Wix Editor: Een in-page menu toevoegen en instellen
5 min
In dit artikel
- Stap 1 | Stel onderdelen en anker in op je website
- Stap 2 | Orden de ankers in het lagenpaneel
- Stap 3 | Voeg een in-page menu toe
- Stap 4 | Beheer de menu-items
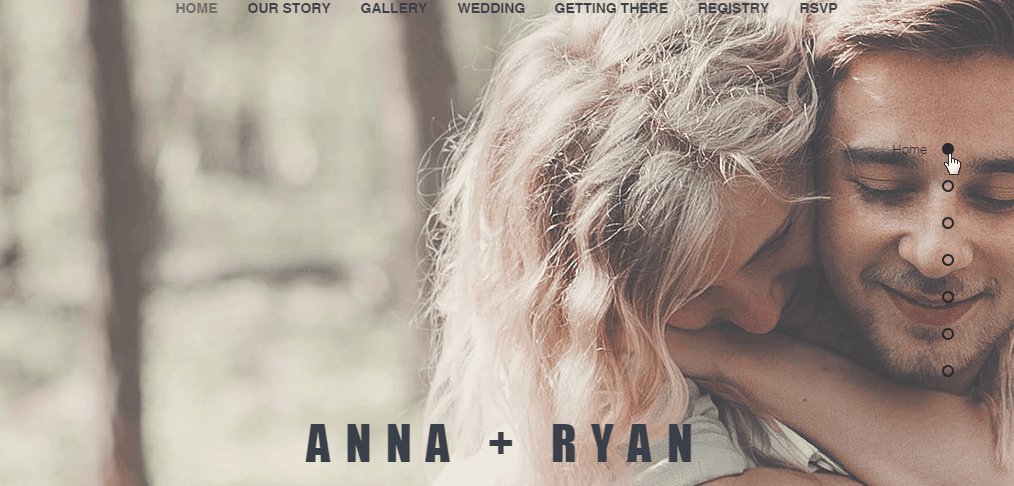
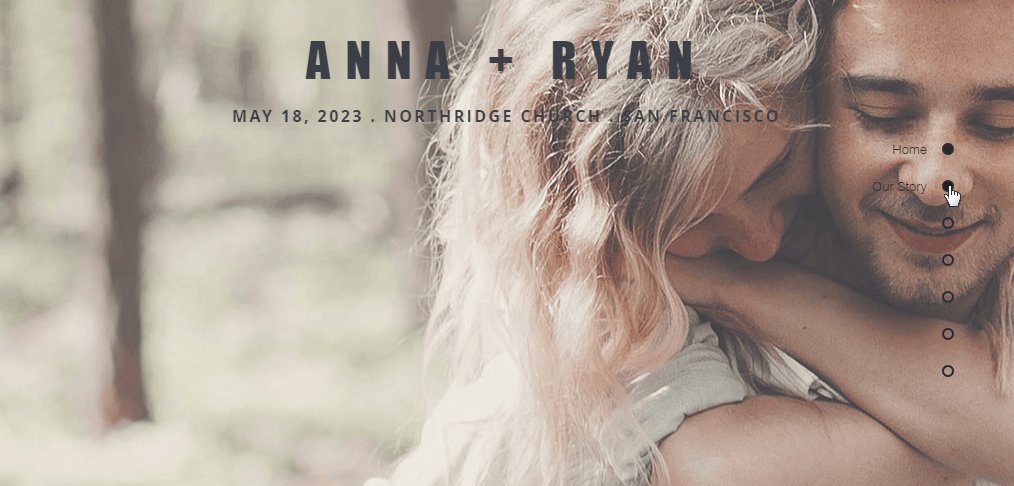
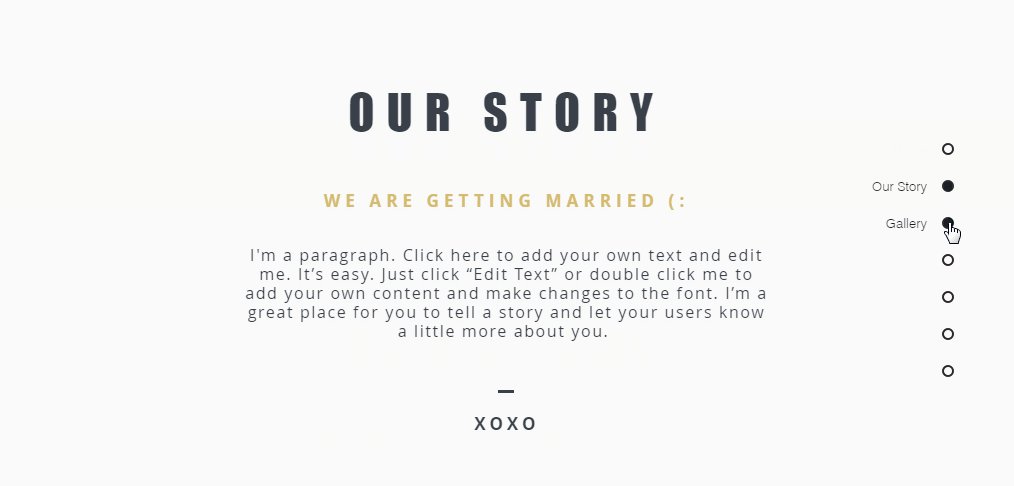
In-page menu 's zijn een handige, opvallende manier voor bezoekers om door je website te navigeren. In-page menu 's zweven op je pagina en zijn daarom altijd zichtbaar voor bezoekers terwijl ze door de website navigeren. Ze zijn het nuttigst op websites van één pagina met verschillende onderdelen en ankers.

Let op:
In-page menu's worden niet weergegeven op je mobielvriendelijke website.
Stap 1 | Stel onderdelen en anker in op je website
