- Wix Pro Gallery: Een indeling kiezen (aangepast versus voorinstellingen)
Wix Pro Gallery: Een indeling kiezen (aangepast versus voorinstellingen)
14 min
In dit artikel
- Gepersonaliseerde indelingen
- Vooraf ingestelde indelingen
- Veelgestelde vragen
De pro gallery biedt een verscheidenheid aan prachtige indelingen om je media tot leven te brengen. Of je nu volledige creatieve controle wilt met een aangepaste indeling of de voorkeur geeft aan het gemak van een kant-en-klare voorinstelling, de keuze is aan jou.
- Aangepaste indelingen geven je de volledige creatieve vrijheid om alles te personaliseren, van galerij-afstand tot richting en oriëntatie.
- Vooringestelde indelingen vereenvoudigen het proces en bieden stijlvolle templates die klaar zijn voor gebruik, terwijl je nog steeds je galerij kunt ontwerpen en vormgeven.
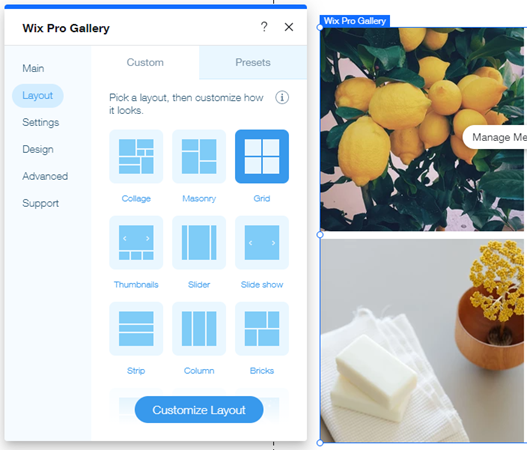
Gepersonaliseerde indelingen
Met aangepaste indelingen kun je je pro gallery-ontwerp vanaf nul bouwen. Kies statische of schuifindelingen voor je galerij of laat Wix een unieke indeling voor je maken met de Magic-optie. Elke indeling bevat instellingen die je kunt personaliseren om bij de esthetiek van je website te passen.
Om een gepersonaliseerde indeling te kiezen:
- Ga naar je editor.
- Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Indeling-tabblad.
- Selecteer een indeling voor je galerij.
- Klik op Indeling personaliseren om de indeling te wijzigen zodat deze er precies zo uit ziet als jij wilt. Klik op een indeling hieronder om meer te lezen over de functies ervan:
Collage
Gebruik de Collage-indeling wanneer je afbeeldingen met verschillende oriëntaties (zowel verticaal als horizontaal) willekeurig in de galerij wilt weergeven.
Kies eerst een Scrollrichting: verticaal of horizontaal. Pas dan de beschikbare instellingen aan.
- Verticaal scrollen:
- Galerij oriëntatie: Kies of foto's verticaal of horizontaal worden weergegeven.
- Grootte thumbnail: Kies hoe groot de afbeeldingen in de galerij zijn.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
- Dichtheid collage: Kies hoeveel afbeeldingen tegelijkertijd in de galerij worden weergegeven.
- Meer laden-knop: Kies ervoor om de 'Meer laden'-knop weer te geven of te verbergen.
- Hoeveel afbeeldingen worden geladen: Kies om alle afbeeldingen of nog een onderdeel weer te geven.
Let op: Als je Nog één sectie kiest, wordt een ander onderdeel toegevoegd van dezelfde grootte als de oorspronkelijke galerij.
- Hoeveel afbeeldingen worden geladen: Kies om alle afbeeldingen of nog een onderdeel weer te geven.
- Horizontaal scrollen:
- Galerij oriëntatie: Kies of foto's verticaal of horizontaal worden weergegeven.
- Galerij-verhouding: Kies een handmatige of vaste verhouding voor je galerij.
- Handmatig: Sleep de galerij naar een aangepaste hoogte en breedte en de inbegrepen media worden automatisch aangepast om er in te passen.
- Vast: Kies een vaste verhouding om op de galerij toe te passen, die consistent blijft wanneer je sleept om de grootte te wijzigen.
- Automatisch schuiven: Schakel dit in om je items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
Let op: Als je het overgangseffect wilt wijzigen, ga je naar het Dia-animatie-tabblad in de Ontwerp-instellingen. - Doorlopend: Je galerij schuift automatisch. Sleep de Snelheid-schuifregelaar om aan te passen hoe snel je dia's worden weergegeven.
