Wix Editor: Een strook toevoegen en instellen
5 min
In dit artikel
- Een strook toevoegen
- Elementen aan je strook toevoegen
- De uitlijning van je strook aanpassen
- De achtergrond van je strook wijzigen
- Je strook aanpassen
Gebruik stroken over de volledige breedte van je scherm om je inhoud te structureren en deel deze op in horizontale delen, voor een professionele uitstraling. Kies uit verschillende elementen om aan je strook toe te voegen en pas de achtergrond van de strook aan met behulp van kleur, afbeelding of video.
Een strook toevoegen
Voeg een strook toe om te beginnen met het structureren van je pagina. Je kunt stroken gebruiken om de inhoud en informatie van je pagina te verdelen. Populaire ideeën voor stroken zijn onder andere contactgegevens en prijslijsten.
Tip:
Stroken zien er vooral goed uit op websites met maar één pagina.
Om een strook toe te voegen:
- Ga naar je Editor.
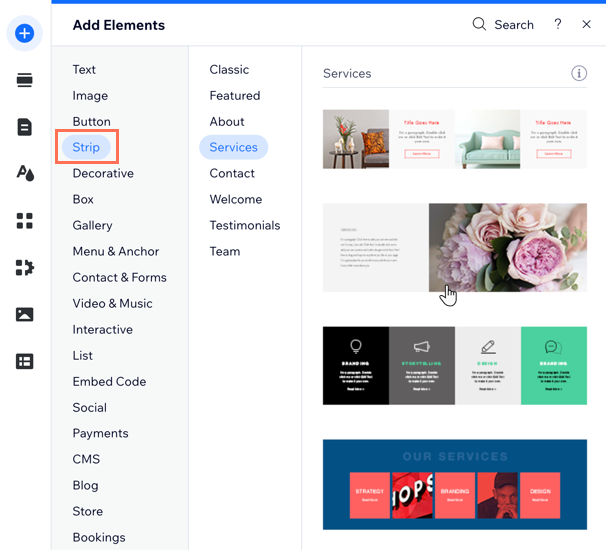
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Strook.
- Selecteer het type strook dat je wilt toevoegen.
- Sleep een strookelement naar je pagina.

Elementen aan je strook toevoegen
Bouw je strook op door relevante inhoud toe te voegen. Zodra elementen zijn bevestigd aan je strook, kun je de strook en elementen eenvoudig over je websitepagina's verplaatsen.
Voordat je begint:
Pas het formaat van de strook of het element aan, zodat het element in de strook past voordat je het probeert vast te maken.
Om elementen aan je strook toe te voegen:
- Ga naar je Editor.
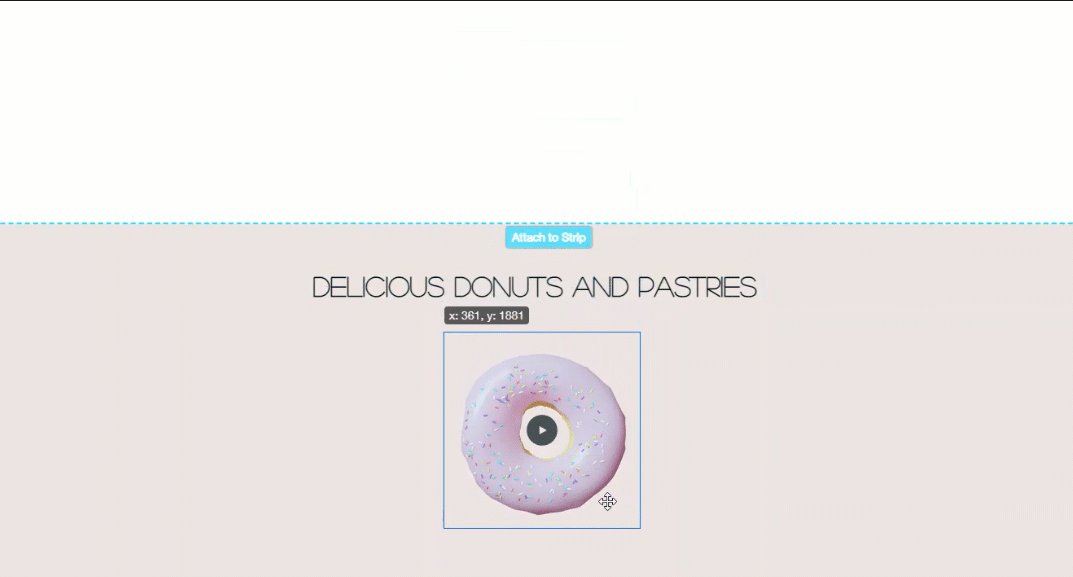
- Sleep het element over de strook.
- Zet het element neer wanneer je het Vastmaken aan strook-bericht ziet.

