CMS: Verzamelingsinhoud weergeven op je pagina
5 min
In dit artikel
- Stap 1 | Maak een verzameling
- Stap 2 | Ontwerp je pagina
- Stap 3 | Koppel pagina-elementen aan een dataset
- Stap 4 | De dataset-instellingen beheren
- Stap 5 | (Optioneel) Maak 'Meer laden'- of navigatieknoppen
- Stap 6 | (Optioneel) Laat bezoekers de inhoud filteren
Met het Wix CMS (Content Management System) kun je grote hoeveelheden inhoud in databaseverzamelingen afzonderlijk van je editor opslaan. Om de inhoud op je website te laten verschijnen, heb je verschillende opties om de verzamelingsitems aan pagina-elementen te koppelen.
Pas de datasetinstellingen aan om te bepalen hoeveel items tegelijk kunnen worden geladen, welke items moeten worden uitgesloten en de volgorde waarin items worden weergegeven. Voeg optionele extra's toe zoals 'Meer laden'-knoppen die de prestaties kunnen verbeteren en invoerelementen die bezoekers kunnen selecteren om de items die ze zien te filteren.
Stap 1 | Maak een verzameling
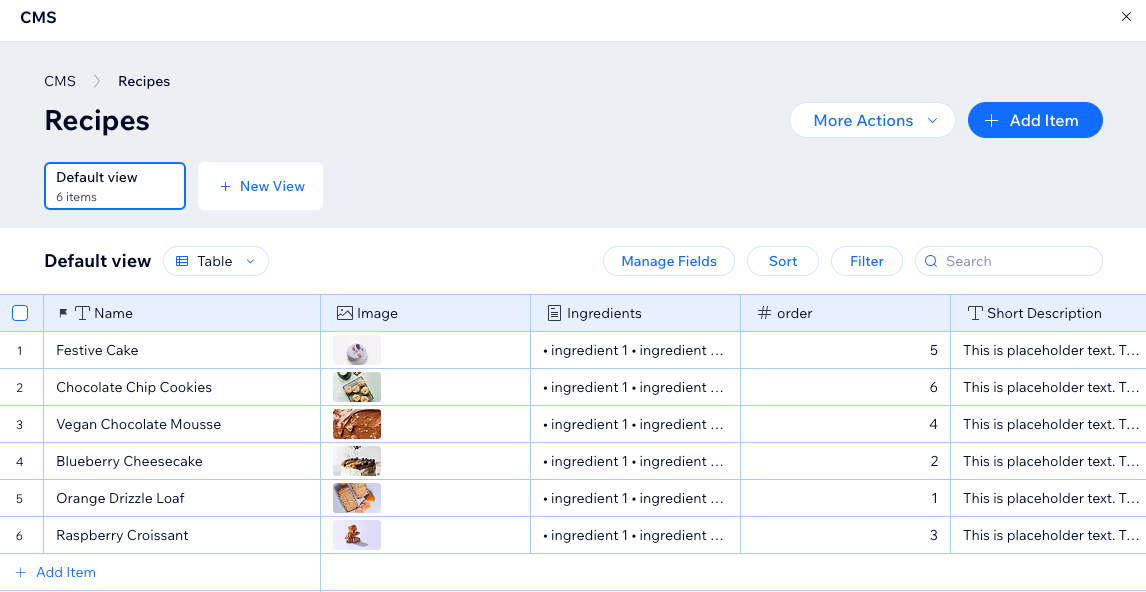
Met het CMS kun je inhoud opslaan in databases die bekend staan als 'verzamelingen' en die je kunt koppelen aan de pagina-elementen van je website.
Er zijn twee soorten CMS-verzamelingen die je kunt maken:
- Verzameling met meerdere items (standaard): Maak een verzameling met meerdere items om items weer te geven op dynamische pagina's of in lijstelementen zoals repeaters, galerijen of tabellen. Hiermee kun je meerdere items op dezelfde pagina weergeven binnen een consistente indeling.
- Verzameling met één item: Maak een verzameling met één item als je slechts één item op een statische pagina of onderdeel wilt weergeven.
Vanuit je verzamelingsinstellingen kun je machtigingen instellen die bepalen wie de inhoud kan bekijken, toevoegen of bewerken. Je kunt ook de zichtbaarheid van items instellen om items van je live website te verbergen, veldvalidaties te maken en meer.
Lees hoe je een verzameling maakt die inhoud voor je website bevat.

Stap 2 | Ontwerp je pagina
Overweeg hoe je de inhoud van je verzameling wilt weergeven om te bepalen hoe je het paginaontwerp instelt.
