Wix Editor: Onderdelen beheren op je mobiele website
5 min
In dit artikel
- Onderdelen verbergen op je mobiele website
- Onderdelen herordenen op je mobiele website
- Scrolleffecten toevoegen aan onderdelen
- De vormverdeler van uw sectie aanpassen
Je website is opgedeeld in onderdelen, zodat je inhoud op een nette, georganiseerde manier wordt weergegeven. Ze stellen je ook in staat om je pagina's en elementen gemakkelijk te ordenen.
Beheer de onderdelen op je mobiele website om een nette indeling en een soepele ervaring voor mobiele bezoekers te garanderen.
Onderdelen verbergen op je mobiele website
Je kunt onderdelen eenvoudig verbergen op de mobiele versie van je website om deze af te stemmen op je bezoekers. Dit heeft geen invloed op je desktopwebsite en je kunt het onderdeel altijd opnieuw weergeven als je van gedachten verandert.
Om een onderdeel te verbergen:
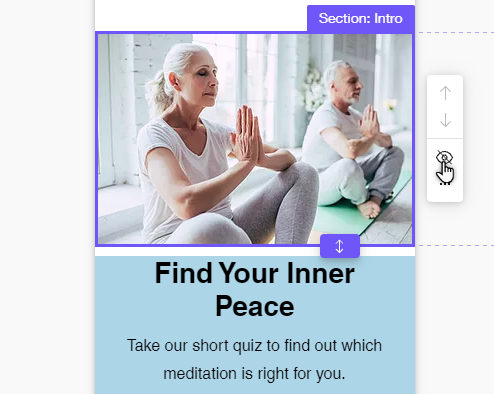
- Klik op het onderdeel in de mobiele Editor.
- Klik op het Verbergen-pictogram
.

Om een onderdeel weer te geven:
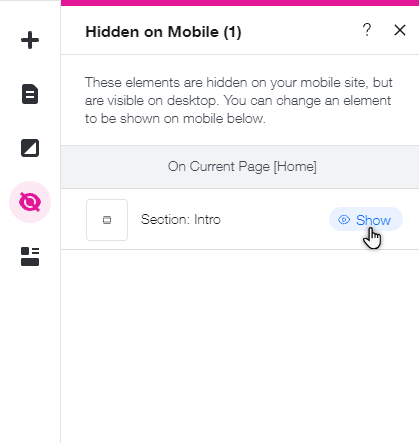
- Klik links in de mobiele Editor op het Verborgen op mobiel-pictogram
.
- Klik naast het betreffende onderdeel op Tonen.

Onderdelen herordenen op je mobiele website
Verplaats de onderdelen om de volgorde waarin informatie op je mobiele website wordt weergegeven te stroomlijnen. Dit is vooral handig als je andere inhoud op de mobiele versie van je website wilt benadrukken dan op je desktopwebsite, zoals een kaart of je zakelijke telefoonnummer.
Om onderdelen te herordenen:
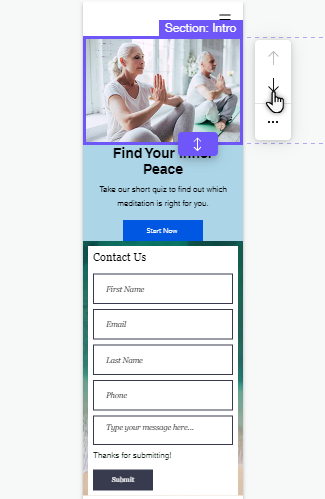
- Klik op de bovenste werkbalk van de Editor op het Uitzoomen en opnieuw indelen-pictogram
.
- Klik op het onderdeel en klik vervolgens op een van de pijlen:
- Omlaag
: Plaats het geselecteerde onderdeel onder het onderdeel eronder.
- Omhoog
: Plaats het geselecteerde onderdeel boven het onderdeel erboven.
- Omlaag

- (Optioneel:) Je kunt ook op de onderkant van een onderdeel klikken en deze verslepen om een opening tussen onderdelen te maken of een onderdeel en de elementen ervan samen te verplaatsen.

