Wix Editor: Overlappende elementen bekijken en selecteren
2 min
In dit artikel
- Elementen selecteren via het Lagen-paneel:
- Elementen selecteren met behulp van het rechtermuisknopmenu
Als je problemen ondervindt bij het selecteren van een element tijdens het bewerken van je website, is het mogelijk dat het achter een ander element is geplaatst. Je kunt deze elementen selecteren om ze te bewerken, aan te passen of aan te passen met zowel het Lagen-paneel als het rechtermuisknopmenu.
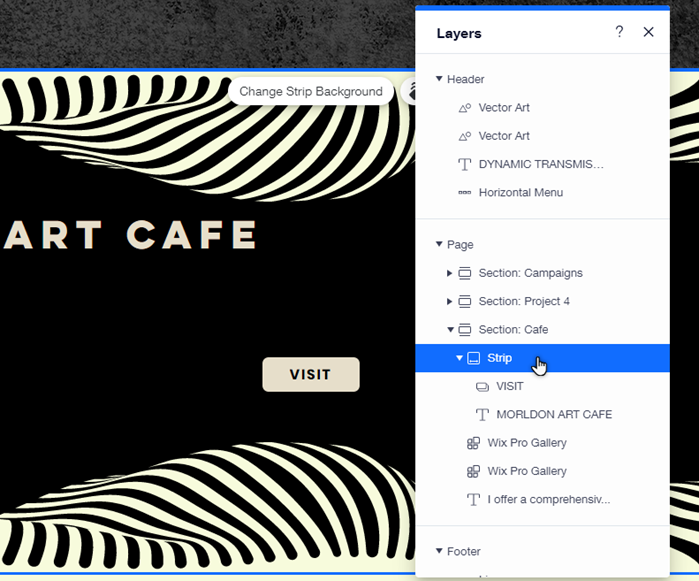
Elementen selecteren via het Lagen-paneel:
Het Lagen-paneel is een duidelijke, georganiseerde manier om elementen op je pagina te bekijken en te selecteren. Afhankelijk van de paginaindeling, is het paneel verdeeld in de koptekst, hoofdpagina en voettekst, zodat je snel het gewenste element kunt vinden.
Om elementen in het Lagen-paneel te selecteren:
- Ga naar je Editor.
- Klik linksonder in de Editor op Lagen
 .
. - Klik op Koptekst, Pagina of Voettekst.
- Klik op het relevante element uit de lijst.

Wist je dat?
- Nadat je een element in het paneel hebt geselecteerd, kun je het naar behoefte aanpassen en aanpassen.
- Je kunt het Lagen-paneel met Dev-modus gebruiken om specifieke elementen tijdelijk te verbergen en erop te concentreren. Lees meer over het werken met het Lagen-paneel
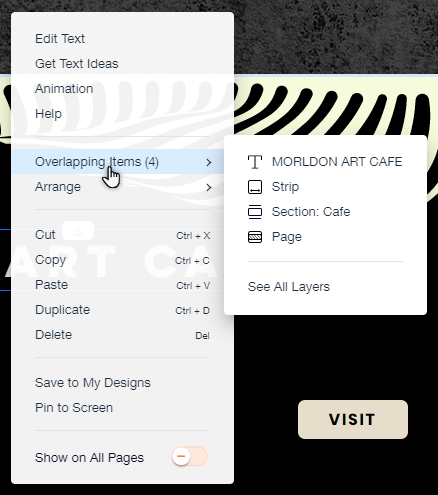
Elementen selecteren met behulp van het rechtermuisknopmenu
Afhankelijk van het elementtype toont het rechtsklikmenu een aantal acties voor het aanpassen en beheren van je elementen. Je kunt het ook gebruiken om overlappende items (elementen) op een deel van je pagina te bekijken en te selecteren en deze indien nodig aan te passen.
Om elementen te selecteren met de rechtermuisknop:
- Ga naar je Editor.
- Klik met de rechtermuisknop op een element in de Editor.
- Wijs Overlappende items aan.
- Klik op het relevante element uit de lijst.

Let op:
- Nadat je een item geselecteerd hebt, kan je deze naar voren brengen of naar achteren sturen. Lees meer over het schikken van elementen met behulp van het rechtsklikmenu
- Mac-gebruikers moeten op Ctrl drukken en op de muisknop klikken om het menu te openen.
Tip:
Je kunt ook op Ctrl + Shift + M drukken om door de elementen op de pagina te bladeren totdat je de juiste hebt bereikt, en op Ctrl + M om achteruit door de elementen te bladeren.

