Wix Pro Gallery: Problemen oplossen op mobiel
8 min
In dit artikel
- Galerij is te groot of te klein
- Galerijafbeeldingen zijn bijgesneden
- Dubbeltikken op galerij-items is nodig om ze te openen op mobiel
- Galerij met een Slideshow-indeling wordt afgesneden of is niet zichtbaar
- Galerijtekstontwerp op mobiel komt niet overeen met desktop
- Tekst of knoppen overlappen galerij-items
- Titels/beschrijvingen van galerij-items zijn afgesneden of niet zichtbaar
- Problemen met automatisch afspelen van video's op mobiele telefoons
- Meerdere galerijen op één pagina
Let op:
Dit artikel verwijst naar problemen met de pro gallery in de mobiele editor. Lees meer over responsiviteit en hoe je problemen met de pro gallery kunt oplossen in de Studio Editor.
Lees de onderstaande informatie om te weten te komen hoe je problemen met de pro gallery op je mobiel kunt oplossen.
Galerij is te groot of te klein
Je galerij kan veel te groot of te klein lijken op de mobiele weergave van je website. Je kunt de grootte van je galerij aanpassen vanuit de mobiele editor met behulp van de sleepgrepen of de werkbalk van de editor.
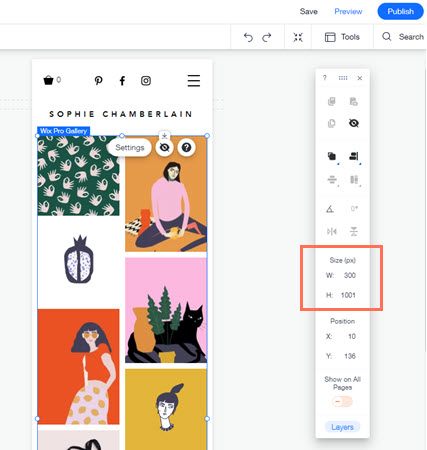
Om de grootte van je galerij aan te passen:
- Ga naar je editor.
- Klik bovenaan de editor op het Overschakelen naar mobiel-pictogram
 .
. - Klik op het pro gallery-element op je pagina.
- Klik rechtsboven op Tools.
- Selecteer Werkbalk.
- Typ de gewenste breedte en hoogte in de desbetreffende velden (W en H).

Galerijafbeeldingen zijn bijgesneden
Mogelijk merk je dat je galerijafbeeldingen bijgesneden op mobiel lijken, afhankelijk van de Aangepaste indeling die je kiest. Dit kan gebeuren wanneer de oriëntatie van de thumbnails in een indeling anders is dan die van de afbeeldingen die je uploadt.
Je selecteert bijvoorbeeld een kolomindelingh, die alle afbeeldingen in staande (verticale) oriëntatie weergeeft, maar uploadt afbeeldingen met een liggende (horizontale) oriëntatie. Dit betekent dat een deel van je afbeelding kan worden bijgesneden om ervoor te zorgen dat het binnen de grenzen van de thumbnail past.
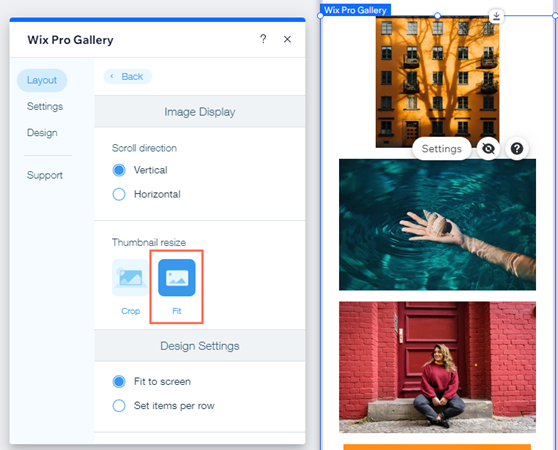
Om te voorkomen dat je afbeeldingen worden bijgesneden:
- Ga naar je editor.
- Klik bovenaan de editor op het Overschakelen naar mobiel-pictogram
 .
. - Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Indeling-tabblad.
- Selecteer Passend onder Formaat thumbnails aanpassen.

Extra opties bij het bijsnijden van je afbeeldingen:
- Pas het focuspunt van je afbeeldingen aan om de delen van je afbeeldingen die mogelijk worden bijgesneden, beter te beheren.
- Pas de beeldverhouding (16:9, 4:3, 1:1, 3:4 of 9:16) aan die op je galerij wordt toegepast, zodat deze het beste overeenkomt met de verhouding en oriëntatie van je geüploade afbeeldingen.