Tip:
Gebruik de rasterlijnen bij het verplaatsen van elementen binnen een onderdeel om te zorgen voor gelijkmatige afstanden.
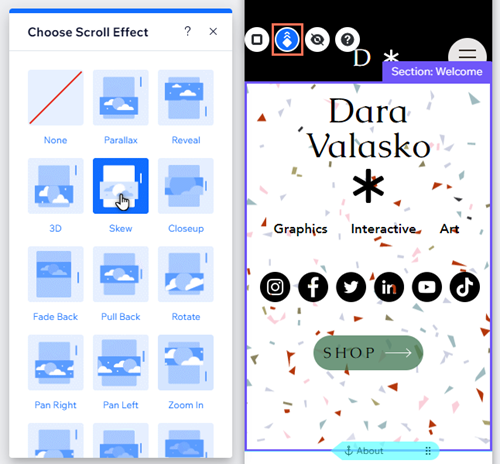
Scrolleffecten toevoegen aan onderdelen
Voeg een cool scrolleffect toe aan de achtergrond van je onderdeel en creëer een opvallende ervaring voor mobiele bezoekers op je website. Afhankelijk van het type achtergrond (kleur, afbeelding of video) kun je kiezen uit een reeks effecten om je mobiele website een extra touch te geven.
Om een scrolleffect toe te voegen aan de achtergrond van een onderdeel:
- Klik op het onderdeel in de mobiele Editor.
- Klik op het Animatie-pictogram
.
- Selecteer een scrolleffect.

Let op:
De weergegeven effectopties zijn afhankelijk van het achtergrondtype van het onderdeel. Lees meer over animatie-effecten op je mobiele website
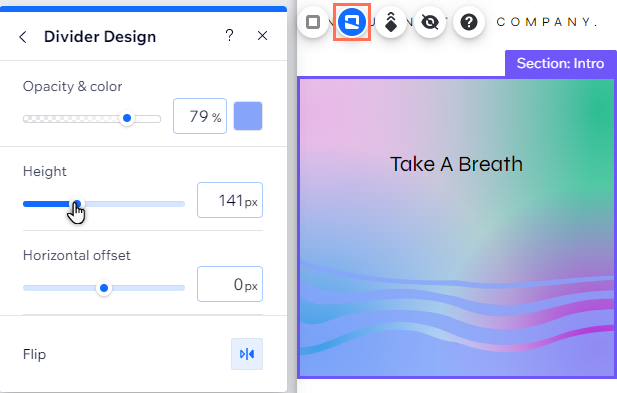
De vormverdeler van uw sectie aanpassen
Vormverdelers zijn grafische vormen die u gebruikt om uw sectie-inhoud te ordenen. Wanneer u een vormverdeler toevoegt aan een sectie in de desktop-editor, wordt deze automatisch overgebracht naar uw mobiele site.
Afhankelijk van uw behoeften, kunt u de scheidingslijn aanpassen en aanpassen, of verbergen voor uw mobiele site. Dit heeft geen invloed op uw desktopsite, dus u kunt lay-outs maken die het beste passen bij de behoeften van uw mobiele bezoekers.
Om een shape divider op je mobiele website aan te passen:
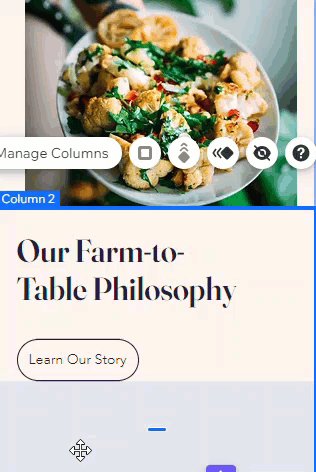
- Dubbelklik op het onderdeel in je mobiele Editor.
- Klik op het Shape dividers-pictogram
.
- Selecteer het Bovenkant- of Onderkant-tabblad (afhankelijk van waar je de shaper divider toevoegt).
- Kies hoe je de shape divider op je mobiele website aan wilt passen?
- Wijzig de vorm: Kies een nieuwe vorm voor je onderdeel:
- Media van Wix: Selecteer een nieuwe optie in het paneel of klik op Meer vormen om te bladeren en een optie uit de Wix-catalogus te selecteren.
- Gebruik een eigen vorm: Klik op Meer vormen om de Media Manager te openen en selecteer vervolgens Media uploaden om je eigen vorm te uploaden en toe te passen op het onderdeel.
- Pas het ontwerp aan: Klik op Ontwerp aanpassen om het uiterlijk van je shape divider op je mobiele website te wijzigen. Lees meer over het aanpassen van shape dividers op mobiel
- Verwijder de shape divider: Klik op Geen in het paneel om een shape divider van het onderdeel op je mobiele website te verwijderen.
- Wijzig de vorm: Kies een nieuwe vorm voor je onderdeel:

Let op:
Het is niet mogelijk om shape dividers alleen op mobiel toe te voegen aan een onderdeel vanuit het Toevoegen aan mobiel-paneel. Je kunt shape dividers die je hebt toegevoegd alleen wijzigen of aanpassen vanuit de desktop-Editor. Lees hoe je een shape divider toevoegt op desktop

