CMS: Een pagineringsbalk toevoegen en instellen
9 min
In dit artikel
- Stap 1 | Voeg een pagineringsbalk toe en pas deze aan
- Stap 2 | Koppel aan het CMS
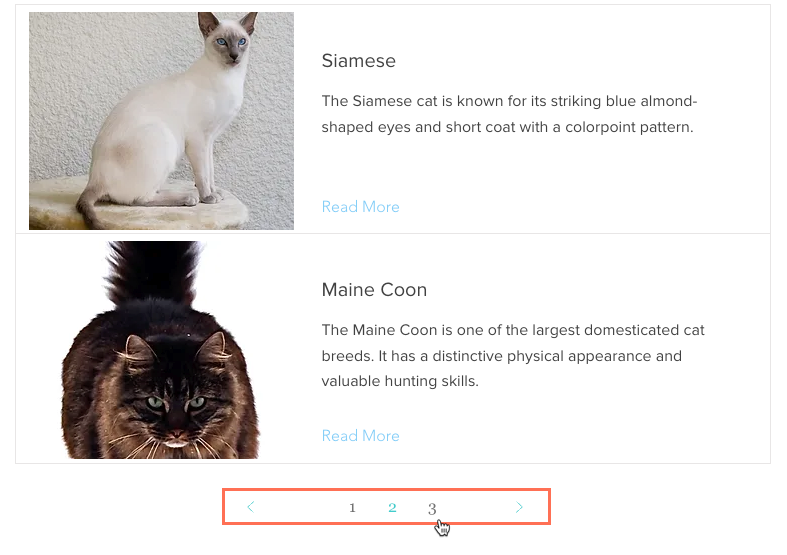
Gebruik een pagineringsbalk om bezoekers een eenvoudige en intuïtieve manier te bieden om door een grote verzameling items in een repeater of galerij te bladeren. Met een pagineringsbalk kunnen bezoekers navigeren door 'pagina's' of sets met items die op een dynamische pagina worden weergegeven. Het Items per keer laden-veld bepaalt het maximum aantal items dat op elke 'pagina' wordt weergegeven.
Het aantal pagina's dat door de pagineringsbalk wordt weergegeven, wordt berekend op basis van het totale aantal verzamelingsitems dat door de dataset is opgehaald en het 'Items per keer laden'-veld. Als je bijvoorbeeld 50 zichtbare items in je verzameling hebt en het 'Items per keer laden'-veld hebt ingesteld op 10, geeft je pagineringsbalk 5 pagina's weer (50/10=5). Elke pagina vertegenwoordigt een set met items en met de pagineringsbalk kunnen bezoekers door deze sets navigeren.

Voordat je begint:
Koppel een repeater of galerij aan de dynamische dataset in een dynamische lijstpagina of dynamische itempagina die items in categorieën weergeeft.
Stap 1 | Voeg een pagineringsbalk toe en pas deze aan
Voeg een pagineringsbalk toe aan je website en pas deze aan je ontwerpbehoeften aan.
Wix Editor
Studio Editor
- Ga naar je editor.
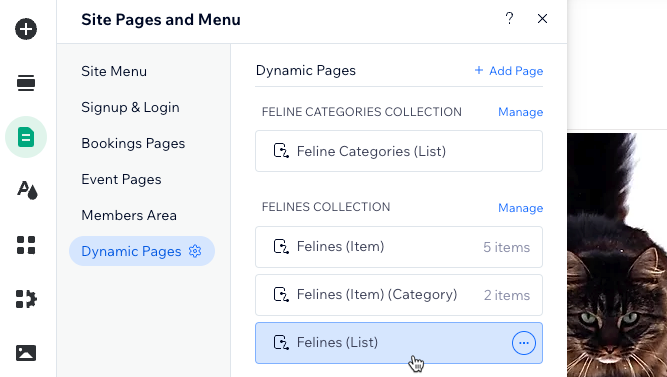
- Ga naar de relevante dynamische pagina die meerdere items kan vermelden:
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Dynamische pagina's.
- Klik op de betreffende dynamische pagina.
Let op: Pagineringsbalken zijn niet relevant voor dynamische itempagina's die slechts 1 item tegelijk kunnen weergeven.
- Klik links in de editor op Pagina's en menu

