CMS: Dynamische pagina's maken die items per categorie weergeven
26 min
In dit artikel
- Stap 1 | Voeg een veld toe om je verzamelingsitems te categoriseren
- Stap 2 | Voeg een dynamische pagina toe met items per categorie
- Stap 3 | Wijzig de URL-slugstructuren
- Unieke URL-slugstructuur
- Wat converteert de dynamische lijstpagina naar een dynamische itempagina?
- Voorbeelden van URL-slugstructuren die je kunt maken:
- Stap 4 | Pas je dynamische categoriepagina aan
- Stap 5 | (Optioneel) Maak een dynamische pagina met je categorieën
- a | Creëer een verzameling voor het vermelden van je categorieën
- b | Voeg een dynamische pagina toe voor het weergeven van je lijst met categorieën
- Veelgestelde vragen
Organiseer je CMS-verzamelingsitems per categorie op je website met dynamische pagina's. Je kunt een dynamische 'categorie'-pagina maken met voor elke categorie een andere versie. In elke versie bekijken bezoekers een lijst met de items binnen de categorie en kunnen ze klikken om de specifieke items te bekijken.
Laten we bijvoorbeeld zeggen dat je een boekenblogger bent met recensies voor veel verschillende genres, zoals mysterie, romantiek en fantasie. Door dynamische pagina's in te stellen voor elk genre, kunnen je bezoekers gemakkelijk navigeren naar de beoordelingen waarin ze geïnteresseerd zijn, waardoor hun ervaring wordt verbeterd.
Deze gids laat zien hoe je dynamische pagina's voor elke categorie kunt maken, URL-structuren kunt aanpassen, je pagina's kunt personaliseren en, indien gewenst, een overkoepelende dynamische pagina kunt maken die al je categorieën weergeeft.
Voordat je begint:
- Zorg ervoor dat je een CMS-verzameling hebt met items die je wilt categoriseren.
- Zorg ervoor dat je een dynamische itempagina voor je verzameling hebt gemaakt. Je voegt een dynamische link toe aan deze pagina vanaf je dynamische 'categorie'-pagina, zodat bezoekers kunnen klikken om details over een bepaald item te bekijken.
Stap 1 | Voeg een veld toe om je verzamelingsitems te categoriseren
Om verschillende categorieën items op je website weer te geven, heeft je verzameling een veld nodig dat bepaalt tot welke categorie elk item behoort. Voeg een 'categorie'-veld toe aan je verzameling of kies deze en voer vervolgens waarden in het veld in om elk item te categoriseren.
Om een 'categorie'-veld aan je verzameling toe te voegen:
- Ga naar het CMS op het dashboard van je website. Je kunt ook op CMS
 in je editor en klik dan op Verzamelingen.
in je editor en klik dan op Verzamelingen. - Klik op de betreffende verzameling.
- Klik op Velden beheren.
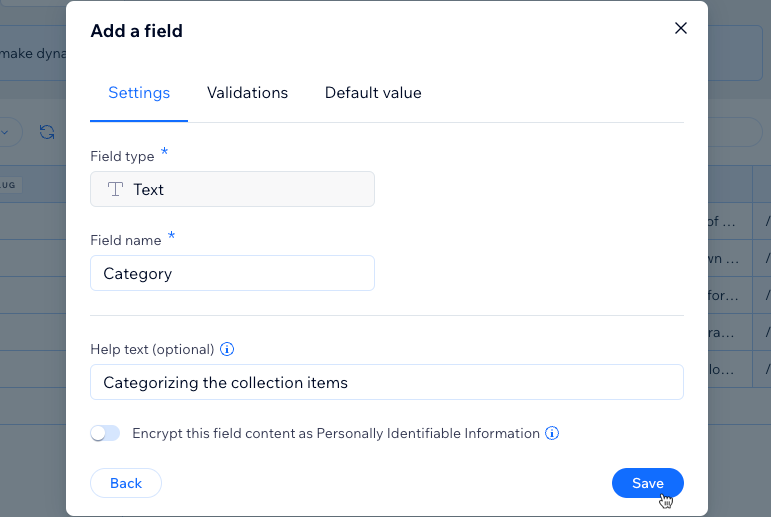
- Klik op + Veld toevoegen, kies het Tekst- of Nummer-veldtype en klik op Veldtype kiezen.
