Wix Editor: Een website van één pagina maken
5 min
In dit artikel
- Websites van één pagina versus websites met meerdere pagina's
- Een menu creëren voor een website van één pagina
- Onderdelen gebruiken op websites met één pagina
- Stroken gebruiken op websites van één pagina
- Ankers gebruiken op websites met één pagina
- De inhoud van je pagina opnieuw ordenen
Websites van één pagina zijn vaak erg indrukwekkend vanwege hun eenvoud en organisatie. Ze zien er modern en minimalistisch uit en zijn een ideale manier om de aandacht van je websitebezoekers te trekken. Lees meer over de Wix One-page Website Builder.
Wix biedt een scala aan templates voor websites van één pagina die je kunt gebruiken. Wijs om te beginnen hier een van onze templates aan en klik op Bewerken.
Websites van één pagina versus websites met meerdere pagina's
Websites van één pagina hebben slechts één pagina die alle website-inhoud bevat. Dit is anders dan reguliere websites die meestal meerdere pagina's hebben.
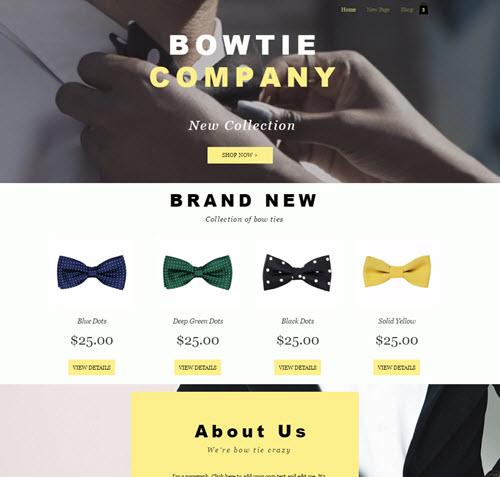
Een website van één pagina is opgesplitst in blokken met inhoud. Terwijl je omlaag scrolt, kun je de verschillende delen bekijken:

Een menu creëren voor een website van één pagina
Omdat de websites maar één pagina hebben, bevatten ze geen paginamenu zoals een normale website. In plaats daarvan raden we je aan een menu in te stellen dat naar je pagina-onderdelen linkt.
Lees meer
Onderdelen gebruiken op websites met één pagina
Onderdelen zijn de bouwstenen van je website. Gebruik ze om inhoud te organiseren, te scheiden en weer te geven, zodat bezoekers gemakkelijk kunnen navigeren en relevante en interessante inhoud kunnen vinden. Onderdelen kunnen worden hernoemd en worden toegevoegd aan je menu. Zo hoeven bezoekers niet te scrollen om te vinden wat ze nodig hebben. Lees meer over onderdelen.
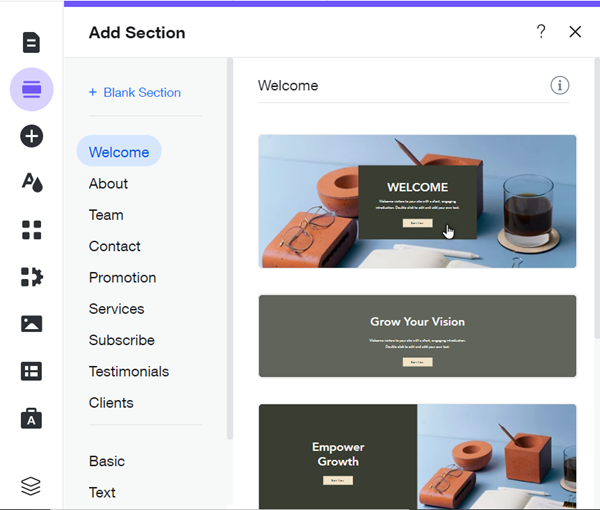
Er zijn verschillende vooraf ontworpen opties beschikbaar om je te helpen een informatieve en op elkaar afgestemde website te bouwen. Je kunt ook met een blanco onderdeel beginnen.
Laat zien hoe

Stroken gebruiken op websites van één pagina
Als alternatief voor onderdelen, kun je stroken gebruiken om je website op te bouwen.
In het Toevoegen-paneel kun je kiezen uit een groot aantal vooraf ontworpen en volledig aanpasbare stroken om de inhoud en informatie van je website weer te geven.
Laat zien hoe
En nu?
- Voeg verbluffende afbeeldingen en video's toe aan je strips om ze echt geweldig te maken, en voeg zelfs parallax scrollen toe om je website die extra wow-factor te geven.
- Aangezien je website vrij lang kan zijn, is het misschien handig om een 'Terug naar boven'-knop toe te voegen. Klik hier om meer te lezen.

