Wix Editor: Problemen met animaties op je live website oplossen
4 min
In dit artikel
- Nieuwe animaties spelen niet af op de live website
- Langzame of haperende animaties
- Animaties worden niet afgespeeld op bepaalde apparaten
- Een animatie speelt op een ander element af
Animatie is een goede manier om de aandacht van je bezoekers te trekken en ze naar relevante en interessante inhoud te leiden. Het kan echter zijn dat je merkt dat ze op je live website niet functioneren zoals verwacht.
Als je problemen ondervindt met animatie, lees dan dit artikel voor meer informatie over de oorzaken en mogelijke oplossingen.

Voordat je begint:
- Controleer eerst of er geen lokale oorzaken voor het probleem zijn. Misschien moet je je cache wissen of je browser bijwerken. Kom meer te weten met de Technische Assistent van Wix.
- Houd er rekening mee dat animaties niet worden afgespeeld in de editor van je website. Om je animaties te bekijken, bekijk je een voorbeeld van je website of bekijk je deze live.
Nieuwe animaties spelen niet af op de live website
Als je onlangs een animatie aan een element hebt toegevoegd, maar deze niet kunt zien op je live website, dan heb je misschien je wijzigingen nog niet gepubliceerd. Om updates op je live website te laten verschijnen, moet je ze publiceren.
Om wijzigingen aan je website te publiceren:
- Ga naar je editor.
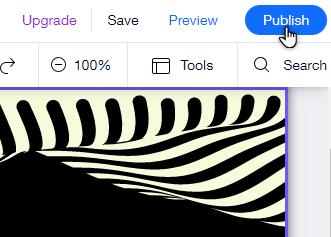
- Klik rechtsboven op Publiceren.
- (Optioneel) Klik op Website bekijken om naar je live website te gaan.
- Klik op Klaar.

Langzame of haperende animaties
Animatie-effecten zijn een leuke manier om je website tot leven te brengen en creativiteit toe te voegen. Echter, net als alle andere effecten of elementen, kan het hebben van te veel animaties op één pagina prestatie- of laadproblemen veroorzaken.

Als je merkt dat animaties traag zijn of haperen op je live website, kun je overwegen het aantal effecten en elementen op je pagina te verminderen. Lees meer over het optimaliseren van elementen op je website.
Animaties worden niet afgespeeld op bepaalde apparaten
Het kan jou of je bezoekers opvallen dat animatie-effecten niet worden afgespeeld op je live website op zowel op mobiel als desktop.
Dit kan gebeuren als bezoekers je website bekijken vanaf besturingssystemen met een functie voor verminderde beweging. Als deze functie is ingeschakeld, voorkomt dit dat animaties in de browser worden afgespeeld.
Jij en je bezoekers kunnen de functie voor verminderde beweging uitschakelen op jullie apparaat om de animatie die op je website wordt afgespeeld te zien. Klik op het relevante apparaat hieronder om te leren hoe je verminderde beweging uitschakelt:
Tip:
Verminderde beweging wordt ook automatisch ingeschakeld voor sommige mobiele apparaten in de energiebesparende modus.
Een animatie speelt op een ander element af
Als je merkt dat het verkeerde element een geanimeerd effect heeft op je live website, kan het zijn dat je per ongeluk animatie hebt toegevoegd aan dat element. Zorg ervoor dat je de animatie op het juiste element toepast, vooral als er een aantal elementen nauw samen worden geplaatst.
Om te controleren of je element geanimeerd is:
- Ga naar je editor.
- Klik op het element.
- Klik op het Animatie-pictogram
 .
. - Kijk of er een animatie is geselecteerd.

Tip:
Om een animatie van een element te verwijderen, klik je op het Animatie-pictogram  en vervolgens op Geen
en vervolgens op Geen  .
.
 en vervolgens op Geen
en vervolgens op Geen  .
.