De eerste stap bij het opzetten van een in-page menu is het toevoegen van ankers en onderdelen aan je website. Onderdelen zijn de bouwstenen van je pagina's. Gebruik ze om je inhoud en informatie te organiseren en weer te geven.
Ankers worden gebruikt om alle andere informatie te markeren die mogelijk niet in onderdelen staat, zoals galerijen of video's. Je kunt je website opbouwen met onderdelen of ankers, of beide.
Klik hieronder om meer te lezen:
Onderdeel toevoegen
Een anker toevoegen
Belangrijk:
We raden aan om niet meer dan één anker aan een strook of gedeelte op je website te bevestigen. Het toevoegen van meer dan één anker kan problemen veroorzaken voor bezoekers die schermlezers of toetsenborden gebruiken om te navigeren.
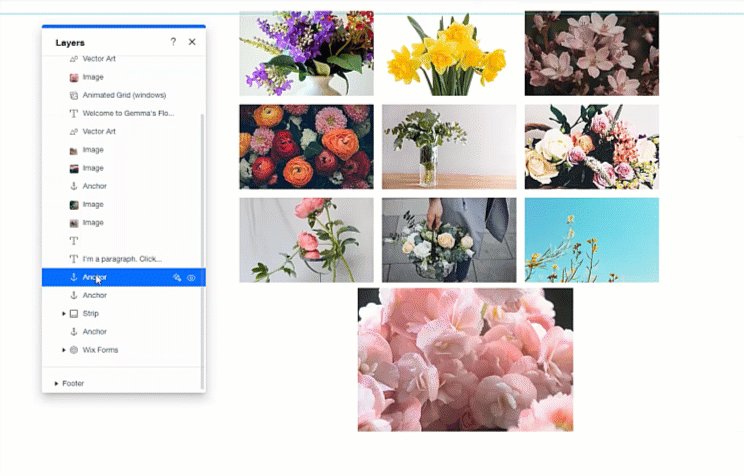
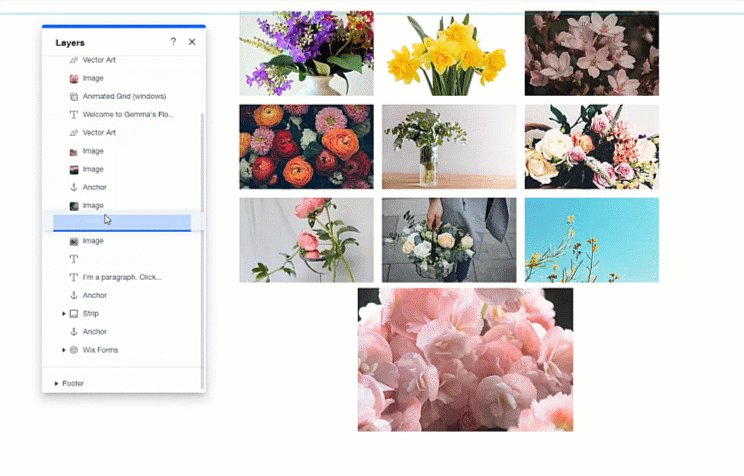
