- Wix Pro Gallery: Een indeling voor je mobiele website kiezen (aangepast versus voorinstellingen)
Wix Pro Gallery: Een indeling voor je mobiele website kiezen (aangepast versus voorinstellingen)
12 min
In dit artikel
- Gepersonaliseerde indelingen
- Vooraf ingestelde indelingen
- Personaliseerbare indelingsfuncties
- Veelgestelde vragen
De indeling van je pro gallery op je mobiele website is responsief, wat betekent dat deze zich automatisch aanpast aan verschillende schermformaten en apparaten. Je kunt een geheel andere indeling kiezen voor je pro gallery, zodat deze er ideaal uitziet op mobiel / tablet.
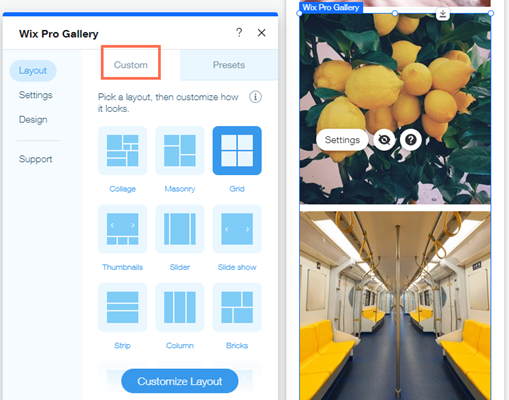
Selecteer een vooraf ingestelde indeling met ingebouwde functies of een gepersonaliseerde indeling als je de indeling liever zelf aanpast. Welke indelingsoptie je ook kiest, je kunt het ontwerp van de galerij altijd aanpassen.
Gepersonaliseerde indelingen
Met deze galerij-indelingen kun je je pro gallery helemaal vanaf nul ontwerpen en personaliseren. Je kunt kiezen uit een breed scala aan aanpasbare indelingen om je media het beste te presenteren op mobiele apparaten.
Wix Editor
Studio Editor
- Ga naar je mobiele editor.
- Klik op het Pro Gallery-element op je pagina.
- Klik op Instellingen.
- Selecteer een indeling voor je galerij.
- Klik op Indeling personaliseren om de indeling er precies zo uit te laten zien als jij wilt (zie Gepersonaliseerde indelingsfuncties hieronder).

Let op:
Er zijn geen navigatiepijlen in de uitgebreide weergave. In plaats daarvan vegen bezoekers over het scherm om het volgende galerij-item te bekijken.
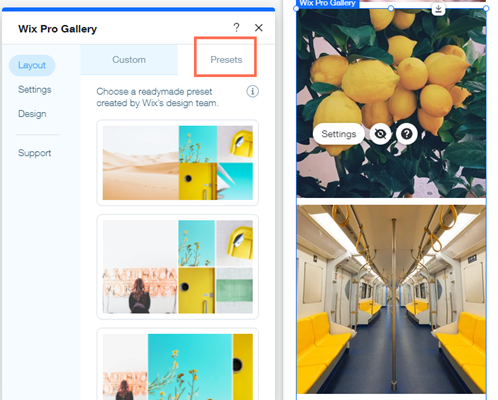
Vooraf ingestelde indelingen
Vooraf ingestelde templates bevatten een reeks ingebouwde indelingsfuncties. Met deze kant-en-klare galerij-indelingen kun je het proces van het presenteren van je afbeeldingen op je website versnellen. Hoewel de indelingen zelf niet aanpasbaar zijn, kun je het ontwerp van de galerij wel personaliseren.
Wix Editor
Studio Editor
- Ga naar je mobiele editor.
- Klik op het Pro Gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Voorinstellingen-tabblad.
- Selecteer een indeling voor je galerij.

Personaliseerbare indelingsfuncties
Elke aanpasbare indeling biedt een reeks instellingen die je kunt personaliseren, waaronder scrolrichting, galerijrichting en afbeeldingsoriëntatie.
Klik op een optie hieronder voor meer details over die indeling:
Collage
Gebruik de Collage-indeling wanneer je afbeeldingen met verschillende oriëntaties (zowel verticaal als horizontaal) willekeurig in de galerij wilt weergeven.
Kies eerst een Scrollrichting – verticaal of horizontaal. Pas vervolgens de beschikbare instellingen aan.
Verticaal scrollen:
- Galerij oriëntatie: Kies of foto's verticaal of horizontaal worden weergegeven.