- Pauzeren bij aanwijzen: Klik op de schakelaar om de slideshow in of uit te schakelen wanneer een bezoeker de muisaanwijzer op een galerij-item plaatst.
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
- Grootte thumbnail: Kies hoe groot de afbeeldingen in de galerij zijn.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
- Dichtheid collage: Kies hoeveel afbeeldingen tegelijkertijd in de galerij worden weergegeven.
Tegels
Gebruik de Tegels-indeling wanneer je afbeeldingen met verschillende oriëntaties in kolommen of rijen wilt weergeven.
Kies eerst een Galerij-oriëntatie: horizontaal of verticaal. Pas vervolgens de beschikbare instellingen aan.
Horizontale oriëntatie:
- Grootte thumbnail: Kies hoe groot de afbeeldingen in de galerij zijn.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
- Meer laden-knop: Kies om de Meer laden-knop weer te geven of te verbergen.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven.
Let op: Als je Nog één sectie kiest, wordt een ander onderdeel toegevoegd van dezelfde grootte als de oorspronkelijke galerij.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven.
Verticaal
- Aanpassen aan scherm: Laat de galerij het aantal afbeeldingen automatisch optimaliseren op basis van het scherm van de bezoeker.
- Grootte thumbnail: Kies hoe groot de afbeeldingen in de galerij zijn.
- Items per rij instellen: Stel handmatig het aantal afbeeldingen in dat in elke rij moet worden weergegeven.
- Afbeeldingen per rij: Kies hoeveel afbeeldingen in elke rij verschijnen.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
- Meer laden-knop: Schakel dit in om een knop weer te geven die meer afbeeldingen laadt.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven. Let op: Als je Nog één sectie kiest, wordt een ander onderdeel toegevoegd van dezelfde grootte als de oorspronkelijke galerij.
Raster
Gebruik deze indeling als je wilt dat je afbeeldingen in een raster worden weergegeven.
Kies eerst een Scrollrichting: horizontaal of verticaal. Pas vervolgens de beschikbare instellingen aan.
Verticaal scrollen:
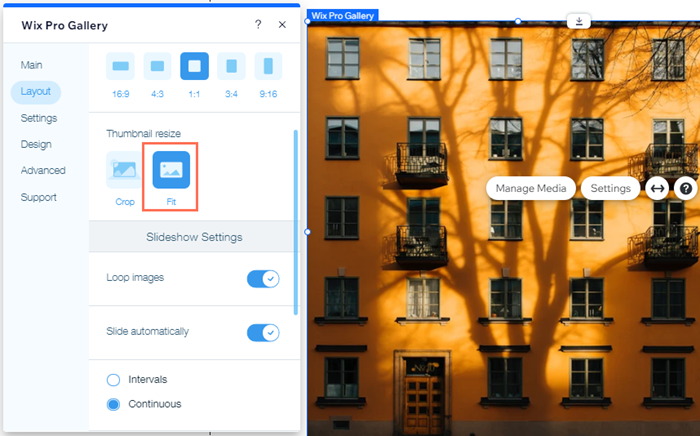
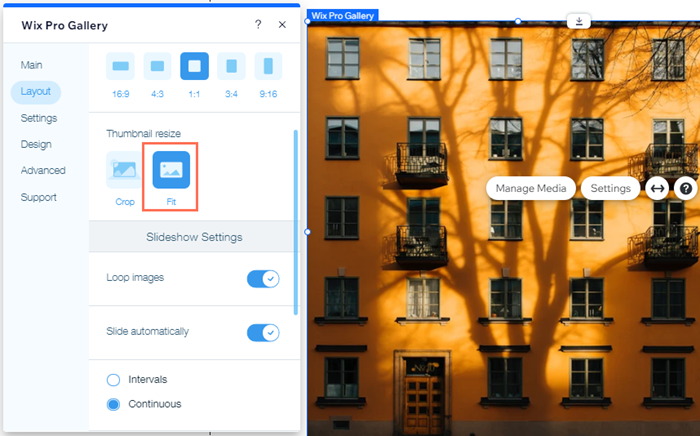
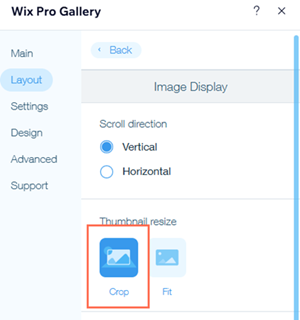
- Formaat thumbnails aanpassen: Kies hoe de thumbnails eruit zien:
- Bijsnijden: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
Let op: De ontwerpopties Randbreedte en kleur en Hoekradius zijn alleen beschikbaar wanneer je deze optie selecteert. - Passend: Je afbeeldingen passen zich aan de grootte van de thumbnail aan.
