Wix Editor: De kop- en voettekst op je mobiele website aanpassen
4 min
In dit artikel
- De kop- en voettekst toevoegen of verwijderen
- De grootte van de kop- en voettekst wijzigen
- Het scrolleffect van de kop- en voettekst wijzigen
- Veelgestelde vragen
Pas de kop- en voettekst op je mobiele website aan, zodat ze er ideaal uitzien op kleinere schermen. Pas de pagina-indeling aan en pas opvallende scrolleffecten toe om de mobiele ervaring van je bezoekers te verbeteren.
De kop- en voettekst toevoegen of verwijderen
Je kunt op elk moment kop- en voettekst-elementen toevoegen of verwijderen. Voor standaardpagina's raden we aan om de kop- en voettekst zichtbaar te houden, zodat bezoekers je website gemakkelijk kunnen verkennen en navigeren.
Om de pagina-indeling op mobiel te wijzigen:
- Ga naar de mobiele Editor
- Klik links in de mobiele Editor op Menu's en pagina's
.
- Wijs een paginanaam aan en klik op het Meer acties-pictogram
.
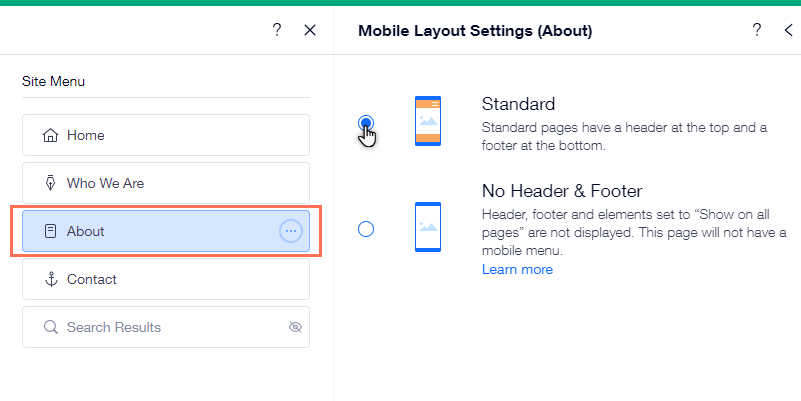
- Klik op Mobiele instellingen.
- Selecteer een mobiele pagina-indeling:
- Standaard: Standaardpagina's hebben een koptekst en een voettekst.
- Geen kop- en voettekst: Kop- en voetteksten en alle elementen die zijn ingesteld op 'Op alle pagina's weergeven' worden niet weergegeven. Deze indeling is geschikt voor een 'Binnenkort'-pagina, een 'Onder constructie'-pagina of een landingspagina die gericht is op het verzamelen van potentiële klanten.

Belangrijk:
- Houd er rekening mee dat als je Geen kop- en voettekst kiest in de mobiele indeling, de pagina het menu niet in de koptekst weergeeft. Als je wilt dat bezoekers naar de rest van je website kunnen navigeren, moet je een knop koppelen aan de hoofdpagina van je website.
- Bepaalde apps verschijnen niet op je live website als je de kop- en voettekst hebt verborgen. Lees meer over apps en de Geen kop- en voettekst-indeling.
De grootte van de kop- en voettekst wijzigen
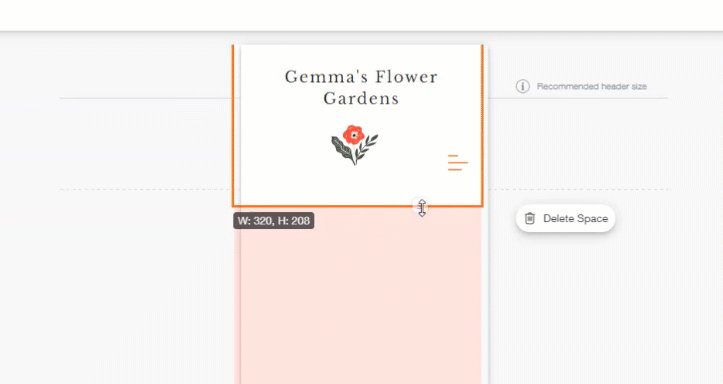
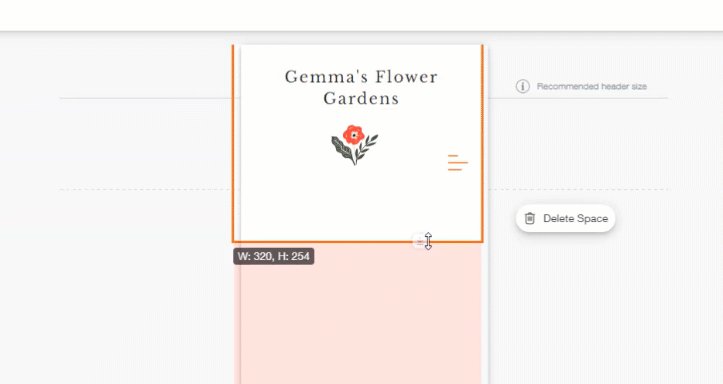
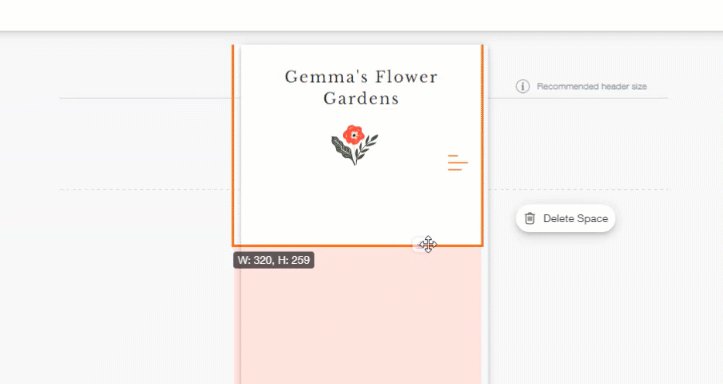
Je kunt de grootte van de kop- of voettekst wijzigen door de greep omhoog of omlaag te trekken.
Om de grootte van je kop- of voettekst te wijzigen:
- Ga naar de mobiele Editor
- Klik op de kop- of voettekst.
- Klik en sleep de greep onderaan de kop- of voettekst.

