CMS: Een dataset toevoegen en instellen
16 min
In dit artikel
- Stap 1: Voeg een dataset toe
- Stap 2 | Koppel de dataset aan een verzameling
- Stap 3 | Bewerk de dataset-instellingen
- Stap 4 | Koppel pagina-elementen aan de dataset
- Veelgestelde vragen
Een dataset dient als de brug die elementen op je pagina koppelt aan de inhoud in je CMS-verzameling. Gebruik datasets om een tweerichtingsverbinding te maken voor het weergeven van de inhoud van de verzameling, het opslaan van gebruikersinvoerwaarden in je verzameling, of beide. Je kunt vanuit je dataset-instellingen bepalen welke items worden weergegeven, de volgorde waarin ze worden weergegeven en hoeveel er tegelijk kunnen worden geladen.
In dit artikel wordt uitgelegd hoe je eerst een dataset toevoegt en instelt en er dan pagina-elementen aan koppelt. Als alternatief kun je de dataset maken bij het koppelen van ondersteunde elementen aan je verzameling.
Voordat je begint:
Zorg ervoor dat je het CMS aan je website toevoegt als je dat nog niet hebt gedaan.
Stap 1: Voeg een dataset toe
Ga in je editor naar de pagina waarin je elementen wilt koppelen aan een CMS-verzameling en voeg een dataset toe. Als je de dataset wilt gebruiken om inzendingen van bezoekers te verzamelen, kies je de formulier-dataset.
Wix Editor
Studio Editor
- Ga naar je editor en ga naar de relevante pagina.
- Klik links op CMS
 .
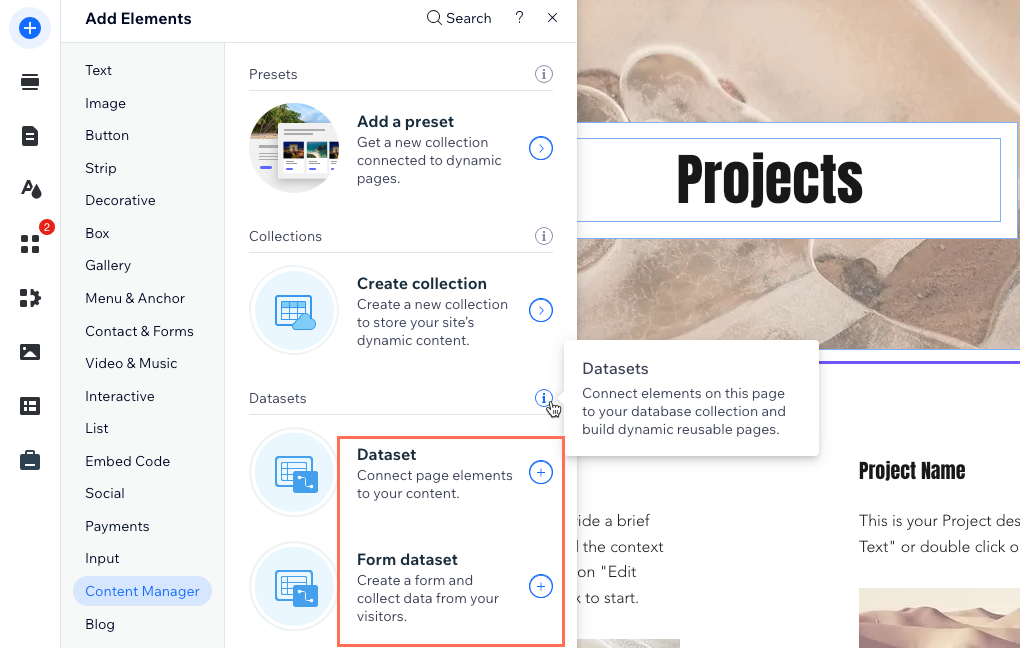
. - Klik op + Inhoudselementen.
- Klik op het datasettype dat je wilt toevoegen:
- Dataset: Voeg een dataset toe om pagina-elementen te koppelen zodat ze inhoud uit je verzameling kunnen weergeven. Standaard is deze dataset ingesteld in de 'Lezen'-modus.
- Formulier dataset: Voeg een dataset toe die is geconfigureerd om formulierinzendingen van websitebezoekers te accepteren. Standaard is deze dataset ingesteld in de 'Schrijven'-modus.

Stap 2 | Koppel de dataset aan een verzameling
Kies aan welke verzameling je je dataset wilt koppelen. Je zult deze verzameling gebruiken om inhoud op je pagina-elementen weer te geven, bezoekersinvoer vast te leggen, of beide.
