Wix Editor: Over de mobiele Editor
10 min
In dit artikel
- De mobiele editor gebruiken
- Verborgen desktopelementen
- De mobiele weergave aanpassen
- Mobile-only elementen toevoegen
- Mobiele tools
Wil je dat je website er goed uitziet op mobiele apparaten? Gebruik dan de mobiele editor om een mobiele weergave te maken die volledig functioneel en professioneel is.
Wijzig de achtergrond, verberg desktopinhoud en vervang deze door mobiele elementen. Om de ervaring nog verder te verbeteren, kun je elementen zoals een 'Terug naar boven-knop' en een Snelle acties-balk toevoegen.

Belangrijk:
Bekijk een lijst met compatibele mobiele apparaten en browsers.
De mobiele editor gebruiken
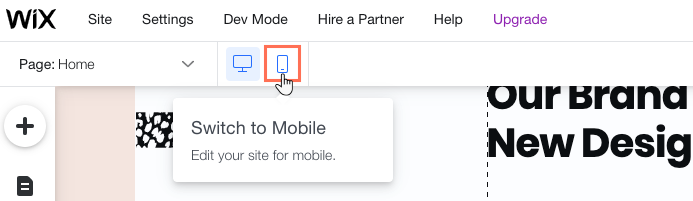
Je kunt de mobiele editor op elk moment openen door op het Mobiel-pictogram te klikken  bovenaan de editor.
bovenaan de editor.
 bovenaan de editor.
bovenaan de editor. 
Je mobiele weergave is een afspiegeling van je desktopweergave. Dit betekent dat deze alle elementen en inhoud weergeeft. Je lettertypen, afbeeldingen en elementen worden automatisch aangepast voor een optimale weergave. Hierdoor heb je tijd hebt om de mobiele ervaring uniek te maken.
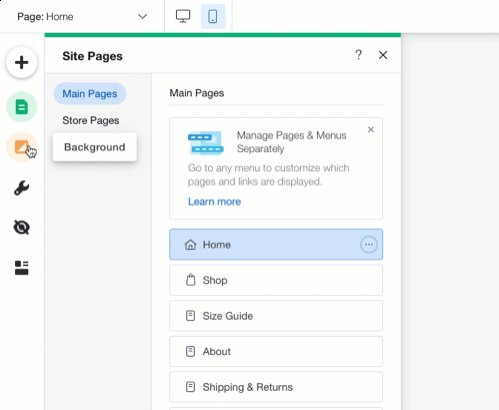
Het linkermenu
Links van de editor vind je de tools die je nodig hebt om je mobielvriendelijke weergave aan te passen. Voeg nieuwe elementen toe, navigeer tussen websitepagina's en krijg zelfs toegang tot verborgen desktopelementen.

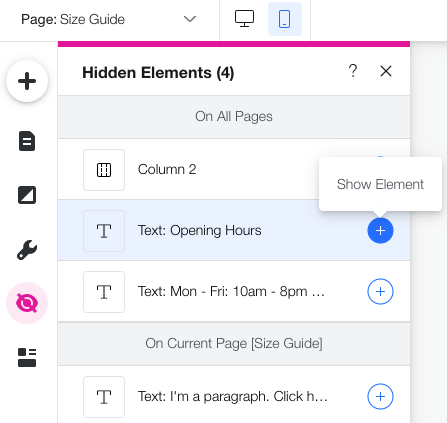
Verborgen desktopelementen
Voor je gemak maakt Wix automatisch een mobielvriendelijke versie van je website, met behulp van de inhoud van je desktopwebsite. In dit proces worden elementen die niet zijn geoptimaliseerd voor mobiel automatisch verborgen (bijv. aanwijsinteracties, externe apps en meer).
Klik links in de editor op het 'Verborgen elementen'-pictogram  om deze elementen te zien. Als er extra elementen zijn die je niet op mobiel wilt weergeven, kun je deze altijd verbergen en later weer zichtbaar maken.
om deze elementen te zien. Als er extra elementen zijn die je niet op mobiel wilt weergeven, kun je deze altijd verbergen en later weer zichtbaar maken.
 om deze elementen te zien. Als er extra elementen zijn die je niet op mobiel wilt weergeven, kun je deze altijd verbergen en later weer zichtbaar maken.
om deze elementen te zien. Als er extra elementen zijn die je niet op mobiel wilt weergeven, kun je deze altijd verbergen en later weer zichtbaar maken.Laat zien hoe