- Grootte thumbnail: Kies hoe groot de afbeeldingen in de galerij zijn.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
- Dichtheid collage: Kies hoeveel afbeeldingen tegelijkertijd in de galerij worden weergegeven.
- Knop 'Meer laden': Schakel dit in om een knop weer te geven die meer afbeeldingen laadt.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven. Let op: Als je Nog één onderdeel kiest, wordt een ander onderdeel toegevoegd van dezelfde grootte als de oorspronkelijke galerij.
Horizontaal scrollen:
- Galerij oriëntatie: Kies of foto's verticaal of horizontaal worden weergegeven.
- Automatisch schuiven: Schakel dit in om je items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
Let op: Als je het overgangseffect wilt wijzigen, ga je naar het Dia-animatie-tabblad in de Ontwerp-instellingen. - Doorlopend: Je galerij bladert automatisch.Sleep de Snelheid diavoorstelling-schuifregelaar om aan te passen hoe snel je galerijdia's worden weergegeven.
- Pauzeren bij aanwijzen: Klik op de schakelaar om de slideshow in of uit te schakelen wanneer een bezoeker de muisaanwijzer op een galerij-item plaatst.
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
- Grootte thumbnail: Kies hoe groot de afbeeldingen in de galerij zijn.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
- Dichtheid collage: Kies hoeveel afbeeldingen tegelijkertijd in de galerij worden weergegeven.
Tegels
Gebruik de Tegels-indeling wanneer je afbeeldingen met verschillende oriëntaties in kolommen of rijen wilt weergeven.
Kies eerst een Galerij-oriëntatie : horizontaal of verticaal. Pas vervolgens de beschikbare instellingen aan.
Horizontale oriëntatie:
- Grootte thumbnail: Kies hoe groot de afbeeldingen in de galerij zijn.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
- Knop 'Meer laden': Schakel dit in om een knop weer te geven die meer afbeeldingen laadt.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven. Let op: Als je Nog één onderdeel kiest, wordt een ander onderdeel toegevoegd van dezelfde grootte als de oorspronkelijke galerij.
Verticale oriëntatie:
- Aanpassen aan scherm: Laat de galerij het aantal afbeeldingen automatisch optimaliseren op basis van het scherm van de bezoeker.
- Grootte thumbnail: Kies hoe groot de afbeeldingen in de galerij zijn.
- Stel items per rij in: Stel handmatig het aantal afbeeldingen in dat in elke rij moet worden weergegeven.
- Afbeeldingen per rij: Kies hoeveel afbeeldingen in elke rij verschijnen.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
- Knop 'Meer laden': Schakel dit in om een knop weer te geven die meer afbeeldingen laadt.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven. Let op: Als je Nog één onderdeel kiest, wordt een ander onderdeel toegevoegd van dezelfde grootte als de oorspronkelijke galerij.
Raster
Gebruik de Raster-indeling wanneer je wilt dat je afbeeldingen in een raster worden weergegeven.
Kies eerst een Scrollrichting : horizontaal of verticaal. Pas vervolgens de beschikbare instellingen aan.
Verticaal scrollen:
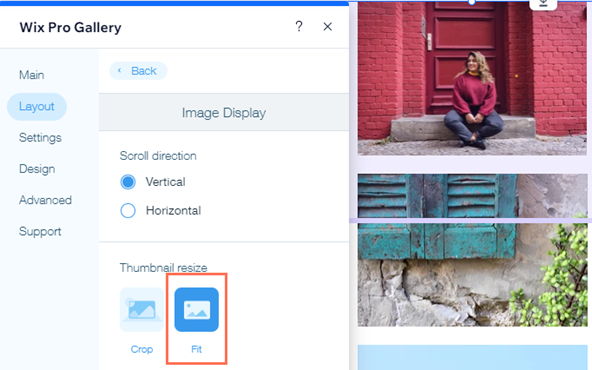
- Thumbnail resize: Kies hoe de thumbnails eruit zien:
- Crop: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
Let op: De ontwerpopties Randbreedte en kleur en Hoekradius zijn alleen beschikbaar wanneer je deze optie selecteert. - Passend: Je afbeeldingen passen zich aan de grootte van de thumbnail aan.
- Crop: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
- Aanpassen aan scherm: Laat de galerij het aantal afbeeldingen automatisch optimaliseren op basis van het scherm van de bezoeker.
- Grootte thumbnail: Kies hoe groot de afbeeldingen in de galerij zijn.