- Bijsnijden: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
- Aanpassen aan scherm: Laat de galerij het aantal afbeeldingen automatisch optimaliseren op basis van het scherm van de bezoeker.
- Grootte thumbnail: Kies hoe groot de afbeeldingen in de galerij zijn.
- Items per rij instellen: Stel handmatig het aantal afbeeldingen in dat in elke rij moet worden weergegeven.
- Afbeeldingen per rij: Kies hoeveel afbeeldingen in elke rij verschijnen.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
- Meer laden-knop: Schakel dit in om een knop weer te geven die meer afbeeldingen laadt.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven.
Let op: Als je Nog één sectie kiest, wordt een ander onderdeel toegevoegd van dezelfde grootte als de oorspronkelijke galerij.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven.
Horizontaal scrollen:
- Galerij-verhouding: Kies een handmatige of vaste verhouding voor je galerij.
- Handmatig: Sleep de galerij naar een aangepaste hoogte en breedte en de inbegrepen media worden automatisch aangepast om er in te passen.
- Vast: Kies een vaste verhouding om op de galerij toe te passen, die consistent blijft wanneer je sleept om de grootte te wijzigen.
- Formaat thumbnails aanpassen: Kies hoe de thumbnails eruit zien:
- Bijsnijden: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
Let op: De ontwerpopties Randbreedte en kleur en Hoekradius zijn alleen beschikbaar wanneer je deze optie selecteert. - Passend: Je afbeeldingen passen zich aan de grootte van de thumbnail aan.
- Bijsnijden: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
- Automatisch schuiven: Schakel dit in om je items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
Let op: Als je het overgangseffect wilt wijzigen, ga je naar het Scroll-animaties-tabblad in de Ontwerp-instellingen. - Doorlopend: Je galerij schuift automatisch. Sleep de Snelheid-schuifregelaar om aan te passen hoe snel je dia's worden weergegeven.
- Pauzeren bij aanwijzen: Klik op de schakelaar om de slideshow in of uit te schakelen wanneer een bezoeker de muisaanwijzer op een galerij-item plaatst.
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
- Afbeeldingen per kolom: Kies hoeveel afbeeldingen per kolom worden weergegeven.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
Thumbnail
Gebruik de Thumbnail-indeling als je meerdere thumbnails naast de geselecteerde afbeelding wilt weergeven.
- Galerij-verhouding: Kies een handmatige of vaste verhouding voor je galerij.
- Handmatig: Sleep de galerij naar een aangepaste hoogte en breedte en de inbegrepen media worden automatisch aangepast om er in te passen.
- Vast: Kies een vaste verhouding om op de galerij toe te passen, die consistent blijft wanneer je sleept om de grootte te wijzigen.
- Formaat thumbnails aanpassen:
- Bijsnijden: Past de afbeeldingsgrootte aan de grootte van de galerij aan.
- Passend: Toont de afbeelding in de oorspronkelijke verhouding en past deze aan de galerijgrootte aan. Als er te veel lege ruimte rond de afbeelding is, moet je de hoogte van de galerij vergroten.
Let op: De opties Randbreedte en kleur en Hoekradius zijn alleen beschikbaar op het Item Stijl-tabblad wanneer je ervoor kiest om je thumbnails bij te snijden in de indelingsinstellingen.

- Plaats thumbnails: Kies waar je thumbnails op het scherm wilt weergeven (onder, links boven of rechts van de huidige afbeelding die wordt weergegeven).
- Grootte thumbnail: Sleep de schuifregelaar om te kiezen hoe groot de afbeeldingen in de galerij zijn.
Let op: Als je maar een paar afbeeldingen hebt en er is een lege ruimte onder de hoofdafbeelding, dan moet je de thumbnailgrootte vergroten. - Doorlopende afbeeldingen: Kies of je de 'Volgende'-knop wilt deactiveren op de laatste afbeelding of niet.
Let op: De 'Links'-knop wordt gedeactiveerd wanneer je de eerste afbeelding bereikt terwijl je terug scrolt. - Automatisch schuiven: (Deze optie is alleen beschikbaar als je Horizontaal als scrolrichting kiest). Kies ervoor om items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om het aantal seconden tussen de items te wijzigen.
