Pas je mobiele menu aan zodat het perfect past bij het ontwerp en de indeling van je website. Je mobiele menu bestaat uit drie elementen: het menupictogram, de menucontainer en de menu-items.
Je kunt elk van deze afzonderlijk personaliseren en aanpassen om een uniek, in het oog springend menu voor jou en je bezoekers op mobiel te creëren.
Het menupictogram heeft twee statussen: open en gesloten. Je kunt een vooraf ingesteld pictogram selecteren en beide statussen aanpassen om eruit te zien zoals jij dat wilt.
Om het menupictogram aan te passen:
- Klik in je mobiele editor op het menupictogram.
- Klik op het Ontwerp-pictogram
 .
. - Selecteer een voorinstelling uit de beschikbare opties.
- Klik op Ontwerp aanpassen.
- Selecteer de status waarvoor je het pictogram wilt aanpassen door op een tabblad te klikken (Gesloten of Open).
- Kies hoe je het pictogram wilt vormgeven:
Pas de kleur en opvulling aan
Je kunt een opvallende kleur kiezen voor je pictogram en de zichtbaarheid ervan instellen.
Klik op het
Kleur en opvulling-tabblad

en pas het aan met de volgende opties:
- Achtergrond knop: Klik op het kleurvak om een kleur voor de achtergrond van de knop te selecteren en sleep de schuifregelaar om de dekking te vergroten of te verkleinen.
- Pictogram: Klik op het kleurvak om een kleur voor het knoppictogram te selecteren en sleep de schuifregelaar om de dekking te vergroten of te verkleinen.
Voeg een rand toe rond het pictogram en pas deze aan
Voeg een rand toe aan je pictogram om het te laten opvallen op je mobiele website.
Klik op het
Rand-tabblad

om de kleur, zichtbaarheid en breedte in te stellen:
- Dekking en kleur: Klik op het kleurvak om een kleur te selecteren en sleep de schuifregelaar om de doorzichtigheid te vergroten of te verkleinen.
- Breedte: Sleep de schuifregelaar om de breedte van de randen te vergroten of te verkleinen.
Pas de hoeken van het pictogram aan
Klik op het
Hoeken-tabblad

om de pictogramhoeken ronder of vierkanter te maken:
- Vergrendelen/ontgrendelen: Klik op het pictogram
 om in of uit te schakelen dat de hoeken dezelfde radius hebben.
om in of uit te schakelen dat de hoeken dezelfde radius hebben. - Radius: Voer de straal van de hoeken in het veld in.
Voeg een schaduw voor het pictogram toe en pas deze aan
Voeg een schaduw toe om je pictogram een cool 3D-effect te geven.
Klik op het
Schaduw-tabblad

om een schaduw toe te voegen en aan te passen met de onderstaande opties:
- Schaduw inschakelen: Klik op de schakelaar om een schaduw in of uit te schakelen.
- Hoek: Voer de hoek in het tekstvak in.
- Afstand: Sleep de schuifregelaar om de afstand tussen het pictogram en de schaduw te vergroten of te verkleinen.
- Grootte: Gebruik de schuifregelaar om de grootte van de schaduw aan te passen.
- Vervaging: Sleep de schuifregelaar om de vervaging van de schaduw aan te passen.
- Dekking en kleur: Klik op het kleurvak om een kleur voor het schaduwvak te selecteren en sleep de schuifregelaar om de doorzichtigheid te vergroten of te verkleinen.
Het menuvak bevat je menu-items. Met behulp van de indeling, het ontwerp en de achtergrondpanelen kun je de positie en het uiterlijk van je menucontainer aanpassen aan je website.
Om het menuvak aan te passen:
- Klik in je mobiele editor op het menupictogram.
- Klik op Menu bewerken.
- Klik op de menucontainer.
- Kies hoe je de menucontainer wilt aanpassen met de onderstaande opties:
Pas de indeling van de container aan
Kies de indeling van de container die past bij de uitlijning van je website en houd je menu strak.
Klik op het
Indeling-pictogram

