- Wix Pro Gallery: Het galerij-ontwerp aanpassen voor je mobiele website
Wix Pro Gallery: Het galerij-ontwerp aanpassen voor je mobiele website
17 min
In dit artikel
- Het ontwerp van je galerij aanpassen
- Veelgestelde vragen
Optimaliseer hoe je pro gallery eruitziet op mobiele apparaten zonder de desktopversie van je website te beïnvloeden. Dit betekent dat je het ontwerp van de galerij op je mobiele website of tablet kunt aanpassen om er totaal anders uit te zien dan je desktopwebsite.
Het ontwerp van je galerij aanpassen
Je kunt de overlay, teksten, itemstijl en scroll-animaties van de pro gallery op mobiel aanpassen. De beschikbare aanpassingsopties zijn afhankelijk van de galerij-indeling die je kiest.
Wix Editor
Studio Editor
- Ga naar je Editor.
- Klik bovenaan de Editor op het Overschakelen naar mobiel-pictogram
 .
. - Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Pas je galerij aan met behulp van de beschikbare opties:
Overlay & pictogrammen
Een overlay ligt bovenop een afbeelding en voegt een extra effect toe wanneer je met je muis over een afbeelding beweegt. Je kunt dit effect en eventuele pictogrammen aanpassen.
- Klik op Overlay & pictogrammen.
- Kies tussen een Volledige of Gedeeltelijke overlay en pas deze aan met behulp van de beschikbare opties:
- Volledige overlay: De overlay dekt het hele galerij-item.
- Kleurovergang: Klik op de schakelaar om een kleurovergang-overlay in te schakelen.
- Kleur en dekking 1 en 2: klik op het relevante kleurenvak om de kleuren van de kleurovergang aan te passen. Sleep vervolgens de schuifregelaar om de dekking van de kleuren aan te passen.
- Richting kleurovergang: Sleep de schuifregelaar om de overlay-richting van de overgang aan te passen.
- Kleur pictogrammen: Klik op het kleurvak om de kleur te wijzigen van galerijpictogrammen die verschijnen bij het aanwijzen.
- Kleurovergang: Klik op het kleurvak om een kleur te kiezen. Sleep vervolgens de schuifregelaar om de transparantie van de kleuroverlay te wijzigen.
- Kleur pictogrammen: Klik op het kleurvak en selecteer een nieuwe kleur voor je galerijpictogrammen.

- Kleurovergang: Klik op de schakelaar om een kleurovergang-overlay in te schakelen.
- Gedeeltelijke overlay: De overlay bedekt slechts een deel van het galerij-item.
- Grootte instellen in: Beheer de grootte van je overlay in percentages of pixels.
- Grootte: Sleep de schuifregelaar of voer een waarde in om de grootte van de overlay te kiezen.
- Overlay begint vanaf: Kies waar je overlay wordt geplaatst.
- Opvulling: Sleep de schuifregelaar om de hoeveelheid ruimte tussen de galerijrand en je overlay aan te passen.
- Kleurovergang: Klik op de schakelaar om een kleurovergang-overlay in te schakelen.
- Kleur en dekking 1 en 2: klik op het relevante kleurenvak om de kleuren van de kleurovergang aan te passen. Sleep vervolgens de schuifregelaar om de dekking van de kleuren aan te passen.
- Richting kleurovergang: Sleep de schuifregelaar om de overlay-richting van de overgang aan te passen.
- Kleur pictogrammen: Klik op het kleurvak om de kleur te wijzigen van galerijpictogrammen die verschijnen bij het aanwijzen.
- Kleurovergang: Klik op het kleurvak om een kleur te kiezen. Sleep vervolgens de schuifregelaar om de transparantie van de kleuroverlay te wijzigen.
- Kleur pictogrammen: Klik op het kleurvak en selecteer een nieuwe kleur voor je galerijpictogrammen.

