Wix Editor: Shape dividers toevoegen en aanpassen
6 min
In dit artikel
- Een shape divider toevoegen
- Een shape divider aanpassen
- Een aangepaste shape divider ontwerpen
- Veelgestelde vragen
Voeg shape dividers toe aan je stroken en onderdelen om een interessante en stijlvolle indeling te creëren. In plaats van eenvoudige lijnen te gebruiken om inhoud te verdelen, kies je een vorm (bijvoorbeeld een ellips of golf) of upload je je eigen vorm. Deze dividers kunnen aan de boven- en onderkant van een strook of onderdeel worden geplaatst en je kunt hun ontwerp naar behoefte aanpassen.

Voordat je begint:
Zorg ervoor dat je de strook eerst toevoegt en instelt.
Een shape divider toevoegen
Ga aan de slag door een shape divider aan je onderdeel of strook toe te voegen. Je kunt een shape divider toevoegen aan de boven- of onderkant van je strook / onderdeel, of beide.
Er is een reeks vormen waaruit je kunt kiezen en er zijn extra ontwerpen in de Wix Media-catalogus. Je kunt ook je eigen vorm uploaden om deze overgang een persoonlijk tintje te geven.
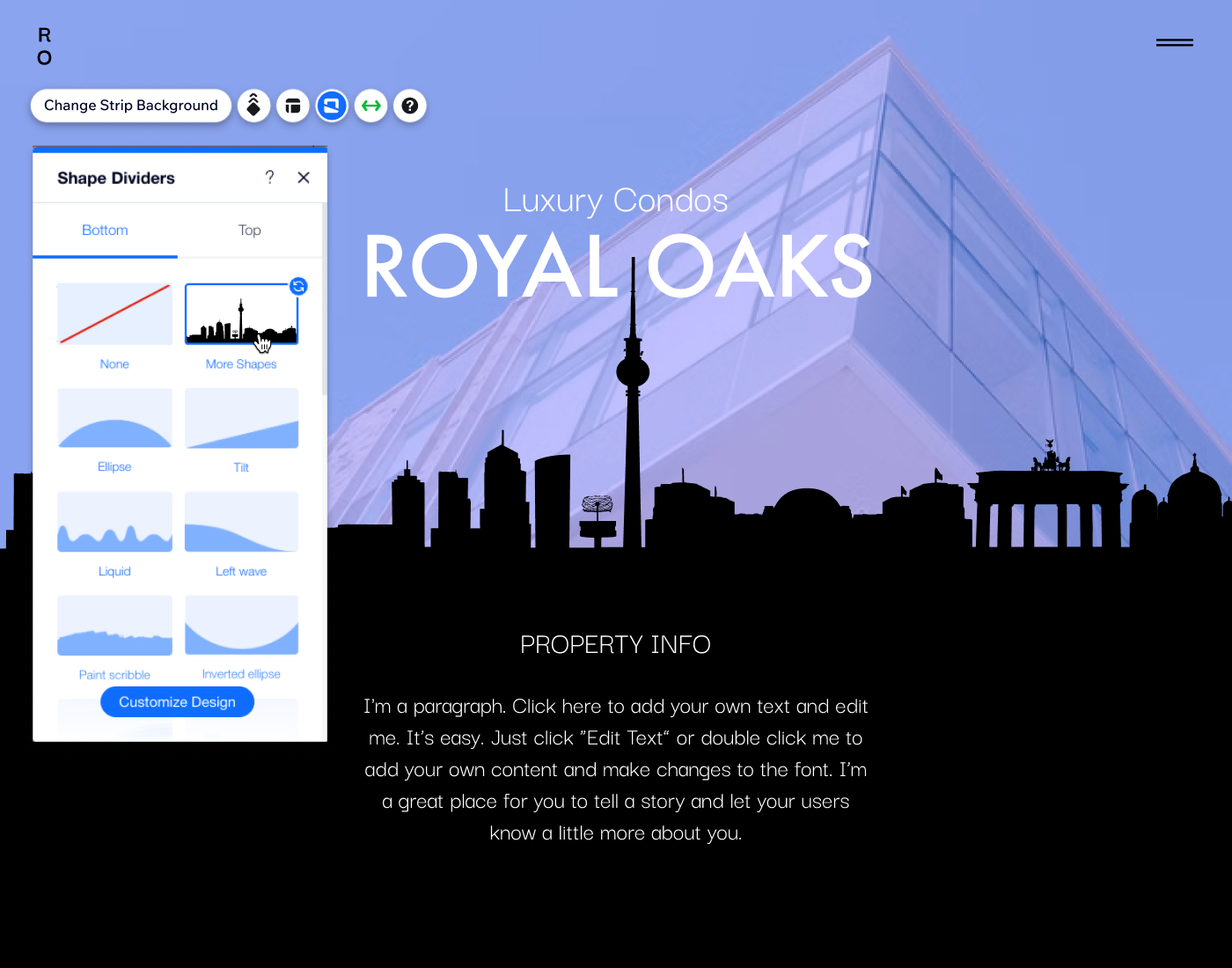
Om een shape divider aan je strook of onderdeel toe te voegen:
- Selecteer je onderdeel of strook:
- (Voor stroken) Klik op de strook in je Editor.
- (Voor onderdelen) Dubbelklik op het onderdeel in je Editor.
- Klik op het Shape dividers-pictogram
