Wix Editor: Kolommen toevoegen en instellen op een strook
4 min
In dit artikel
- Een strook in kolommen verdelen
- Meer kolommen toevoegen aan een strook
- De achtergrond van je kolom wijzigen
- Elementen aan kolommen toevoegen
- Kolommen aanpassen
Kolommen zijn een geweldige manier om stroken op je website te verdelen en te ordenen. Pas elke kolom afzonderlijk aan aan het uiterlijk en de indeling van je website en maak opvallende pagina's voor je bezoekers.
Een strook in kolommen verdelen
Voeg snel en gemakkelijk een kolom toe aan een strook vanuit de indelingsinstellingen van de strook om te beginnen met het samenstellen en ordenen van de inhoud van je website.
Om een strook in kolommen te splitsen:
- Ga naar je editor.
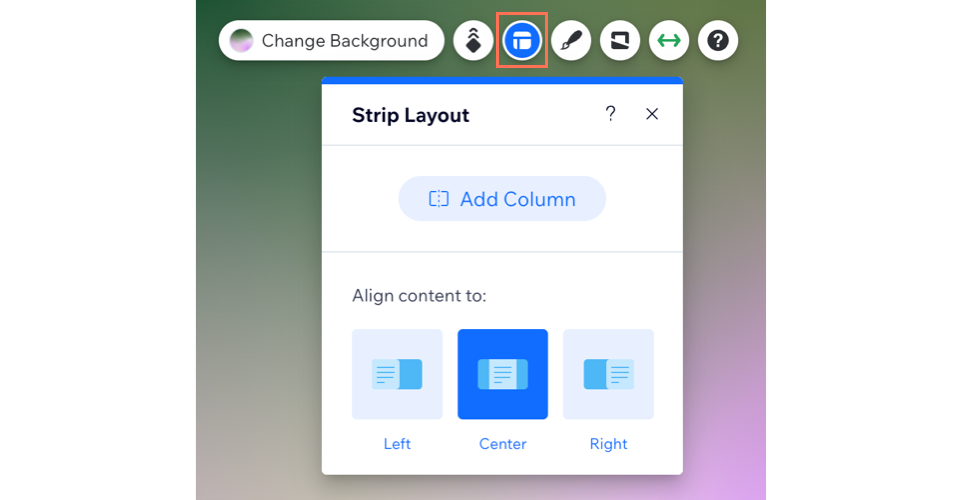
- Klik op het strook-element op je pagina.
- Klik op het Indeling-pictogram
 .
. - Klik op Kolom toevoegen.

Meer kolommen toevoegen aan een strook
Nadat je je eerste kolommen hebt toegevoegd, kun je er meer toevoegen om door te gaan met het ordenen en samenstellen van je strook. Je kunt maximaal vijf kolommen toevoegen.
Om meer kolommen aan een strook toe te voegen:
- Ga naar je editor.
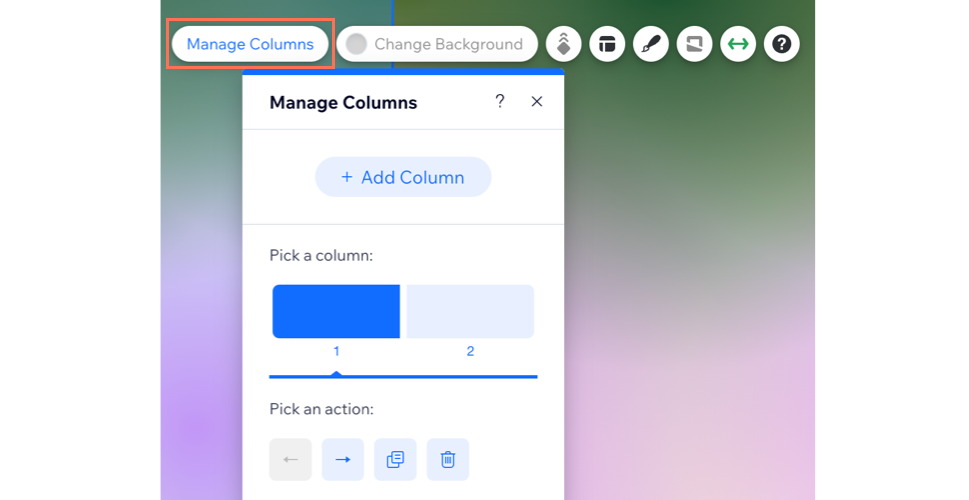
- Klik op het strook-element (met ten minste twee kolommen) op je pagina.
- Klik op Kolommen beheren.
- Klik op Kolom toevoegen.

