Wix Editor: Met elementen werken
5 min
In dit artikel
- Het verplaatsen van elementen
- Elementen kopiëren en plakken
- De grootte van je elementen wijzigen
- Elementen roteren
- Het ontwerp van een element kopiëren
- Veelgestelde vragen
Nadat je elementen aan een pagina toevoegt, kun je ze aanpassen en beheren om gebelanceerde inhoud op je website te krijgen. Je kunt de grootte, positie en hoek kiezen, en elementen of hun ontwerp kopiëren om efficiënter te werken.
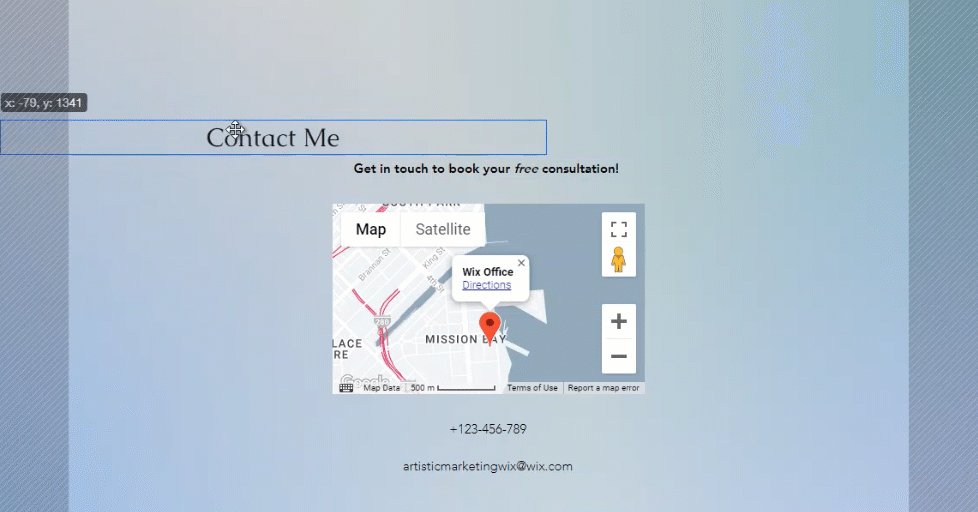
