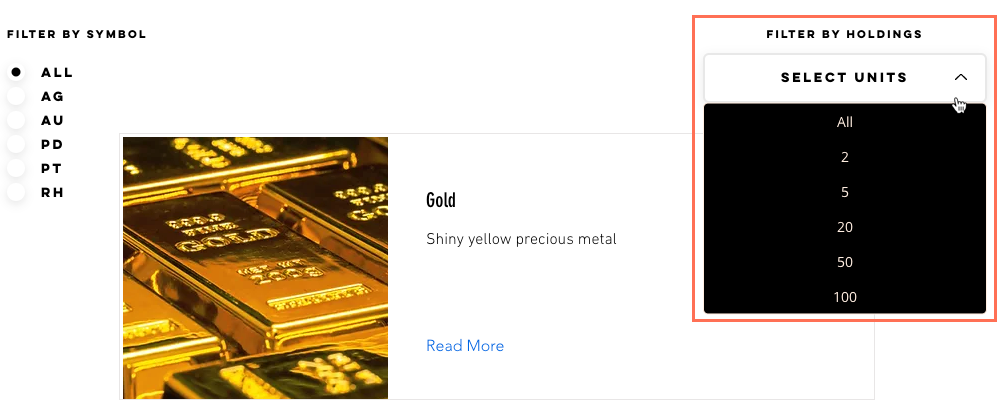
Geef bezoekers manieren om de items die op je dynamische lijstpagina verschijnen te filteren met invoerelementen. Kies uit de volgende invoerelementen die filteren toestaan: Keuzerondjes, Selectievakjes, Dropdowns, Selectietags, of Schuifregelaars (alleen bereik-schuifregelaars).

Veelgestelde vragen
Klik op de onderstaande vragen voor antwoorden op veelgestelde vragen over het instellen van dynamische lijstpagina's.
Hoe komen bezoekers op mijn dynamische lijstpagina?
Kan ik dynamische pagina's maken met items per categorie?
Waarom toont mijn pagina de items die ik heb gekoppeld niet?
Hoe koppel ik de items aan hun dynamische itempagina?
Waarom kan ik sommige elementen niet aan de repeater vastmaken?
Kan ik zien hoe een vooraf gekoppelde repeater werkt voordat ik mijn eigen repeater instel?



 .
.
 om het uiterlijk van je 'Meer laden'-knop aan te passen.
om het uiterlijk van je 'Meer laden'-knop aan te passen.