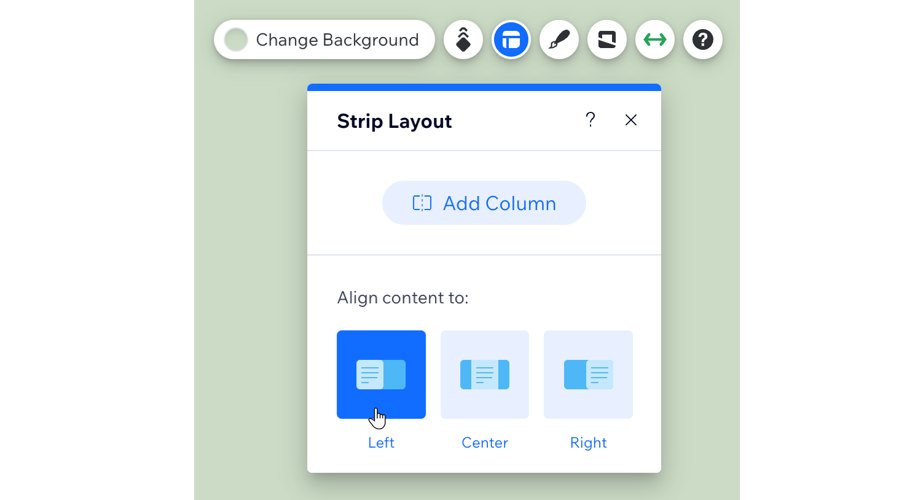
De uitlijning van je strook aanpassen
Kies hoe de inhoud van je strook op je website wordt uitgelijnd om ervoor te zorgen dat je bezoekers altijd belangrijke en relevante informatie kunnen zien. Misschien wil je de uitlijning wijzigen om je inhoud in een andere indeling te organiseren.
Belangrijk:
Je kunt de uitlijning van strookinhoud alleen wijzigen als de strook geen kolommen bevat.
Om de strookuitlijning aan te passen:
- Ga naar je Editor.
- Klik op de strook op je pagina.
- Klik op het Indeling-pictogram
 .
. - Selecteer een indeling:
- Midden: De inhoud wordt met het midden van de strook uitgelijnd.
- Links: De inhoud wordt links van de strook uitgelijnd.
- Rechts: De inhoud wordt rechts van de strook uitgelijnd.

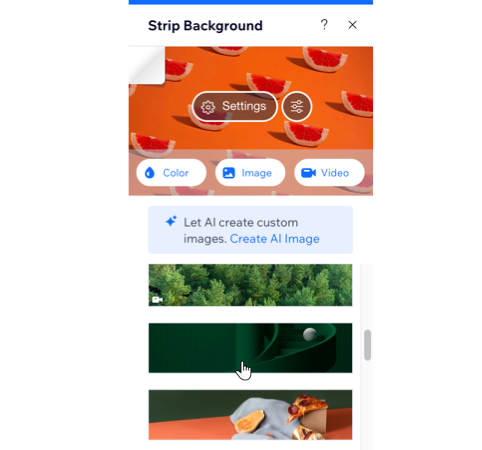
De achtergrond van je strook wijzigen
Kies een achtergrond voor je strook die past bij het uiterlijk van je website. Er zijn verschillende opties beschikbaar. Je kunt kiezen uit een reeks kleuren, afbeeldingen of video's.
Om je strookachtergrond te wijzigen:
- Ga naar je Editor.
- Klik op de strook op je pagina.
- Klik op Achtergrond wijzigen en kies uit een van de volgende opties:
- Kleur: Kies uit een reeks kleuren die passen bij het palet van je website of maak iets gewaagds.
- Afbeelding: Kies uit een verscheidenheid aan opvallende gratis afbeeldingen of upload je eigen afbeeldingen.
- Video: Kies een gratis opvallende video van Wix of upload je eigen video via de Media Manager.
- Maak een AI-afbeelding: Genereer een aangepaste afbeelding met de AI Image Creator.

Belangrijk:
Stroken bestrijken automatisch de volledige breedte van je website, maar je kunt de breedte wijzigen door op het Uitrek-pictogram te klikken. De maximale hoogte voor een strook is 15.000 px.
te klikken. De maximale hoogte voor een strook is 15.000 px.
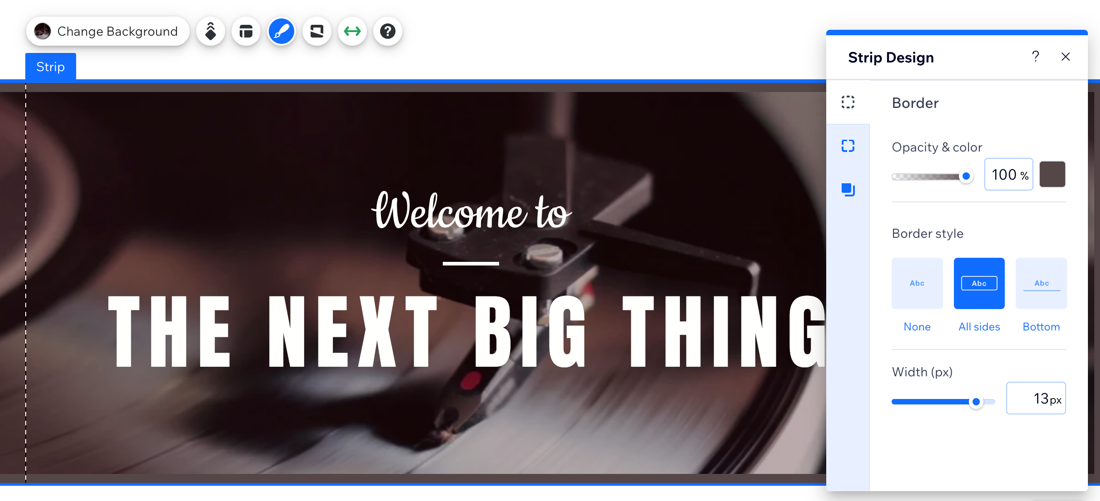
Je strook aanpassen
Je kunt het strook-element aanpassen om er precies zo uit te zien als jij wilt. Pas instellingen zoals de rand, hoeken en schaduw aan zodat deze mooi past bij je website.
Om je strook aan te passen:
- Ga naar je Editor.
- Klik op de strook op je pagina.
- Klik op het Ontwerpen-pictogram
 .
. - Kies wat je aan wilt passen:
Rand
Hoek
Schaduw



 om alle hoeken en verhoudingen hetzelfde te houden.
om alle hoeken en verhoudingen hetzelfde te houden.