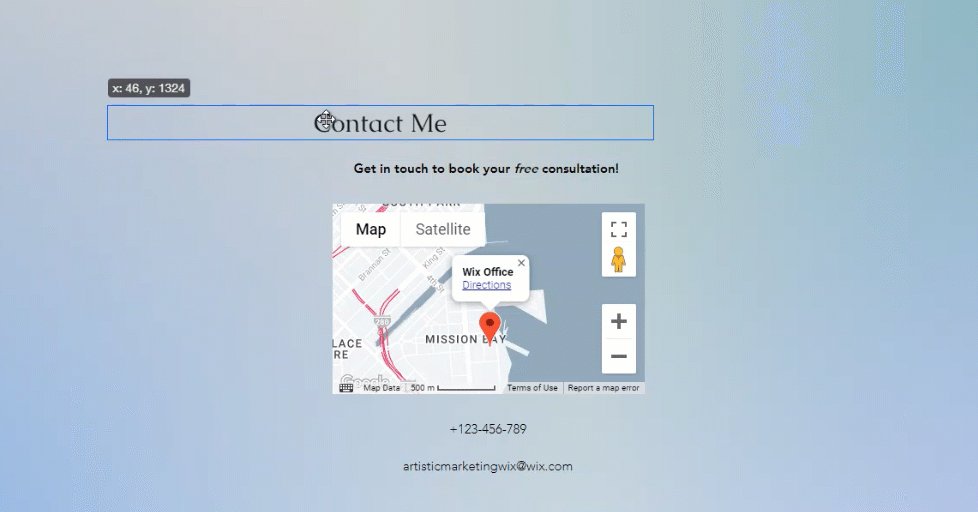
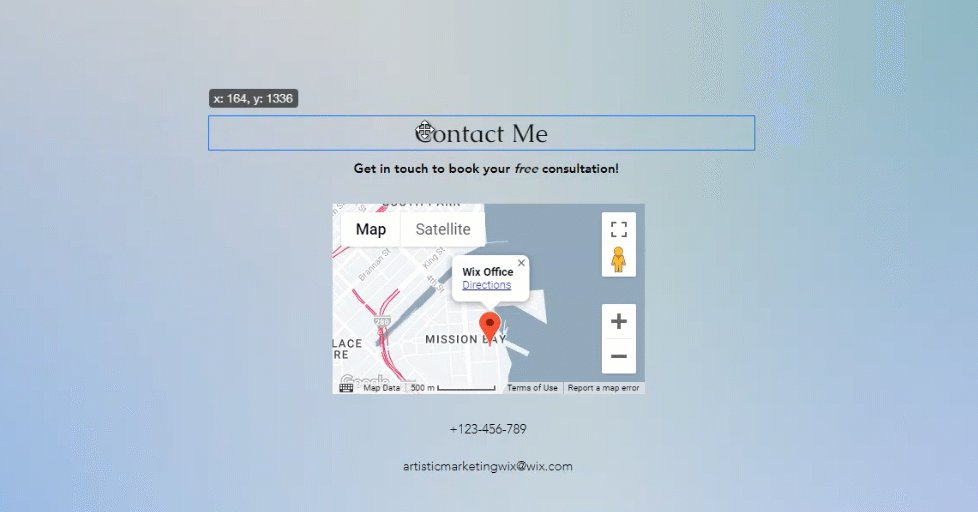
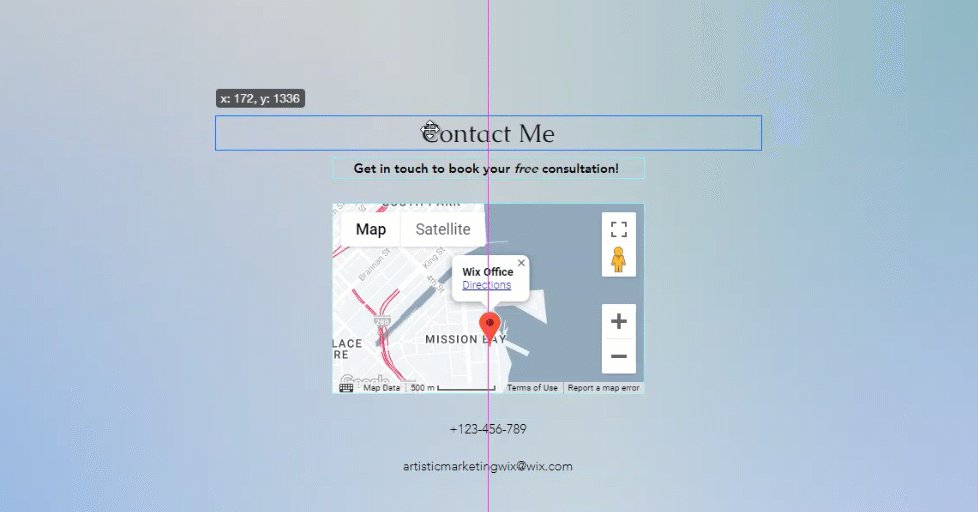
Het verplaatsen van elementen
Wijzig de positie van je elementen om deze uit te lijnen met de rest van je pagina-inhoud. Je kunt slepen en neerzetten om een enkel element vrij te verplaatsen, of de sleepgrepen gebruiken om meerdere uitgelijnde elementen verticaal te verplaatsen.
Tip:
Als je een element niet kunt selecteren of vinden in de editor, is het mogelijk dat het achter een ander element is geplaatst.