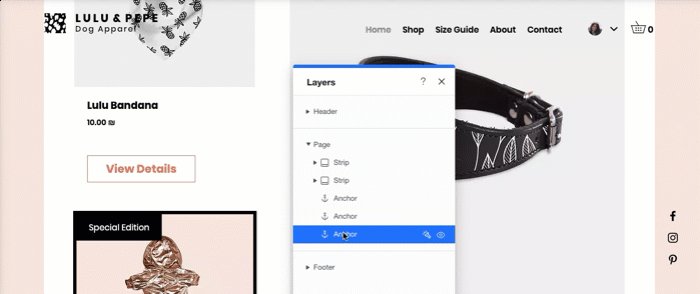
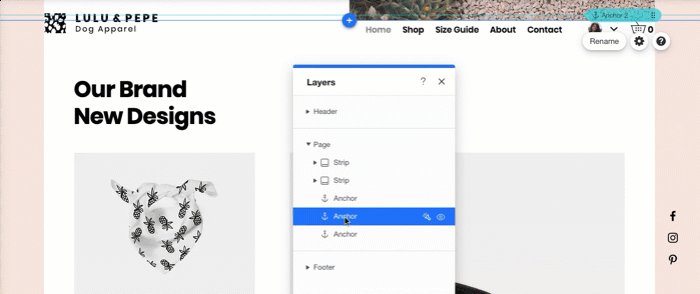
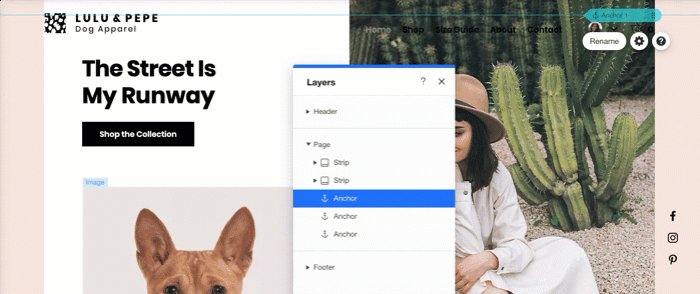
Ankers gebruiken op websites met één pagina
Onderdelen die je aan je website hebt toegevoegd hebben geen ankers nodig. Je kunt echter alsnog ankers toevoegen om belangrijke inhoud te markeren die geen deel uitmaakt van een onderdeel, zoals stroken of galerijen.
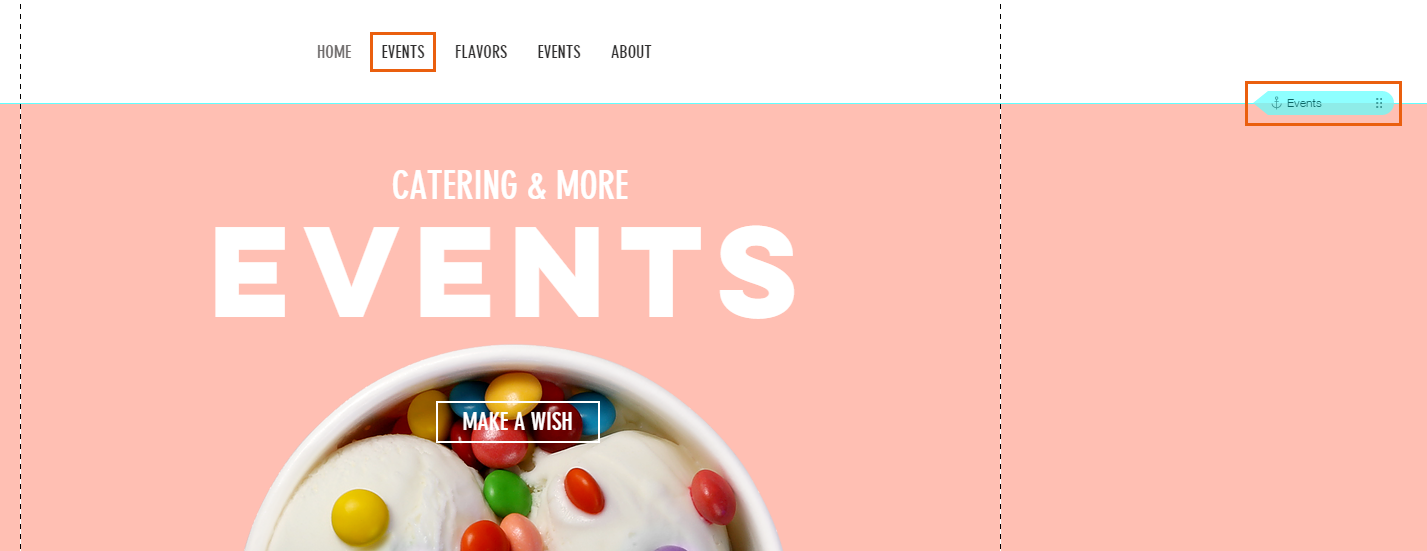
Wanneer je klaar bent met het bouwen van de pagina, kun je een anker bovenaan elk van deze elementen en links ernaartoe aan je menu toevoegen, zodat bezoekers makkelijk door je pagina kunnen navigeren.
Klik op een optie hieronder om meer te lezen over het gebruik van ankers op je website.
Ankers aan je pagina toevoegen
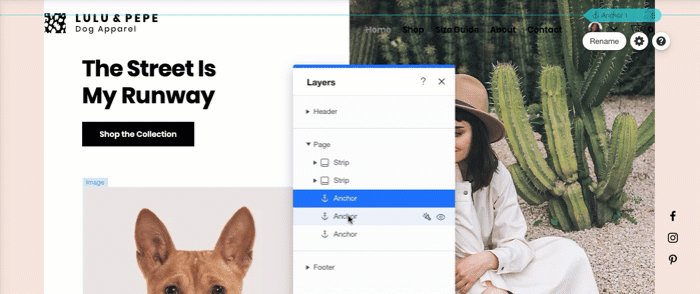
Ankers ordenen in het Lagen-paneel

