Wix Editor: Het Lagen-paneel gebruiken
4 min
In dit artikel
- Het Lagen-paneel gebruiken
- Met elementen werken in dev-modus
- Veelgestelde vragen
Het Lagen-paneel toont een lijst van alle elementen op je pagins. Afhankelijk van de paginaindeling, is het paneel verdeeld in koptekst, pagina en voettekst, zodat je elementen kunt bekijken en selecteren om ze zo nodig aan te passen.
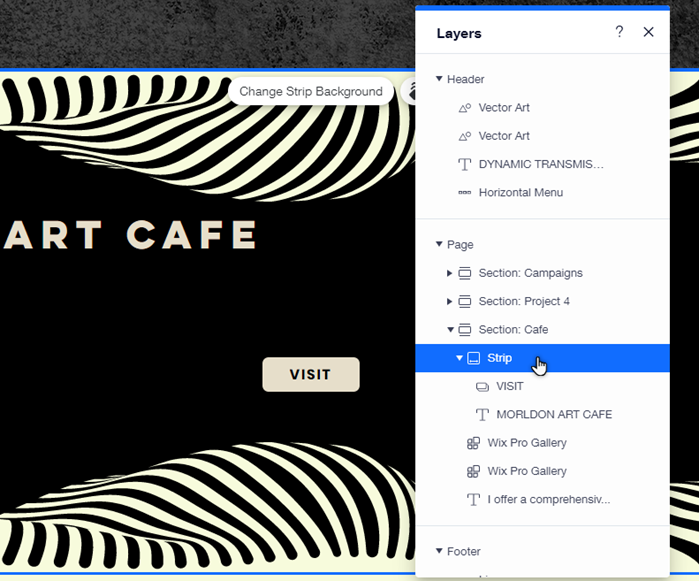
Het Lagen-paneel gebruiken
Gebruik het Lagen-paneel om elementen te selecteren en te ordenen op je website. Dit is een uitstekende manier om elementen te vinden en ze opnieuw te rangschikken om ze aan te passen aan de structuur en uitlijning van je website.
Om het paneel te gebruiken:
- Ga naar je Editor.
- Klik linksonder in de Editor op Lagen
 .
. - Klik op Koptekst, Pagina of Voettekst om de elementen in dat gebied te bekijken.
- Zoek het relevante element uit de lijst en klik erop.
- Kies wat je met het element wilt doen:
- Verplaats een element naar voren of naar achteren:
- Naar voren: Selecteer Ctrl + ↑ op je toetsenbord om het element naar voren te verplaatsen. (Ctrl + Shift + ↑ als je het helemaal naar voren wilt halen)
- Naar achteren: Selecteer Ctrl + ↓ op je toetsenbord om het element naar achteren te verplaatsen (Ctrl + Shift ↓ + als je het helemaal naar achteren wilt sturen)
- Centreer een element: Als je een element buiten de viewport van de Editor hebt verplaatst, is het niet zichtbaar op je live website en kan dit scrollproblemen veroorzaken. Breng het element naar het midden van je scherm om het te verplaatsen en naar behoefte te beheren.
- Selecteer het relevante element in het paneel.
- Wijs het Informatie-pictogram aan.
- Klik op Element centreren.
- Pas het element aan: Klik op het element in de Editor en gebruik de beschikbare opties om de inhoud, indeling en het ontwerp aan te passen.
- Wijzig de volgorde van elementen: Klik en versleep elementen in het paneel om hun volgorde te wijzigen. Dit is een handige manier om ervoor te zorgen dat de volgorde in het paneel overeenkomt met de visuele volgorde op je website.
- Verplaats een element naar voren of naar achteren:

Met elementen werken in dev-modus
Met het Lagen-paneel in dev-modus heb je nog meer mogelijkheden tijdens het bewerken van je website, zodat je je kunt concentreren op relevante elementen. Verberg tijdelijk een element in je Editor of richt je op één enkel element door de andere inhoud op je pagina te verbergen.
Wist je dat?
In het Lagen-paneel worden de elementen op je pagina weergegeven op basis van het ID dat je eraan toewijst in het Eigenschappen-paneel. Gegroepeerde elementen worden weergegeven onder hun groeps-ID.
Om met het paneel te werken in de dev-modus:
- Ga naar je Editor.
- Klik in de bovenste balk op Tools.
- Selecteer Lagen.
- Klik op Koptekst, Pagina of Voettekst om de elementen in dat gebied te bekijken.
- Zoek het relevante element uit de lijst en klik erop.
- Kies wat je met het element wilt doen:
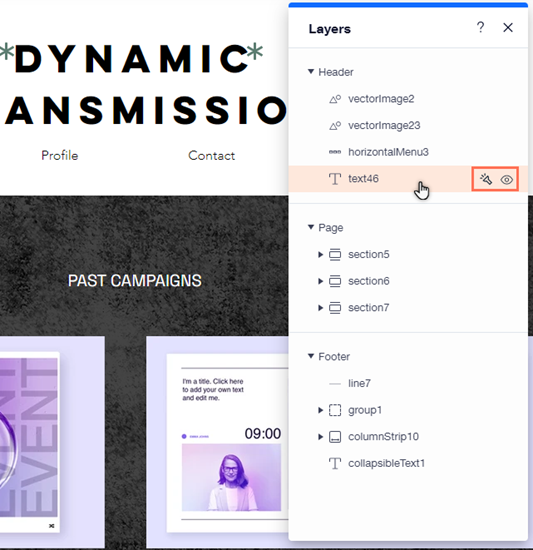
- Verberg een element tijdelijk: Wijs het element aan in het Lagen-paneel en klik op het Verbergen in Editor-pictogram
 .Je kunt opnieuw op het pictogram klikken om het element te tonen wanneer dat nodig is.
.Je kunt opnieuw op het pictogram klikken om het element te tonen wanneer dat nodig is. - Focus op een element: Klik naast het element waarop je wilt focussen op het Spotlight-pictogram
om alle andere elementen op de pagina te verbergen. Je kunt de spotlight uitschakelen door opnieuw op het pictogram te klikken.
- Verberg een element tijdelijk: Wijs het element aan in het Lagen-paneel en klik op het Verbergen in Editor-pictogram

En nu?
- Wanneer je een element selecteert in het Lagen-paneel, wordt het ook geselecteerd in het Eigenschappen-paneel. Hiermee kun je werken met de eigenschappen van een element dat achter andere elementen is geplaatst, zonder dat je dingen hoeft te verplaatsen.
- Bezoek het Velo by Wix Resource Center om hier dieper in te duiken en meer te lezen.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over het gebruik van het Lagen-paneel in de Editor en met de dev-modus.
Hoeveel elementen kan ik tegelijk selecteren in het paneel?
Waar kan ik elementen vinden die aan onderdelen / containers zijn gekoppeld of in een groep zitten?
Heeft het verbergen van elementen / gebruik van de Spotlight-functie in de dev-modus invloed op mijn live website?

