Wix Editor: De Editor-werkbalk gebruiken om elementen aan te passen
6 min
In dit artikel
- Het schikken van elementen met de Editor-werkbalk
- Elementen uitlijnen met de Editor-werkbalk
- Het formaat van elementen aanpassen met de Editor-werkbalk
- Elementen positioneren met de Editor-werkbalk
- Elementen draaien met de Editor-werkbalk
De werkbalk van de Editor geeft je eenvoudig toegang tot tools waarmee je de indeling en elementen van je website zo gemakkelijk mogelijk kunt aanpassen. Rangschik, lijn uit, pas de grootte aan en positioneer elementen allemaal vanuit één werkbalk.
Hoe geef ik de werkbalk weer?
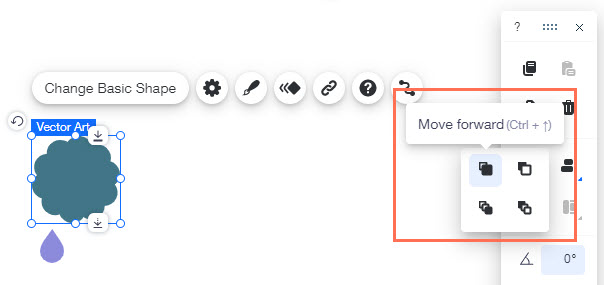
Het schikken van elementen met de Editor-werkbalk
Je kunt elementen naar voren of achteren verplaatsen met behulp van de werkbalk. De Editor bestaat uit lagen die achter of voor een ander element kunnen worden geplaatst, waardoor ze mogelijk niet goed werken. Je kunt de plaatsing van het element wijzigen door het naar voren of naar achteren te verplaatsen.
Om elementen te schikken:
- Klik op het element.
- Klik op de werkbalk op het Schikken-pictogram
 .
. - Selecteer een optie:
 Naar voren: Verplaatst het element één laag naar voren.
Naar voren: Verplaatst het element één laag naar voren. Naar achteren: Verplaatst het element één laag naar achteren.
Naar achteren: Verplaatst het element één laag naar achteren. Naar voorgrond: Verplaatst het element naar de bovenste laag.
Naar voorgrond: Verplaatst het element naar de bovenste laag. Naar achtergrond: Verplaatst het element naar de onderste laag.
Naar achtergrond: Verplaatst het element naar de onderste laag.

Let op:
Je kunt elementen ook schikken met behulp van het rechtermuisknopmenu. Klik hier om meer te lezen.
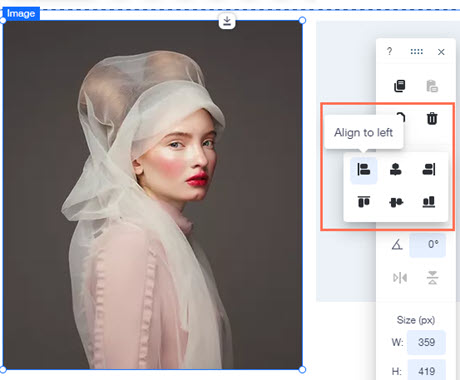
Elementen uitlijnen met de Editor-werkbalk
Met de werkbalk kun je elementen op je website in een paar klikken nauwkeurig uitlijnen. Afhankelijk van de uitlijning die je selecteert, zal Wix automatisch alle elementen in die richting uitlijnen.
Om elementen uit te lijnen:
- Selecteer de elementen die je wilt uitlijnen, tegelijkertijd door je cursor erover te slepen.
- Klik op de werkbalk op het Uitlijnen-pictogram
 .
. - Klik op een uitlijnoptie:
 Rechts uitlijnen
Rechts uitlijnen Centreren
Centreren Links uitlijnen
Links uitlijnen Onder uitlijnen
Onder uitlijnen In het midden uitlijnen
In het midden uitlijnen Boven uitlijnen
Boven uitlijnen

Let op:
Je kunt ook één enkel element uitlijnen met behulp van de uitlijnfunctie van de werkbalk. Het element wordt uitgelijnd in de container waarin het is geplaatst (bijv. pagina, koptekst, vak).
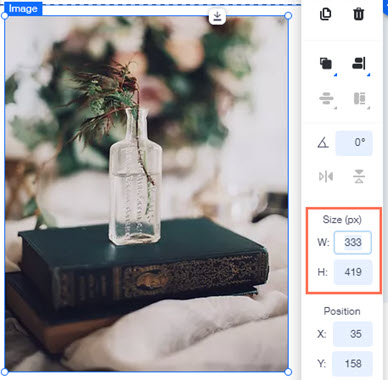
Het formaat van elementen aanpassen met de Editor-werkbalk
Je kunt de grootte van elementen nauwkeurig aanpassen met behulp van de werkbalk door de breedte- en hoogtewaarden te wijzigen.
Om het formaat van een element te wijzigen:
- Klik op het element.
- Voer een getal in het W-veld in om de breedte te wijzigen.
- Voer een getal in het H-veld in om de hoogte te wijzigen.

