Wix Editor: Animatie- en scrolleffecten gebruiken op je mobiele website
4 min
In dit artikel
- Animaties toevoegen aan je mobiele website
- Animaties op je mobiele website aanpassen
- Scrolleffecten toevoegen aan je mobiele website
Animatie- en scrolleffecten vestigen de aandacht op belangrijke elementen en inhoud, terwijl je website een leuke ervaring wordt voor bezoekers.
Mobiele animaties zijn speciaal uitgekozen voor je mobiele website. Ze zijn geoptimaliseerd voor kleinere schermgrootten en resoluties, zodat je je geen zorgen hoeft te maken over de afstanden of uitlijning van je website.Je kunt ook coole scrolleffecten toevoegen aan de achtergrond van je stroken, kolommen en onderdelen, om belangrijke inhoud voor mobiele bezoekers op te laten vallen.

Belangrijk:
Desktop- en mobiele animaties staan los van elkaar. Dit betekent dat animaties die je toevoegt aan elementen op je desktopwebsite geen invloed hebben op je mobiele website en vice versa. Als je geen animatie voor de mobiele website instelt, wordt er geen animatie weergegeven.
Animaties toevoegen aan je mobiele website
Voeg een animatie-effect toe aan je elementen om ze tot leven te brengen. Er zijn veertien mobiele effecten om uit te kiezen, zodat je een animatie kunt toevoegen die bij jouw stijl past.
Om animatie aan een element toe te voegen:
- Selecteer in de mobiele Editor het element waar je een animatie aan wilt toevoegen.
- Klik op het Animatie-pictogram
 .
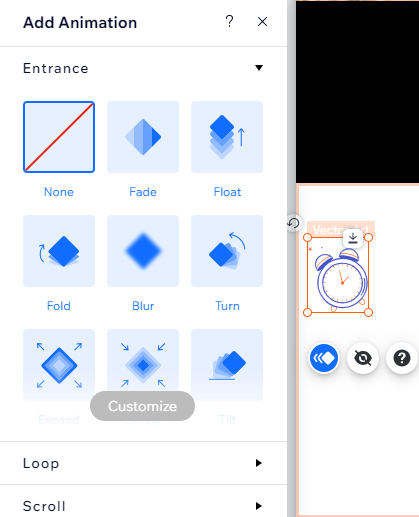
. - Selecteer een animatie uit de beschikbare opties.
Tips:
- Wijs een effect aan in het paneel om een voorbeeld van de animatie te zien.
- Klik in het Animatie kiezen-paneel op Geen om een animatie-effect van je element te verwijderen.

Animaties op je mobiele website aanpassen
Nadat je een animatie voor je element hebt gekozen, pas je deze aan om een uniek effect te creëren dat indruk maakt. Afhankelijk van de animatie die je kiest, pas je instellingen aan zoals de vertraging, richting en timing.
Let op:
De beschikbare aanpassingsopties zijn afhankelijk van het type animatie dat je hebt geselecteerd.
Om een animatie aan te passen:
- Klik op het element in je mobiele Editor.
- Klik op het Animatie-pictogram
 .
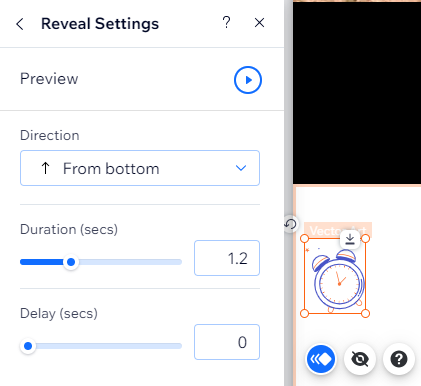
. - Klik op Aanpassen om je animatie aan te passen:
- Sterkte: Kies uit het dropdownmenu hoe sterk het effect is.
- Richting: Selecteer vanuit welke richting de animatie binnenkomt.
- Duur: Kies hoe lang de animatie afspeelt (in seconden).
- Vertraging: Stel de vertraging tussen het laden van de pagina en het begin van de animatie in (in seconden).
Tip:
Klik bovenaan het paneel op het Voorbeeld-pictogram om te zien hoe het effect eruitziet op je live website.
om te zien hoe het effect eruitziet op je live website.
 om te zien hoe het effect eruitziet op je live website.
om te zien hoe het effect eruitziet op je live website.
Spelen animaties niet af op je live website?
Mogelijk heb je Verminderde beweging ingeschakeld. Lees hoe je problemen met animaties oplost.
Scrolleffecten toevoegen aan je mobiele website
Voeg opvallende scrolleffecten toe aan de achtergronden van stroken, kolommen en secties op je mobiele website. De effecten verschijnen niet op je desktopwebsite, dus je kunt een op maat gemaakte ervaring voor mobiele bezoekers creëren.
Om een scrolleffect alleen voor mobiel toe te voegen:
- Klik op de strook, kolom, of het onderdeel in je mobiele Editor.
- Klik op het Animatie-pictogram
.
- (Voor stroken en kolommen) Selecteer Scrolleffect in de dropdown.
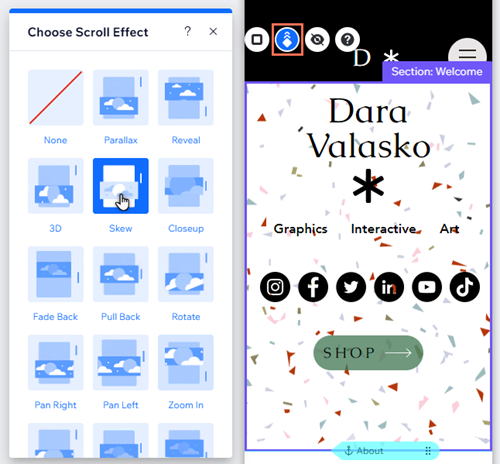
- Selecteer het door jou gewenste scrolleffect.
Wat je moet weten:
- Het is niet mogelijk om zowel een animatie als een scrolleffect op de achtergrond toe te voegen aan een strook of kolom.
- Het is niet mogelijk om effecten toe te voegen aan stroken die kolommen bevatten. Je kunt echter een ingangsanimatie of een scrolleffect op de achtergrond aan de kolommen zelf toevoegen.

Let op:
De beschikbare scrolleffecten zijn afhankelijk van het achtergrondtype (kleur, afbeelding of video).