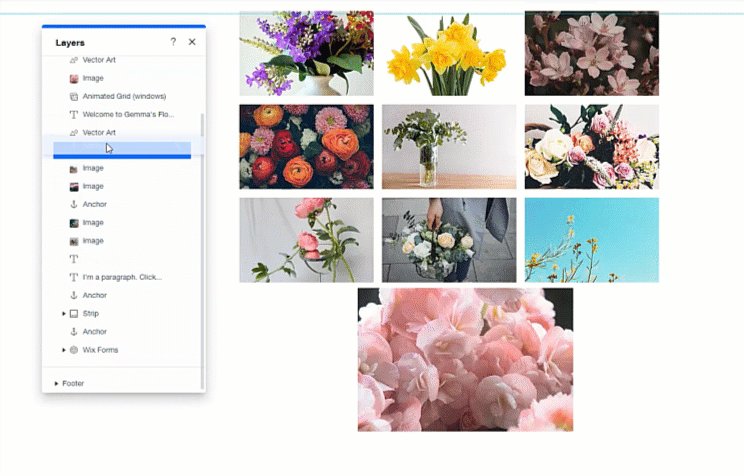
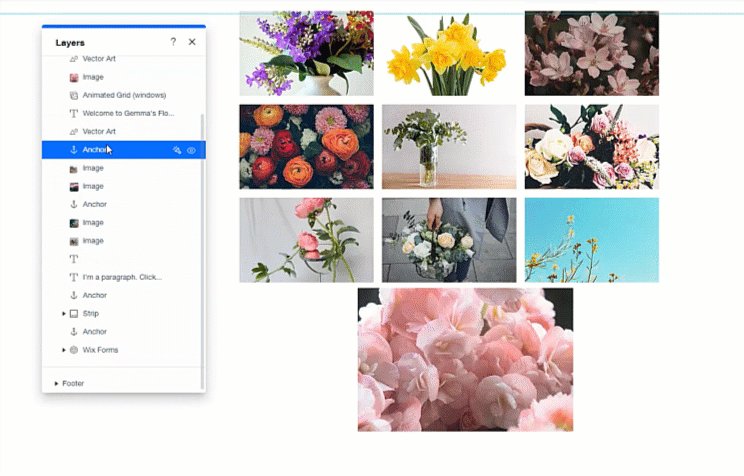
Stap 2 | Orden de ankers in het lagenpaneel
Nadat je ankers op je pagina's hebt geplaatst, open je het Lagen-paneel om ze te rangschikken. Je ankers moeten direct boven het relevante onderdeel, strook of element worden geplaatst – dit zorgt ervoor dat wanneer bezoekers erop klikken in het menu, ze naar de juiste inhoud worden geleid.
Wil je je onderdelen opnieuw ordenen?
Klik op het relevante onderdeel in de Editor en klik vervolgens op de Omhoog ofOmlaag
ofOmlaag pictogrammen om de onderdelen op je pagina te herschikken. Lees meer over het herordenen van onderdelen
pictogrammen om de onderdelen op je pagina te herschikken. Lees meer over het herordenen van onderdelen
Om je ankers te ordenen:
- Selecteer linksonder in de Editor het Lagen-pictogram
.
