Tekst is het meest integrale onderdeel van je website. Pas het precies aan op mobiel door het aan te passen aan het ontwerp en de indeling van je website.
Er zijn twee soorten tekst die op je mobiele website kunnen staan:
- Tekst die is overgenomen van de desktop-Editor
- Tekst alleen voor mobiel die je hebt toegevoegd vanuit het Toevoegen-paneel in de mobiele Editor. Deze tekst is niet zichtbaar op desktop.
Wat is het verschil tussen de teksttypen?
Je kunt beide soorten tekst aanpassen in de mobiele Editor.
Het aanpassen van tekst die van desktop wordt overgenomen, is beperkt — je kunt de tekstgrootte, kleur en uitlijning aanpassen en tekst van horizontaal naar verticaal wijzigen. Als je wilt dat tekst anders wordt weergegeven op desktop dan op mobiel, kun je desktoptekst vervangen door tekst die alleen op mobiel is.
Met tekst die rechtstreeks vanuit de mobiele Editor wordt toegevoegd, heb je volledige controle over aanpassingen: wijzig lettertypen, herformatteer tekst, voeg effecten en HTML-tags toe, en wijzig de inhoud.
Tekst aanpassen vanaf je desktopversie
De tekstelementen die je toevoegt vanuit de desktop-Editor worden automatisch overgezet naar je mobiele Editor. Het formaat van deze tekst is aangepast om compatibel te zijn met mobiel, maar je kunt het formaat wijzigen. Je kunt de kleur en uitlijning van de tekst ook bewerken zodat deze anders is dan op de desktopversie.
Om tekst die van desktop is overgenomen aan te passen:
- Klik in de mobiele Editor op het tekstelement.
- Pas de tekst aan door het volgende te doen:
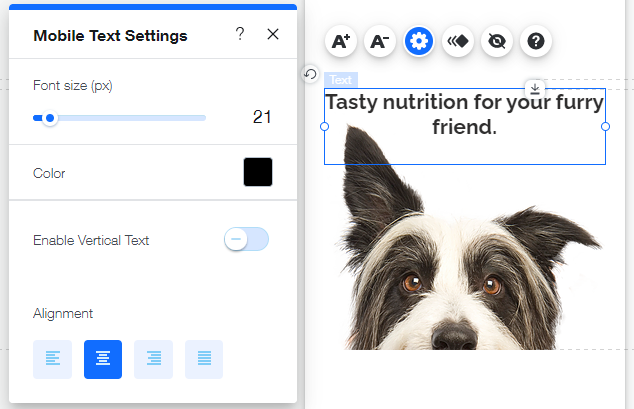
Om de tekstgrootte te vergroten of te verkleinen, klik je op de Vergroten- of Verkleinen-pictogrammen

.
Tip: Je kunt de grootte van je tekst ook wijzigen door op het Instellingen-pictogram

te klikken en de
Tekstgrootte-schuifregelaar te verslepen.
De kleur en uitlijning van de tekst wijzigen
- Klik op het Instellingen-pictogram
 .
. - Pas het volgende aan:
- Kleur: Klik op het kleurvak en kies je nieuwe kleur uit de Kleurenkiezer.
- Uitlijning: Kies hoe je tekst wordt uitgelijnd (links, gecentreerd, rechts, uitgevuld).
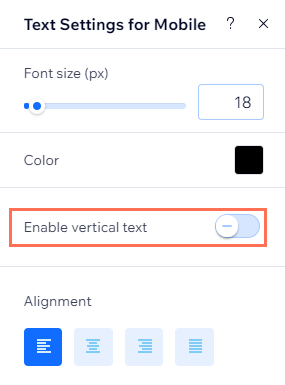
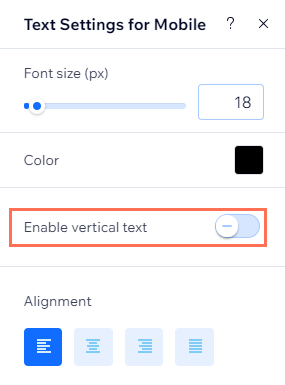
Verticale tekst inschakelen
- Klik op het Instellingen-pictogram
 .
. - Klik op de Verticale tekst inschakelen-schakelaar om je tekst van horizontaal naar verticaal te wijzigen voor talen met een verticaal schrijfsysteem (bijvoorbeeld Japans).

Grootte van knoptekst wijzigen
Klik op de
Vergroten- of
Verkleinen-pictogrammen

om de tekst groter of kleiner te maken.