- Stel items per rij in: Stel handmatig het aantal afbeeldingen in dat in elke rij moet worden weergegeven.
- Afbeeldingen per rij: Kies hoeveel afbeeldingen in elke rij verschijnen.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
- Knop 'Meer laden': Schakel dit in om een knop weer te geven die meer afbeeldingen laadt.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven. Let op: Als je Nog één onderdeel kiest, wordt een ander onderdeel toegevoegd van dezelfde grootte als de oorspronkelijke galerij.
Horizontaal scrollen:
- Galerij-verhouding: Kies een handmatige of vaste galerij-verhouding.
- Handmatig: Sleep de galerij naar een aangepaste hoogte en breedte en de inbegrepen media worden automatisch aangepast om er in te passen.
- Vast: Kies een vaste verhouding om op de galerij toe te passen die consistent blijft wanneer je sleept om de grootte te wijzigen.
- Formaat wijzigen: Kies hoe de thumbnails eruit zien:
- Crop: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
Let op: De ontwerpopties Randbreedte en kleur en Hoekradius zijn alleen beschikbaar wanneer je deze optie selecteert. - Passend: Je afbeeldingen passen zich aan de grootte van de thumbnail aan.
- Crop: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
- Automatisch schuiven: Schakel dit in om je items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
Let op: Als je het overgangseffect wilt wijzigen, ga je naar het Scroll-animaties-tabblad in de Ontwerp-instellingen. - Doorlopend: Je galerij bladert automatisch.Sleep de Snelheid diavoorstelling-schuifregelaar om aan te passen hoe snel je galerijdia's worden weergegeven.
- Pauzeren bij aanwijzen: Klik op de schakelaar om de slideshow in of uit te schakelen wanneer een bezoeker de muisaanwijzer op een galerij-item plaatst.
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
- Afbeeldingen per kolom: Kies hoeveel afbeeldingen per kolom worden weergegeven.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
Thumbnail
Gebruik de Thumbnail-indeling als je meerdere thumbnails naast de geselecteerde afbeelding wilt weergeven.
- Galerij-verhouding: Kies een handmatige of vaste galerij-verhouding.
- Handmatig: Sleep de galerij naar een aangepaste hoogte en breedte en de inbegrepen media worden automatisch aangepast om er in te passen.
- Vast: Kies een vaste verhouding om op de galerij toe te passen die consistent blijft wanneer je sleept om de grootte te wijzigen.
- Thumbnail resize: Kies hoe de thumbnails eruit zien:
- Crop: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
Let op: De ontwerpopties Randbreedte en kleur en Hoekradius zijn alleen beschikbaar wanneer je deze optie selecteert. - Passend: Je afbeeldingen passen zich aan de grootte van de thumbnail aan.
- Crop: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
- Plaats pictogrammen: Kies waar je thumbnails op het scherm wilt weergeven (onder, links boven of rechts van de huidige afbeelding die wordt weergegeven).
- Grootte thumbnail: Sleep de schuifregelaar om te kiezen hoe groot de afbeeldingen in de galerij zijn.
Let op: Als je maar een paar afbeeldingen hebt en er is een lege ruimte onder de hoofdafbeelding, dan moet je de thumbnailgrootte vergroten. - Automatisch schuiven: Schakel dit in om je items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
Let op: Als je het overgangseffect wilt wijzigen, ga je naar het Dia-animatie-tabblad in de Ontwerp-instellingen. - Doorlopend: Je galerij bladert automatisch.Sleep de Snelheid diavoorstelling-schuifregelaar om aan te passen hoe snel je galerijdia's worden weergegeven.
- Pauzeren bij aanwijzen: Klik op de schakelaar om de slideshow in of uit te schakelen wanneer een bezoeker de muisaanwijzer op een galerij-item plaatst.
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
- Ruimte tussen thumbnails: Sleep de schuifregelaar om te kiezen hoeveel ruimte er tussen de afbeeldingen is.
Let op: Momenteel is het niet mogelijk om de uitlijning van je thumbnails aan te passen. Als dit iets is wat je in de toekomst zou willen zien, kun je hier stemmen voor die functie.
Schuifregelaar
Gebruik de Slider-indeling als je meerdere afbeeldingen wilt weergeven met een horizontale scrolbalk.
Let op: Het aantal afbeeldingen dat tegelijk in deze indeling wordt getoond, is afhankelijk van de grootte van de galerij. Als sommige afbeeldingen er afgeknipt uitzien, moet je de grootte van de galerij wijzigen. Een andere oplossing is om Bijsnijden en Responsief te kiezen in de indelingsinstellingen.
