CMS: Het Mediagalerij-verzamelingsveldtype koppelen aan een Pro Gallery
8 min
In dit artikel
- Stap 1 | Voeg een mediagalerijveld toe aan je verzameling
- Stap 2 | (Optioneel) Beheer de media voor elk item
- Stap 3 | Koppel een Pro Gallery aan het Mediagalerij-veld
Met het mediagalerij-veldtype kun je meerdere afbeeldingen en video's opslaan voor elk item in je CMS-verzameling. Voeg na het toevoegen van dit veldtype de media toe die aan elk afzonderlijk verzamelingsitem zijn gekoppeld.
Om deze afbeeldingen en video's op je website weer te geven, koppel je een Pro Gallery aan een dataset die is gekoppeld aan je mediagalerij-veld. Dit type instelling is ideaal voor dynamische itempagina's die bedoeld zijn om details over een bepaald verzamelingsitem weer te geven.
Als alternatief:
Als je wilt dat je galerij afbeeldingen uit verschillende verzamelingsitems weergeeft in plaats van meerdere afbeeldingen voor een enkel item weer te geven, koppel je de galerij aan het Afbeelding-veldtype. De afbeeldingsveldkoppeling is ideaal voor dynamische lijstpagina's en statische pagina's.
Je kunt Pro Galleries ook op statische pagina's aan het mediagalerij-veld koppelen. Je kunt bijvoorbeeld een Pro Gallery op je homepage koppelen aan het Mediagalerij-veldtype. Koppel vervolgens navigatieknoppen waarmee bezoekers door elk verzamelingsitem kunnen bladeren en voor elk item meerdere afbeeldingen in de galerij kunnen bekijken. Je kunt ook een filter aan de dataset toevoegen om alleen bepaalde items op te nemen, of een sortering toevoegen die de volgorde bepaalt waarin de vorige/volgende items verschijnen.

Stap 1 | Voeg een mediagalerijveld toe aan je verzameling
Voeg een mediagalerij-veldtype toe aan je verzameling en voeg vervolgens afbeeldingen of video's toe voor elk verzamelingsitem. Organiseer vervolgens je media-items en voeg informatie toe over elke afbeelding of video.
Om een mediagalerijveld toe te voegen:
- Ga naar je CMS op het dashboard van je website. Je kunt ook in je Editor op CMS
 klikken.
klikken. - Klik op de verzameling.
- Voeg het Mediagalerij-veld toe aan de verzameling:
- Klik op Velden beheren.
- Klik op + Nieuw veld.
- Klik op het Mediagalerij-veld.
- Klik op Veldtype kiezen.
- (Optioneel) Voer een naam in voor het veld.
- Klik op Opslaan.
- Voeg je media toe en organiseer ze in het Mediagalerij-veld:
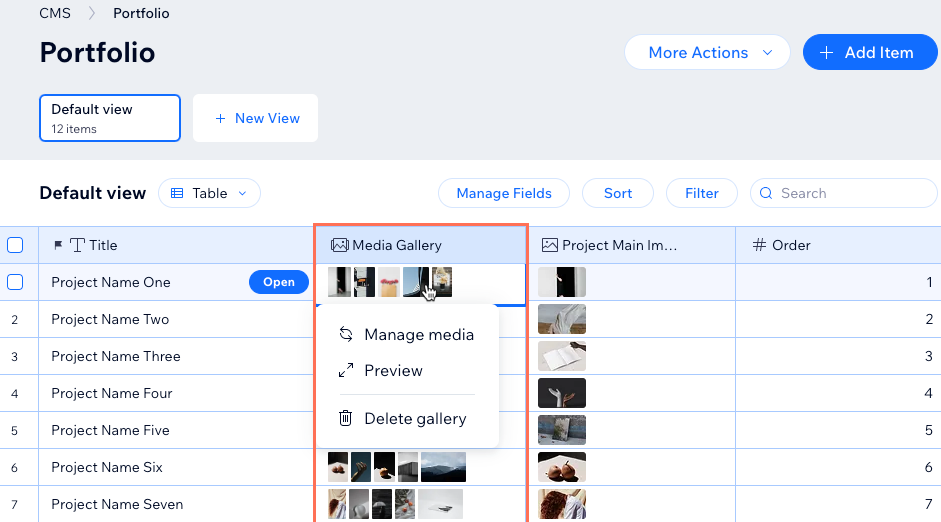
- Klik naast het relevante item op het Mediagalerij-veld in je verzameling.