Mobile-only tekst aanpassen
Voeg tekst rechtstreeks toe vanuit het Toevoegen-paneel in de mobiele Editor. Je kunt kiezen uit verschillende teksttypen om aan je website toe te voegen en deze volledig aan te passen. Pas de kleur, het lettertype, de uitlijning en de opmaak van je tekst aan en voeg zelfs coole schaduweffecten en HTML-tags toe.
Om mobile-only tekst toe te voegen en aan te passen:
- Klik links in de mobiele Editor op Toevoegen aan mobiel
 .
. - Klik op Tekst.
- Sleep een tekstelement naar je pagina.
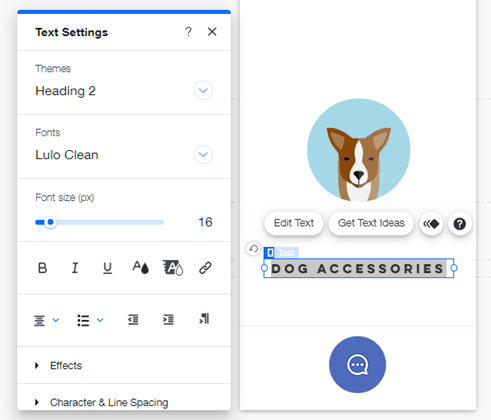
- Klik op Tekst bewerken.
- Kies wat je wilt aanpassen:
Wijzig het thema of het lettertype van je tekst zodat deze overeenkomt met de stijl van je website.
- Thema's: Klik op de dropdown en selecteer het thema van je voorkeur. Het thema wordt toegepast op het geselecteerde tekstvak.
- Lettertypen: Klik op de dropdown om een bestaand lettertype te kiezen of een nieuw lettertype te uploaden.

Lijn je tekst uit, markeer of nummer je tekst om het netjes en gestructureerd te houden en voeg cursief, onderstrepen, markeren of vet toe om je tekst te laten opvallen. Je kunt ook een link naar tekst toevoegen, de kleur ervan wijzigen en zelfs de richting van je tekst wijzigen.
Kies uit een reeks vooraf ingestelde schaduweffecten om diepte toe te voegen en de inhoud te markeren die je wilt laten opvallen.
Vergroot of verklein de ruimte tussen letters en regels tekst om ervoor te zorgen dat je tekst verteerbaar en gemakkelijk te lezen is.
- Tekenafstand: Sleep de schuifregelaar om de hoeveelheid ruimte tussen letters te wijzigen.
- Regelafstand: Schakel het selectievakje naast Automatisch of Aangepast in om de afstand tussen regels tekst te beheren:
- Automatisch: Regelafstand wordt automatisch voor je bepaald.
- Aangepast: Sleep de schuifregelaar om de afstand tussen de regels te vergroten of te verkleinen.

Schakel de Verticale tekst-schakelaar in om de indeling van je tekst te wijzigen van horizontaal naar verticaal. Dit voegt een cool ontwerpeffect toe aan je mobiele website en is handig voor talen met een verticaal schrift zoals Japans.
Klik op de dropdown om een HTML-tag te kiezen. Met HTML-tags kunnen zoekmachines je website correct crawlen en indexeren, zodat bezoekers de meest relevante resultaten in hun browser krijgen.
Typen HTML-tags:
- H1: De eerste kop op de pagina van je website. We raden aan om het alleen voor de paginatitel te gebruiken en niet op andere tekst op de pagina.
- H2: Deze tags worden over het algemeen gebruikt voor pagina-onderdelen. Je kunt er meer dan één per pagina toevoegen en deze gebruiken om onderdelen zoals 'Ons verhaal' en 'Contact' een titel te geven.
- H3: H3-tags worden gebruikt om titels van subonderdelen te identificeren, bijvoorbeeld 'Ons adres' onder de H2-kop 'Contact'.
- P: De P-tag is geschikt voor alle andere tekst op je website, zoals paragrafen, en kan ook worden gebruikt als je niet zeker weet welke HTML-tag je moet toevoegen.
- Blockquote: Blockquotes worden gebruikt om tekstcitaten te definiëren. Gebruik deze tags bij het toevoegen van recensies of citaten aan je website.


 weer wanneer je erop klikt in de mobiele Editor.
weer wanneer je erop klikt in de mobiele Editor. weer wanneer je erop klikt in de mobiele Editor.
weer wanneer je erop klikt in de mobiele Editor.


 .
.

 .
. te klikken en de Tekstgrootte-schuifregelaar te verslepen.
te klikken en de Tekstgrootte-schuifregelaar te verslepen.
 .
. 

 om de tekst groter of kleiner te maken.
om de tekst groter of kleiner te maken.