Je kunt de inhoud van je verzameling weergeven op de volgende paginatypen:
- Statische pagina's: Koppel op een gewone pagina elementen zoals tekst, afbeeldingen, repeaters of galerijen aan een dataset om de inhoud van het verzamelingsitem weer te geven. Er is een limiet van 100 statische pagina's per website.
Let op: Dynamische en app-pagina's kunnen unieke URL's voor items maken, maar alleen de hoofdpagina telt voor je quotum — geen individuele items of URL's. Lees meer over efficiënt schalen met dynamische pagina's. - Dynamische lijstpagina's: Dit type dynamische pagina toont inhoud van meerdere items in een repeater, galerij of tabel. Wanneer bezoekers op een item klikken, gaan ze naar de dynamische itempagina van het item voor meer informatie over het item. Lees meer over het instellen van dynamische lijstpagina's.
- Dynamische itempagina's: Dit type dynamische pagina toont details over een afzonderlijk item. Elk verzamelingsitem heeft zijn eigen dynamische itempagina-URL, waarbij elke versie van de pagina een consistente indeling behoudt. Lees meer over het instellen van dynamische itempagina's.
- Dynamische itempagina's voor het weergeven van items per categorie: Met dit type dynamische pagina kun je 'categorieën' van items weergeven. Elke categorie heeft zijn eigen versie van de pagina waar bezoekers door een lijst met items binnen de categorie bladeren en specifieke items selecteren voor meer informatie. Lees meer over het maken van dynamische pagina's met items per categorie.
- Dynamische itempagina's: (alleen Studio Editor) Met dit type dynamische pagina kunnen jij, websitemedewerkers en specifieke websiteleden verzamelingsinhoud rechtstreeks vanaf je live website beheren. De pagina is vooraf gebouwd met invoerelementen die koppelen aan specifieke verzamelingsvelden. Elk item krijgt zijn eigen versie van de pagina waar mensen met machtigingen de inhoud van het item kunnen toevoegen, bewerken of verwijderen. Lees meer over het maken van dynamische pagina's voor het beheren van inhoud op je live website.
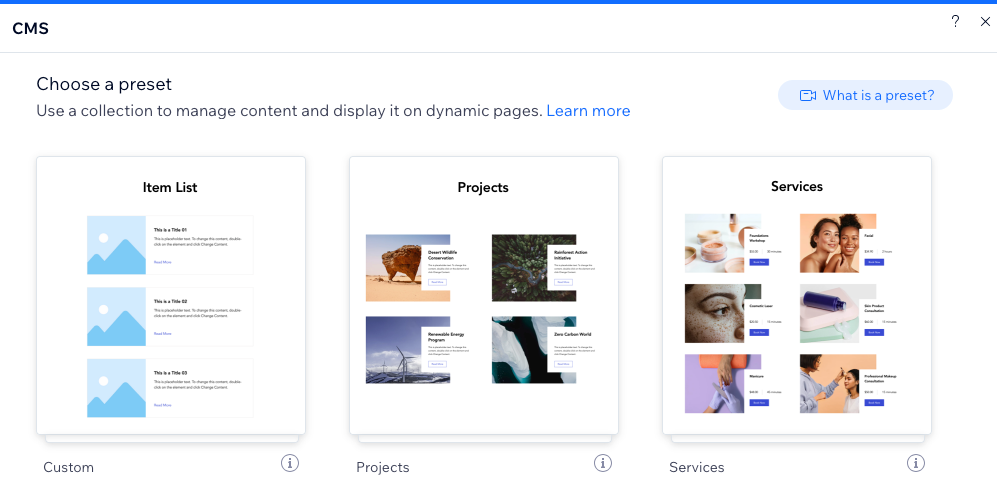
Tip:
Voeg een CMS-voorinstelling toe voor een voorbeeld van het weergeven van verzamelingsitems in een dynamische lijst en dynamische itempagina.