- Volledige overlay: De overlay dekt het hele galerij-item.
- Kies een overlay-effect uit de beschikbare opties:
- Geen effect: De overlay past geen effect toe.
- Vervagen (in): De overlay verschijnt geleidelijk bij het aanwijzen.
- Uitvouwen: De overlay wordt groter als je er met je muis overheen beweegt.
- Omhoog schuiven: De overlay schuift omhoog als je deze aanwijst.
- Naar rechts: De overlay schuift bij aanwijzen naar rechts.
Teksten
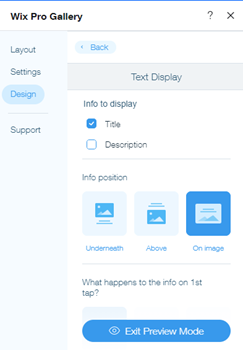
Je kunt het ontwerp van de titel- en beschrijvingstekst aanpassen, op voorwaarde dat je ervoor kiest om ze weer te geven op het Ontwerp-tabblad. Als je de Tekst-opties (stap 1 hieronder) niet ziet, ga dan naar het Ontwerp-tabblad, klik op Tekst en schakel de selectievakjes naast Titel en Beschrijving in om ze weer te geven. Let op: De beschikbare opties voor tekstontwerp zijn afhankelijk van de indeling die je kiest.
- Klik op Tekst.
- Pas de tekst aan met behulp van de onderstaande opties:
- Stijl en kleur titel: Selecteer het lettertype en de kleur van de titeltekst.
- Stijl en kleur lettertype beschrijving: Selecteer het lettertype en de kleur van de beschrijvingstekst.
- Positie van info: Kies ervoor om je galerijinformatie boven, onder of op je galerij-items weer te geven.
- Wat gebeurt er met de info bij 1ste tik? Kies ervoor om je gegevens te laten verschijnen, verdwijnen of niet te wijzigen bij de eerste tik.
- Horizontale uitlijning: Kies ervoor om de horizontale tekst links, in het midden of rechts uit te lijnen.
- Verticale uitlijning: Kies om de verticale tekst links, in het midden of rechts uit te lijnen.
Let op:
- Als de titel of beschrijving op mobiel wordt afgesneden, verklein je de lettergrootte en pas je de galerijafbeeldingen aan om ze groter te maken vanuit het Indeling-paneel.
- De instellingen voor horizontale en verticale opvulling van de tekst kunnen ertoe leiden dat tekst op mobiele telefoons wordt afgesneden. Deze instellingen worden overgenomen van desktop. Om deze instellingen aan te passen, ga je naar de desktopversie van je website en wijzig je de instellingen voor tekstvulling op het Tekst-tabblad van het Ontwerp-paneel.

- Het aanwijseffect voor titels en beschrijvingen in de pro gallery werkt niet in de mobiele weergave. Als je dit effect inschakelt, moeten bezoekers die je galerij bekijken vanaf een mobiel apparaat één keer tikken om de tekst te zien en een tweede keer tikken om de volledige afbeelding of link te openen. Volg deze instructies om ervoor te zorgen dat afbeeldingen bij de eerste tik worden geopend.