Let op: Als je het overgangseffect wilt wijzigen, ga je naar het Scroll-animaties-tabblad in de Ontwerp-instellingen. - Doorlopend: Je galerij bladert automatisch. Sleep de 'Snelheid diavoorstelling'-schuifregelaar om aan te passen hoe snel je dia's worden weergegeven.
- Pauzeren bij aanwijzen: Klik op de schakelaar om de diavoorstelling te pauzeren wanneer een bezoeker een galerij-item aanwijst.
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om het aantal seconden tussen de items te wijzigen.
- Ruimte tussen thumbnails: Sleep de schuifregelaar om te kiezen hoeveel ruimte er tussen de afbeeldingen is.
Let op: Momenteel is het niet mogelijk om de uitlijning van je thumbnails aan te passen. Als dit iets is wat je in de toekomst zou willen zien, kun je op die functie stemmen.
Schuifregelaar
Gebruik de Slider-indeling als je meerdere afbeeldingen wilt weergeven met een horizontale scrolbalk.
Let op: Het aantal afbeeldingen dat tegelijk in deze indeling wordt getoond, is afhankelijk van de grootte van de galerij. Als sommige afbeeldingen er afgeknipt uitzien, moet je de grootte van de galerij wijzigen. Een andere oplossing is het kiezen van Bijsnijden voor het formaat van de thumbnails en Responsief voor de beeldverhouding in de instellingen voor de indeling.
- Galerij-verhouding: Kies een handmatige of vaste verhouding voor je galerij.
- Handmatig: Sleep de galerij naar een aangepaste hoogte en breedte en de inbegrepen media worden automatisch aangepast om er in te passen.
- Vast: Kies een vaste verhouding om op de galerij toe te passen, die consistent blijft wanneer je sleept om de grootte te wijzigen.
- Formaat thumbnails aanpassen:
- Bijsnijden: Kies of de verhouding vast of responsief is.
- Passend: Toont de afbeelding in de oorspronkelijke verhouding en past deze aan de galerijgrootte aan. Als er te veel lege ruimte rond de afbeelding is, moet je de hoogte van de galerij vergroten.
Let op: De opties Randbreedte en kleur en Hoekradius zijn alleen beschikbaar op het Item Stijl-tabblad wanneer je ervoor kiest om je thumbnails bij te snijden in de indelingsinstellingen.
- Afbeeldingsverhouding:
- Responsief: De afbeeldingsgrootte wordt automatisch aangepast afhankelijk van het apparaat van de kijker.
- Vast: Kies uit de beschikbare opties voor beeldverhouding, bijv. 4:3, 1:1. Afbeeldingen worden in deze verhouding op alle apparaten weergegeven.
- Doorlopende afbeeldingen: Kies of je de 'Volgende'-knop wilt deactiveren op de laatste afbeelding of niet.
Let op: De 'Links'-knop wordt gedeactiveerd wanneer je de eerste afbeelding bereikt terwijl je terug scrolt. - Automatisch schuiven: Schakel dit in om je items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om het aantal seconden tussen de items te wijzigen. Let op: Als je het overgangseffect wilt wijzigen, ga je naar het Scrollanimaties-tabblad in de Ontwerp-instellingen.
- Doorlopend: Je galerij bladert automatisch. Sleep de 'Snelheid diavoorstelling'-schuifregelaar om aan te passen hoe snel je dia's worden weergegeven.
- Pauzeren bij aanwijzen: Klik op de schakelaar om de diavoorstelling te pauzeren wanneer een bezoeker een galerij-item aanwijst.
- Aantal weergegeven items: Sleep de schuifregelaar om aan te passen hoeveel afbeeldingen tegelijk worden weergegeven. (Deze optie is alleen beschikbaar wanneer je Responsief kiest als beeldverhouding.)
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
Diavoorstelling
Gebruik de Diavoorstelling-indeling als je één afbeelding tegelijk wilt weergeven met horizontaal scrollen.
- Galerij-verhouding: Kies een handmatige of vaste verhouding voor je galerij.
- Handmatig: Sleep de galerij naar een aangepaste hoogte en breedte en de inbegrepen media worden automatisch aangepast om er in te passen.
- Vast: Kies een vaste verhouding om op de galerij toe te passen, die consistent blijft wanneer je sleept om de grootte te wijzigen.
- Formaat thumbnails aanpassen:
- Bijsnijden: Past de afbeeldingsgrootte aan de grootte van de galerij aan.