Stap 3 | Koppel pagina-elementen aan een dataset
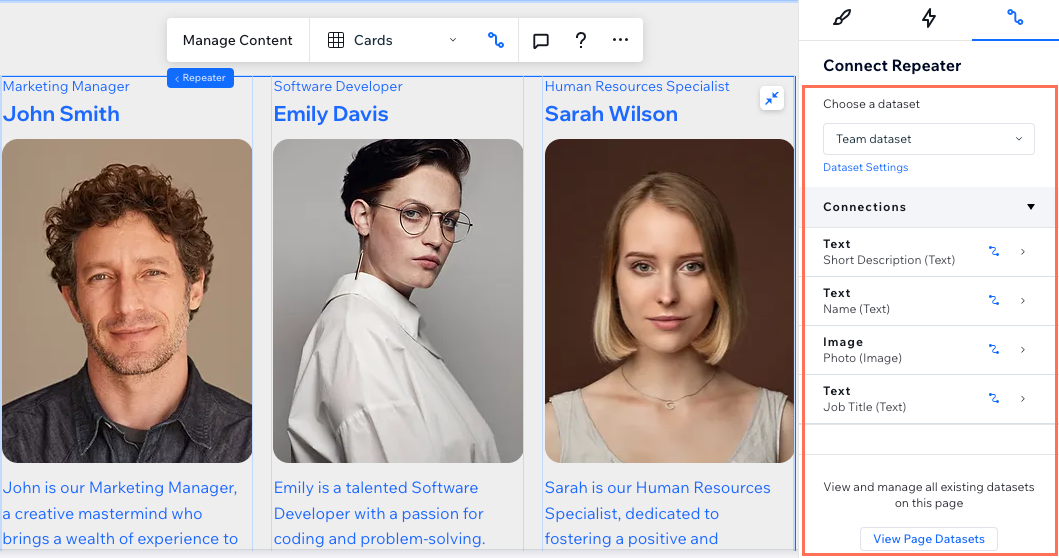
Datasets zijn je connectoren achter de schermen die de inhoud van je verzameling binden aan je pagina-elementen. Nadat je het type pagina hebt ingesteld dat je wilt gebruiken, koppel je de relevante pagina-elementen aan een dataset die de inhoud van je verzameling leest.
Lees hoe je elementen koppelt aan een dataset die bindt aan je verzameling.

Stap 4 | De dataset-instellingen beheren
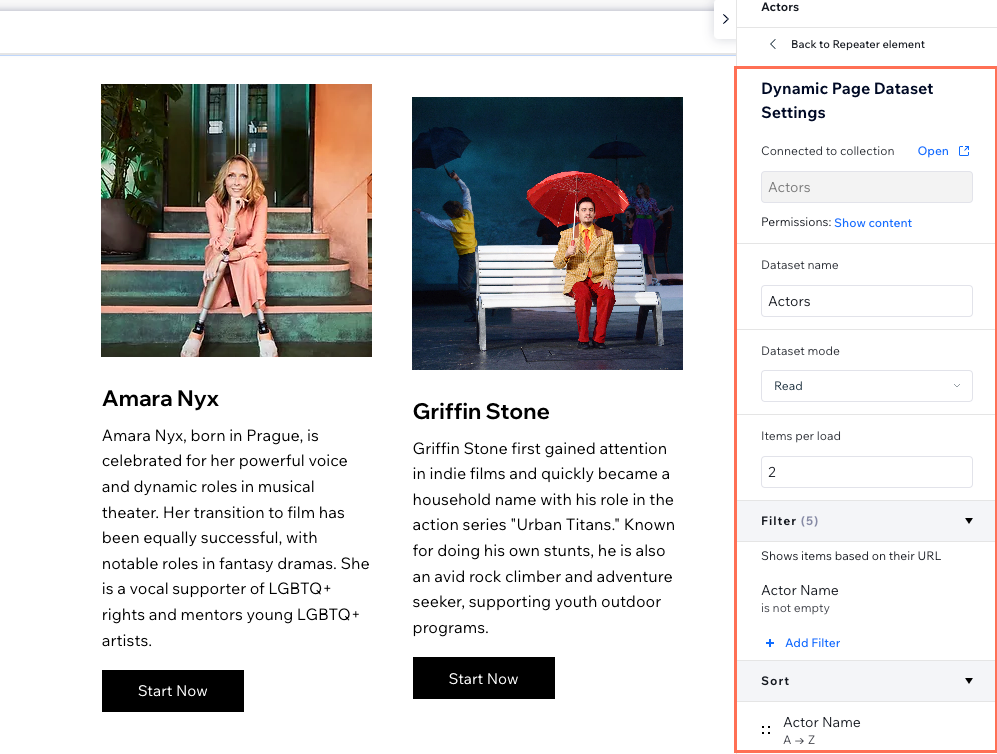
Je dataset-instellingen bepalen hoe de dataset omgaat met de website-elementen en de inhoud van de verzameling. Wijzig de datasetmodus om te bepalen of de dataset kan lezen uit je verzameling, ernaar kan schrijven, of beide. Stel het Items per laadbeurt-veld in om te bepalen hoeveel items tegelijk kunnen worden geladen. Voeg filters toe om alleen bepaalde items in de gekoppelde elementen weer te geven. Je kunt de volgorde kiezen waarin de verzamelingsitems worden weergegeven door sorteervoorwaarden te creëren.