Dubbeltikken op galerij-items is nodig om ze te openen op mobiel
Het aanwijseffect voor titels en beschrijvingen in de pro gallery is niet van toepassing op de mobiele weergave. Als je dit effect inschakelt, moeten bezoekers die je galerij bekijken vanaf een mobiel apparaat één keer tikken om de tekst te zien en een tweede keer tikken om de volledige afbeelding of link te openen.
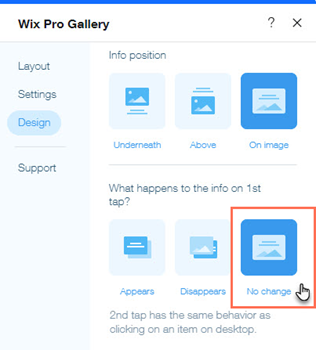
Om ervoor te zorgen dat galerij-items worden geopend met een enkele tik:
- Ga naar je editor.
- Klik bovenaan de editor op het Overschakelen naar mobiel-pictogram
 .
. - Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Klik op Tekst.
- Selecteer Geen wijziging onder Wat gebeurt er met de info bij 1e tik?
- Klik op Publiceren.

Alternatieve manieren om ervoor te zorgen dat een item of link bij de eerste keer tikken wordt geopend
- Verberg de titels en beschrijvingen van de galerij-items op mobiele telefoons. Dit heeft geen invloed op de desktopversie van je website.
- Plaats de tekst boven of onder, of rechts of links van de afbeelding.
Galerij met een Slideshow-indeling wordt afgesneden of is niet zichtbaar
Het kan zijn dat je afbeeldingen volledig worden verborgen door een kleuroverlay. Als die kleur hetzelfde is als de achtergrond van je pagina of onderdeel, wordt de galerij onzichtbaar als een lege ruimte op je pagina.
Als je afbeeldingen nog steeds gedeeltelijk zichtbaar zijn, zie je mogelijk een lege ruimte onder je pro gallery. Dit wordt veroorzaakt doordat de tekst of infobalk te groot is ingesteld. Je kunt dit oplossen door de infobalk te verkleinen tot een geschikt formaat voor je afbeeldingen.
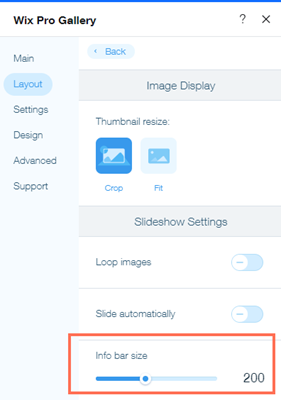
Om de grootte van de informatiebalk onder de galerij te verkleinen:
- Ga naar je editor.
- Klik bovenaan de editor op het Overschakelen naar mobiel-pictogram
 .
. - Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Indelingen-tabblad.
- Klik op Indeling personaliseren.
- Stel Hoogte informatiebalk in op een lager getal of op 0 om de lege ruimte te verwijderen.

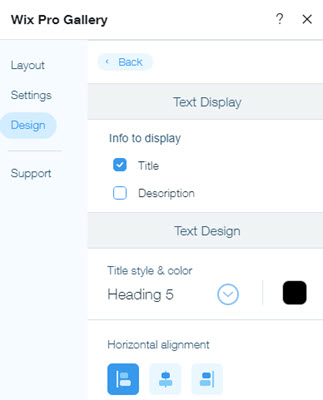
Galerijtekstontwerp op mobiel komt niet overeen met desktop
Je zult merken dat het tekstontwerp van je galerij er op mobiel anders uitziet dan op de desktopversie van je website. Dit komt omdat je tekst op mobiel apart van de desktopversie moet worden ingesteld in de mobiele Editor.
Om tekst te bewerken op mobiel:
- Ga naar je editor.
- Klik bovenaan de editor op het Overschakelen naar mobiel-pictogram
 .
. - Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Klik op Tekst.
- Pas de tekst aan met behulp van de beschikbare opties.

Tekst of knoppen overlappen galerij-items
We raden niet aan om aparte tekst of knop-elementen toe te voegen bovenop je galerij. Elementen worden verschillend weergegeven in verschillende browsers en apparaten. Hierdoor worden overlappende elementen niet op exact dezelfde plaats uitgelijnd op de schermen van al je bezoekers.
We raden aan om de Ingebouwde tekst- en Aangepaste knop-functies van de pro gallery te gebruiken om uitlijningsproblemen te voorkomen.