- Voeg een pagineringsbalk toe:
- Klik links in de Editor op Elementen toevoegen
 .
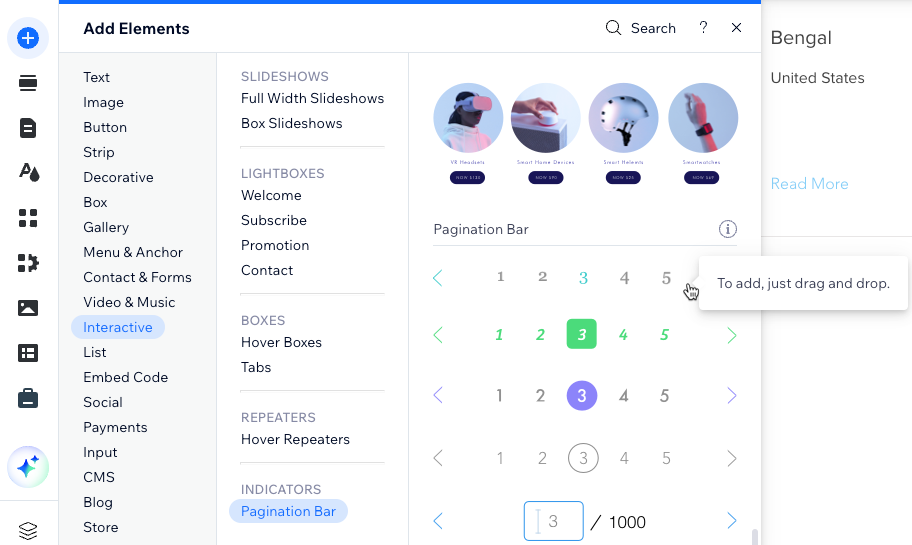
. - Klik op Interactief.
- Klik op Pagineringsbalk.
- Klik en sleep de pagineringsbalk die je wilt gebruiken naar de pagina.
- Klik links in de Editor op Elementen toevoegen

- Pas de indeling en het ontwerp van de pagineringsbalk aan:
Indeling
Ontwerp
Stap 2 | Koppel aan het CMS
Koppel je pagineringsbalk aan dezelfde dataset die gekoppeld is aan je repeater of galerij. Wijzig vervolgens het formaat van je pagineringsbalk en test deze in de voorbeeldmodus. Publiceer je website wanneer deze klaar is om live te gaan.
Wix Editor
Studio Editor
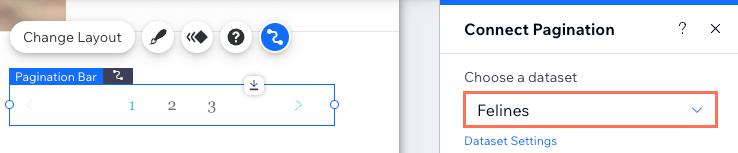
- Klik op de pagineringsbalk.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer dezelfde dataset die gekoppeld is aan je repeater of galerij.

- (Indien nodig) Pas het aantal items aan dat per 'pagina' in de pagineringsbalk verschijnt: Let op: Dit is ook het maximum aantal items dat per keer laden in je repeater of galerij kan worden weergegeven.
- Klik rechts in het Paginering koppelen-paneel op Dataset-instellingen.
- Bewerk het Items per keer laden-veld. Lees meer over het aanpassen van je dataset-instellingen.
- Pas de grootte van je pagineringsbalk aan door deze uit te rekken of de randen handmatig aan te passen:
- Uitrekken tot breedte: Klik op het Uitrekken-pictogram
 om de breedte van de balk uit te breiden naar de randen van de website.
om de breedte van de balk uit te breiden naar de randen van de website. - Handmatig: Klik en sleep de randen van je pagineringsbalk om deze te wijzigen.
- Uitrekken tot breedte: Klik op het Uitrekken-pictogram
- Klik op Voorbeeld om je pagineringsbalk te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.



 op de pagineringsbalk.
op de pagineringsbalk. 