Wix Editor: Een welkomstscherm toevoegen en beheren op je mobiele website
4 min
In dit artikel
- Een welkomstscherm toevoegen
- Een welkomstscherm aanpassen
- Een welkomstscherm verwijderen
Gebruik een welkomstscherm om je merk aan mobiele bezoekers te presenteren terwijl de website-inhoud op de achtergrond wordt geladen. Je kunt het ontwerp aanpassen aan het uiterlijk van je website en een echt opvallende introductie van je bedrijf creëren.
Een welkomstscherm toevoegen
Voeg een welkomstscherm toe aan je mobiele website om je merk te benadrukken en een leuke, unieke ervaring voor bezoekers te creëren.
Om een welkomstscherm toe te voegen:
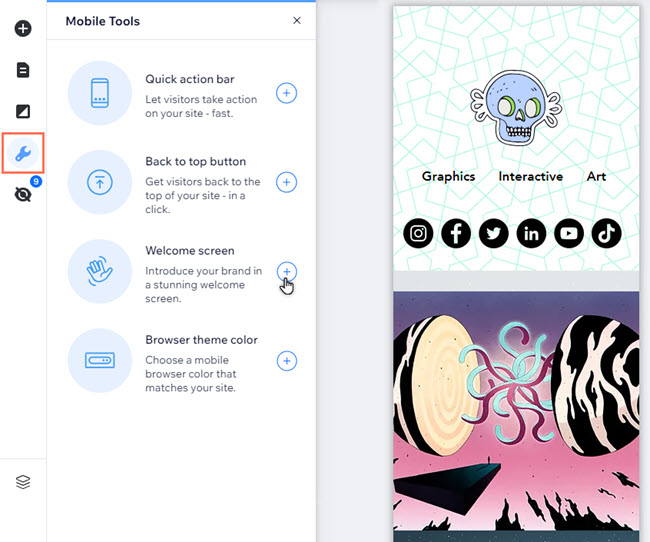
- Klik links in de mobiele Editor op Mobiele tools
 .
. - Klik naast Welkomstscherm op het Toevoegen aan website-pictogram
 .
. - Pas het scherm aan met behulp van de ontwerpopties (zie stap 4 in het volgende gedeelte).

Een welkomstscherm aanpassen
Je kunt het welkomstscherm van je website aanpassen wanneer je deze toevoegt, of een scherm bijwerken dat je al hebt ingesteld. Voeg een logo toe, wijzig de achtergrondkleur en pas de animatie aan om hem echt te personaliseren.
Om een welkomstscherm aan te passen:
- (Bestaande welkomstschermen) Klik links in de mobiele Editorop Mobiele tools
 .
. - Klik naast Welkomstscherm op het Meer acties-pictogram
.
- Klik op Bewerken
.
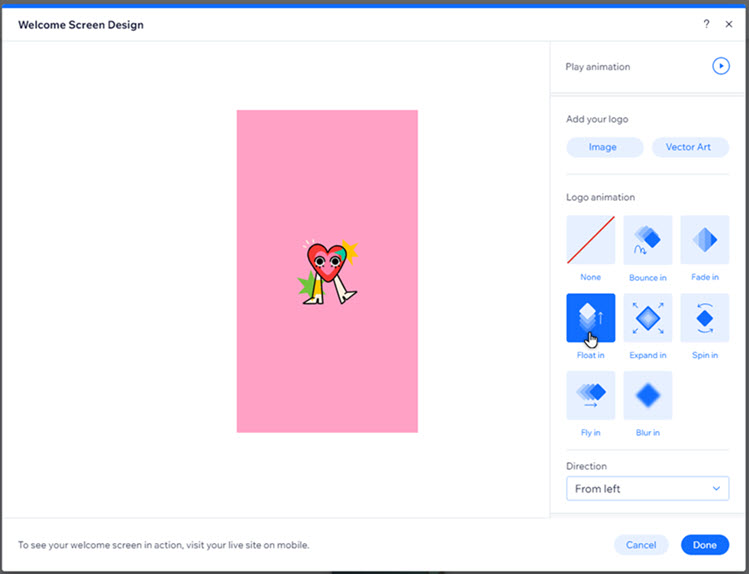
- (Beide) Kies hoe je het scherm wilt aanpassen:
- Logo:
- Voeg je logo toe: Upload een afbeelding of vector art, of maak een keuze uit de gratis media van Wix.
- Logo-animatie: Selecteer een animatie voor je logo.
- Richting: Kies de richting waaruit de logo-animatie komt.
- Achtergrond:
- Achtergrondkleur: Klik op het kleurvak en selecteer de kleur voor je welkomstschermachtergrond.
- Achtergrondanimatie: Voeg een animatie toe aan de achtergrond.
- Richting: Kies waar het scherm vandaan komt.
- Logo:
- Klik op Klaar om de wijzigingen toe te passen.

Wil je een voorbeeld van je welkomstscherm bekijken?
Klik bovenaan het ontwerppaneel van het Welkomstscherm op Animatie afspelen om deze in actie te zien.
Opmerking over de grootte van het logo:
Je kunt je logo in elke resolutie uploaden, maar om het op de schermen van mobiele apparaten te laten passen, geven we het alleen in 120x120 pixels weer. Als de upload geen verhouding van 1:1 heeft, nemen we de hoogste waarde, hetzij de hoogte of de breedte, om het in 120 pixels te laten passen. De andere waarde wordt verkleind om de verhoudingen van het logo te behouden. Als het logo bijvoorbeeld een verhouding van 1:2 heeft, is de hoogte 120 pixels en de breedte 60 pixels.
Een welkomstscherm verwijderen
Je kunt een welkomstscherm van je mobiele website verwijderen als je het niet langer nodig hebt.
Om het welkomstscherm te verwijderen:
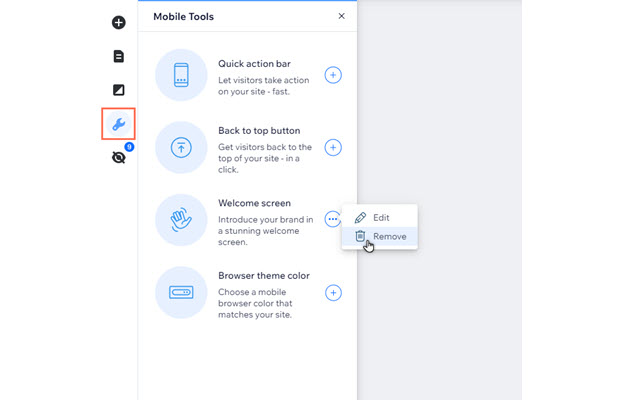
- Klik links in de mobiele Editor op Mobiele tools
 .
. - Klik naast Welkomstscherm op het Meer acties-pictogram
.
- Klik op Verwijderen
.