- Klik op het Media toevoegen-pictogram
 .
. - Klik op + Media toevoegen.
- Gebruik de tabbladen links om media te kiezen of klik op + Media uploaden om nieuwe media te uploaden.
- Klik op Toevoegen aan item.
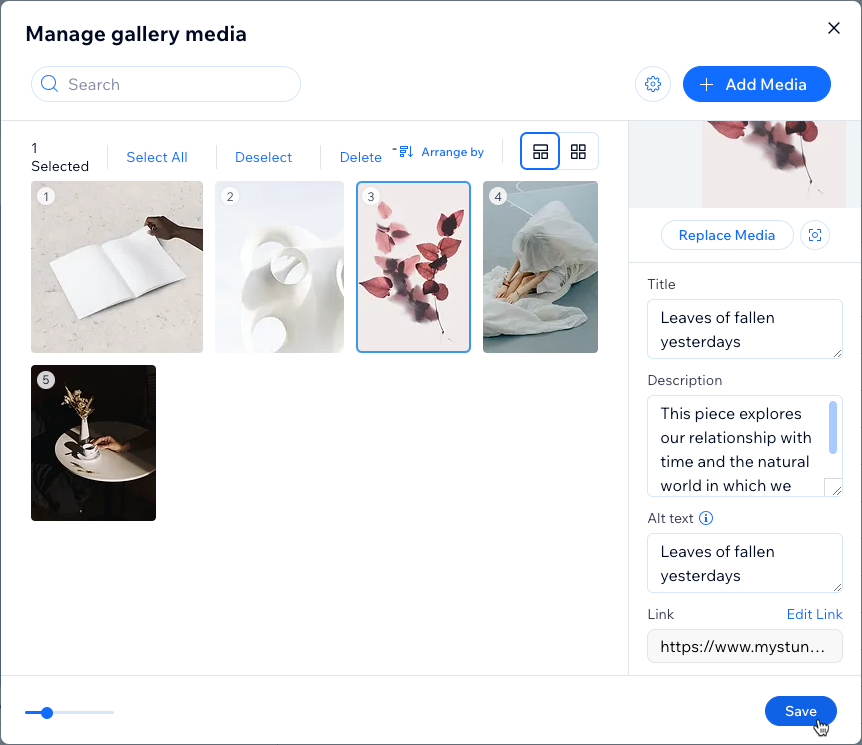
- Selecteer een item en voer rechts een titel, beschrijving en alt-tekst in.
- (Optioneel) Klik rechtsonder op Link toevoegen om het item aan een URL te koppelen. Voer vervolgens een URL in en kies hoe je wilt dat de link wordt geopend wanneer erop wordt geklikt: Nieuw tabblad of Huidig tabblad. Klik op Opslaan.
- Herhaal stap 4f-4g hierboven voor elk media-item.
- (Optioneel) Sleep de media-items om ze opnieuw te ordenen. Je kunt ook op Sorteren op klikken om de items op titel of bestandsnaam te ordenen.
- Klik rechtsonder op Opslaan.

- Herhaal stap 3-4 hierboven voor elk item in je verzameling. Zie het volgende gedeelte om meer te lezen over andere functies die je kunt gebruiken in de Mediagalerij-manager.
Stap 2 | (Optioneel) Beheer de media voor elk item
Terwijl je de media voor elk verzamelingsitem beheert, kun je de volgorde kiezen waarin nieuwe uploads worden toegevoegd, focuspunten op afbeeldingen instellen, en meer.