De mobiele weergave aanpassen
De mobiele Editor geeft je volledige creatieve vrijheid bij het aanpassen van je website voor mobiel. Je kunt kleine aanpassingen maken en hetzelfde gevoel behouden of een andere look creëren voor op mobiel. De ontwerpwijzigingen die je op mobiel aanbrengt hebben geen invloed op je desktopversie.
Klik hieronder om te lezen hoe je:
Het formaat van je mobiele tekst aanpast
Animatie aan een element toevoegt
Een mobiel menu aanpast
Paginaonderdelen herordent
De achtergrond van een pagina wijzigt
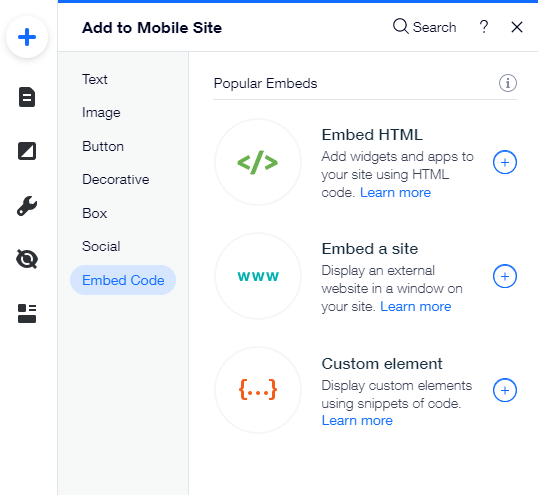
Mobile-only elementen toevoegen
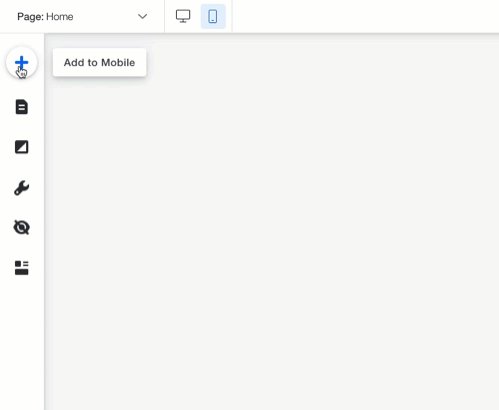
Met de mobiele editor kun je zoveel elementen aan je mobiele weergave toevoegen als je nodig hebt. Deze elementen zijn volledig geoptimaliseerd voor mobiel, zodat je je geen zorgen hoeft te maken over hun formaat. Je kunt rechtstreeks vanuit het Toevoegen-paneel tekst, afbeeldingen, knoppen, embeds en meer toevoegen.

Elementen die je toevoegt op mobiel, worden niet weergegeven op de desktopversie van je website. Mobile-only elementen zijn gemarkeerd met een pictogram  , zodat je meteen weet wat waar verschijnt.
, zodat je meteen weet wat waar verschijnt.
 , zodat je meteen weet wat waar verschijnt.
, zodat je meteen weet wat waar verschijnt. 
Tip:
Mobile-only elementen kunnen niet in de desktop editor worden geplakt. Je kunt elementen toevoegen aan de desktop editor met het Toevoegen-paneel.
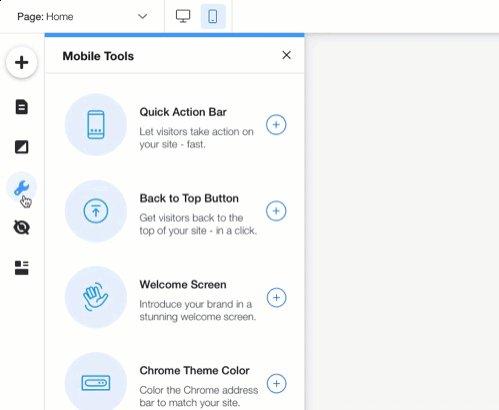
Mobiele tools
Het Mobiele tools-paneel biedt handige functies die de betrokkenheid vergroten en websitenavigatie veel gemakkelijker maken op mobiel.
Voeg een welkomstscherm toe om je bezoekers te begroeten, een Snelle acties-balk om ze tot actie aan te zetten, en een Terug naar boven-knop onderaan lange pagina's. Gebruiken je bezoekers Chrome op Android? Dan kun je ook de kleur van het browserthema wijzigen zodra ze je website binnenkomen.
Laat zien hoe
Liever de desktopversie behouden?


 .
. .
. .
.
 .
.
 om het ontwerp aan te passen of een andere voorinstelling te kiezen. Je kunt het pictogram anders ontwerpen voor wanneer het menu open of gesloten is.
om het ontwerp aan te passen of een andere voorinstelling te kiezen. Je kunt het pictogram anders ontwerpen voor wanneer het menu open of gesloten is.  om het vast te zetten. Hiermee wordt het pictogram op de pagina vastgezet, zodat het altijd bovenaan blijft staan.
om het vast te zetten. Hiermee wordt het pictogram op de pagina vastgezet, zodat het altijd bovenaan blijft staan.  om de manier waarop je menu wordt geopend te wijzigen: aan de rechterkant, aan de linkerkant of op volledig scherm.
om de manier waarop je menu wordt geopend te wijzigen: aan de rechterkant, aan de linkerkant of op volledig scherm.
 en Omlaag-pictogrammen
en Omlaag-pictogrammen  naast het relevante onderdeel.
naast het relevante onderdeel. 
 .
.
 .
. .
.