- Galerij-verhouding: Kies een handmatige of vaste galerij-verhouding.
- Handmatig: Sleep de galerij naar een aangepaste hoogte en breedte en de inbegrepen media worden automatisch aangepast om er in te passen.
- Vast: Kies een vaste verhouding om op de galerij toe te passen die consistent blijft wanneer je sleept om de grootte te wijzigen.
- Thumbnail resize: Kies hoe de thumbnails eruit zien:
- Crop: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
Let op: De ontwerpopties Randbreedte en kleur en Hoekradius zijn alleen beschikbaar wanneer je deze optie selecteert. - Passend: Je afbeeldingen passen zich aan de grootte van de thumbnail aan.
- Crop: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
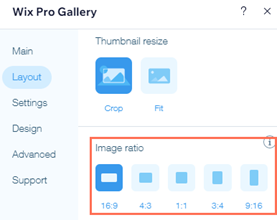
- Beeldverhouding: Bepaal of de beeldverhouding al dan niet verandert op basis van de schermgrootte:
- Responsief: De afbeeldingsgrootte wordt automatisch aangepast afhankelijk van het apparaat van de kijker.
- Vast: Kies uit de beschikbare opties voor beeldverhouding, bijv. 4:3, 1:1. Afbeeldingen worden in deze verhouding op alle apparaten weergegeven.
- Automatisch schuiven: Schakel dit in om je items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
Let op: Als je het overgangseffect wilt wijzigen, ga je naar het Scroll-animaties-tabblad in de Ontwerp-instellingen. - Doorlopend: Je galerij bladert automatisch.Sleep de Snelheid diavoorstelling-schuifregelaar om aan te passen hoe snel je galerijdia's worden weergegeven.
- Pauzeren bij aanwijzen: Klik op de schakelaar om de slideshow in of uit te schakelen wanneer een bezoeker de muisaanwijzer op een galerij-item plaatst.
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
- Aantal weergegeven items: Wanneer je Responsief als beeldverhouding kiest, kun je aanpassen hoeveel afbeeldingen tegelijk worden weergegeven.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
Diavoorstelling
Gebruik de Diavoorstelling-indeling als je één afbeelding tegelijk wilt weergeven met horizontaal scrollen.
- Galerij-verhouding: Kies een handmatige of vaste galerij-verhouding.
- Handmatig: Sleep de galerij naar een aangepaste hoogte en breedte en de inbegrepen media worden automatisch aangepast om er in te passen.
- Vast: Kies een vaste verhouding om op de galerij toe te passen die consistent blijft wanneer je sleept om de grootte te wijzigen.
- Thumbnail resize: Kies hoe de thumbnails eruit zien:
- Crop: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
Let op: De ontwerpopties Randbreedte en kleur en Hoekradius zijn alleen beschikbaar wanneer je deze optie selecteert. - Passend: Je afbeeldingen passen zich aan de grootte van de thumbnail aan.
- Crop: Je afbeeldingen worden bijgesneden tot de beeldverhouding die je selecteert.
- Automatisch schuiven: Schakel dit in om je items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
Let op: Als je het overgangseffect wilt wijzigen, ga je naar het Dia-animatie-tabblad in de Ontwerp-instellingen. - Doorlopend: Je galerij bladert automatisch.Sleep de Snelheid diavoorstelling-schuifregelaar om aan te passen hoe snel je galerijdia's worden weergegeven.
- Pauzeren bij aanwijzen: Klik op de schakelaar om de slideshow in of uit te schakelen wanneer een bezoeker de muisaanwijzer op een galerij-item plaatst.
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
- Hoogte informatiebalk: Voegt ruimte toe voor pictogrammen, titel en beschrijving onder de galerij.
Strook
Gebruik de Strook-indeling als je meerdere afbeeldingen in één kolom wilt weergeven.
- Afstand: Kies hoeveel ruimte je wilt hebben tussen de items in je galerij.
- Knop 'Meer laden': Schakel dit in om een knop weer te geven die meer afbeeldingen laadt.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven.
Let op: Als je Nog één onderdeel kiest, wordt een ander onderdeel toegevoegd van dezelfde grootte als de oorspronkelijke galerij.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven.
Kolom
Gebruik de Kolom-indeling als je meerdere afbeeldingen tegelijk in één rij wilt weergeven.