- Voer de Veldnaam in (bijvoorbeeld categorie).
- (Optioneel alleen voor Velo) Werk het Veld-ID bij, die wordt gebruikt in de code van de website. Je kunt deze ID later niet bijwerken.
- (Optioneel) Voer de Help-tekst in die in je verzamelingsweergave zal verschijnen als tooltip naast de veldnaam.
- (Optioneel) Klik op het Validaties-tabblad om dit een verplicht veld te maken, het aantal tekens te beperken of alleen specifieke waarden te accepteren. Lees meer over het toevoegen van veldvalidaties.
- (Optioneel) Klik op het Standaardwaarde-tabblad om tekst toe te voegen die automatisch aan het veld wordt toegevoegd voor elk nieuw item in de verzameling. Lees meer over het toevoegen van standaardwaarden aan velden.
- Klik op Opslaan.

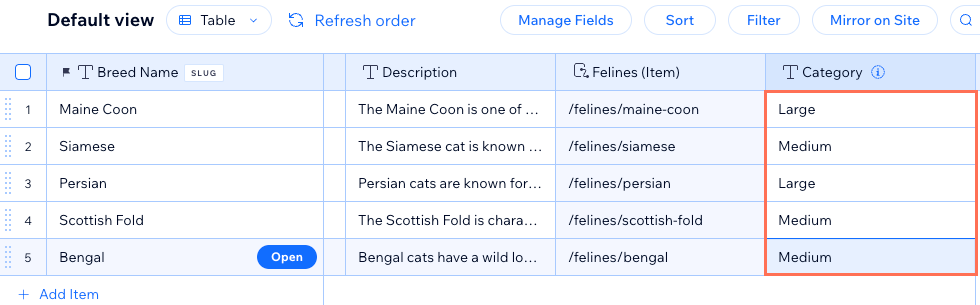
- Voer de naam in van de categorie waartoe elk item behoort in je nieuwe 'categorie'-veld. Zorg ervoor dat je hetzelfde aantal spaties spelt, hoofdletters gebruikt en hetzelfde aantal spaties gebruikt voor elke unieke categorie.

Stap 2 | Voeg een dynamische pagina toe met items per categorie
Maak een nieuwe dynamische lijstpagina voor je verzameling. Later zal deze dynamische pagina dienen als template met verschillende versies voor elke categorie. Elke versie toont alleen items die tot de categorie behoren.
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik links in de editor op CMS
 .
. - Klik op Je verzamelingen.
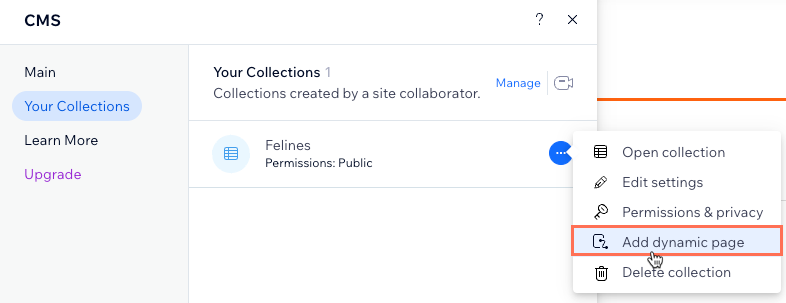
- Wijs de relevante verzameling aan en klik op het Meer acties-pictogram
 .
. - Klik op Dynamische pagina toevoegen.

- Selecteer Lijstpagina en klik op Toevoegen.
Stap 3 | Wijzig de URL-slugstructuren
Je moet je nieuwe dynamische lijstpagina omzetten naar een type dynamische itempagina waarop items per categorie worden vermeld. Bewerk hiervoor de URL-slugstructuur van de pagina. Zorg ervoor dat je je 'categorie'-veld als variabele toevoegt en de structuur van de slug uniek houdt voor jouw website.
Belangrijk:
Als je de URL-slugstructuur van je dynamische pagina's wijzigt, werken alle bestaande links naar deze pagina's niet meer. Dit heeft invloed op links binnen je website, links die je extern hebt gedeeld en SEO-links in zoekmachines. We brengen een functie uit waarmee je een automatische omleiding kunt toevoegen, die bezoekers en zoekmachines van de oude URL naar de nieuwe leidt.