Item stijl
Elke afbeelding of video in de galerij is een item. Je kunt het uiterlijk van de items wijzigen voor zowel de standaardmodus als de aanwijsmodus.
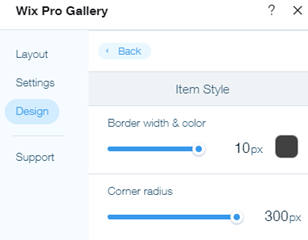
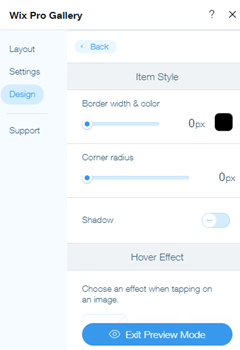
- Klik op Item stijl.
- Pas de normale weergave van het item aan onder Item stijl:
- Dikte en kleur rand: Sleep de schuifregelaar om de randbreedte te wijzigen en klik op het kleurvak om een kleur te selecteren.
- Hoekradius: Sleep de schuifregelaar om de hoeken meer rond of vierkant te maken.
Let op: De opties Randbreedte en kleur en Hoekradius zijn alleen beschikbaar als je ervoor kiest om je miniaturen bij te snijden in de instellingen van je indeling.
- Schaduw: Klik op de schakelaar om de schaduw in of uit te schakelen:
- Ingeschakeld: Het galerij-item heeft een schaduw eromheen. Pas de dekking, kleur, vervaging, schaduwrichting en schaduwgrootte aan.
- Uitgeschakeld: Het galerij-item heeft geen schaduw eromheen.
- Kies wat er gebeurt als iemand het galerij-item aanwijst:
- Geen effect: Er wordt geen effect toegepast op het aanwijzen.
- Inzoomen: Zoomt in op de afbeelding als je het galerij-item aanwijst.
- Vervagen: De afbeelding vervaagt als je er met je muis overheen beweegt.
- Grijswaarden: De afbeelding wordt zwart-wit als je er met je muis overheen beweegt.
- Verkleinen: De afbeelding wordt kleiner als je er met je muis overheen beweegt.
- Omkeren: De kleur van de afbeelding wordt omgekeerd als je er met je muis overheen beweegt.
- Kleur in: Het beeld verandert van zwart-wit in kleurrijk als je het galerij-item aanwijst.
- Donkerder: Het beeld wordt iets donkerder als je er met je muis overheen beweegt.
- Kies wat er gebeurt terwijl de afbeelding wordt geladen:
- Wazige afbeelding: Er verschijnt een wazige versie van de afbeelding tijdens het laden.
- Tijdelijke kleur: Er verschijnt tijdelijk een kleur terwijl de afbeelding wordt geladen.

Knoppen
Dit onderdeel wordt weergegeven als je ervoor kiest om de Meer laden-knop weer te geven op het Indeling-tabblad.
Hier kun je de tekst, het lettertype, de kleur en de randradius van de Meer laden -knop wijzigen.
Hier kun je de tekst, het lettertype, de kleur en de randradius van de Meer laden -knop wijzigen.
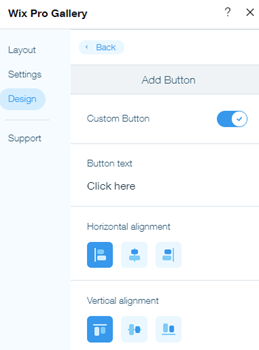
- Klik op Knoppen.
- Pas de knoppen aan met behulp van de onderstaande opties:
- Knoptekst: Voer de tekst in die op de knop wordt weergegeven.
- Lettertype en kleur: Selecteer het lettertype en de kleur van de knop.
- Knopkleur en dekking: Sleep de schuifregelaar om de kleur en dekking van de knop te wijzigen en klik op het kleurvak om een kleur te selecteren.
- Randbreedte en kleur: Sleep de schuifregelaar om de randbreedte te wijzigen en klik op het kleurvak om een kleur te selecteren.
- Radius hoeken: Sleep de schuifregelaar om de hoekradius te wijzigen.

Scrol animaties
Voeg een geanimeerd effect toe dat verschijnt wanneer bezoekers door je galerij scrollen. Je kunt de gekozen animatie verder aanpassen door een overgangsstijl toe te voegen en de duur ervan aan te passen.
Let op:
De beschikbare animaties zijn afhankelijk van de galerij-indeling die je kiest.
Een scroll-animatie toevoegen:
- Klik op Scrol-animaties.
- Kies wat er gebeurt als bezoekers door je galerij scrollen:
- Geen effect: Er wordt geen effect toegepast tijdens het scrollen.
- Vervagen (in): Afbeeldingen verschijnen geleidelijk tijdens het scrollen.
- Grijswaarden: De afbeelding wordt zwart-wit tijdens het scrollen.
- Omhoog schuiven: De afbeelding schuift omhoog tijdens het scrollen.
- Uitvouwe:n: De afbeelding wordt groter tijdens het scrollen.
- Krimpen: De afbeelding wordt kleiner tijdens het scrollen.
- Uitzoomen: De afbeelding zoomt uit tijdens het scrollen.
- Eén kleur: Bij het scrollen wordt één kleur op de afbeeldingen toegepast.