Om de media in je mediagalerij-veld te beheren:
- Ga naar je CMS op het dashboard van je website. Je kunt ook in je Editor op CMS
 likken.
likken. - Klik op de verzameling.
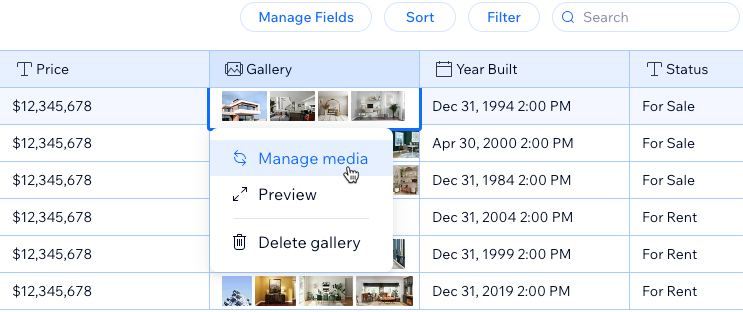
- Klik op het relevante Mediagalerij-veld en selecteer Media beheren.

- Kies wat je wilt doen:
- Voeg media toe: Klik op + Media toevoegen, selecteer de bestanden die je wilt toevoegen en klik op Toevoegen aan item.
- Kies een standaardvolgorde en namen: Klik op het Instellingen-pictogram
 rechtsboven en kies uit de opties:
rechtsboven en kies uit de opties:
- Nieuwe media is toegevoegd aan: Kies of nieuwe media die je uploadt aan het begin of einde van de galerij wordt toegevoegd.
- Naam voor nieuwe media: Kies om de namen van nieuwe mediabestanden leeg te laten of om ze dezelfde naam te geven als de bestandsnamen.
- Opnieuw ordenen: Sleep de media-items om ze opnieuw te ordenen. Je kunt ook op Sorteren op klikken om de items op titel of bestandsnaam te ordenen.Klik en sleep een media-item om het opnieuw te ordenen.
- Alles selecteren: Klik op Alles selecteren om elk media-item te selecteren.
- Verwijderen: Selecteer de relevante afbeelding of video en klik op Verwijderen.
- Vervangen: Selecteer het relevante media-item en klik rechts op Media vervangen. Kies vervolgens de afbeelding of video die je wilt kiezen en selecteer Toevoegen aan item.
- Focuspunt aanpassen: Selecteer het relevante item en klik op het Focuspunt aanpassen-pictogram
 . Selecteer vervolgens het deel van de afbeelding of video dat je wilt markeren.
. Selecteer vervolgens het deel van de afbeelding of video dat je wilt markeren. - Voeg informatie toe: Selecteer het relevante item en voer een titel, beschrijving en alt-tekst in de velden aan de rechterkant in.
- Link: Selecteer het relevante item en klik rechtsonder op Link toevoegen om het item aan een URL te koppelen. Voer vervolgens een URL in en kies hoe je wilt dat de link wordt geopend wanneer erop wordt geklikt: Nieuw tabblad of Huidig tabblad. Klik vervolgens op Opslaan.
Stap 3 | Koppel een Pro Gallery aan het Mediagalerij-veld
Voeg een Pro Gallery toe aan je website als je er nog geen hebt om de media in weer te geven. Dit type galerij-instelling is ideaal voor dynamische itempagina's omdat het meerdere afbeeldingen of video's voor een enkel item kan tonen. Koppel je galerij aan een dataset die koppelt aan je verzameling. Koppel het vervolgens aan het Mediagalerij-veld dat je zojuist hebt ingesteld.
Wix Editor
Studio Editor
- Ga naar je Editor.
- Ga naar de pagina waaraan je een galerij wilt toevoegen die media voor één verzamelingsitem tegelijk weergeeft.