Wix Editor
Studio Editor
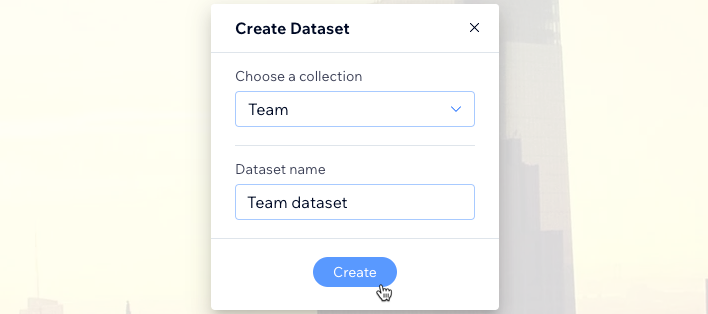
- Klik op de Koppel een verzameling-dropdown en selecteer de verzameling die je wilt koppelen.
Tip: Selecteer Verzameling maken om een nieuwe verzameling te maken. - (Optioneel) Klik op het Dataset naam-veld om de naam van de dataset te bewerken.
- Klik op Maken.

Stap 3 | Bewerk de dataset-instellingen
Pas je dataset-instellingen aan om te verfijnen hoe de inhoud van de gekoppelde verzameling samenwerkt met de pagina-elementen die je aan de dataset koppelt. Begin met het instellen van machtigingen om te bepalen wie inhoud op je live website kan bekijken of wijzigen. Kies de dataset-modus om te bepalen of deze kan lezen, schrijven of beide. Bewerk het maximum aantal items per laadbeurt en configureer prestatie-instellingen voor optimaal laden. Je kunt ook filters en sorteringen toevoegen om te beheren welke items in welke volgorde worden weergegeven.
Wix Editor
Studio Editor
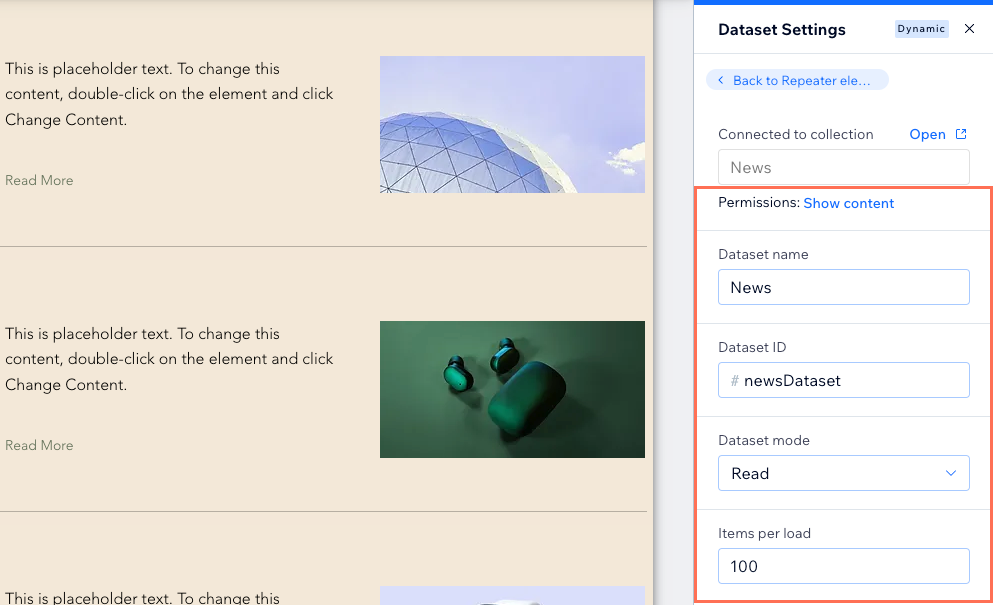
- (Optioneel) Klik op het machtigingstype naast Machtigingen om te bepalen wie verzamelingsinhoud kan bekijken, toevoegen, bijwerken of verwijderen.
- (Optioneel) Klik op het Dataset naam-veld als je de naam van de dataset wilt bewerken.
- (Alleen Velo) Klik op het Dataset-ID-veld om de ID te bewerken die wordt gebruikt om de dataset te identificeren in de code van je pagina.
- Klik op de Dataset-modus-dropdown en selecteer de relevante optie:
- Lezen: Gekoppelde elementen kunnen inhoud uit je verzameling lezen en weergeven. De elementen kunnen de inhoud van de verzameling niet wijzigen.