Unieke URL-slugstructuur
De URL-slugstructuur kan niet al worden gebruikt door andere bestaande pagina's op je website. Om uniek te zijn, mag de structuur van de URL-slug niet hetzelfde voorvoegsel hebben (bijvoorbeeld: {Naam van verzameling}) en hetzelfde aantal variabelen hebben als een andere pagina op je website, zelfs als de variabelen verschillend zijn.
Met het CMS kun je geen wijzigingen in de URL-slugstructuur opslaan als deze conflicteert met een bestaande. Dit is de reden waarom je misschien de URL-slugstructuren van de andere dynamische pagina's van je verzameling wilt wijzigen.
Laat een voorbeeld zien van conflicterende URL-slugstructuren die niet kunnen worden gebruikt
Wat converteert de dynamische lijstpagina naar een dynamische itempagina?
Wanneer je een dynamische pagina maakt, wordt een Paginalink-veld aan je verzameling toegevoegd. Het Paginalink-veld genereert de daadwerkelijke URL-slugwaarden voor elk item in je verzameling op basis van de URL-slugstructuur van de dynamische pagina.
Het bewerken van de URL-slugstructuur van de dynamische pagina zorgt ervoor dat de Paginalink-veldwaarden dienovereenkomstig worden aangepast. Als meerdere items in je verzameling dezelfde paginalinkwaarde (URL-slug) hebben, bepaalt het CMS dat deze items dezelfde pagina moeten delen. De dynamische pagina wordt dus veranderd in een dynamische itempagina met een andere versie voor elke unieke paginalinkwaarde (URL-slug).
Laat een voorbeeld zien van dubbele paginalink-veldwaarden in een verzameling
Dynamische 'categorie'-pagina's maken van gecombineerde veldvariabelen:
Je kunt dynamische 'categorie'-pagina's maken met versies voor elke unieke combinatie van veldwaarden. Als je meerdere veldvariabelen toevoegt aan de URL-slugstructuur van een dynamische pagina, worden de waarden gecombineerd in het Paginalink-veld. Als dit veld hetzelfde is voor meerdere items, wordt de dynamische pagina geconverteerd naar een dynamische itempagina met versies voor elke unieke paginalinkwaarde (URL-slug).
Voorbeelden van URL-slugstructuren die je kunt maken:
Je kunt alle tekst- of getalvelden als variabele gebruiken in de URL-slugstructuren van je dynamische pagina's. Je kunt bijvoorbeeld de volgende URL-slugstructuren maken voor je dynamische pagina's:
- Dynamische itempagina: https://www.{jouw-domein.com}/{verzameling-naam}/{categorie}/{primair-veld}
- Dynamische categoriepagina: https://www.{jouw-domein.com}/{verzameling-naam}/{categorie}
- Dynamische lijstpagina: https://www.{jouw-domein.com}/{verzameling-naam}
Om de URL-slugstructuren van je dynamische pagina's te bewerken:
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik links in de editor op Pagina's en menu
 .
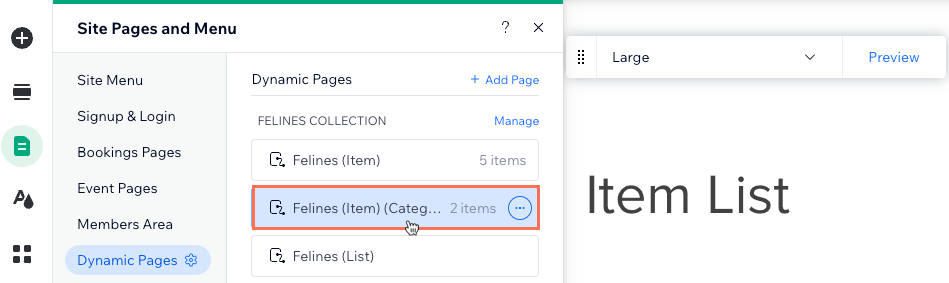
. - Klik op Dynamische pagina's.