.
- Klik op het Bovenkant- of Onderkant-tabblad om te kiezen waar je de shape divider wilt toevoegen.
- Selecteer een shape divider om toe te voegen:
- Voorgestelde ontwerpen: Klik op een van de beschikbare stijlen in het paneel.
- Extra ontwerpen aangeboden door Wix:
- Klik op + Meer vormen.
- (In de Media Manager) Selecteer een ontwerp op het Media van Wix-tabblad.
- Klik op Bestand kiezen om het toe te voegen.
- Je eigen shape divider:
- Klik op + Meer vormen.
- (In de Media Manager) Selecteer de vorm die je wilt gebruiken op het Sitebestanden-tabblad of upload een nieuwe.
- Klik op Bestand kiezen om het toe te voegen.

Een shape divider aanpassen
Nadat je een shape divider hebt toegevoegd, kun je het ontwerp naar wens aanpassen. Pas de hoogte, kleur, dekking en lagen aan om de overgang te personaliseren en deze er precies zo uit te laten zien zoals jij wilt.
Let op:
De beschikbare opties zijn afhankelijk van de shape divider die je kiest.
Om je shape divider aan te passen:
- Selecteer je onderdeel of strook:
- (Voor stroken) Klik op de strook in je Editor.
- (Voor onderdelen) Dubbelklik op het onderdeel in je Editor.
- Klik op het Shape dividers-pictogram
.
- Klik op het Bovenkant- of Onderkant-tabblad om toegang te krijgen tot de shape divider die je wilt ontwerpen.
- Klik onderaan op Ontwerp aanpassen.