- Sleep elk anker naar zodat het direct boven het relevante onderdeel, strook of element verschijnt.

Stap 3 | Voeg een in-page menu toe
Nadat je ankers of onderdelen aan de website hebt toegevoegd, voeg je een in-page menu toe om ze weer te geven. Het menu is vastgemaakt aan het scherm, zodat het altijd zichtbaar is op de website. Dit maakt het navigeren voor bezoekers gemakkelijk en je kunt de locatie van het menu altijd weer wijzigen als dat nodig is.
Om een menu toe te voegen:
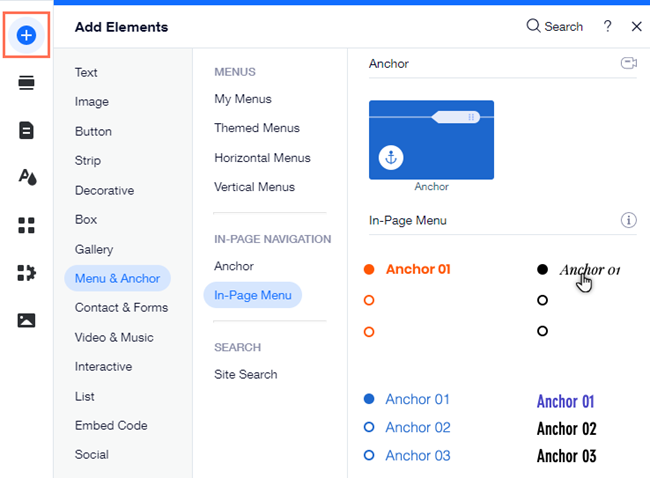
- Klik links in de Editor op Elementen toevoegen
.
- Klik op Menu en anker.
- Klik op In-page menu.
- Klik of sleep het door jou gekozen menu om het aan je website toe te voegen.

Stap 4 | Beheer de menu-items
Standaard worden alle ankers en onderdelen op je in-page menu weergegeven. Je kunt ankers en onderdelen op je in-page menu's beheren door nieuwe items toe te voegen of ze te verwijderen indien nodig.
Let op:
Je ankers en onderdelen worden op het menu weergegeven in de volgorde waarin ze op de pagina staan (van boven naar beneden). Het is niet mogelijk om de volgorde van items op een in-page menu te wijzigen.
Om items op het in-page menu te beheren:
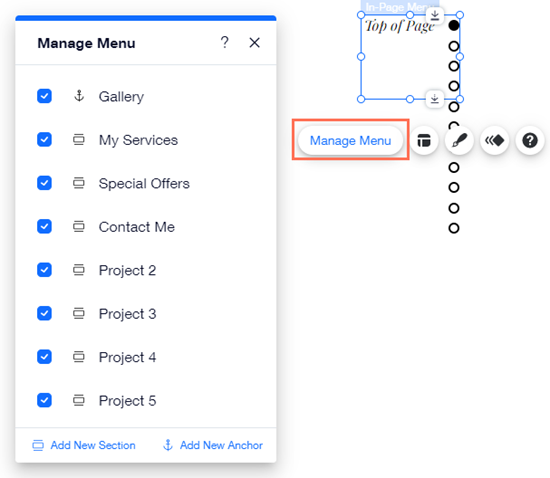
- Klik op het nieuwe In-page menu.
- Klik op Menu beheren.
- Kies hoe je je items wilt beheren:
- Een item tonen/verbergen: Schakel het selectievakje naast het anker / het onderdeel in om het weer te geven of te verbergen.
- Nog een anker aan de pagina toevoegen: Klik op Nieuw anker toevoegen om een nieuw anker te maken en dit in het menu weer te geven.
Tip: Nieuwe ankers worden automatisch bovenaan je pagina toegevoegd. Je kunt hun positie aanpassen door ze te verslepen. - Nog een onderdeel aan de pagina toevoegen: Klik op Nieuw onderdeel toevoegen om een nieuw onderdeel te maken en op het menu weer te geven.



 .
.