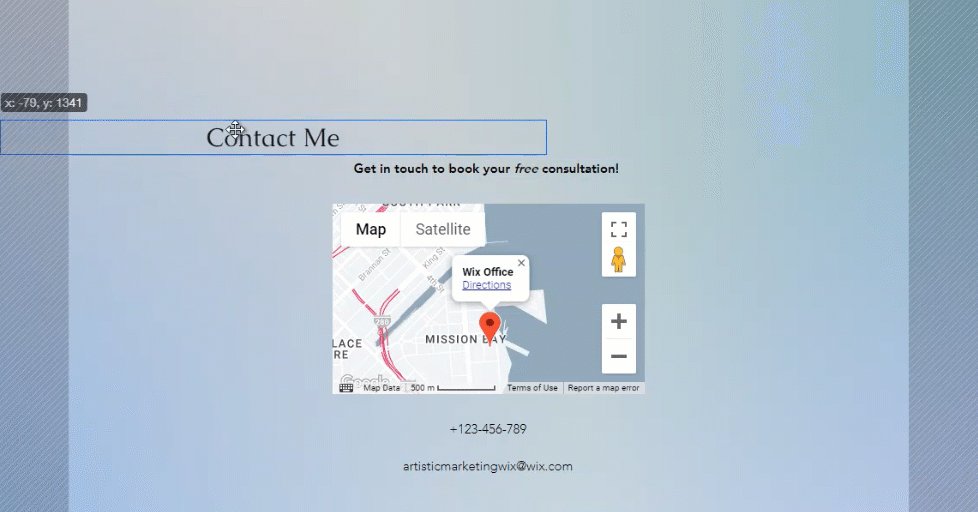
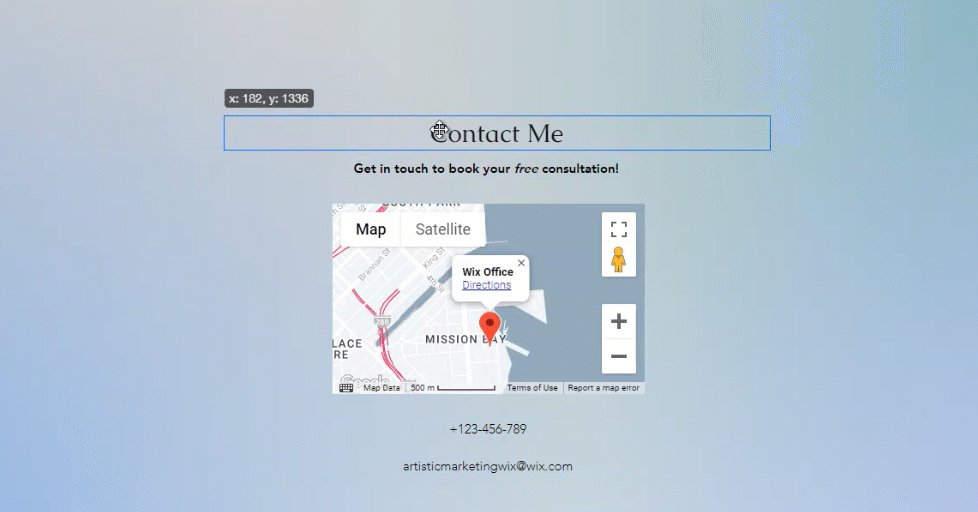
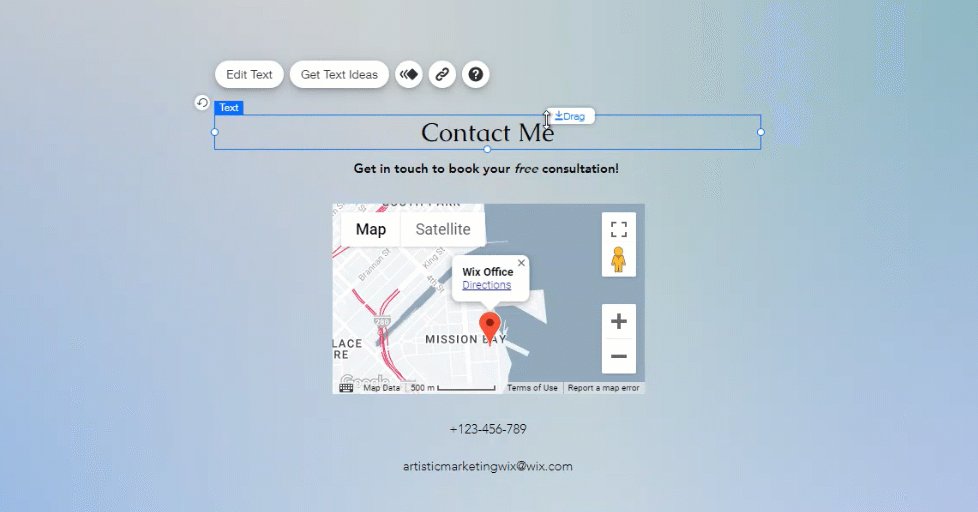
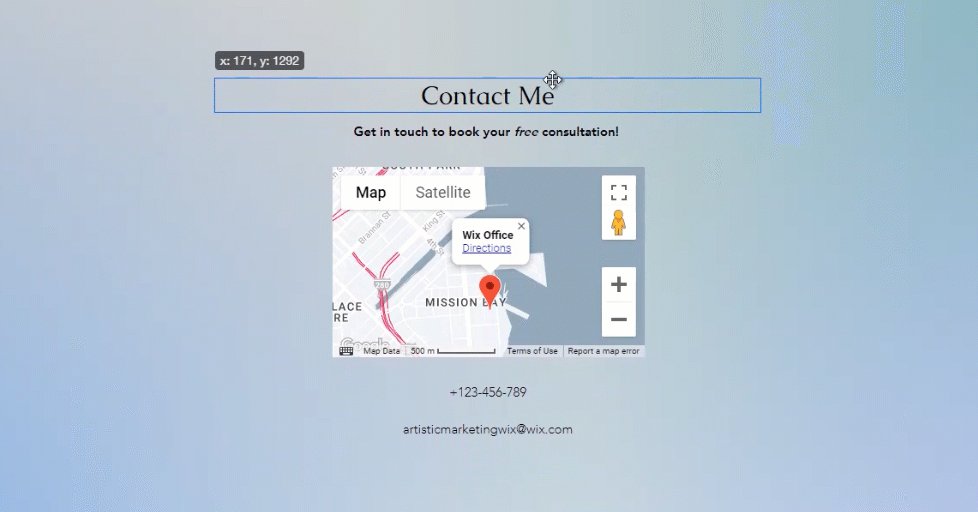
Om een enkel element in de editor te verplaatsen:
- Klik op het relevante element in de Editor.
- Klik en versleep het element.
- Laat het element los op de gewenste positie.

Om meerdere elementen te verplaatsen:
- Lijn alle betreffende elementen uit.
- Klik op het element dat bovenaan deze elementen staat.
- Klik en versleep de sleepgreep
 .
. - Verplaats de groep elementen naar de gewenste positie.

Wist je dat?
Je kunt de editor-werkbalk gebruiken om elementen nauwkeuriger te positioneren. Lees hoe je elementen herpositioneert met behulp van de editor-werkbalk
Elementen kopiëren en plakken
Kopieer en plak enkele of meerdere elementen om je inhoud snel op te bouwen. Je kunt elementen op een pagina of onderdeel kopiëren en op een andere plakken om het ontwerp van je website consistent te houden.
