Wix Pro Gallery: De tekstvakken van je galerij aanpassen
5 min
In dit artikel
- Een tekstvakstijl kiezen
- Het ontwerp van je tekstvak aanpassen
- Veelgestelde vragen
Wanneer je ervoor kiest om de info van je galerij-items (tekst en/of beschrijving) boven of onder het item zelf weer te geven, kun je kiezen uit verschillende tekstvakstijlen. Je kunt de achtergrondkleur van het tekstvak, de hoogte, de ruimte tussen de afbeelding en de tekst en meer aanpassen.

Een tekstvakstijl kiezen
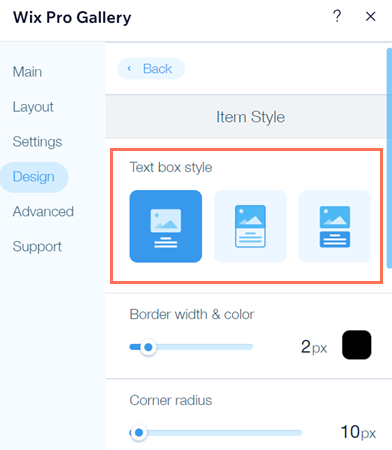
Kies uit drie tekstvakstijlen om je galerijtekst weer te geven op het Item stijl-tabblad van het Ontwerpinstellingen-paneel.
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Klik op Item stijl.
- Selecteer een stijl uit de drie tekstvakstijlen:
- Geen achtergrond: Het tekstvak heeft geen achtergrond.
- Achtergrond bijgevoegd: Het tekstvak heeft een gekleurde achtergrond en is aan de afbeelding gekoppeld. Het tekstvak wordt aan de bovenkant van de afbeelding gekoppeld als je ervoor kiest om de bovenstaande informatie weer te geven, en is aan de onderkant van de afbeelding gekoppeld als je ervoor hebt gekozen om de onderstaande informatie weer te geven.
- Achtergrond los: Het tekstvak heeft een gekleurde achtergrond maar is niet vastgemaakt aan de afbeelding. Er is een kleine hoeveelheid ruimte tussen de afbeelding en het tekstvak.

Het ontwerp van je tekstvak aanpassen
Pas de kleur, hoogte en meer van je tekstvak aan, evenals de tekst erin, zodat deze rijmt met de rest van je website. Je kunt dit doen vanaf het Tekst-tabblad in het Ontwerpinstellingen-paneel.
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Klik op Tekst.
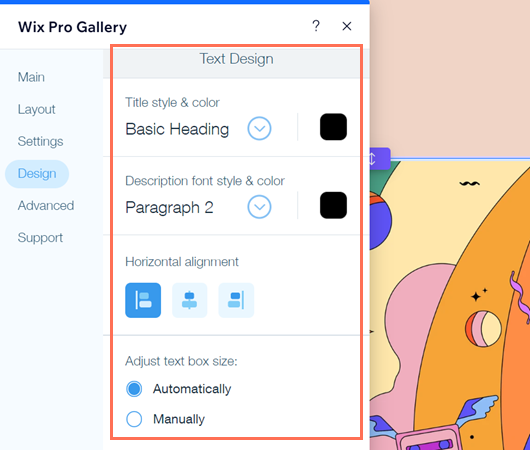
- Pas je tekst en tekstvak aan met de volgende opties in het Tekstontwerp-gedeelte:
- Stijl en kleur titel: Selecteer het lettertype en de kleur van de titeltekst.
- Stijl en kleur lettertype beschrijving: Selecteer het lettertype en de kleur van de beschrijvingstekst.
- Horizontale uitlijning: Kies ervoor om de horizontale tekst links, in het midden of rechts uit te lijnen.
- Opvulkleur en dekking: Klik op het kleurvak en selecteer de achtergrondkleur van het tekstvak. Sleep de schuifregelaar om de transparantie van de achtergrondkleur aan te passen.
Let op: Als je de tekstvakstijl Geen achtergrond kiest, is deze optie niet beschikbaar. - Grootte tekstvak aanpassen: De hoogte van het tekstvak is afhankelijk van de lettergrootte van de titel en beschrijving. Selecteer het relevante selectievakje om het tekstvak automatisch of handmatig aan te passen.
- Automatisch: De hoogte van het tekstvak wordt automatisch bepaald op basis van de lettergrootte van de tekst.
- Handmatig: Sleep de schuifregelaar om de hoogte van het tekstvak aan te passen.
Tip: Maak je lettertype kleiner of pas de hoogte van het tekstvak handmatig aan als je lange beschrijvingen voor je afbeeldingen gebruikt.
- Ruimte tussen afbeelding en tekst: Sleep de schuifregelaar om de hoeveelheid ruimte tussen de afbeelding en het tekstvak te wijzigen (van 0 tot 100 pixels).
- Tekst verticale opvulling: Sleep de schuifregelaar om de hoeveelheid ruimte tussen de verticale tekst en de rand te wijzigen.
- Tekst horizontale opvulling: Sleep de schuifregelaar om de hoeveelheid ruimte tussen de horizontale tekst en de rand te wijzigen.
- Ruimte tussen titel en beschrijving: Sleep de schuifregelaar om de hoeveelheid ruimte tussen de titel en beschrijving te wijzigen (van 0 tot 50 pixels).

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie over het aanpassen van tekstvakken:
In welke indelingen zijn tekstvakken beschikbaar?
Kan ik mijn tekstvak verder aanpassen?
Kan ik inklapbare tekst aan mijn galerij toevoegen?