Titels/beschrijvingen van galerij-items zijn afgesneden of niet zichtbaar
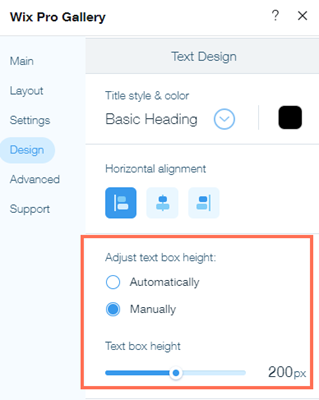
Het kan gebeuren dat titels en/of beschrijvingen van galerij-items niet zichtbaar zijn of afgesneden worden op de mobiele versie van je website. Dit gebeurt in galerijen met de indelingen Raster, Diavoorstelling, Strook en Kolom wanneer het tekstvak van de galerij te laag is en niet alle tekst voldoende kan weergeven.
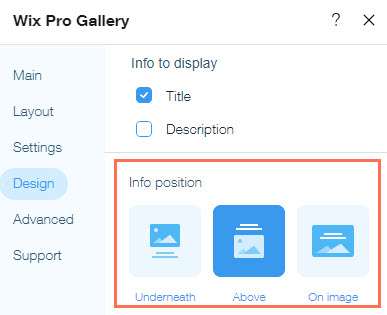
Er zijn een paar manieren om dit probleem op te lossen, afhankelijk van de infopositie die je kiest (waar je ervoor kiest om je galerijtekst weer te geven).

Tekst wordt onder of boven een afbeelding geplaatst
- Verklein de lettergrootte van de titel/beschrijving of vergroot de galerijafbeeldingen door de indeling van de galerij aan te passen. Bijvoorbeeld, als je een galerij hebt met een rasterindeling, kun je de thumbnailgrootte van de galerij wijzigen of het aantal afbeeldingen per rij aanpassen.
- Ga naar de desktop-editor en verhoog de Hoogte tekstvak. Deze wijziging geldt ook voor je mobiele website.
- De instellingen voor horizontale en verticale opvulling van de tekst kunnen ertoe leiden dat tekst op mobiele telefoons wordt afgesneden. Deze instellingen worden overgenomen van de desktopversie. Om deze instellingen aan te passen, ga je naar de desktopversie van je website en wijzig je de instellingen voor tekstvulling op het Tekst-tabblad van het Ontwerp-paneel.

Tekst wordt op een afbeelding geplaatst:
Verklein de lettergrootte van de titel/beschrijving of vergroot de galerijafbeeldingen door de indeling van de galerij aan te passen. Bijvoorbeeld, als je een galerij hebt met een rasterindeling, kun je de thumbnailgrootte van de galerij wijzigen of het aantal afbeeldingen per rij aanpassen.
Problemen met automatisch afspelen van video's op mobiele telefoons
Het kan zijn dat je muziek en video's niet automatisch worden afgespeeld op iPhones, Androids en tablets. Dit komt doordat Apple en Chrome de automatisch afspelen-functie blokkeren om extra datakosten van het mobiele netwerk van de bezoeker te voorkomen. Er wordt geen data geladen totdat de gebruiker op de afspeelknop op de audio- of videospeler tikt.
Functies voor automatisch afspelen zijn ook uitgeschakeld als de bezoeker de energiebesparende modus op zijn of haar iOS-apparaat heeft ingeschakeld.
Zie voor meer informatie Apple's Safari Developer Library en het beleid van Google.
Meerdere galerijen op één pagina
Galerijen zijn geoptimaliseerd om meerdere mediabestanden tegelijk weer te geven. We raden aan om één galerij te hebben met meerdere media-items per pagina, in plaats van meerdere galerijen met minder items.
Het hebben van te veel afzonderlijke elementen op één pagina (zelfs als de elementen identiek zijn) kan de prestaties van de website beïnvloeden.
Tips:
Als je afzonderlijke afbeeldingen of video's wilt weergeven, raden we aan een afbeelding of video-element toe te voegen vanuit het Toevoegen-paneel. Voor het weergeven van een portfolio met werk waarvoor individuele galerijen nodig zijn, raden we aan Wix Portfolio of dynamische pagina's te gebruiken.
Nog steeds hulp nodig?
Welke informatie moet ik opnemen als ik contact moet opnemen voor hulp?