Tip:
Om de exacte hoogte en breedte van een element te controleren, klik je op het element en bekijk je de grootte in de werkbalk.
Let op:
Je kunt elementen ook aanpassen met de formaatgrepen, maar deze methode is niet zo nauwkeurig.
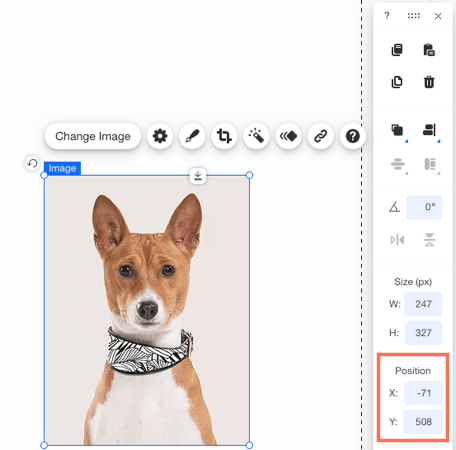
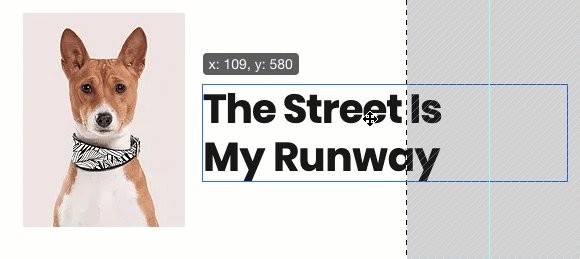
Elementen positioneren met de Editor-werkbalk
Plaats elementen nauwkeurig op je pagina door de X- en Y-waarden op de werkbalk te wijzigen. Y is de verticale positionering van het element in de Editor, terwijl X de horizontale positionering is.
Om elementen te positioneren:
- Klik op het element.
- Typ de nieuwe waarden naast X en Y in de werkbalk en druk na elke waarde op Enter.

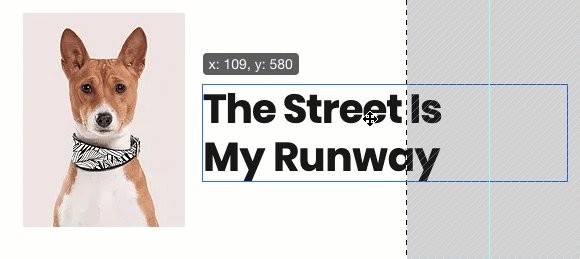
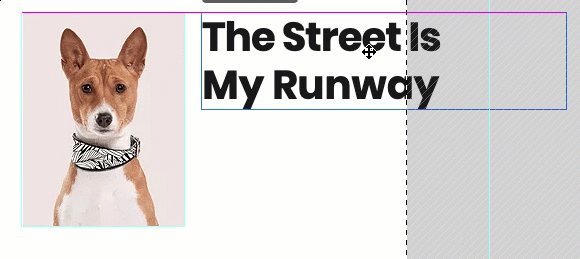
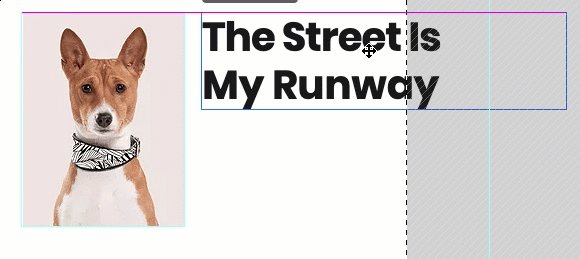
Tip:

Als je meer dan één element op de horizontale of verticale as wilt uitlijnen, moet je ervoor zorgen dat al hun X- of Y-waarden hetzelfde zijn. Je kunt een element ook verslepen totdat de Wix Smart Guide (de paarse lijn) aangeeft dat de elementen zijn uitgelijnd.

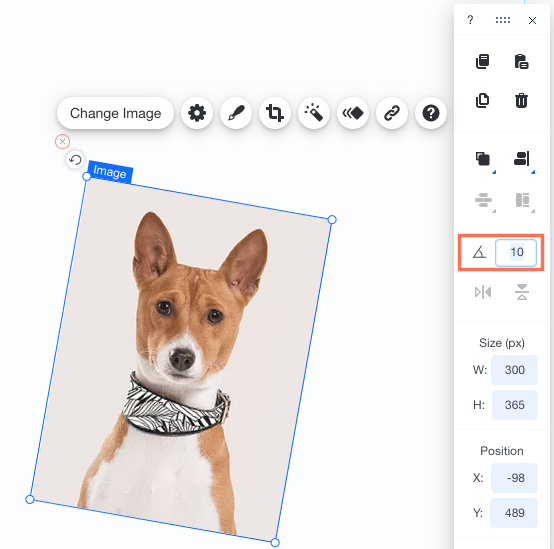
Elementen draaien met de Editor-werkbalk
Met de Editor-werkbalk kun je u elementen nauwkeurig draaien door de draaihoek in te voeren. Dit is een makkelijke manier om elementen op je pagina nauwkeurig te draaien.
Om een element te draaien met behulp van de werkbalk:
- Klik op het relevante element in de Editor.
- Voer de draaihoek in op de werkbalk naast het Draaihoek-pictogram
.
- Druk op je toetsenbord op de Enter-toets.