Wix Editor: In-page menu's beheren en aanpassen
4 min
In dit artikel
- Menu-items beheren
- Het menu-ontwerp aanpassen
- De indeling van een menu kiezen
- De positie van je in-page menu wijzigen
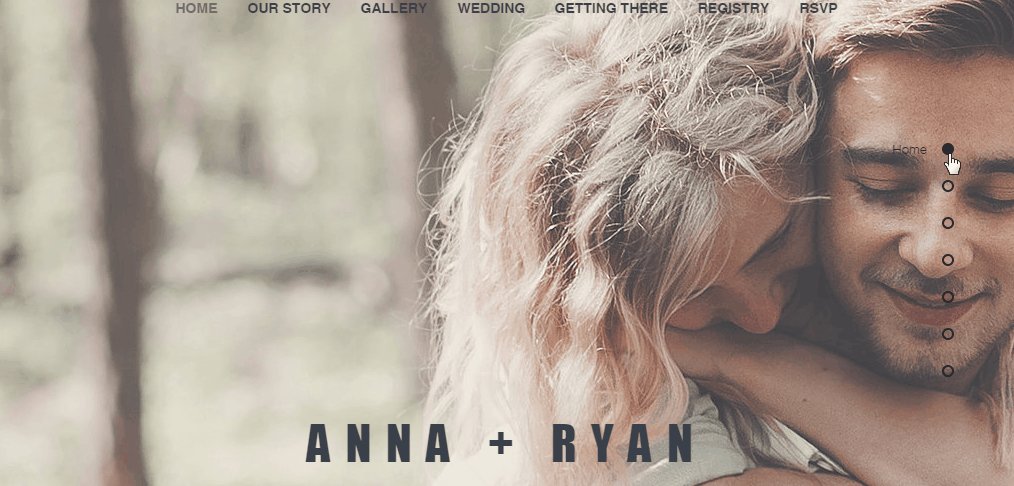
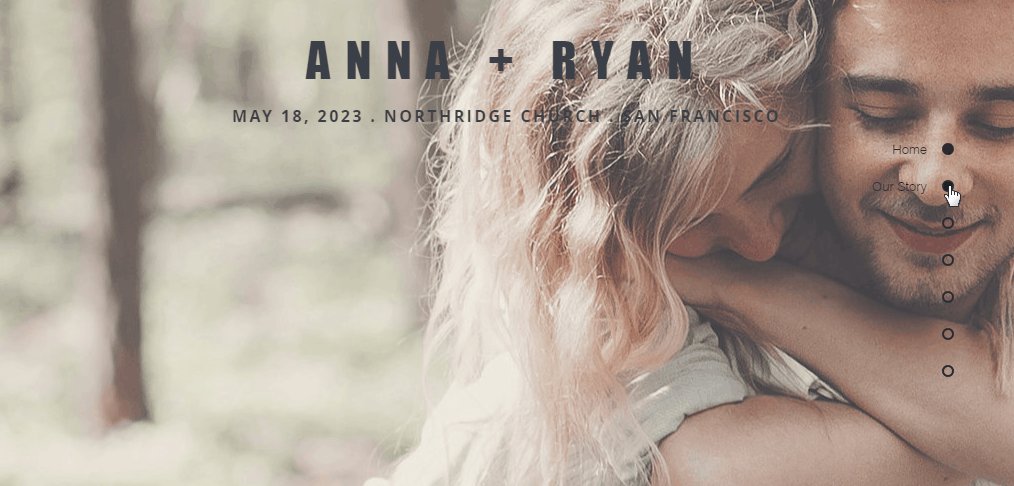
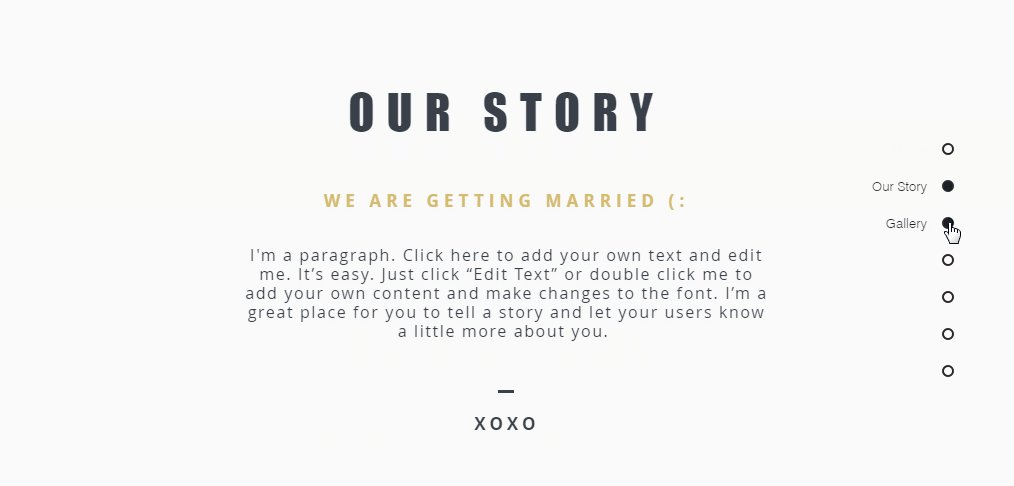
In-page menu's zijn zwevende menu's waarmee bezoekers gemakkelijk naar belangrijke inhoud op je website kunnen navigeren. Nadat je een in-page menu's hebt toegevoegd en ingesteld, pas je het ontwerp en de indeling aan voor de uitstraling die jij wilt.