- Bewerk de URL-slugstructuren van de dynamische pagina's die aan je verzameling koppelen. Klik hieronder op het relevante dynamische paginatype voor aanwijzingen:
Dynamische itempagina (gebruikt om individuele items weer te geven)
Dynamische pagina (die items per categorie weergeeft)
Dynamische lijstpagina (gebruikt om alle verzamelingsitems weer te geven)
Stap 4 | Pas je dynamische categoriepagina aan
Je dynamische 'categorie'-pagina zou nu moeten fungeren als een dynamische itempagina met verschillende versies voor elk van je categorieën. In elke versie heeft een repeater verschillende elementen die al zijn gekoppeld aan je CMS-verzamelingsvelden om details over elk item binnen de categorie te tonen.
Je kunt elementen aan de repeater toevoegen of verwijderen, hun CMS-koppelingen wijzigen en de grootte van de repeater aanpassen. Gebruik de Voorbeeld-werkbalk om te zien hoe elke versie van je pagina eruitziet. We raden aan om de tekst bovenaan de pagina te koppelen aan je CMS-categorieveld, zodat elke versie de naam van de categorie bovenaan toont.
Om je dynamische categoriepagina aan te passen:
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar je dynamische categoriepagina:
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Dynamische pagina's.
- Klik op de dynamische categoriepagina die je in de stappen van het vorige gedeelte hebt gemaakt.
- Klik links in de editor op Pagina's en menu

- (Optioneel) Voeg elementen toe aan je repeater (bijvoorbeeld knoppen, tekst, afbeeldingen) of verwijder elementen die je niet nodig hebt. Je kunt de grootte van de repeater aanpassen zodat deze alle elementen kan bevatten.
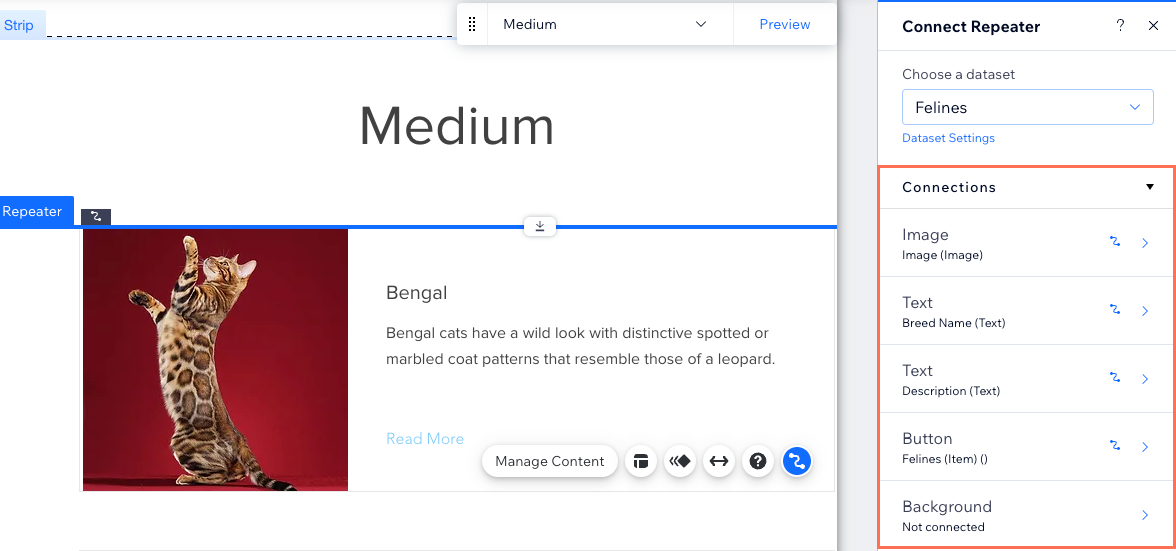
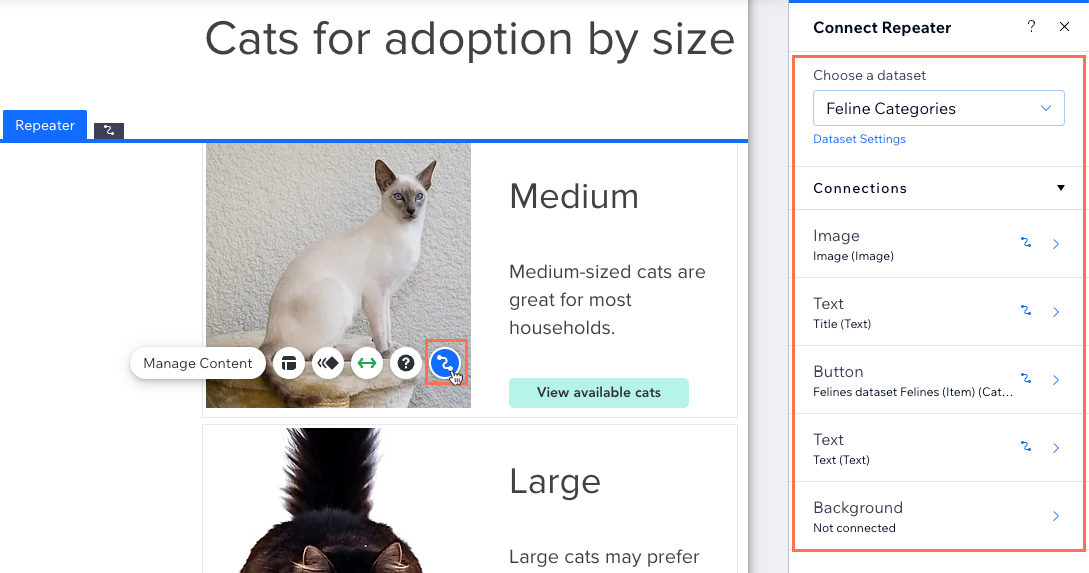