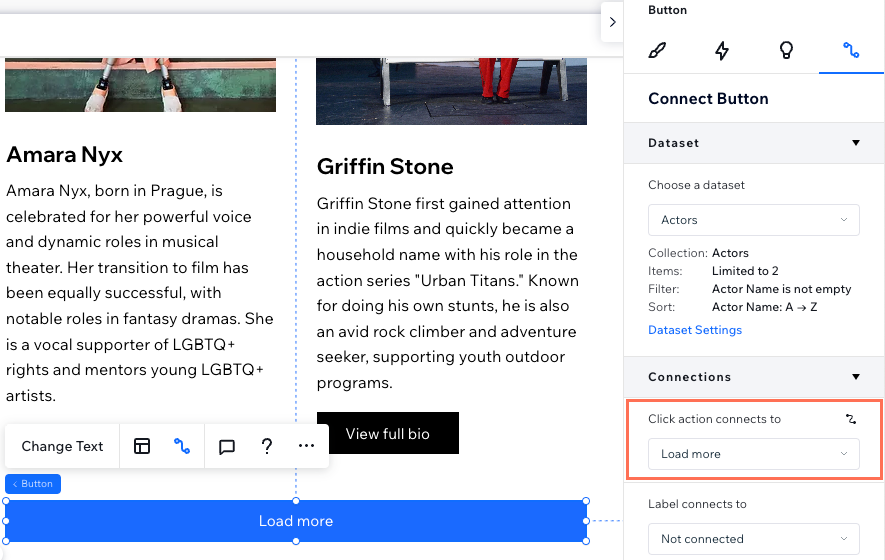
Stap 5 | (Optioneel) Maak 'Meer laden'- of navigatieknoppen
Als je een repeater of galerij hebt ingesteld om veel items weer te geven, overweeg dan om een 'Meer laden'-knop toe te voegen om de laadprestaties van de pagina te verbeteren. Hiermee kun je items verbergen zodat ze niet worden weergegeven totdat bezoekers op de knop klikken. Om bezoekers te helpen bij het navigeren door verschillende verzamelingsitems, voeg je navigatieknoppen of pagineringsbalken toe.

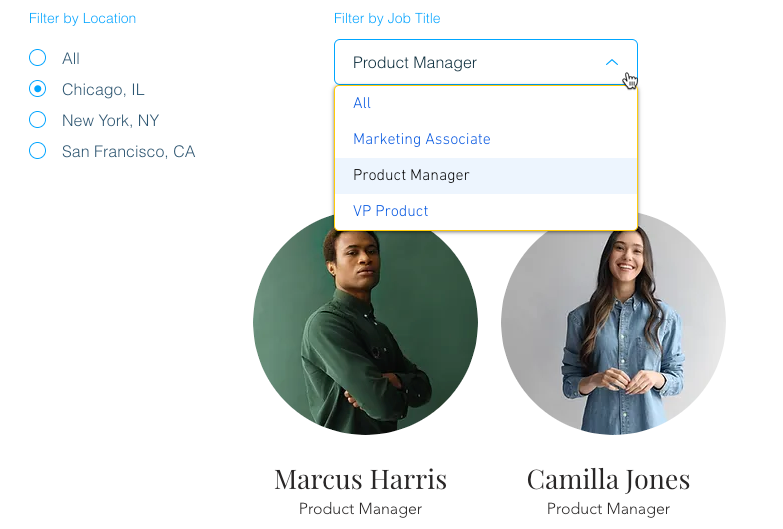
Stap 6 | (Optioneel) Laat bezoekers de inhoud filteren
Geef bezoekers een manier om alleen items te bekijken die overeenkomen met filters die zij toepassen die zijn gebaseerd op de waarden van het verzamelingsveld. Kies uit een van de volgende invoerelementen die filteren toestaan: Keuzerondjes, Selectievakjes, Dropdownmenu, Selectietags of Schuifregelaar (alleen bereik-schuifregelaars). Er zijn beperkingen aan de soorten velden die elk invoerelement kan filteren.

Volgende:
Je kunt je CMS-verzamelingen ook gebruiken om informatie op te slaan die is ingediend door websitebezoekers. Lees hoe je een aangepast formulier instelt met invoerelementen die worden ingediend bij je verzameling.