De achtergrond van je kolom wijzigen
Selecteer een individuele achtergrond voor elk van je kolommen om een interessant en boeiend ontwerp te maken. Je kunt een kleur, een afbeelding of een video kiezen voor de kolomachtergrond.
Om de kolomachtergrond te wijzigen:
- Ga naar je editor.
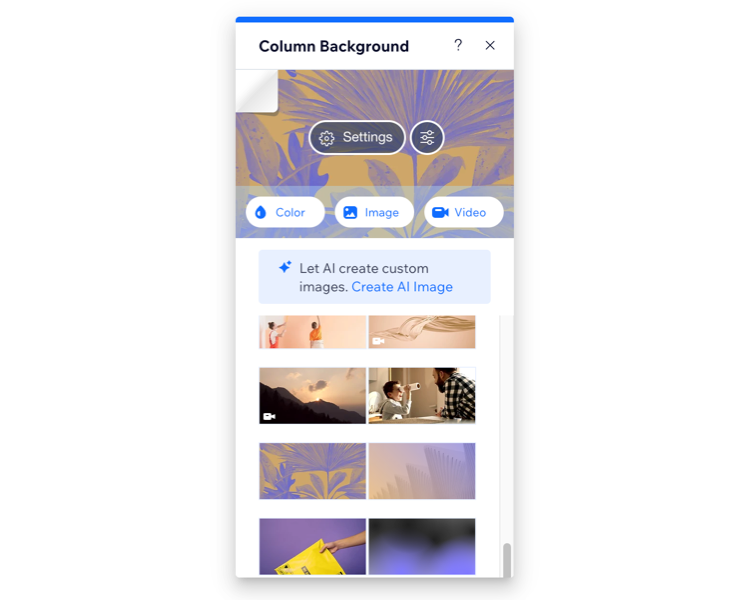
- Klik op de kolom op de strook op je pagina.
- Klik op Achtergrond wijzigen en kies uit een van de volgende opties:
- Kleur: Kies uit een reeks kleuren die passen bij het palet van je site, of creëer iets gewaagds.
- Afbeelding: Kies uit een verscheidenheid aan opvallende gratis afbeeldingen of upload je eigen afbeeldingen.
- Video: Kies een gratis opvallende video van Wix of upload je eigen video via de Media Manager.
- Maak een AI-afbeelding: Genereer een aangepaste afbeelding met de AI Image Creator.