- Klik op het repeater-element en selecteer het Aan CMS koppelen-pictogram
 .
. - Klik rechts in het Repeater koppelen-paneel op het element dat je wilt koppelen.
- Klik onder Koppelingen op de relevante dropdowns om het element te koppelen aan het relevante verzamelingsveld of de datasetactie. De opties variëren afhankelijk van het elementtype.
Tips:
- Koppel de tekst bovenaan de pagina aan je 'categorie'-veld zodat het dynamisch wordt aangepast, afhankelijk van welke categorie wordt weergegeven.
- Koppel de afbeelding of knop in je repeater aan je dynamische itempagina die wordt gebruikt om één item tegelijk weer te geven.

- Klik bovenaan het paneel op Repeater-koppelingen.
- Herhaal stap 3-7 hierboven om de elementen te koppelen aan verzamelingsvelden of dataset-acties.

- Klik om je repeater-elementen naar behoefte aan te passen.
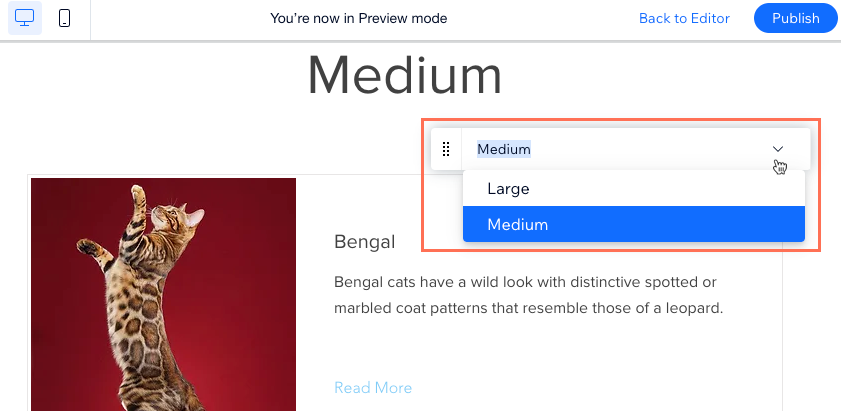
Tip: Je kunt op elk moment elementen toevoegen aan of verwijderen uit je repeater. Ontkoppel elementen als je statische inhoud wilt gebruiken die niet verandert. - Klik op Voorbeeld en gebruik de werkbalk om elke versie van je dynamische categoriepagina te testen.
Tip: Als je een 404-foutmelding krijgt wanneer je naar de voorbeeldmodus gaat, sla je wijzigingen in de Editor dan op, laad de Editor opnieuw en probeer het nogmaals.

- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Stap 5 | (Optioneel) Maak een dynamische pagina met je categorieën
Nu je een dynamische pagina hebt met verschillende versies voor elk van je categorieën, wil je misschien een pagina maken met al deze categorieën. Op die manier kunnen bezoekers een index van al je categorieën bekijken en vervolgens klikken om naar de relevante versie te gaan van de dynamische 'categorie'-pagina die je eerder hebt gemaakt.