en selecteer een uitlijning voor je menu:
- Volledig scherm: De menucontainer wordt op volledig scherm geopend.
- Links: De menucontainer wordt aan de linkerkant van het scherm geopend.
- Rechts: De menucontainer wordt aan de rechterkant van het scherm geopend.
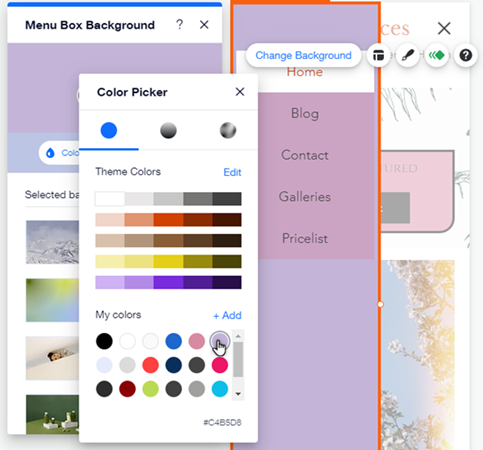
De containerachtergrond veranderen
Kies een kleur of een kleurovergang voor de achtergrond van je container, of kies een afbeelding. Klik op Achtergrond wijzigen en kies uit een van de volgende opties:
- Kleur of Kleurovergang: Klik op Kleur om een kleur te kiezen die bij het thema van je website past of juist opvalt, of stel een stijlvolle kleurovergang in.
- Afbeelding: Kies een afbeelding uit de mediamanager. Je kunt gratis afbeeldingen van Wix gebruiken of je eigen afbeeldingen uploaden.
Pas het ontwerp van de container aan
Pas de overlay aan die over de rest van je website wordt weergegeven wanneer het menu is geopend.
Klik op het
Ontwerp-pictogram

en gebruik de instellingen om de overlay aan te passen:
- Kleur: Klik op het kleurvak om een kleur voor de overlay te selecteren.
- Dekking: Sleep de schuifregelaar om de dekking van de overlay te vergroten of te verkleinen.
Let op: Deze optie is alleen beschikbaar als je de uitlijning van de container aan de linker- of rechterkant van het scherm instelt vanuit het Indeling-paneel.
Pas het uiterlijk en de vormgeving van je menu-items (de menutekst) aan. Je kunt instellingen zoals het lettertype, de kleur en spatiëring aanpassen.
Om de menu-items aan te passen:
- Klik in je mobiele editor op het menupictogram.
- Klik op Menu bewerken.
- Klik op het mobiele menu.
- Kies hoe je de menu-items wilt aanpassen met de onderstaande opties:
Pas de indeling van de items aan om het menu verder te personaliseren en aan te passen aan de uitlijning van je website.
Klik op het
Indeling-pictogram