De animatie aanpassen:
- Klik op Animaties personaliseren
- Pas je animatie-instellingen aan:
- Overgangsstijl: Klik op de dropdown om een bewegingseffect toe te passen op je galerij-items. Dit effect wordt toegepast bij het scrollen, terwijl bezoekers van het ene item naar het andere gaan.
- Duur: Sleep de schuifregelaar om aan te passen hoe lang je animatie duurt.

Uitgebreide weergave
Dit onderdeel verschijnt wanneer een gebruiker op een galerij-item klikt als je 'In uitgebreide weergave openen' hebt gekozen in het Instellingen-paneel van de pro gallery. Vanaf hier kun je de uitgebreide weergave van je galerij aanpassen aan het ontwerp en het merk van je website.
- Klik op Uitgebreide weergave.
- Klik op Uitgebreide weergave aanpassen en personaliseer de uitgebreide weergave van de galerij met de volgende opties:
- Welke informatie wordt getoond? Kies ervoor om een titel, beschrijving en/of link weer te geven.
- Waar verschijnt het? Kies waar je de info wilt plaatsen:
- Zijkant: De informatie verschijnt rechts van het galerij-item.
- Onder: De informatie verschijnt onder het galerij-item.
- Wanneer wordt het getoond? Kies wanneer de informatie wordt weergegeven:
- Altijd: De informatie wordt altijd weergegeven.
- Bij het klikken op het info-pictogram: De informatie verschijnt alleen wanneer een bezoeker op het info-pictogram in de linkerbovenhoek van de uitgebreide weergave klikt.
- Volledig scherm toestaan: Kies om bezoekers in staat stellen galerij-items op volledig scherm te bekijken.
- Achtergrondkleur: Klik op het kleurenvak om een achtergrondkleur te selecteren voor de uitgebreide weergave. Kies uit je websitekleuren of voeg een kleur toe.
- Pictogramkleur: Klik op het kleurenvak om een kleur te selecteren voor de pictogrammen in de uitgebreide weergave. Kies uit je websitekleuren of voeg een kleur toe.
- Stijl titel:
- Klik op het dropdownmenu om het lettertype, de stijl en de grootte in de Lettertypekiezer aan te passen.
- Klik op het kleurvak om de tekstkleur van de titel te wijzigen.
- Stijl beschrijving:
- Klik op het dropdownmenu om het lettertype, de stijl en de grootte in de Lettertypekiezer aan te passen.
- Klik op het kleurvak om de tekstkleur van de beschrijving te wijzigen.
- Tekstuitlijning: Kies de uitlijning van de tekst: links, midden of rechts.

Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over het aanpassen van het galerij-ontwerp voor je mobiele website:
Waarom ontbreken de ontwerpopties Overlay en pictogrammen en Itemstijl in mijn galerij?
De ontwerpopties Overlay en pictogrammen en Itemstijl zijn alleen zichtbaar in de indelingen Raster (verticale oriëntatie), Schuifregelaar, Strook en Kolommen als je Op afbeelding selecteert als infopositie op het Tekst-tabblad van het Ontwerp-paneel.


Hoe kan ik problemen met mijn galerij op mobiel oplossen?
Bekijk onze gids om problemen op te lossen met de pro gallery op mobiel en lees de oplossingen voor de meest voorkomende problemen.
Vond je dit artikel nuttig?
|

