Wix Editor: Elementen aan stroken en kolommen koppelen
2 min
In dit artikel
- Elementen aan een strook vastmaken
- Elementen aan een kolom vastmaken
Stroken zijn een goede manier om een website te bouwen. Je kunt ze opdelen door kolommen toe te voegen en er elementen aan vast te maken, zoals afbeeldingen, tekst, video's en galerijen.
Tips:
- Bij het vastmaken van elementen aan een strook of kolom, kunnen de lagen van de Editor ervoor zorgen dat ze achter de strook of kolom worden verborgen. Om verborgen elementen te bekijken en te selecteren, klik je met de rechtermuisknop op het gebied en gebruik je de Overlappende items-functie.
- Mogelijk moet je je strook of kolom naar achteren en je elementen naar voren verplaatsen om aan de strook of kolom vast te maken.
Elementen aan een strook vastmaken
Zodra je elementen aan je strook hebt toegevoegd, worden ze aan de strook vastgemaakt en kun je de strook met de elementen verplaatsen.
Voordat je begint:
Zorg ervoor dat het element binnen de strook past (pas het formaat aan indien nodig).
Om elementen aan de strook te bevestigen:
- Klik en sleep het element naar de strook.
- Zet het element neer wanneer je Vastmaken aan strook ziet. Let op: Zorg ervoor dat je elementen toevoegt binnen de verticale rasterlijnen van de strook zodat ze op kleinere schermen worden weergegeven.

Tip:
Om een element van een strook los te maken sleep je het element volledig buiten de strook. Als je een strook wilt verwijderen zonder de elementen erin te verwijderen, sleep je ze buiten de strook voordat je deze verwijdert.
Elementen aan een kolom vastmaken
Door een strook in kolommen te splitsen, kun je verschillende ontwerpen toepassen en in elke kolom verschillende inhoud weergeven. Nadat je kolommen aan je strook hebt toegevoegd, kun je elementen aan de kolommen vastmaken.
Voordat je begint:
Zorg ervoor dat het element in de kolom past (pas het indien nodig aan).
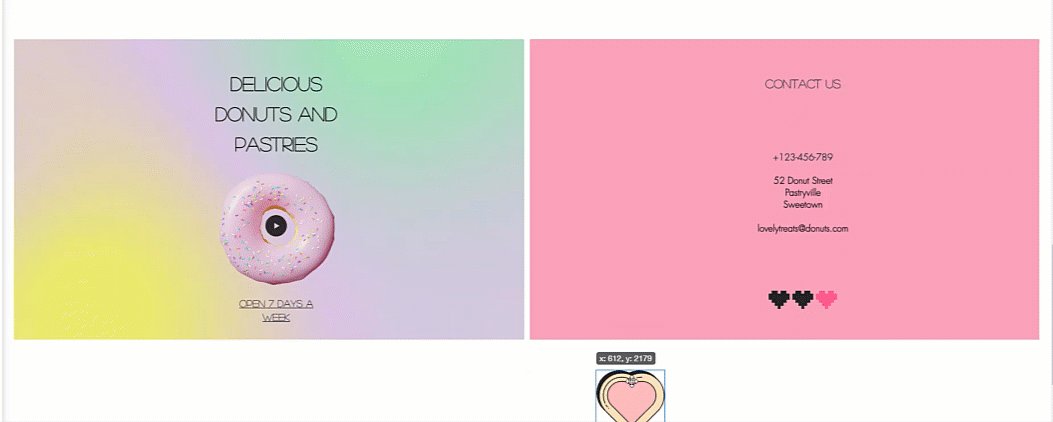
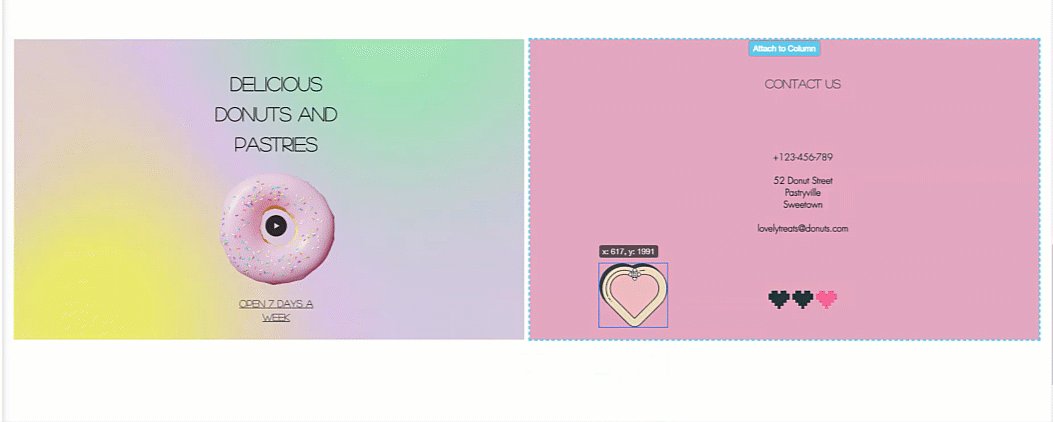
Om een element aan een kolom vast te maken:
- Splits de strook op in kolommen.