- Schrijven: Gekoppelde elementen kunnen geen inhoud uit de verzameling weergeven. Invoerelementen kunnen inhoud toevoegen aan de verzameling, maar kunnen de bestaande inhoud van de verzameling niet wijzigen.
- Lezen en schrijven: Gekoppelde elementen kunnen inhoud uit je verzameling weergeven. Invoerelementen kunnen inhoud aan je verzameling toevoegen of bewerken.
- Bewerk het Items per keer laden-veld om het maximum aantal items in te stellen dat tegelijk kan worden geladen.

- (Alleen coderen) Schakel de relevante selectievakjes onder Prestaties in:
- Ophalen na laden: De gegevens van de dataset worden pas opgehaald nadat de rest van de pagina is geladen. Dit betekent dat de initiële weergave van de pagina niet wordt geblokkeerd door deze dataset, waardoor de pagina sneller wordt geladen. We raden deze optie aan wanneer elementen die de gegevens weergeven in eerste instantie niet zichtbaar zijn. Bijvoorbeeld als ze in de weergave moeten scrollen of een onderdeel moeten openen.
- Pagina's ophalen met cursors: De dataset laadt de begin- en volgende gegevens met behulp van opeenvolgende cursors. Dit zorgt ervoor dat gegevens sneller worden geladen, wat ten koste gaat van alleen navigatie tussen de volgende en vorige pagina's met gegevens. Navigeren tussen verschillende pagina's met een pagineringsbalk of 'Volgende/vorige pagina'-datasetacties is niet beschikbaar met deze optie.
- Alleen gekoppelde velden ophalen: De dataset laadt alleen de velden die zijn gekoppeld aan de elementen op de pagina. Niet-gekoppelde velden en verzamelingsgegevens die door code worden geopend, worden uitgesloten, wat de prestaties aanzienlijk kan verbeteren door het onnodig ophalen van gegevens te verminderen. Deze instelling is met name handig voor het optimaliseren van laadtijden, vooral op pagina's met complexe datasets.
- (Optioneel) Klik op + Filter toevoegen om een dataset-filter toe te voegen dat bepaalde items opneemt of uitsluit van weergave in de gekoppelde elementen van de dataset.
- (Optioneel) Voeg een dataset-sortering toe om de volgorde te bepalen waarin de gekoppelde items worden weergegeven. Kies hoe je de items wilt sorteren:
- Sorteren op veldwaarde:
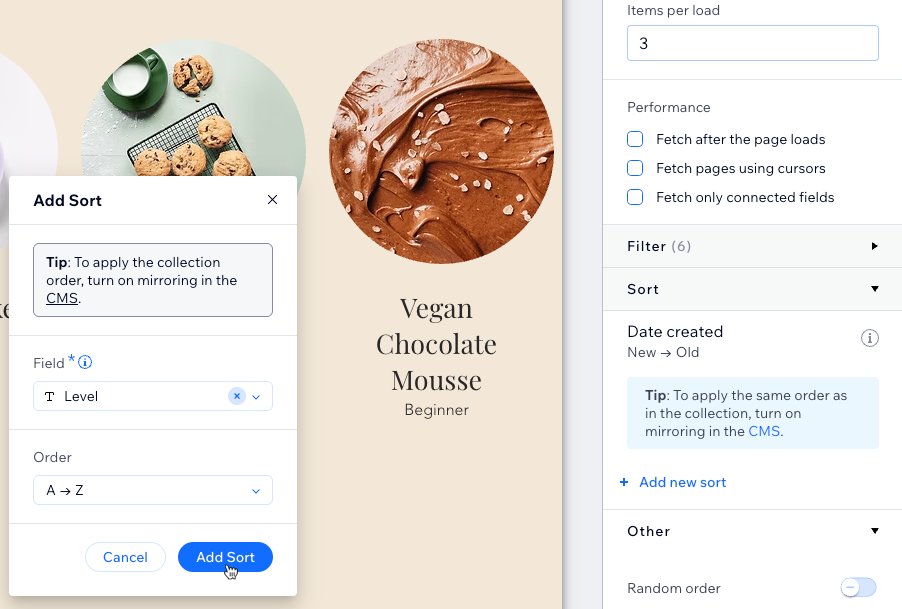
- Klik in het Sorteren-gedeelte op Nieuwe sortering toevoegen.
Tip: Om een bestaande sorteervoorwaarde te bewerken, wijs je deze aan en klik je op het Meer acties-pictogram en selecteer je Bewerken.
en selecteer je Bewerken. - Klik op de Veld-dropdown en selecteer het veld dat je wilt sorteren.
- Klik op de Volgorde-dropdown en kies de volgorde waarin je wilt dat de inhoud verschijnt.