Menu-items beheren
Kies wat je op je menu wilt weergeven: Je kunt ankers weergeven of verbergen en nieuwe ankers toevoegen.
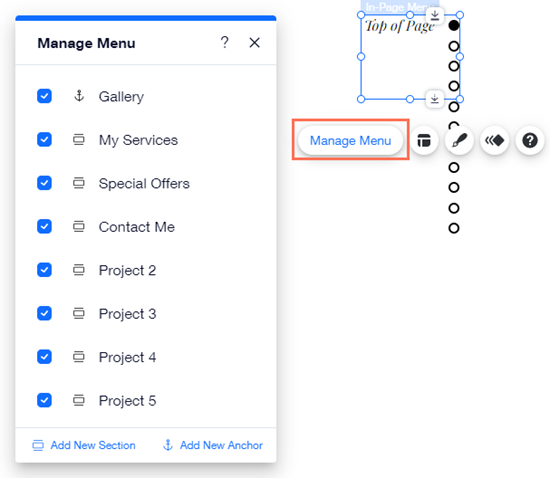
Om items te beheren:
- Klik in je Editor op het in-page menu.
- Klik op Menu beheren.
- Kies wat je met de items wilt doen:
- Selecteer of deselecteer het vak naast de anker- en onderdeelnamen om ze te verbergen of weer te geven op het menu.
- Klik op Nieuw anker toevoegen om een nieuw anker te maken en weer te geven op het menu.
- Klik op Nieuw onderdeel toevoegen om een nieuw onderdeel te maken en weer te geven op het menu.

Let op:
Je ankers en onderdelen worden op het menu weergegeven in de volgorde waarin ze op de pagina staan (van boven naar beneden). Het is niet mogelijk om de volgorde van items op een in-page menu te wijzigen.
Het menu-ontwerp aanpassen
Er is een reeks coole, gestroomlijnde voorinstellingen voor je in-page menu beschikbaar. Nadat je een menu toevoegt, kun je het verder ontwerpen om de gewenste uitstraling te bereiken. Pas de achtergrondkleur, de menu-items en de afstand daartussen aan.
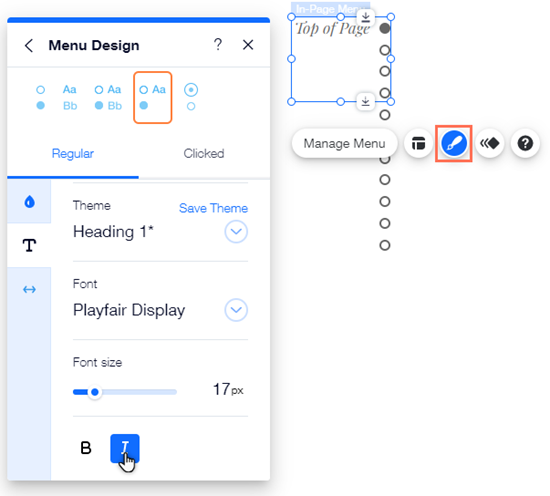
Om het menu-ontwerp aan te passen:
- Klik in je Editor op het in-page menu.
- Klik op het Ontwerp-pictogram
.
- Klik op Ontwerp aanpassen.
- Klik op een optie op het tabblad om het menu in verschillende toestanden aan te passen:
- Standaard: Hoe het menu eruit ziet voordat een bezoeker op een item heeft geklikt.
- Aangeklikt: Hoe het menu eruitziet wanneer bezoekers op een menu-item klikken.
- Bewerk het menu met de volgende opties:
- Kleur en opvulling: Klik op het kleurvak om de kleur voor de knop en tekst te selecteren en sleep de schuifregelaar om de dekking aan te passen.
- Tekst: Pas de tekst aan met de volgende opties:
- Thema: Kies een tekstthema in het dropdownmenu.
- Lettertype: Selecteer een lettertype voor je tekst in het dropdownmenu.
- Tekstgrootte: Versleep de schuifregelaar om de tekst te vergroten of verkleinen.
- Opmaak: Voeg een vet of cursief effect toe aan je tekst.
- Afstand: Sleep de schuifregelaar om de afstand van de tekst te vergroten of te verkleinen.