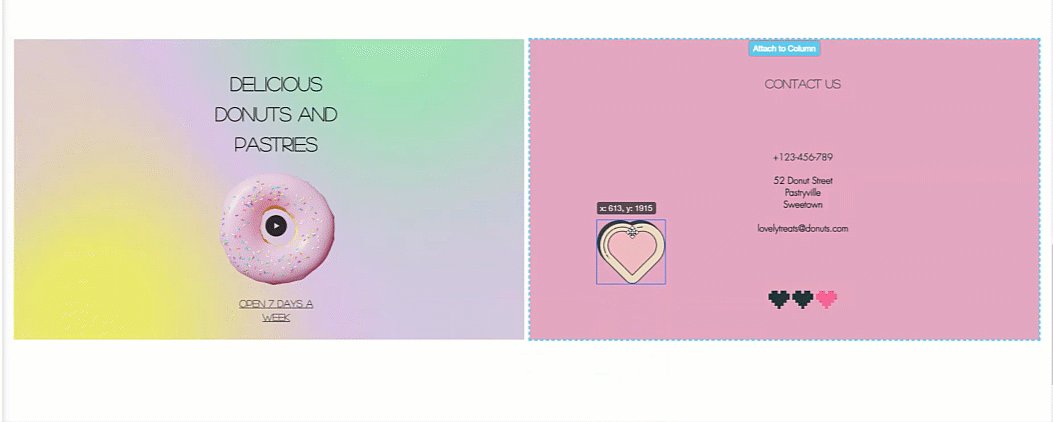
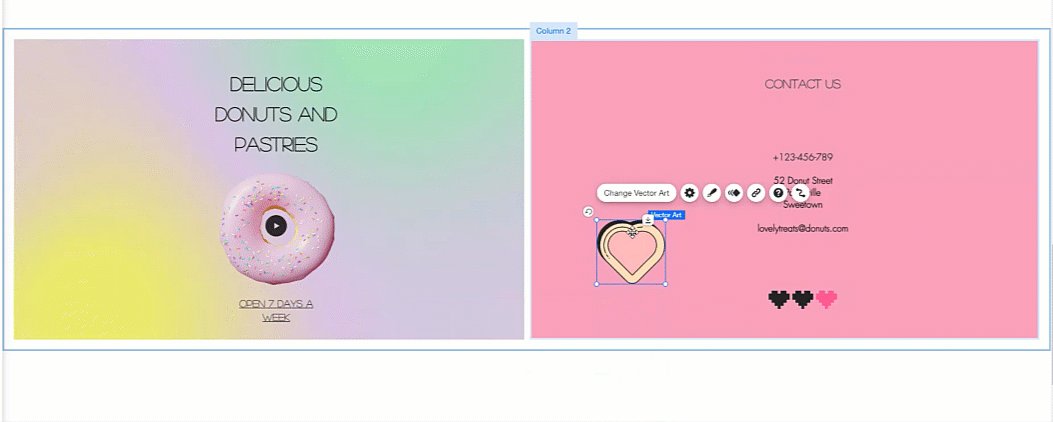
- Klik en sleep het element naar de kolom.
- Zet het element neer wanneer je Vastmaken aan kolom ziet.

Tip:
Om een element los te koppelen van een kolom, klik en sleep je het element volledig buiten de kolom. Als je een kolom wilt verwijderen zonder de elementen erin te verwijderen, sleep je ze buiten de strook voordat je deze verwijdert.