- Klik op Sortering toevoegen.
- Klik in het Sorteren-gedeelte op Nieuwe sortering toevoegen.
- Sorteer op willekeurige volgorde:
- Klik in het Sorteren-gedeelte op Overig.
- Schakel Willekeurige volgorde in.
- Sorteren op veldwaarde:

Tip:
Als alternatief kun je items in dezelfde volgorde weergeven als waarin ze in je verzamelingsweergave verschijnen door 'Op website spiegelen' in te schakelen. Als je 'Op website spiegelen' hebt ingeschakeld, kun je sorteringen aan de dataset toevoegen om de volgorde die in je verzameling wordt gebruikt te overschrijven.
- (Optioneel) Schakel onder Geavanceerde instellingen de Op alle pagina's weergeven-schakelaar in om de dataset op alle websitepagina's te gebruiken. Hiermee kun je elementen in je kop- of voettekst koppelen aan je CMS-verzameling.
Let op: Het toevoegen van veel Master-datasets kan de prestaties van je website vertragen.
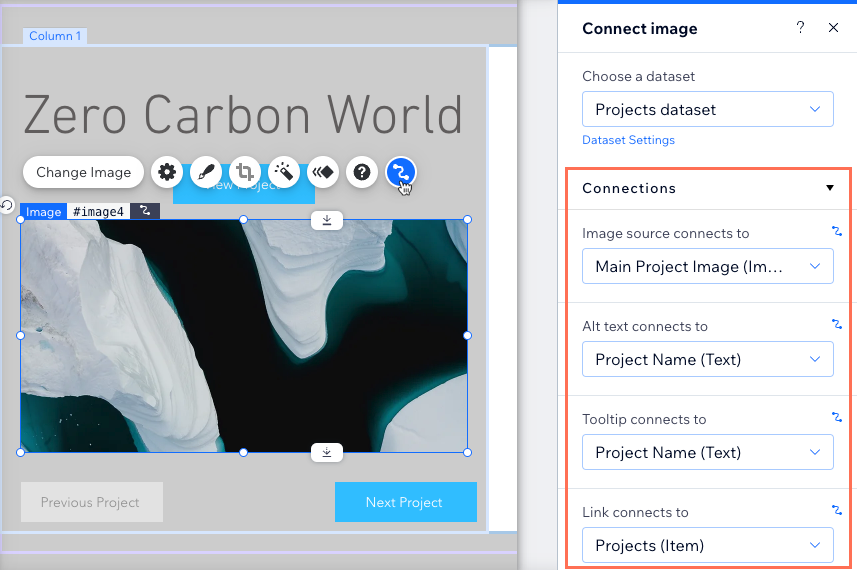
Stap 4 | Koppel pagina-elementen aan de dataset
Nu is het tijd om de pagina-elementen aan je dataset te koppelen, zodat ze inhoud kunnen lezen of schrijven. Je ziet verschillende koppelingsopties, afhankelijk van het element dat je koppelt. Als je een afbeelding of een knop koppelt, kun je klikacties kiezen om te bepalen wat er gebeurt als bezoekers erop klikken (bijvoorbeeld: 'Meer laden', 'Verzenden', 'Volgend item').
Wix Editor
Studio Editor
- Selecteer in je editor het element dat je aan de dataset wilt koppelen.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer de dataset die je wilt koppelen.
- Klik op de relevante dropdownmenu's onder Koppelingen en kies de verzamelingsvelden of dataset-acties die je aan elk deel van het element wilt koppelen. De koppelingsopties variëren afhankelijk van het type element dat je koppelt.

- Klik op Voorbeeld om je CMS-koppelingen te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over het instellen van datasets.
Hoe bepaal ik hoeveel inhoud er in repeaters en galerijen verschijnt?
Kan mijn dataset inhoud uit verschillende verzamelingen weergeven?
Kan ik tekstelementen koppelen om het totaal aantal items in een verzameling te tonen?
Kan ik de volgorde bepalen waarin de items vanuit mijn verzameling op mijn live website worden weergegeven?
Hoe koppel ik knoppen of afbeeldingen aan de dynamische itempagina van een item?
Hoe maak ik een 'Meer laden'-knop?
Waarom reageert de 'Meer laden'-knop van mijn pro gallery niet op de dataset-instellingen?
Kan ik 'Volgende'- en 'Vorige'-knoppen toevoegen zodat bezoekers door items kunnen bladeren?
Kan ik een pagineringsbalk toevoegen aan repeaters en galerijen?
Wat doet het inschakelen van de 'Willekeurige volgorde'-schakelaar?