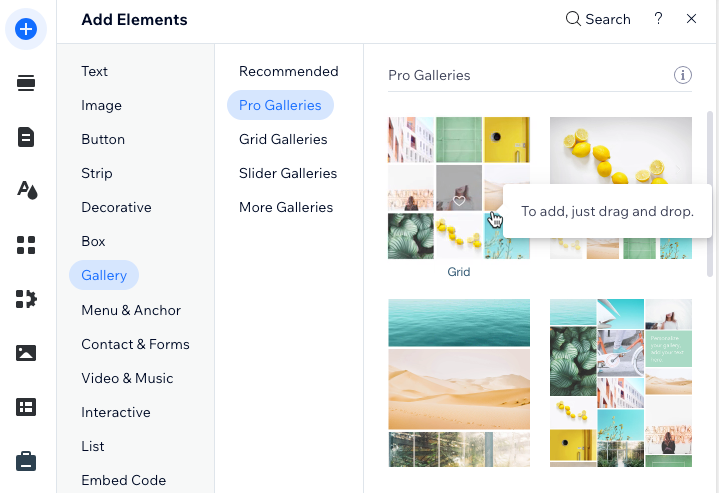
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Galerij.
- Klik en sleep de relevante Pro Gallery naar je pagina.

- Verwijder de standaardafbeeldingen uit de galerij:
- Klik in de galerij op Media beheren.
- Klik op Alles selecteren en vervolgens op Verwijderen.
- Klik op Klaar.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Maak een nieuwe dataset om te koppelen of kies een bestaande dataset:
- Maak een nieuwe dataset:
- Klik op Dataset maken. Als je al een dataset op je pagina hebt, klik je op de Koppel een dataset-dropdown en selecteer je Nieuwe dataset.
- Klik op de Kies een verzameling-dropdown en selecteer de relevante verzameling.
- (Optioneel) Klik op het Dataset naam-veld en voer een naam in voor de dataset.
- Klik op Maken.
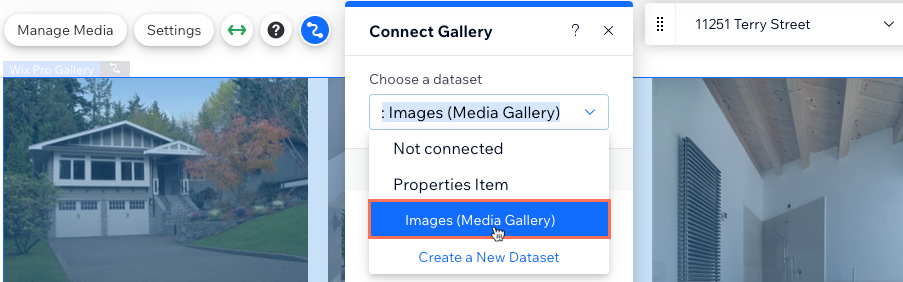
- Klik nogmaals op de Kies een dataset-dropdown en selecteer het relevante (Mediagalerij)-veld onder de dataset.
- Koppel een bestaande dataset:
- Klik op de Koppel een dataset-dropdown.
- Selecteer het relevante (Mediagalerij)-veld onder de relevante dataset.
- Maak een nieuwe dataset:

- (Optioneel) Als je koppelt aan een gewone dataset in plaats van een dataset voor een dynamische pagina, voeg dan een filter toe aan de dataset om te bepalen welke media worden weergegeven. Als je navigatieknoppen gebruikt om door items te bladeren, kun je een sorteervoorwaarde toevoegen om de volgorde te bepalen waarin de vorige/volgende items worden geladen.
- Klik op het Pro Gallery-element en selecteer Instellingen om de indeling, het ontwerp en meer van je galerij aan te passen. Lees meer over het aanpassen van je Pro Gallery.
Tip: Je kunt de ingebouwde 'Meer laden'-knop van de galerij gebruiken in de indelingsinstellingen om het aantal afbeeldingen of video's te beperken dat op de pagina wordt weergegeven voordat bezoekers klikken om meer te zien.