en gebruik de onderstaande opties:
- Positie dropdownpijl: Selecteer of de submenupijl links of rechts van de itemtekst wordt uitgelijnd. Lees hoe je de pijl kunt aanpassen
- Opmaak:
- Richting: Selecteer of de itemtekst van links naar rechts of van rechts naar links wordt gelezen.
- Uitlijning: Selecteer of tekst links, rechts of in het midden van de menucontainer wordt uitgelijnd.
- Geavanceerd: Stel de richting en uitlijning van submenu-items in.
Er zijn verschillende ontwerpopties beschikbaar voor je menu-items. Je kunt aanpassen hoe de items eruitzien voor twee statussen: standaard en geselecteerd.
Klik op het
Ontwerp 
en selecteer het
Standaard- of
Geselecteerd-tabblad om de statussen aan te passen:
- Standaard:
- Kleur en opvulling
 : Klik op de kleurvakken om een kleur te selecteren en sleep de schuifregelaars om de dekking voor de menu- en submenuachtergrond en de achtergrond van de submenupijl te vergroten of te verkleinen.
: Klik op de kleurvakken om een kleur te selecteren en sleep de schuifregelaars om de dekking voor de menu- en submenuachtergrond en de achtergrond van de submenupijl te vergroten of te verkleinen. - Rand
 :
:
- Dekking en kleur: Klik op het kleurvak om een kleur voor je rand te selecteren en sleep de schuifregelaar om de dekking te vergroten of te verkleinen.
- Stijl rand: Selecteer of je de rand aan alle zijden, alleen aan de onderkant of helemaal niet wilt weergeven.
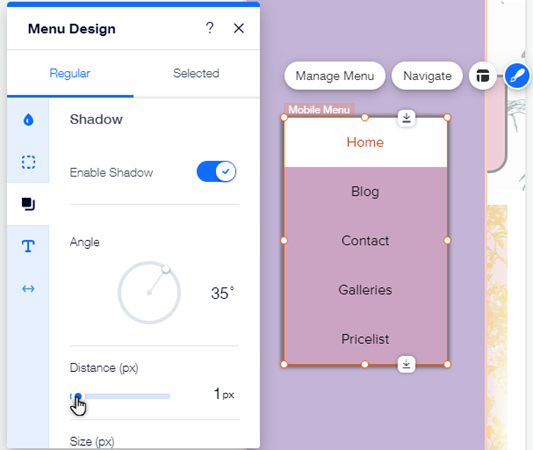
- Schaduw
 :
:
- Schaduw inschakelen: Klik op de schakelaar om een schaduw in of uit te schakelen.
- Hoek: Voer de hoek in het tekstvak in.
- Afstand: Sleep de schuifregelaar om de afstand tussen het menu en de schaduw te vergroten of te verkleinen.
- Grootte: Gebruik de schuifregelaar om de grootte van de schaduw aan te passen.
- Vervaging: Sleep de schuifregelaar om de vervaging van de schaduw aan te passen.
- Dekking en kleur: Klik op het kleurvak om een kleur voor het schaduwvak te selecteren en sleep de schuifregelaar om de doorzichtigheid te vergroten of te verkleinen.
- Tekst
 : Gebruik de onderstaande opties om zowel de menu- als de submenu-items aan te passen:
: Gebruik de onderstaande opties om zowel de menu- als de submenu-items aan te passen:
- Thema: Kies een tekstthema in het dropdownmenu.
- Lettertype: Selecteer een lettertype voor je menu-items in het dropdownmenu.
- Tekstgrootte: Versleep de schuifregelaar om de tekstgrootte te vergroten of verkleinen.
- Opmaak: Voeg een vet of cursief effect toe aan je tekst.
- Kleur: Klik op het kleurvak om een kleur voor je tekst te selecteren.
- Afstand
 : Sleep de schuifregelaars om de afstand van de menu- en submenu-items te vergroten of te verkleinen.
: Sleep de schuifregelaars om de afstand van de menu- en submenu-items te vergroten of te verkleinen.
- Geselecteerd:
- Kleur en opvulling
 : Klik op de kleurvakken om een kleur te selecteren en sleep de schuifregelaar om de dekking van de achtergrond van het menu en het submenu te vergroten of te verkleinen.
: Klik op de kleurvakken om een kleur te selecteren en sleep de schuifregelaar om de dekking van de achtergrond van het menu en het submenu te vergroten of te verkleinen. - Tekst
 : Klik op de kleurvakken om een kleur te selecteren voor de menu- en submenu-items.
: Klik op de kleurvakken om een kleur te selecteren voor de menu- en submenu-items.
.







 om in of uit te schakelen dat de hoeken dezelfde radius hebben.
om in of uit te schakelen dat de hoeken dezelfde radius hebben.





 : Sleep de schuifregelaars om de afstand van de menu- en submenu-items te vergroten of te verkleinen.
: Sleep de schuifregelaars om de afstand van de menu- en submenu-items te vergroten of te verkleinen.