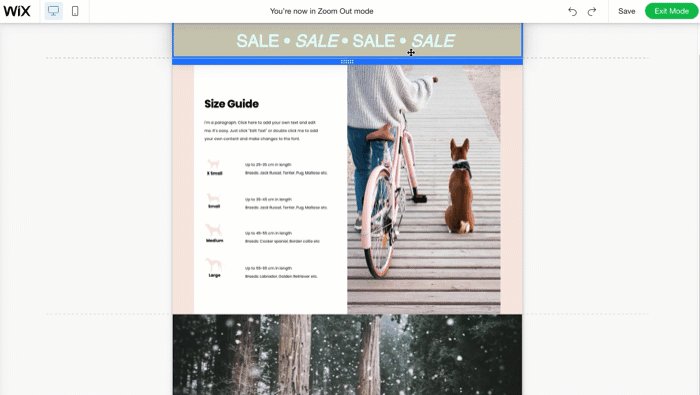
De inhoud van je pagina opnieuw ordenen
Omdat een website van één pagina in blokken is opgebouwd, is het veel makkelijker om de volgorde van je inhoud aan te passen als dat nodig is.
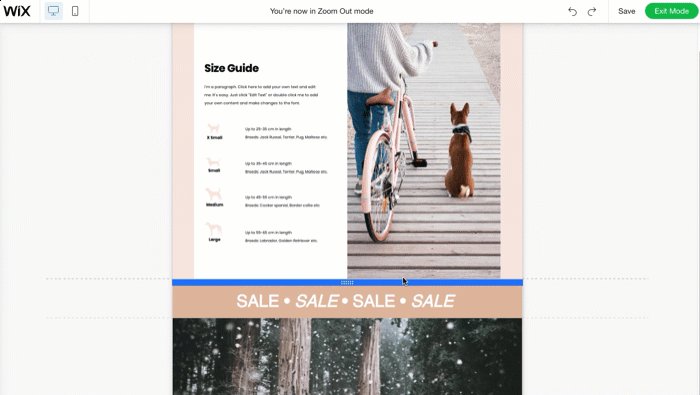
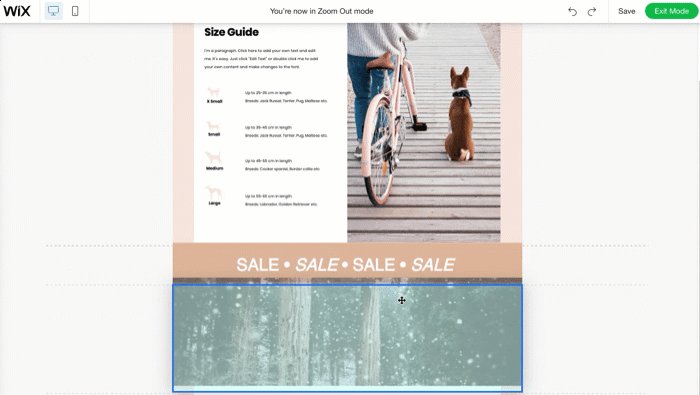
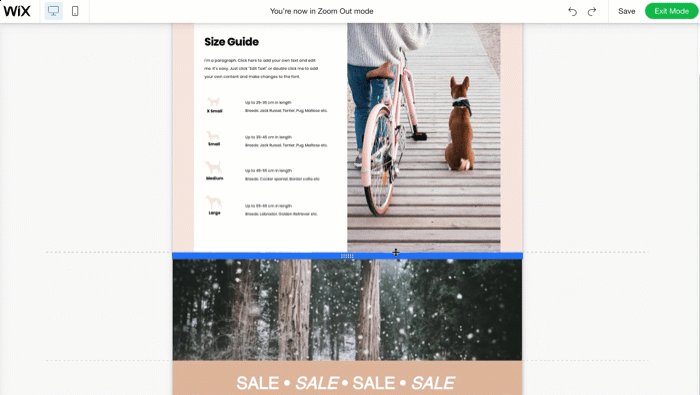
Om je pagina-onderdelen te bekijken, klik je op de bovenste balk in de Editor op het Uitzoom-pictogram . Klik en versleep de pagina-onderdelen en blokken om de volgorde aan te passen.
. Klik en versleep de pagina-onderdelen en blokken om de volgorde aan te passen.

Wil je meer weten?
Bekijk onze volledige gids over het maken van een website met één pagina om tips te krijgen en erachter te komen of een website van één pagina geschikt is voor jou.


 .
.