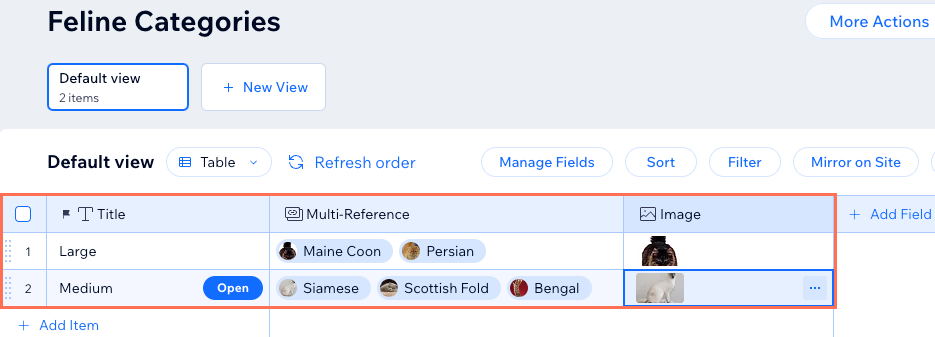
Om dit te doen, heb je een aparte verzameling nodig met een item voor elk van je categorieën. Je 'categorieën'-verzameling heeft ook een veld met meerdere verwijzingen nodig dat verwijst naar items uit je hoofdverzameling. Je kunt ook een afbeeldingsveld toevoegen voor de afbeelding van elke categorie en een tekstveld om een korte beschrijving van elke categorie te geven.
Voeg vervolgens een dynamische lijstpagina toe voor je 'categorieën'-verzameling. Je moet een dataset toevoegen die gekoppeld is aan je hoofdverzameling en die een filter heeft dat het Titel-veld ('categorieën') uit je 'categorieën'-verzameling bevat. Pas de pagina aan en wijzig indien nodig de structuur van de URL-slug.
a | Creëer een verzameling voor het vermelden van je categorieën
- Ga naar CMS op het dashboard van je website.
- Klik rechtsboven op + Verzameling maken.
- Klik op Nieuw en klik dan op Volgende.
- Voer een naam in voor je verzameling.
- (Alleen coderen) Voer een verzameling-ID in om in je code te gebruiken.
- Laat Verzameling met meerdere items (standaard) geselecteerd en klik op Maken.
- Voeg een veld met meerdere verwijzingen toe dat verwijst naar je hoofdverzameling:
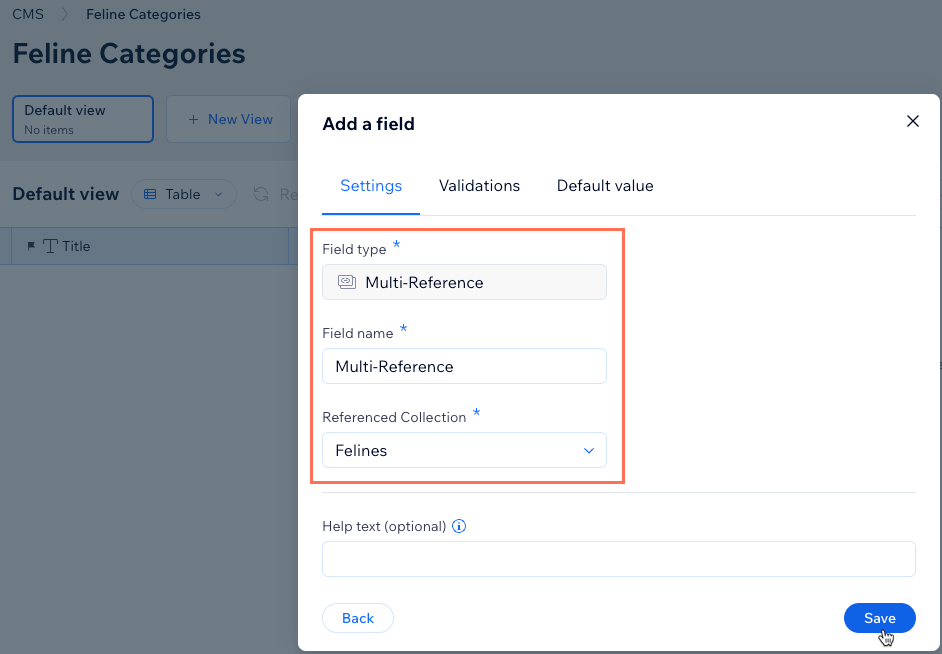
- Klik op Veld toevoegen, selecteer Meerdere verwijzingen en klik vervolgens op Veldtype kiezen.
