Wix Editor: Mobile-only elementen toevoegen en aanpassen
6 min
In dit artikel
- Mobile-only elementen toevoegen
- Mobile-only elementen ontwerpen
- De indeling van een mobile-only element aanpassen
- Mobile-only elementen dupliceren
Met behulp van de mobiele Editor kun je elementen toevoegen die exclusief voor je mobiele website zijn. Voeg tekst, afbeeldingen, knoppen, embeds en andere elementen toe die volledig zijn geoptimaliseerd voor kleine schermen.
Omdat mobile-only elementen niet op je desktop-website verschijnen, kun je ze naar wens ontwerpen, de indeling aanpassen en ze dupliceren voor eenvoudige bewerking. Hiermee kun je desktop-elementen vervangen die niet geschikt zijn voor mobiel, of een compleet andere look creëren alleen voor mobiel.
Hoe krijg ik toegang tot de mobiele Editor?
Mobile-only elementen toevoegen
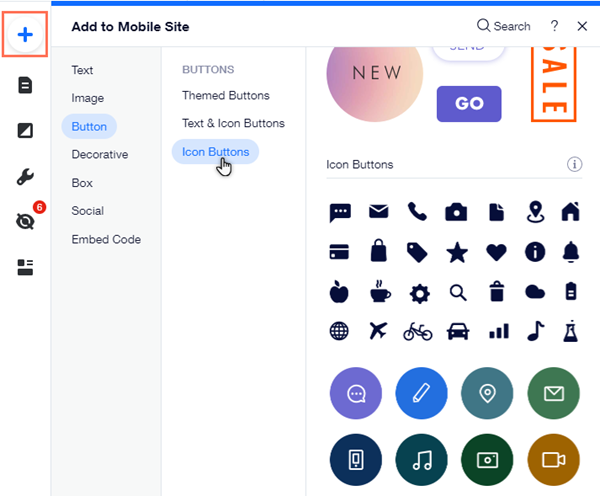
Voeg mobile-only elementen toe om je website volledig af te stemmen op bezoekers op mobiele apparaten. Voeg elementen zoals tekst, afbeeldingen, knoppen en meer toe vanuit het Toevoegen aan mobiel-paneel in de mobiele Editor.

Klik op een optie hieronder om meer te lezen over de beschikbare soorten elementen:
Tekst
Afbeelding
Knoppen
Decoratief
Vak
Social
Code embedden
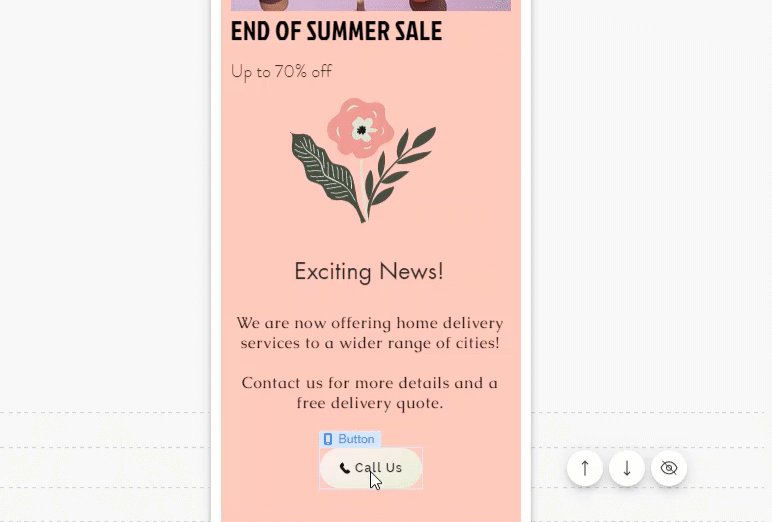
Weet je niet zeker of het een mobiel of desktop-element is?
Mobile-only elementen geven een Mobiel-pictogram weer wanneer je erop klikt.
weer wanneer je erop klikt.
 weer wanneer je erop klikt.
weer wanneer je erop klikt.Mobile-only elementen ontwerpen
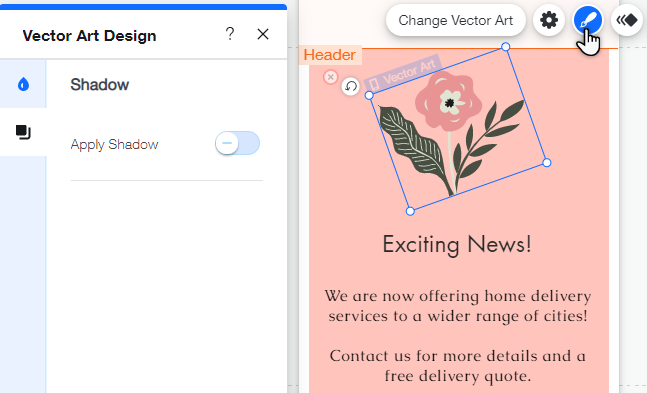
Je kun je elementen aanpassen met ontwerpopties zoals opvulkleur, rand en schaduw. Door je elementen te ontwerpen, kun je je mobiele website echt uniek maken en iets leuks en informatiefs creëren voor je bezoekers.
Om je element te ontwerpen:
- Klik op het mobile-only element.
- Klik op het Ontwerp-pictogram
 .
. - Gebruik de beschikbare aanpassingsopties om je element te ontwerpen.
Let op:
De beschikbare ontwerpopties zijn afhankelijk van het type element.

De indeling van een mobile-only element aanpassen
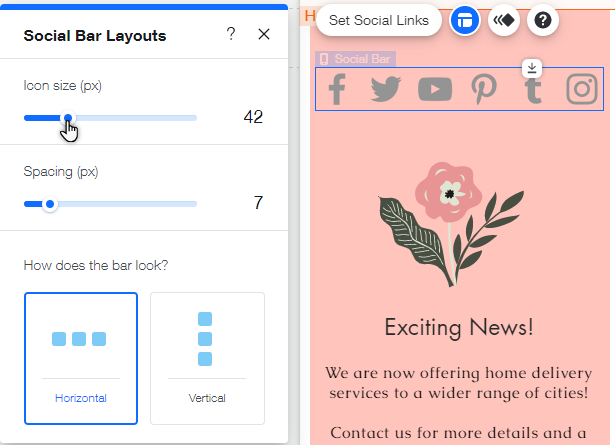
Wijzig de indeling van elementen om je mobiele website uit te lijnen. Door je elementen aan te passen, kun je je website netjes houden en mobiele bezoekers een soepele ervaring bieden.
Om de indeling van een element aan te passen:
- Klik op het mobile-only element.
- Klik op het Indeling-pictogram
 .
. - Gebruik de beschikbare aanpassingsopties om de indeling aan te passen.
Let op:
De beschikbare indelingopties zijn afhankelijk van het type element.

Wil je een strook verplaatsen?
Je kunt in de mobiele Editor op stroken / kolommen klikken en slepen om deze en de elementen ervan te verplaatsen.
Mobile-only elementen dupliceren
Je kunt elementen op je mobiele website kopiëren en plakken om er snel en eenvoudig zoveel toe te voegen als je wilt.
Om een mobile-only element te dupliceren:
- Klik met de rechtermuisknop op het element.
- Klik op Kopieer.
- Klik met de rechtermuisknop op de pagina/strook.
- Klik op Plakken.
Let op:
- Alleen ondersteunde mobile-only elementen kunnen vanuit de desktop-Editor worden gekopieerd en in de mobiele Editor worden geplakt.
- Mobile-only elementen kunnen niet in de desktop-Editor worden geplakt.



 te klikken.
te klikken. 