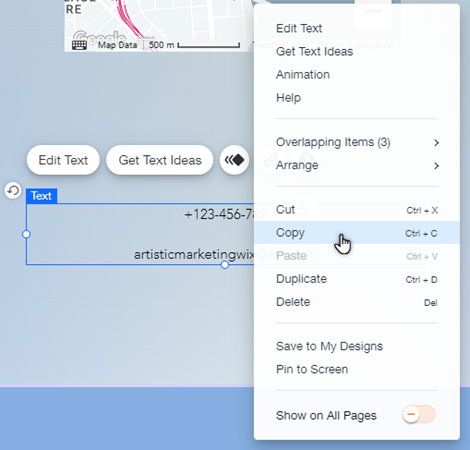
Om een enkel element te kopiëren en te plakken:
- Klik met de rechtermuisknop op het element in de editor.
- Klik op Kopieer.
- Ga naar de nieuwe pagina of het nieuwe onderdeel op je website.
- Klik met de rechtermuisknop op de gewenste locatie.
- Klik op Plakken.

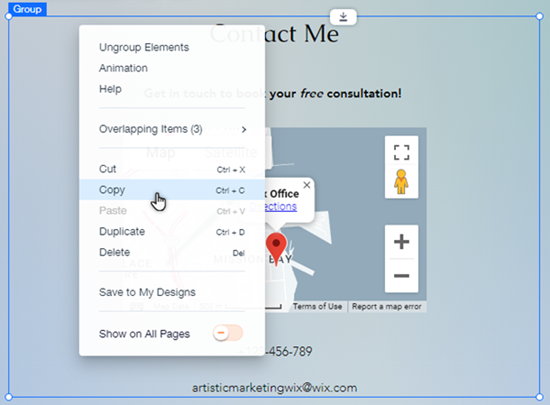
Om meerdere elementen te kopiëren en te plakken:
- Klik en sleep je cursor over de betreffende elementen in de editor.
- Klik op Elementen groeperen.
- Klik met de rechtermuisknop op de groep en klik op Kopiëren.
- Ga naar de nieuwe pagina of het nieuwe onderdeel op je website.
- Klik met de rechtermuisknop op de gewenste locatie.
- Klik op Plakken.

Wat je moet weten:
- Je kunt ook de sneltoetsen gebruiken, Ctrl+C om een element te kopiëren en Ctrl+V om een element te plakken ( Cmd+C en Cmd+V op een Mac).
- Je kunt elementen kopiëren en in een andere website in je account plakken.
- Als je problemen ondervindt bij het selecteren van alle elementen, begin je door op één element te klikken en vervolgens met de muis te klikken en het te slepen.
De grootte van je elementen wijzigen
Gebruik de formaatgrepen om je elementen zo groot of zo klein te maken als jij wilt. Wanneer je de grootte van elementen wijzigt, kan de grootte van de pagina of het onderdeel automatisch worden aangepast aan het element.
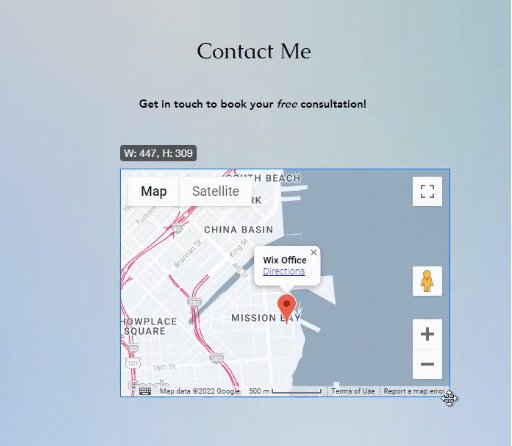
Om de grootte van een element te wijzigen:
- Klik op het relevante element in de Editor.
- Sleep de formaatgrepen op de rand van het element.
- Laat de grepen los wanneer het element de gewenste grootte heeft.

Wist je dat?
