Wix Editor: Stroken en kolommen op je mobiele website
6 min
In dit artikel
- Stroken op je mobiele website aanpassen
- Kolommen op je mobiele website aanpassen
Als je stroken of kolommen op je desktopwebsite hebt, worden deze anders weergegeven op je mobiele website. In plaats van horizontaal te worden geordend, worden stroken en kolommen verticaal weergegeven zodat ze passen bij mobiele schermen.
Je kunt het uiterlijk van de stroken en kolommen op mobiel aanpassen door de afstand, volgorde en grootte te wijzigen. Je kunt stroken en kolommen ook verbergen als ze niet nodig zijn voor de mobiel versie van je website.
Lees hoe je het volgende kunt aanpassen:

Wist je dat?
Wix maakt je mobielvriendelijke website automatisch met behulp van de inhoud van je desktopwebsite, dus je hoeft niet helemaal van voor af aan te beginnen.
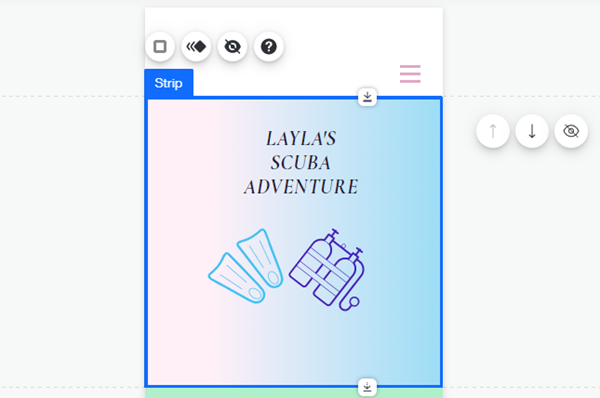
Stroken op je mobiele website aanpassen
Wijzig de grootte en volgorde van de stroken zodat ze passen bij de uitlijning van je mobiele website. Je kunt een strook ook verbergen als deze niet relevant is voor de inhoud van je mobiele website, en een cool scroll- of animatie-effect toevoegen.
Om stroken voor mobiel aan te passen:
- Open je website in de mobiele Editor.
- Klik op de betreffende strook.
- Kies hoe je de strook wilt aanpassen:
Wijzig het formaat van je strook
Herschik je stroken
Verberg een strook
Voeg een effect toe aan je strook

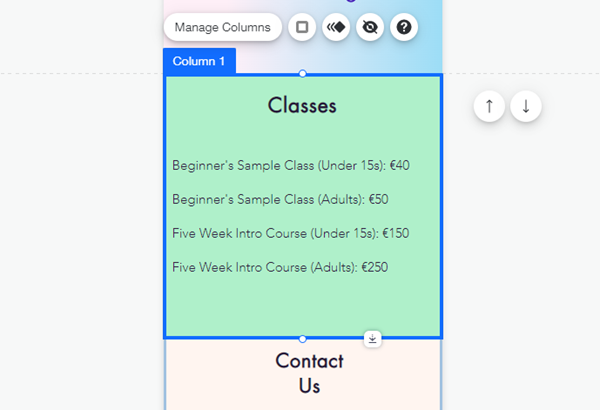
Kolommen op je mobiele website aanpassen
Pas kolommen op je mobiele website aan om je inhoud duidelijk en aantrekkelijk te houden. Je kunt instellingen aanpassen, zoals de grootte, afstand en volgorde.
Om kolommen voor mobiel aan te passen:
- Open de mobiele Editor.
- Klik op de betreffende strook.
- Kies hoe je je kolommen wilt aanpassen:
Wijzig het formaat van je kolommen
Verberg een kolom
Herschik je kolommen
Pas de achtergrond aan
Wijzig de afstand tussen de kolommen
Voeg een effect toe aan je kolommen





 .
.




 .
.
 .
.