De indeling van een menu kiezen
Naast het aanpassen van het ontwerp van het menu, kun je ook een indeling kiezen om bij de uitlijning van je website te passen.
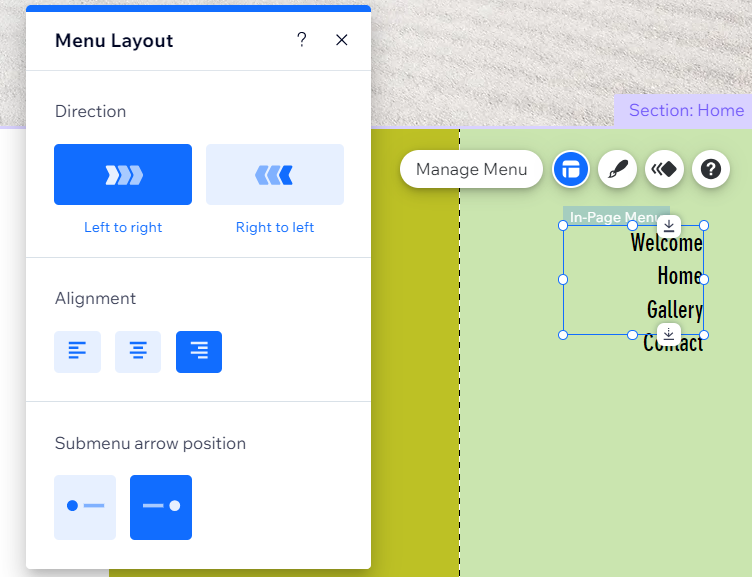
Om een indeling voor je menu te kiezen:
- Klik in je Editor op het in-page menu.
- Klik op het Indeling-pictogram
.
- Kies wat je nu wilt doen:
- Hoe wordt tekst uitgelijnd? Selecteer of tekst links, rechts of in het midden van de menucontainer wordt uitgelijnd.
- Hoe is de pijl in het submenu uitgelijnd?: Selecteer of de submenupijl links of rechts van de itemtekst wordt uitgelijnd.

De positie van je in-page menu wijzigen
Aangezien in-page menu's zweven, zijn ze altijd zichtbaar voor je websitebezoekers, ongeacht waar ze zich op je pagina bevinden. Je kunt de positie van het menu en de afstand tot de randen van de pagina makkelijk wijzigen zodat dit bij je indeling past.
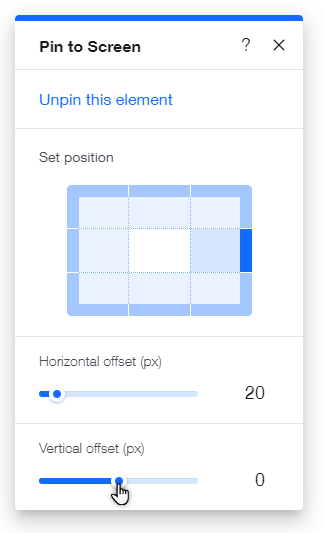
Om de positie van je menu te wijzigen:
- Klik op het menu op je pagina.
- Klik op het Vastgezet-pictogram
 .
. - Selecteer een nieuwe positie in het vierkant.
- (Optioneel) Sleep de schuifregelaars om de horizontale and verticale verschuiving aan te passen.

Wil je niet dat het in-page menu zweeft?
Je kunt het menu losmaken vanuit het Vastgezet-paneel. Dit betekent dat het menu op zijn plek zal blijven en niet zichtbaar is wanneer bezoekers er vandaan scrollen.