Je kunt de Editor-werkbalk gebruiken om de grootte van elementen nauwkeuriger te wijzigen. Lees hoe je de grootte van elementen wijzigt met behulp van de Editor-werkbalk
Let op:
- Sommige elementen worden standaard proportioneel aangepast, waaronder afbeeldingen, knoppen, vormen en afbeeldingsgalerijen. Houd Shift op je toetsenbord ingedrukt om de grootte van deze elementen vrij aan te passen.
- Andere elementen, zoals menu's, vakken, diavoorstellingen en apps kunnen standaard vrij worden aangepast. Houd Shift op je toetsenbord ingedrukt om de grootte van deze elementen proportioneel aan te passen.
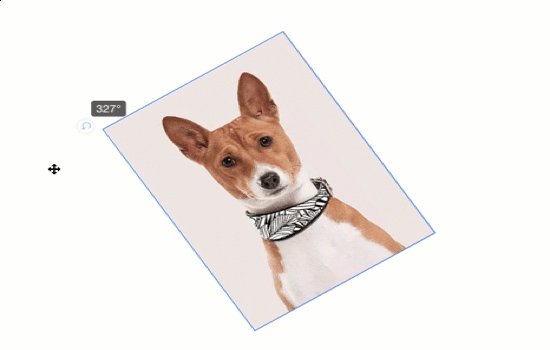
Elementen roteren
Het roteren van je elementen is een creatieve manier om een uniek tintje aan je website toe te voegen. Je kunt elementen vrij roteren met het pictogram, waardoor je kunt experimenteren en de hoek kunt vinden die jij het mooist vindt.
Om een element te roteren:
- Klik op het relevante element in de Editor.
- Klik en sleep het Rotatie-pictogram
 in de linkerbovenhoek van het element.
in de linkerbovenhoek van het element.

Tip:
Je kunt de rotatiehoek ook nauwkeurig instellen met de Editor-werkbalk. Lees hoe je elementen roteert met behulp van de Editor-werkbalk
Het ontwerp van een element kopiëren
Kopieer het ontwerp van een element en gebruik het op andere soortgelijke elementen op je website. Je kunt bijvoorbeeld het ontwerp van een knop kopiëren en het toepassen op andere knoppen om het uiterlijk van je website consistent te houden.
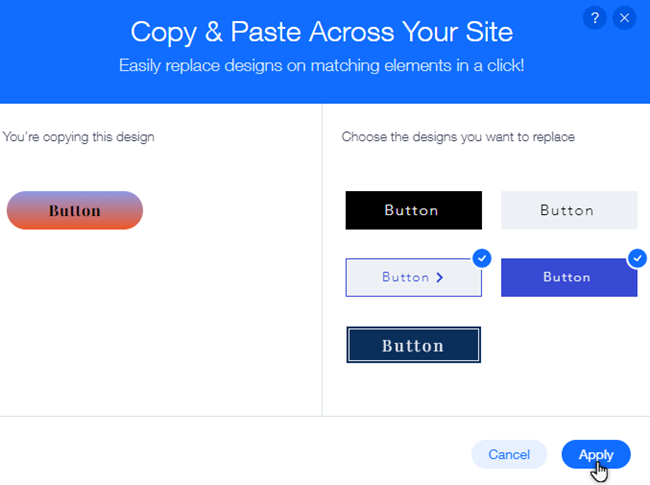
Om het ontwerp van een element te kopiëren:
- Klik met de rechtermuisknop op het element waarvan je het ontwerp wilt kopiëren in je editor.
- Klik op Ontwerp kopiëren.
- Selecteer rechts de ontwerpen die je wilt vervangen.
- Klik op Toepassen.

Let op:
De functie om een ontwerp te kopiëren is beschikbaar voor pagina's en thema-elementen zoals knoppen en containers.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen.
Hoe selecteer ik meerdere elementen in de editor?
Hoe kan ik de elementen op mijn website vergroten/verkleinen, draaien en positioneren?
Waarom is er extra witruimte onderaan mijn pagina?

