Wix Editor: Een 'Terug naar boven'-knop toevoegen en aanpassen op je mobiele website
3 min
In dit artikel
- Een 'Terug naar boven'-knop toevoegen
- De Terug naar boven-knop aanpassen
- De indeling van de Terug naar boven-knop wijzigen
Voeg een 'Terug naar boven'-knop toe zodat mobiele bezoekers snel naar de bovenkant van je website kunnen navigeren. Je kunt het pictogram naar wens wijzigen en verder aanpassen zodat het opvalt voor bezoekers.
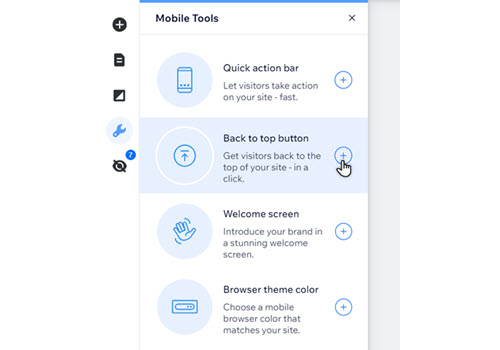
Een 'Terug naar boven'-knop toevoegen
Ga aan de slag door een knop toe te voegen vanuit het Mobiele tools-paneel in de mobiele Editor.
Let op:
De Terug naar boven-knop verschijnt alleen op pagina's met de standaardindeling en pagina's die minimaal 1380 pixels lang zijn (niet op korte pagina's).
Om een Terug naar boven-knop toe te voegen:
- Klik links in de mobiele Editor op Mobiele tools
 .
. - Klik naast Terug naar boven-knop op het Toevoegen aan website-pictogram
.

Wist je dat?
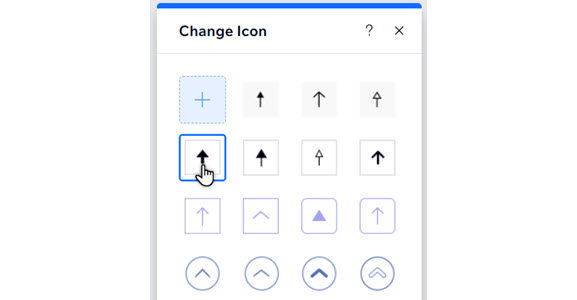
De Terug naar boven-knop aanpassen
Selecteer een pictogram voor je knop. Je kunt kiezen uit een van onze voorinstellingen of je eigen voorinstellingen uploaden en het ontwerp verder aanpassen aan het uiterlijk van je website.
Om het pictogram te wijzigen:
- Ga naar je mobiele Editor.
- Klik op de knop.
- Klik op Pictogram wijzigen.
- Kies wat je vervolgens wilt doen:
- Selecteer een vooraf ingesteld-pictogram.
- Klik op het Toevoegen-pictogram
 om je eigen vector art-afbeeldingen te uploaden of te kiezen uit duizenden vector art-afbeeldingen.
om je eigen vector art-afbeeldingen te uploaden of te kiezen uit duizenden vector art-afbeeldingen.
- (Optioneel) Klik op Ontwerp aanpassen om het eruit te laten zien zoals jij wilt:
- Opvulkleuren: Kies de kleur / kleuren en maak ze meer of minder dekkend.
- Schaduw: Schakel een schaduw op de knop in en pas deze aan om deze een 3D-effect te geven.

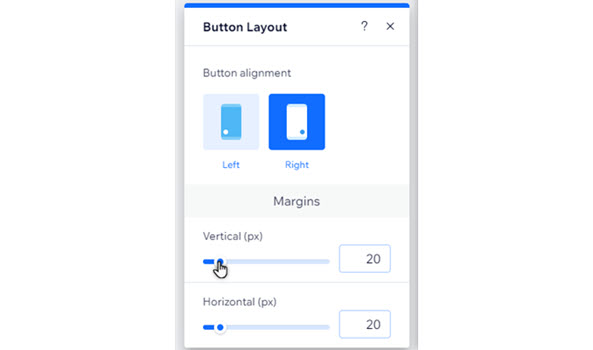
De indeling van de Terug naar boven-knop wijzigen
Wijzig de positie en marges van de knop zodat deze passen bij de uitlijning van je mobiele website.
Om de indeling aan te passen:
- Ga naar je mobiele Editor.
- Klik op de knop.
- Klik op het Indeling-pictogram
 .
. - Pas de indeling aan met de opties:
- Uitlijning knop: Lijn de knop links of rechts van de website uit.
- Marges: Gebruik de schuifregelaars om de marges rond de knop aan te passen.