Elementen aan kolommen toevoegen
Bouw de inhoud van je pagina op door elementen toe te voegen aan kolommen op je strook. Populaire elementen om aan kolommen toe te voegen zijn onder andere tekst, knoppen en vector art.
Om elementen aan kolommen toe te voegen:
- Ga naar je editor.
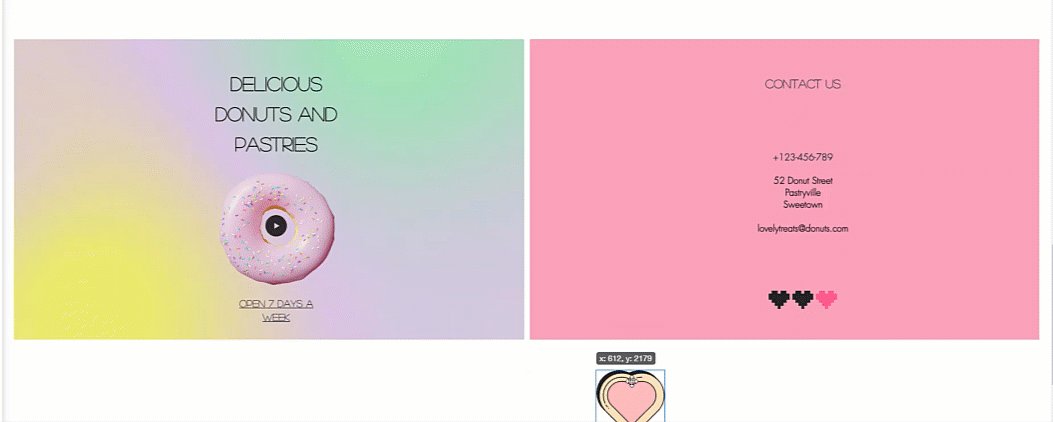
- Sleep het element naar de door jou gekozen positie op de kolom.
- Zet het element neer wanneer je Vastmaken aan kolom ziet.
Tip:
Zorg er voor grotere elementen voor dat het element kleiner is dan de kolom. Pas indien nodig het formaat van het element aan zodat het in de kolom past.

Kolommen aanpassen
Je kunt de kolommen aanpassen om ze er precies zo uit te laten zien als jij wilt. Pas instellingen zoals de rand, hoeken en schaduw aan zodat deze mooi past bij je website.
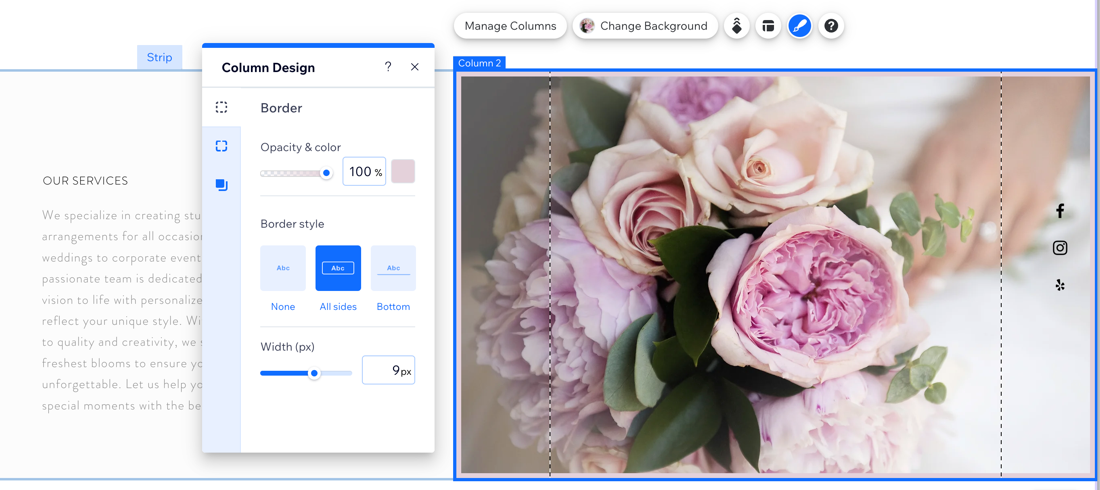
Om je kolommen aan te passen:
- Ga naar je editor.
- Klik op een kolom op je pagina.
- Klik op het Ontwerpen-pictogram
 .
. - Kies wat je aan wilt passen:
Rand
Hoek
Schaduw

En nu?
- Pas de afstanden en de grootte van je kolommen aan.
- Lees meer over het beheren van je kolommen op je mobiele website.


 om alle hoeken en verhoudingen hetzelfde te houden.
om alle hoeken en verhoudingen hetzelfde te houden.