- Galerij-verhouding: Kies een handmatige of vaste galerij-verhouding.
- Handmatig: Sleep de galerij naar een aangepaste hoogte en breedte en de inbegrepen media worden automatisch aangepast om er in te passen.
- Vast: Kies een vaste verhouding om op de galerij toe te passen die consistent blijft wanneer je sleept om de grootte te wijzigen.
- Automatisch schuiven: Schakel dit in om je items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
Let op: Als je het overgangseffect wilt wijzigen, ga je naar het Dia-animatie-tabblad in de Ontwerp-instellingen. - Doorlopend: Je galerij bladert automatisch.Sleep de Snelheid diavoorstelling-schuifregelaar om aan te passen hoe snel je galerijdia's worden weergegeven.
- Pauzeren bij aanwijzen: Klik op de schakelaar om de slideshow in of uit te schakelen wanneer een bezoeker de muisaanwijzer op een galerij-item plaatst.
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om te kiezen hoeveel tijd er verstrijkt voordat de dia verandert.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
Bricks, Mix en Alternate
Gebruik deze indelingen om galerij-items van verschillende afmetingen en oriëntatie naast elkaar weer te geven.
- Afstand: Kies hoeveel ruimte er tussen de afbeeldingen moet zijn.
- Knop 'Meer laden': Schakel dit in om een knop weer te geven die meer afbeeldingen laadt.
- Hoeveel afbeeldingen nog worden geladen: Kies ervoor om alle afbeeldingen of nog een onderdeel weer te geven. Let op: Als je Nog één onderdeel kiest, wordt een ander onderdeel toegevoegd van dezelfde grootte als de oorspronkelijke galerij.
Magisch
Met deze indeling kun je de indeling met één klik naar een andere wijzigen. Klik simpelweg op Magische indeling maken om je galerij-indeling willekeurig te maken.
Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie over indelingen in de pro gallery:
Is de pro gallery responsief?
In de Wix Editor gedraagt je pro gallery responsief wanneer je bepaalde indelingen kiest en deze instelt op Volledige breedte. Dit betekent dat de positie van je galerij-items en hun grootte kunnen veranderen wanneer het formaat van het browservenster op apparaten wordt gewijzigd. Lees meer over responsiviteit in de Wix Pro Gallery in de Wix Editor.
In de Studio Editor zijn er veel verschillende manieren om ervoor te zorgen dat je galerij responsief is op alle schermformaten. Lees meer over responsiviteit in de Wix Pro Gallery in de Studio Editor.
In de Studio Editor zijn er veel verschillende manieren om ervoor te zorgen dat je galerij responsief is op alle schermformaten. Lees meer over responsiviteit in de Wix Pro Gallery in de Studio Editor.
Waarom worden sommige van mijn afbeeldingen bijgesneden wanneer ze worden toegevoegd aan de pro gallery?
Mogelijk zie je dat je galerijafbeeldingen bijgesneden lijken, afhankelijk van de gepersonaliseerde indeling die je kiest. Dit kan gebeuren wanneer de oriëntatie van de thumbnails in een indeling anders is dan die van de afbeeldingen die je uploadt.
Je selecteert bijvoorbeeld een kolomindeling, die alle afbeeldingen in staande (verticale) oriëntatie weergeeft, maar uploadt afbeeldingen met een liggende (horizontale) oriëntatie.Dit betekent dat een deel van je afbeelding kan worden bijgesneden om ervoor te zorgen dat het binnen de grenzen van de thumbnail past.Om te voorkomen dat je afbeeldingen worden bijgesneden:
- Klik op het Pro Gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Indeling-tabblad.
- Klik op Indeling personaliseren.
- Selecteer Passend onder Formaat thumbnails aanpassen.

Extra opties bij het bijsnijden van je afbeeldingen:
- Pas het focuspunt van je afbeeldingen aan om de delen van je afbeeldingen die mogelijk worden bijgesneden beter te beheren.
- Pas de beeldverhouding (16:9, 4:3, 1:1, 3:4 of 9:16) die op je galerij wordt toegepast aan, zodat deze het beste overeenkomt met de verhouding en oriëntatie van je geüploade afbeeldingen.

Ondervindt je problemen met de pro gallery op mobiel?
Bekijk onze gids voor het oplossen van problemen met de pro gallery op mobiel en bekijk de oplossingen voor de meest voorkomende problemen.
Vond je dit artikel nuttig?
|