Het scrolleffect van de kop- en voettekst wijzigen
Bepaal wat er met je koptekst op je mobiele website gebeurt wanneer je bezoekers op de pagina naar beneden scrollen. Je kunt bijvoorbeeld de koptekst vastzetten zodat deze altijd bovenaan verschijnt of deze laten vervagen als bezoekers omlaag scrollen op de website.
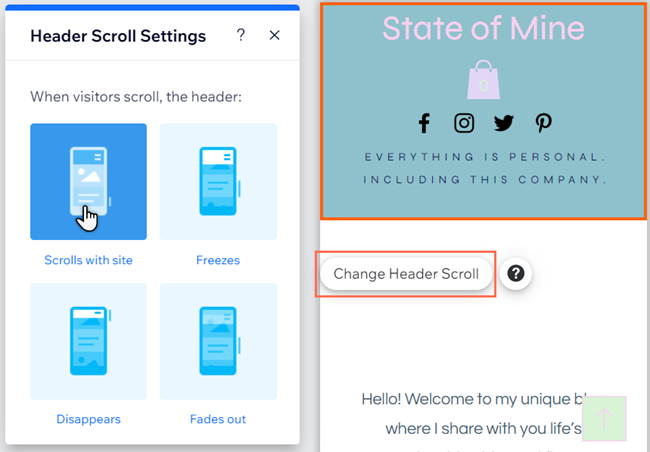
Om het scrolleffect te wijzigen:
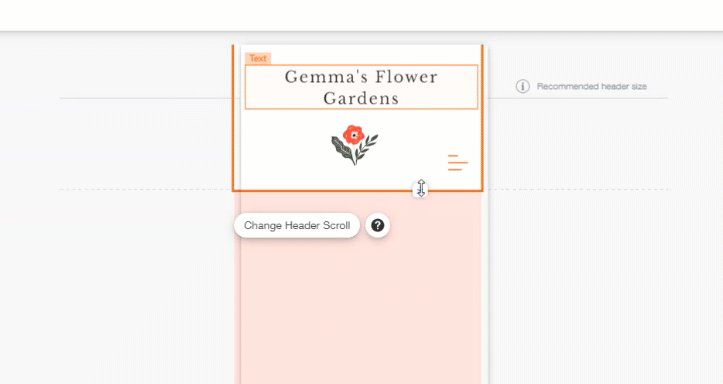
- Klik op de koptekst in de mobiele Editor.
- Klik op Wijzig het scrollen van de koptekst.
- Selecteer een optie:
- Meegenomen: De koptekst staat altijd bovenaan de website en scrolt mee.
- Vastgezet: De koptekst staat altijd bovenaan het mobiele scherm.
- Verborgen: De koptekst verdwijnt als je naar beneden scrolt op de website maar staat bovenaan het scherm als je omhoog scrolt.
- Vervaagt: De kop verdwijnt langzaam terwijl je naar beneden scrolt. Het verschijnt opnieuw als je naar boven scrolt.
Belangrijke opmerking over het vaste scroll-effect:
Als je koptekst te veel inhoud bevat en te groot is voor mobiel gebruik is het vaste scroll-effect uitgeschakeld op de live mobiele website. Dit komt omdat, wanneer deze is ingesteld op vastgezet, de koptekst de volledige viewport van het mobiele apparaat zou bedekken en als resultaat de rest van de website-inhoud zou verbergen.

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie.
Hoe kunnen bezoekers op mobiel uitzoomen op mijn website?
Waarom kan ik mijn koptekst wel zien, maar niet selecteren?
Kan ik verschillende scroll-instellingen instellen voor mijn desktopwebsite?
Als ik de indeling van mijn mobiele website wijzig naar 'Geen kop- en voettekst', wordt dit dan weergegeven op mijn desktopwebsite?