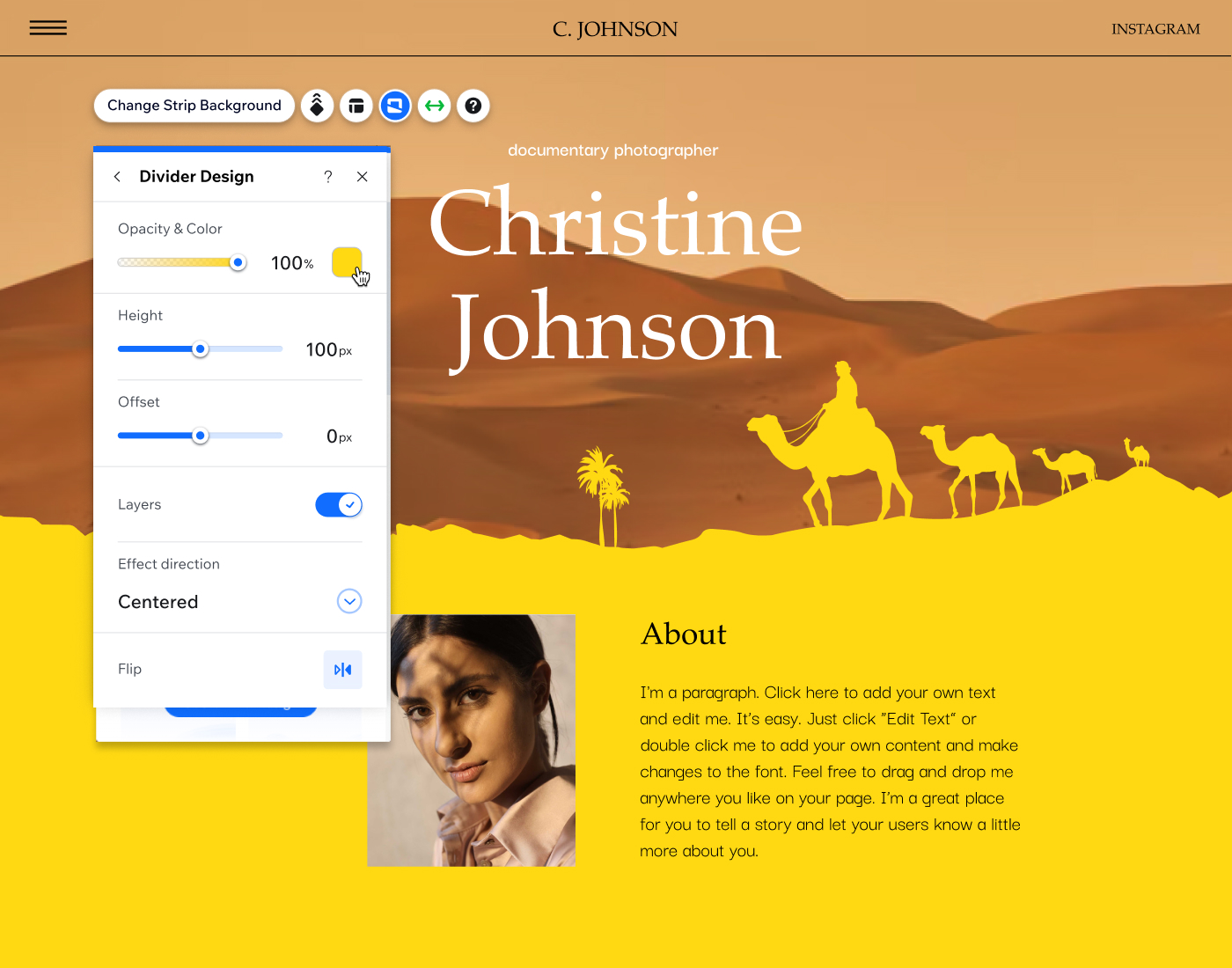
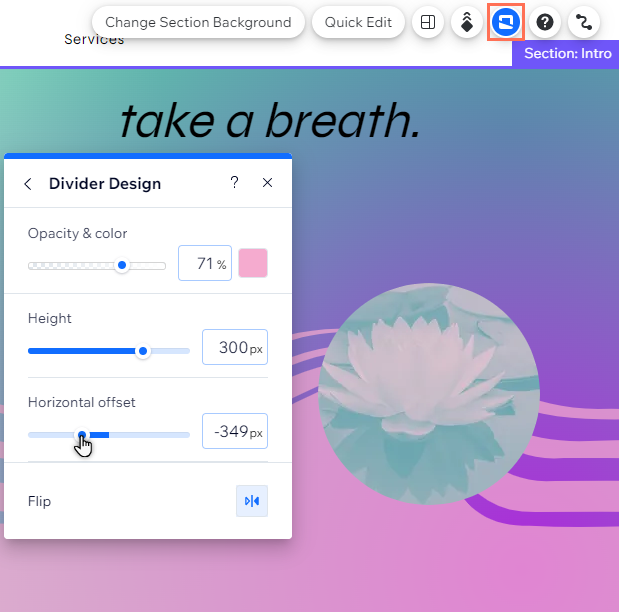
- Kies hoe je het uiterlijk van je shape divider wilt aanpassen:
- Dekking en kleur: Kies de kleur die je wilt en maak deze minder of meer zichtbaar op de strook of het onderdeel.