- Passend: Toont de afbeelding in de oorspronkelijke verhouding en past deze aan de galerijgrootte aan. Als er te veel lege ruimte rond de afbeelding is, moet je de hoogte van de galerij vergroten.
Let op: De opties Randbreedte en kleur en Hoekradius zijn alleen beschikbaar als je ervoor kiest om je thumbnails bij te snijden in de instellingen van je indeling.
- Loop-afbeeldingen: Kies of je de 'Volgende'-knop wilt deactiveren op de laatste afbeelding of niet.
Let op: De 'Links'-knop wordt altijd gedeactiveerd als je de eerste afbeelding bereikt terwijl je terug scrolt. - Automatisch schuiven: Schakel dit in om je items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om het aantal seconden tussen de items te wijzigen. Let op: Als je het overgangseffect wilt wijzigen, ga je naar het Scrollanimaties-tabblad in de Ontwerp-instellingen.
- Doorlopend: Je galerij bladert automatisch. Sleep de 'Snelheid diavoorstelling'-schuifregelaar om aan te passen hoe snel je dia's worden weergegeven.
- Afspeelknop: Voeg een knop toe waarmee bezoekers de slideshow kunnen pauzeren of afspelen. (Deze optie is alleen beschikbaar wanneer je ervoor kiest Automatisch schuiven in te schakelen).
- Pauzeren bij aanwijzen: Klik op de schakelaar om de diavoorstelling te pauzeren wanneer een bezoeker een galerij-item aanwijst.
Tip: Wanneer je je diavoorstelling instelt om automatisch te diavoorstelling, heb je de mogelijkheid om een Diavoorstelling-teller op je galerij weer te geven via het Tekst-tabblad in het Ontwerp-gedeelte.

- Hoogte informatiebalk: Voegt ruimte toe voor pictogrammen, titel en beschrijving onder de galerij.
Strook
Gebruik de Strook-indeling als je meerdere afbeeldingen in één kolom wilt weergeven.
- Afstand: Kies hoeveel ruimte je wilt hebben tussen de items in je galerij.
- Meer laden-knop: Schakel dit in om een knop weer te geven die meer afbeeldingen laadt.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven.
Let op: Als je Nog één sectie kiest, wordt een ander onderdeel toegevoegd van dezelfde grootte als de oorspronkelijke galerij.
Kolom
Gebruik de Kolom-indeling als je meerdere afbeeldingen tegelijk in één rij wilt weergeven.
- Galerij-verhouding: Kies een handmatige of vaste verhouding voor je galerij.
- Handmatig: Sleep de galerij naar een aangepaste hoogte en breedte en de inbegrepen media worden automatisch aangepast om er in te passen.
- Vast: Kies een vaste verhouding om op de galerij toe te passen, die consistent blijft wanneer je sleept om de grootte te wijzigen.
- Doorlopende afbeeldingen: Kies ervoor om bezoekers doorlopend door je afbeeldingen te laten scrollen.
- Automatisch schuiven: Schakel dit in om je items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om het aantal seconden tussen de items te wijzigen. Let op: Als je het overgangseffect wilt wijzigen, ga je naar het Scrollanimaties-tabblad in de Ontwerp-instellingen.
- Doorlopend: Je galerij bladert automatisch. Sleep de 'Snelheid diavoorstelling'-schuifregelaar om aan te passen hoe snel je dia's worden weergegeven.
- Pauzeren bij aanwijzen: Klik op de schakelaar om de diavoorstelling te pauzeren wanneer een bezoeker een galerij-item aanwijst.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
Bricks, Mix en Alternate
Gebruik deze indelingen om galerij-items van verschillende afmetingen en oriëntatie naast elkaar weer te geven.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
- Meer laden-knop: Schakel dit in om een knop weer te geven die meer afbeeldingen laadt.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven. Let op: Als je Nog één sectie kiest, wordt een ander onderdeel toegevoegd van dezelfde grootte als de oorspronkelijke galerij.
Magisch
Met deze indeling kun je de indeling met één klik naar een andere wijzigen. Klik simpelweg op Magische indeling maken om je galerij-indeling willekeurig te maken.