- Voer de Veldnaam in.
- Klik op de Verzameling waarnaar wordt verwezen-dropdown, selecteer de hoofdverzameling die je 'categorie'-veld bevat en klik vervolgens op Opslaan.

- (Optioneel) Voeg meer velden toe om weer te geven op je lijst met categorieën-pagina (zoals een afbeelding of tekst). Je kunt bijvoorbeeld een afbeeldingsveld toevoegen voor het weergeven van een afbeelding die elke categorie vertegenwoordigt.
- Voeg een nieuw item toe voor elke categorie:
- Klik op + Item toevoegen.
- Voer de naam van een van je categorieën in je primaire Titel-veld in.
- Klik op de Meerdere verwijzingen-cel en selecteer de items die een categorieveld hebben dat overeenkomt met het primaire Titel-veld van dit item.
- Vul eventuele extra velden in die je voor dit item/deze categorie hebt toegevoegd.
- Herhaal deze stappen om items toe te voegen die elke categorie vertegenwoordigen.

b | Voeg een dynamische pagina toe voor het weergeven van je lijst met categorieën
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik links in de editor op CMS
 .
. - Klik op Je verzamelingen.
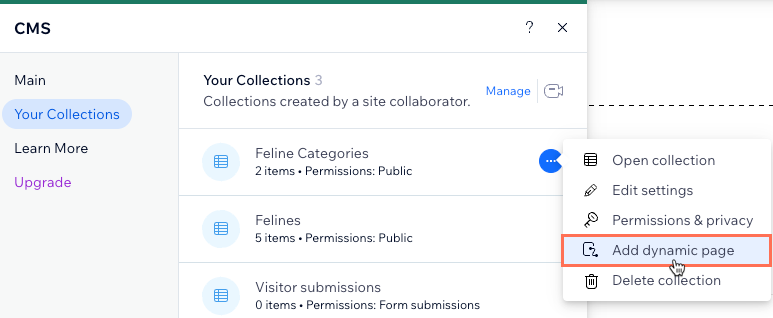
- Wijs de verzameling aan die je zojuist hebt gemaakt voor het vermelden van je categorieën en klik op het Meer acties-pictogram
 .
. - Klik op Dynamische pagina toevoegen.

- Selecteer Lijstpagina en klik op Toevoegen.
- Voeg een dataset toe die gekoppeld is aan je hoofdverzameling en die een filter heeft dat het Titel-veld ('categorieën') uit je 'categorieën'-verzameling bevat:
- Klik links in de editor op CMS
 .
. - Klik op Inhoudselementen toevoegen en selecteer vervolgens Dataset.
- Klik op de dropdown, selecteer de hoofdverzameling en klik op Maken.
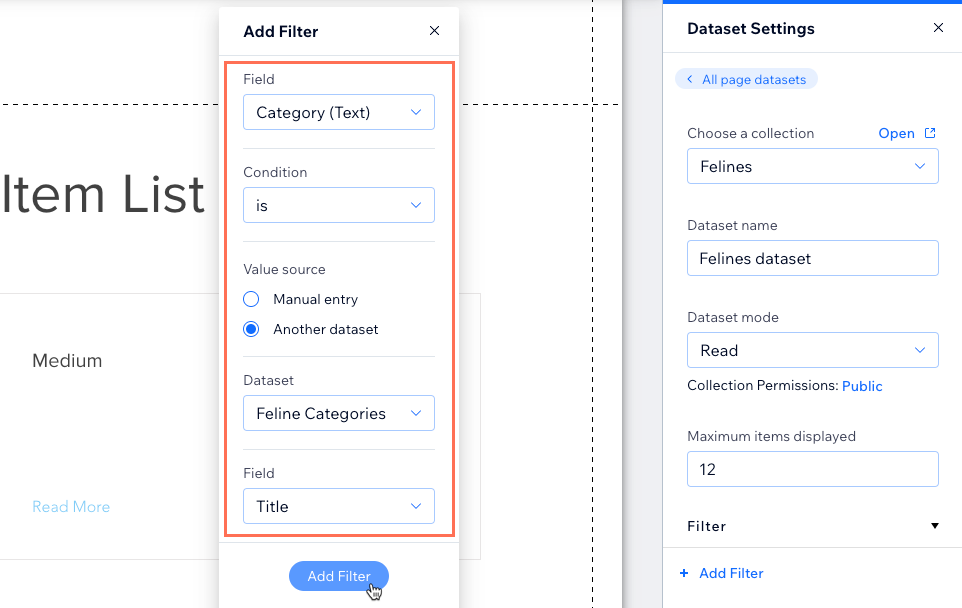
- Klik rechts in het Dataset-instellingen-paneel op + Filter toevoegen.