- Hoogte: Stel in hoe hoog of laag je de shape divider op je strook of onderdeel wilt hebben.
- Horizontale verschuiving: Plaats je shape divider opnieuw en verplaats deze naar links of rechts.
- Laageffecten: Klik op de schakelaar om een vervagingseffect aan de shape divider toe te voegen en selecteer vervolgens een richting in de dropdown:
- Gecentreerd: Het effect is zichtbaar over de gehele shape divider.
- Vervagen naar boven: Het effect neemt af naar de bovenkant van de shape divider.
- Vervagen naar onder: Het effect neemt af naar de onderkant van de shape divider.
- Omkeren: Keer de vorm van de shape divider om (verticaal).
- Spiegelen: Stel de shape divider in om (horizontaal) gespiegeld op je strook / onderdeel weer te geven.
- Aantal herhalingen: Stel in hoe vaak het patroon zich over de shape divider herhaalt.

Een aangepaste shape divider ontwerpen
Wanneer je je eigen shape divider uploadt, kun je verschillende opties gebruiken om deze verder aan te passen. Pas instellingen zoals de kleur, zichtbaarheid en schaal van de shape divider aan om een unieke structuur en een uniek ontwerp op je pagina te creëren.
Let op:
De beschikbare ontwerpopties voor je gepersonaliseerde divider zijn afhankelijk van het specifieke bestand dat je uploadt.
Om het ontwerp van je SVG aan te passen, moet het bestand:
- Een gesloten vorm zijn
- Slechts één niveau van dekking (transparantie) bevatten
- Geen tekst, lijnen, kleurovergangen, filters, enzovoort bevatten
Bovendien kun je alleen de kleur wijzigen van SVG-bestanden met de kleur RGB = #000000 (zwart).
Om het ontwerp van je eigen shape divider aan te passen:
- Selecteer je onderdeel of strook:
- (Voor stroken) Klik op de strook in je Editor.
- (Voor onderdelen) Dubbelklik op het onderdeel in je Editor.
- Klik op het Shape dividers-pictogram
.
- Klik op het Bovenkant- of Onderkant-tabblad om toegang te krijgen tot de shape divider die je wilt ontwerpen.
- Klik onderaan op Ontwerp aanpassen.
- Kies hoe je het uiterlijk van je shape divider wilt aanpassen:
- Dekking en kleur: Kies de kleur die je wilt en maak deze minder of meer zichtbaar op de strook of het onderdeel.
- Wat is de schaal van de divider? Selecteer of je wilt dat het patroon zich over de strook / het onderdeel uitstrekt of zich herhaalt.
- Hoogte: Stel in hoe hoog of laag je het hoogste punt van de shape divider op je strook of onderdeel wilt hebben.
- Horizontale verschuiving: Stel de verschuiving van de shape divider vanaf de zijkanten van de strook / het onderdeel in.
- Spiegelen: Stel de shape divider in om (horizontaal) gespiegeld op je strook / onderdeel weer te geven.

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie.
Wat voor soorten gepersonaliseerde shape dividers kan ik uploaden?
Zijn shape dividers responsief?
Kan ik dividers toevoegen aan kolommen op een strook?
Hoe werken ze op mobiel?