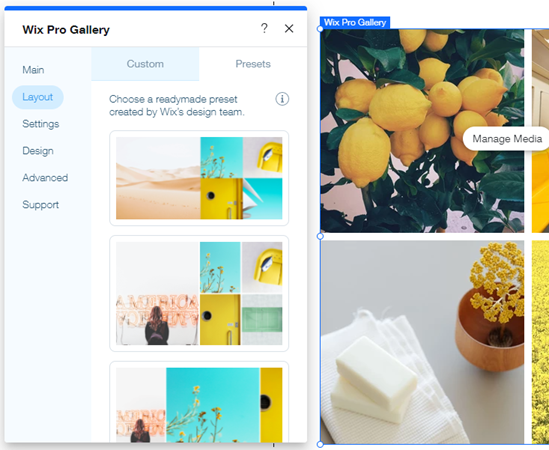
Vooraf ingestelde indelingen
Met deze kant-en-klare galerij-indelingen kun je het proces van het presenteren van je afbeeldingen op je website versnellen. Vooraf ingestelde templates worden geleverd in horizontale en verticale weergaven en bevatten een reeks ingebouwde indelingsfuncties.
Om een vooraf ingestelde indeling te kiezen:
- Ga naar je editor.
- Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Indeling-tabblad.
- Klik op het Voorinstellingen-tabblad.
- Selecteer een indeling voor je galerij.

Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over indelingen in de pro gallery:
Is de pro gallery responsief?
Als je je pro gallery bouwt in de Wix Editor, gedraagt deze zich responsief wanneer je bepaalde indelingen kiest en deze instelt op Volledige breedte. Dit betekent dat de positie van je galerij-items en hun grootte kunnen veranderen wanneer het formaat van het browservenster op apparaten wordt gewijzigd. Lees meer over responsiviteit in de pro gallery in de Wix Editor.
Als je je pro gallery in de Studio Editor bouwt, zijn er veel verschillende manieren om ervoor te zorgen dat je galerij responsief is op alle schermformaten. Lees meer over responsiviteit in de pro gallery in de Studio Editor.
Waarom worden sommige van mijn afbeeldingen bijgesneden wanneer ze worden toegevoegd aan de pro gallery?
Afhankelijk van de Aangepaste indeling die je kiest, zul je merken dat je galerijafbeeldingen bijgesneden lijken. Dit kan gebeuren wanneer de oriëntatie van de thumbnails in een indeling anders is dan die van de afbeeldingen die je uploadt.
Bijvoorbeeld: je selecteert een Diavoorstelling-indeling die alle afbeeldingen in staande (verticale) oriëntatie weergeeft, maar uploadt afbeeldingen met een liggende (horizontale) oriëntatie. Dit betekent dat een deel van je afbeelding kan worden bijgesneden om ervoor te zorgen dat het binnen de grenzen van de thumbnail past.
Om te voorkomen dat je afbeeldingen worden bijgesneden:
- Ga naar je editor.
- Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Indeling-tabblad.
- Klik op Indeling personaliseren.
- Selecteer Passend onder Formaat thumbnails aanpassen.
Let op: De indelingen Strook, Kolom, Bricks, Mix, Alternatief en Magisch hebben vergrendelde beeldverhoudingen. Dit betekent dat afbeeldingen automatisch worden bijgesneden om binnen de grenzen van de thumbnail te passen.


Extra opties bij het bijsnijden van je afbeeldingen:
- Pas het focuspunt van je afbeeldingen aan om de delen van je afbeeldingen die mogelijk worden bijgesneden, beter te beheren.
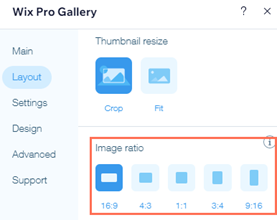
- Pas de beeldverhouding (16:9, 4:3, 1:1, 3:4 of 9:16) aan die op je galerij wordt toegepast, zodat deze het beste overeenkomt met de verhouding en oriëntatie van je geüploade afbeeldingen.

Hoe kan ik al mijn afbeeldingen in de pro gallery dezelfde grootte en vorm laten weergeven?
Om alle afbeeldingen in je pro gallery dezelfde grootte en vorm te laten lijken, kies je een indeling met een uniforme beeldverhouding, zoals Raster, Thumbnails, Schuifregelaar, Diavoorstelling of Kolom.
Let op:
Let op:
- Als je Openen in uitgebreide weergave of Openen in volledig scherm kiest voor wat er gebeurt als op een afbeelding wordt geklikt, wordt de afbeelding in de oorspronkelijke grootte en vorm weergegeven wanneer bezoekers erop klikken.
- Als je de indelingen Raster, Thumbnails, Schuifregelaar of Diavoorstelling gebruikt, zorg er dan voor dat je Bijsnijden selecteert als optie voor het wijzigen van het formaat.

Vond je dit artikel nuttig?
|

