Wix Editor: Aan de slag met de mobiele Editor
5 min
In dit artikel
- Toegang tot de Mobiele Editor
- Met elementen in de mobiele Editor werken
- Het aanpassen van je mobiele website
- Mobiele tools gebruiken
- Veelgestelde vragen
Wix maakt automatisch een mobielvriendelijke versie van je website met behulp van de inhoud van je desktopwebsite. Gebruik de mobiele Editor om het ontwerp en de inhoud van je mobiele website aan te passen en de ervaring voor bezoekers te verbeteren.
Wat je moet weten:
De desktop- en mobiele versies van de website vertegenwoordigen verschillende weergavemodi van dezelfde website. Het zijn geen aparte websites. Wijzigingen aan je desktopwebsite hebben invloed op je mobiele website, terwijl wijzigingen aan je mobiele website geen invloed hebben op je desktopwebsite.
Toegang tot de Mobiele Editor
De mobiele Editor heeft unieke hulpmiddelen en elementen om te helpen bij het maken van je mobiele website. Je kunt inhoud die alleen voor mobiele apparaten beschikbaar is toevoegen of je bestaande inhoud optimaliseren voor mobiele apparaten. Lees meer over de mobiele Editor
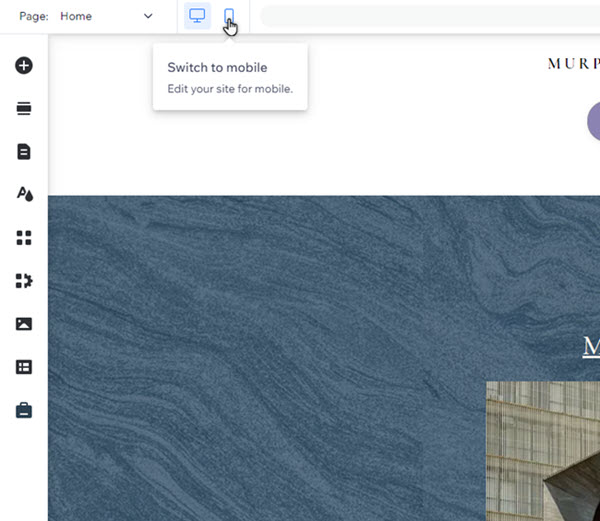
Klik om te beginnen bovenaan je desktop-Editor op het Overschakelen naar mobiel-pictogram .
.
 .
.
Wil je terug naar de desktop-Editor?
Je kunt terugschakelen naar het bewerken van de desktopweergave door op het Overschakelen naar desktop-pictogram te klikken. Je kunt ook op Ctrl-J (of Cmd-J voor Mac-gebruikers) drukken om tussen weergaven te schakelen.
te klikken. Je kunt ook op Ctrl-J (of Cmd-J voor Mac-gebruikers) drukken om tussen weergaven te schakelen.
 te klikken. Je kunt ook op Ctrl-J (of Cmd-J voor Mac-gebruikers) drukken om tussen weergaven te schakelen.
te klikken. Je kunt ook op Ctrl-J (of Cmd-J voor Mac-gebruikers) drukken om tussen weergaven te schakelen. Met elementen in de mobiele Editor werken
Net als je desktopwebsite, bestaat de mobiele versie van je website uit elementen (bijvoorbeeld: tekst, afbeeldingen, knoppen). De manieren waarop je een element kunt aanpassen, zijn afhankelijk van de bron: desktop of mobiel:
- Desktop-elementen: Elementen die je toevoegt in de desktop-Editor, verschijnen automatisch op je mobiele website.
- Mobile-only elementen: Elementen die zijn geoptimaliseerd voor mobiel en niet verschijnen op je desktopweergave. Je kunt ze rechtstreeks toevoegen vanuit het Toevoegen aan mobiel-paneel.
Selecteer een optie om meer te lezen over het aanpassen van elementen op je mobiele website:
Desktop-elementen
Mobile-only elementen
Let op:
De beschikbare personaliseringsgsopties voor desktopelementen variëren op basis van het specifieke element.
Het aanpassen van je mobiele website
Pas belangrijke inhoud op je mobiele website aan om een unieke ervaring voor bezoekers te creëren.
Je kunt bijvoorbeeld elk aspect van je websitemenu op mobiel ontwerpen; van het pictogram tot de container en items. Je kunt ook de kleuren en tekst wijzigen en meer elementen toevoegen om het te personaliseren.

Je kunt ook de achtergrond van je mobiele website wijzigen zonder je desktopwebsite te beïnvloeden. Kies een andere kleur, video of afbeelding om beter te passen bij de mobiele ervaring die je creëert.

Mobiele tools gebruiken
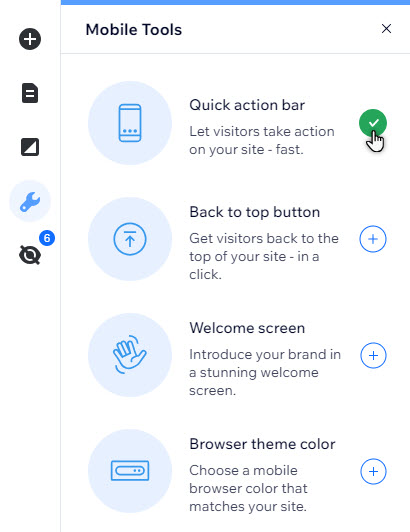
Vanuit het Mobiele tools-paneel kun je functies toevoegen die de betrokkenheid vergroten en de navigatie nog gemakkelijker maken voor je bezoekers.
kun je functies toevoegen die de betrokkenheid vergroten en de navigatie nog gemakkelijker maken voor je bezoekers.
 kun je functies toevoegen die de betrokkenheid vergroten en de navigatie nog gemakkelijker maken voor je bezoekers.
kun je functies toevoegen die de betrokkenheid vergroten en de navigatie nog gemakkelijker maken voor je bezoekers. Maak bijvoorbeeld een welkomstscherm om bezoekers op hun mobiele apparaten te begroeten, of voeg een Terug naar boven-knop toe voor pagina's met meer inhoud. Lees meer over de tools die beschikbaar zijn in de mobiele Editor

Veelgestelde vragen
Selecteer een vraag om meer te lezen over de mobiele Editor.
Wordt alle inhoud van mijn website overgenomen van de desktop-Editor?
Zijn er functies die niet beschikbaar zijn in mobiele websites van Wix?
Wat voor soort mobile-only elementen kan ik toevoegen?
Hebben wijzigingen die ik aanbreng in de mobiele Editor invloed op de desktopwebsite?
Wat kan ik nog meer doen in de mobiele Editor?



 in het linkermenu van je Editor.
in het linkermenu van je Editor.