- Klik op de Veld-dropdown en selecteer je 'categorie'-veld.
- Selecteer onder Waarde bron Andere dataset.
- Klik op de Dataset-dropdown en selecteer je verzameling die de categorieën vermeldt.
- Laat Titel geselecteerd in de Veld-dropdown en klik op Filter toevoegen.
- Klik links in de editor op CMS

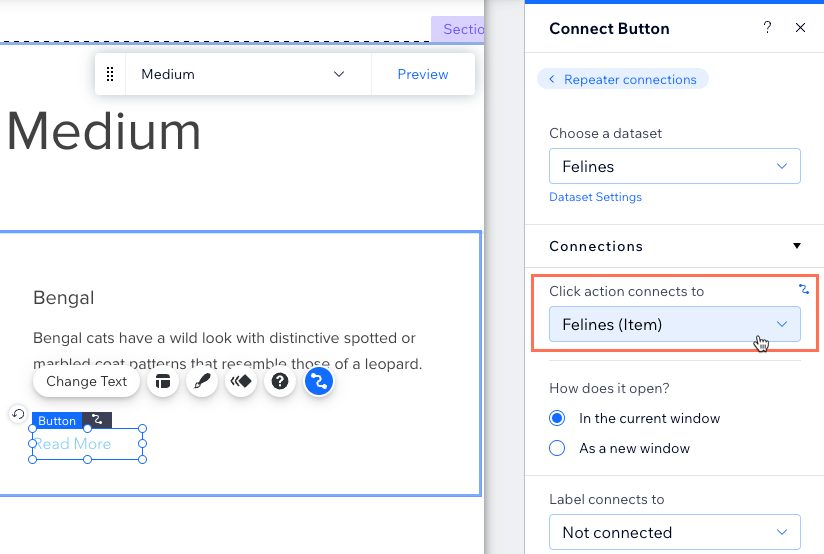
- Koppel de 'Meer lezen'-knoppen in je repeater aan je dynamische categoriepagina:
- Klik op de knop in je repeater en selecteer het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer de dataset die je zojuist hebt toegevoegd en die gekoppeld is aan je hoofdverzameling.
- Klik op de Klikken is gekoppeld aan-dropdown en selecteer de dynamische categoriepagina.
- Klik op de knop in je repeater en selecteer het Aan CMS koppelen-pictogram

- (Optioneel) Voeg elementen toe aan je repeater (bijvoorbeeld knoppen, tekst, afbeeldingen) of verwijder elementen die je niet nodig hebt. Je kunt de grootte van de repeater aanpassen zodat deze alle elementen kan bevatten.
- Klik op de repeater en selecteer het Aan CMS koppelen-pictogram
 om de verbindingen tussen de elementen en je verzameling aan te passen.
om de verbindingen tussen de elementen en je verzameling aan te passen.

- (Optioneel) Wijzig de URL-slugstructuur van deze dynamische pagina.
- Klik op Voorbeeld om je koppelingen te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Veelgestelde vragen
Klik hieronder voor antwoorden op veelgestelde vragen over het maken van dynamische categoriepagina's.
Waarom krijg ik een 404-foutmelding wanneer ik een voorbeeld van mijn nieuwe dynamische categoriepagina bekijk?
Kan ik links toevoegen aan mijn dynamische categoriepagina's in mijn websitemenu?
Kan ik 'Meer laden'- of navigatieknoppen toevoegen aan mijn dynamische pagina's?




 en selecteer SEO.
en selecteer SEO. 


