Wix Editor: Shape dividers op je mobiele website aanpassen
3 min
In dit artikel
- Hoe shape dividers werken op je mobiele website
- Shape dividers aanpassen op je mobiele website
- Shape dividers van je mobiele website verwijderen
Shape dividers zijn unieke vormen die je toevoegt om de overgang van de ene strook naar het andere te personaliseren. Shape dividers die je op de desktopversie van je website toevoegt, verschijnen automatisch op de mobiele versie van je website. Je kunt ze daar naar behoefte aanpassen.
Hoe shape dividers werken op je mobiele website
Omdat shape dividers een desktopelement zijn, zijn de twee versies (mobiel en desktop) verbonden. Als je je de shape divider niet bewerkt voor op mobiel, worden wijzigingen die je op de desktopversie van je website maakt automatisch toegepast op je mobiele website.
Zodra je een shape divider hebt aangepast voor je mobiele website, hebben wijzigingen die je op de desktopversie maakt geen invloed meer op de mobiele versie. Het verwijderen van de shape divider uit de desktop-editor verwijdert deze echter automatisch ook van je mobiele website.
Let op:
Het is niet mogelijk om alleen mobiele shape dividers toe te voegen.
Shape dividers aanpassen op je mobiele website
Je kunt shape dividers die je toevoegt vanuit de desktop-editor aanpassen voor mobiel. Kies een nieuwe vorm en effect, en pas de kleur en grootte aan om bij uiterlijk van de pagina te passen.
Om shape dividers op mobiel aan te passen:
- Selecteer je onderdeel of strook:
- (Voor stroken) Klik op de strook in je mobiele editor.
- (Voor onderdelen) Dubbelklik op het onderdeel in je mobiele editor.
- Klik op het Shape dividers-pictogram
.
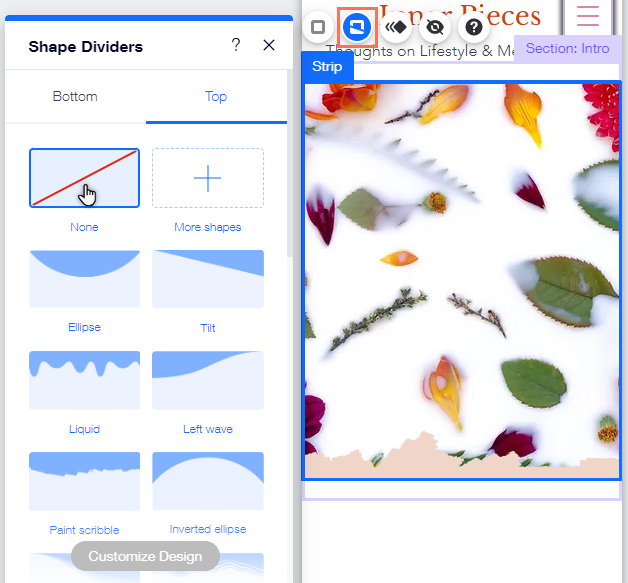
- Selecteer het Bovenkant- of Onderkant-tabblad (als je twee dividers op de strook of het onderdeel hebt).
- Kies wat je wilt doen met de shape divider:
- Kies een nieuwe vorm: Kies een nieuwe vorm.
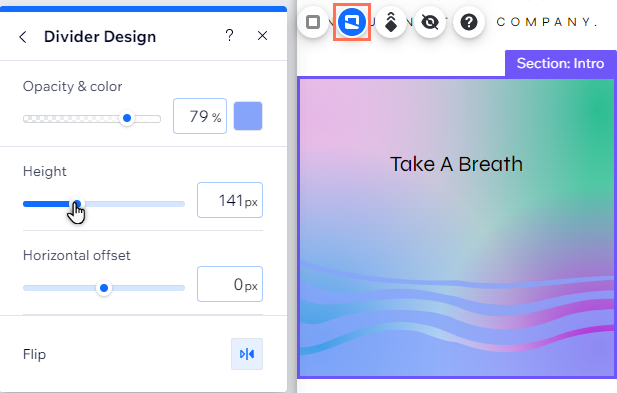
- Pas de shape divider aan: Klik onderaan het paneel op Ontwerp aanpassen om de shape divider met de opties te bewerken:
- Dekking en kleur: Kies de kleur die je wilt en maak deze minder of meer zichtbaar op de strook / het onderdeel.
- Hoogte: Stel in hoe hoog of laag je de shape divider op je strook of onderdeel wilt hebben.
- Horizontale verschuiving: Plaats je shape divider opnieuw en verplaats deze naar links of rechts.
- Aantal herhalingen: Stel in hoe vaak het patroon zich over de shape divider herhaalt.
- Laageffect: Klik op de schakelaar om een vervagend effect aan de shape divider toe te voegen.
- Flip en omgekeerd: Stel de divider in om de tegenovergestelde manier (horizontaal) op je strook of onderdeel weer te geven en keer de vorm van de divider om (verticaal).
Let op:
De beschikbare opties zijn afhankelijk van de shape divider die je kiest.

Shape dividers van je mobiele website verwijderen
Je kunt een shape divider van een strook of onderdeel verwijderen als je denkt dat het niet nodig is voor je mobiele website. Dit heeft geen invloed op je desktopwebsite.
Om een shape divider van je mobiele website te verwijderen:
- Selecteer je onderdeel of strook:
- (Voor stroken) Klik op de strook in je mobiele editor.
- (Voor onderdelen) Dubbelklik op het onderdeel in je mobiele editor.
- Klik op het Shape dividers-pictogram
.
- Selecteer het Bovenkant- of Onderkant-tabblad (als je twee shape dividers op je strook of onderdeel hebt).
- Selecteer Geen (None) in het paneel.