Wix Editor: Adding and Customizing a Back to Top Button on Your Mobile Site
3 min
In this article
- Adding a Back to Top button
- Customizing the Back to Top button
- Changing the layout of the Back to Top button
Add a Back to Top button to allow mobile visitors to quickly navigate to the top of your site. You can change the icon to your liking, and further customize it so it stands out to visitors.
Adding a Back to Top button
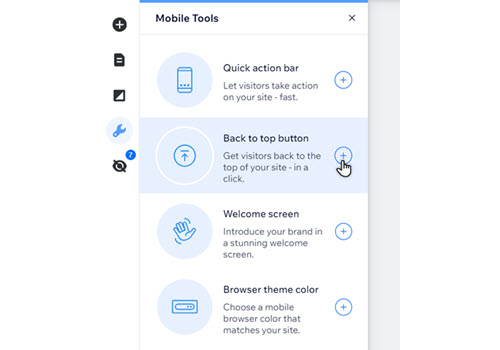
Get started by adding the button from the Mobile Tools panel in the mobile editor.
Note:
The Back to Top button only appears on pages with the Standard layout, and pages that are at least 1380 pixels long (not on short pages).
To add a Back to top button:
- Click Mobile Tools
 on the left side of your mobile editor.
on the left side of your mobile editor. - Click the Add to site icon
next to Back to top button.

Did you know?
Customizing the Back to Top button
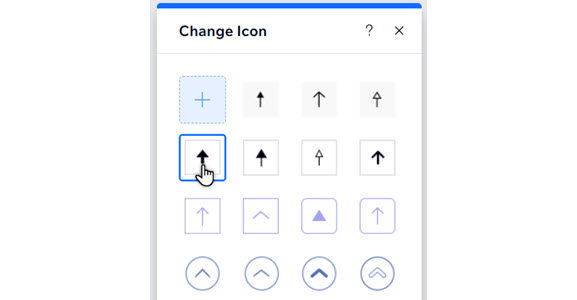
Select an icon for your button. You can choose from one of our presets or upload your own, and further customize the design to suit your site's look.
To change the icon:
- Go to your mobile editor.
- Click the button.
- Click Change Icon.
- Choose what to do next:
- Select a preset icon.
- Click the Add icon
 to upload your own, or choose from 1000s of vector art images.
to upload your own, or choose from 1000s of vector art images.
- (Optional) Click Customize Design to make it look how you want:
- Fill colors: Choose the color / colors and make them more or less opaque.
- Shadow: Enable and adjust a shadow on the button to give it a 3D effect.

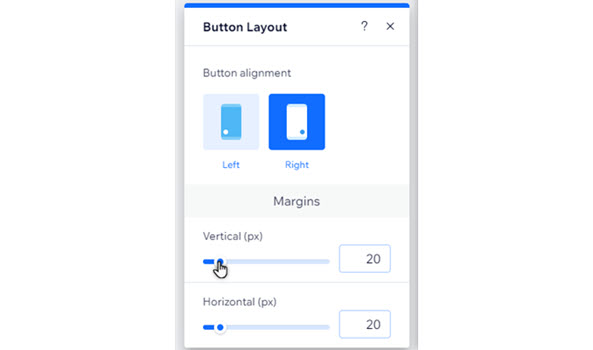
Changing the layout of the Back to Top button
Change the button's position and margins to suit your mobile site's alignment.
To adjust the layout:
- Go to your mobile editor.
- Click the button.
- Click the Layout icon
 .
. - Adjust the layout with the options:
- Button alignment: Align the button to the left or right of the site.
- Margins: Use the sliders to adjust the margins around the button.