CMS: Invoerelementen gebruiken om bezoekers inhoud te laten filteren
15 min
In dit artikel
- Stap 1 | Voeg invoerelementen toe die zijn ingesteld om inhoud te filteren
- Stap 2 | Koppel je invoerelement(en) aan het CMS
- Geavanceerde filtervoorwaarden
- (Optioneel) Stap 3 | Voeg een knop toe om de filters toe te passen
- (Optioneel) Stap 4 | Voeg een reset-knop toe
- Veelgestelde vragen
Gebruik invoerelementen zoals dropdowns of keuzerondjes om bezoekers een manier te bieden om de inhoud te filteren die wordt weergegeven in repeaters, galerijen en tabellen. Dit artikel begeleidt je bij het koppelen van invoerelementen aan een dataset die je CMS-verzameling (Content Management System) koppelt aan live website-inhoud.
Elk invoerelement is gekoppeld aan een specifiek verzamelingsveld om de unieke waarden van het veld als filteropties weer te geven. Wanneer bezoekers een filteroptie selecteren, verschijnen alleen items met een overeenkomende veldwaarde in de gekoppelde repeater, galerij of tabel. Als alternatief kun je een voorwaardelijk filter toevoegen dat het gedrag van het filter verandert. Je kunt bijvoorbeeld de voorwaarde 'Is niet' toevoegen om een filter te maken dat items weergeeft die niet overeenkomen met de selectie van de bezoeker.
Wanneer bezoekers een filter selecteren, verandert de inhoud standaard onmiddellijk. Je kunt echter een 'filter toepassen'-knop toevoegen als je wilt dat de filters van bezoekers pas worden toegepast nadat ze op een aparte knop hebben geklikt. Je kunt ook een reset-knop toevoegen waarop bezoekers kunnen klikken om direct alle filters die ze hebben ingesteld te wissen.
Voordat je begint:
- Voeg het CMS (Content Management System) toe aan je website als je dat nog niet hebt gedaan.
- Koppel een repeater, galerij of een tabel aan je CMS-verzameling.

Stap 1 | Voeg invoerelementen toe die zijn ingesteld om inhoud te filteren
Ga naar de pagina in je Editor waar je wilt dat bezoekers de inhoud filteren die in een repeater, galerij of tabel wordt weergegeven. Voeg vervolgens de invoerelementen toe die je bezoekers wilt laten gebruiken om de inhoud te filteren. Als je meerdere invoerelementen toevoegt, kun je elk instellen om een ander verzamelingsveld te filteren.
Je kunt kiezen uit de volgende invoerelementen die filteren toestaan: Keuzerondjes, Selectievakjes, Dropdowns, Selectietags, of Schuifregelaars (alleen bereik-schuifregelaars). Houd er rekening mee dat elk invoerelement beperkingen heeft aan de veldtypen die het kan filteren.
Wix Editor
Studio Editor
- Ga naar je Editor.
- Ga naar de pagina met de repeater, galerij of tabel die je bezoekers wilt laten filteren.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Invoer.
- Klik onder Selectie op het type invoerelement dat je bezoekers wilt laten gebruiken om inhoud te filteren. Kies uit de volgende elementen die filteren toestaan: Keuzerondjes, Selectievakjes, Dropdown, Selectietags of Schuifregelaar (alleen bereikschuifregelaars )
- Klik en sleep het relevante invoerelement naar de pagina.

- (Optioneel) Herhaal stap 3-6 hierboven om meer invoerelementen toe te voegen die je bezoekers zullen gebruiken om de inhoud te filteren.
Stap 2 | Koppel je invoerelement(en) aan het CMS
Koppel elk invoerelement aan dezelfde dataset die gekoppeld is aan je repeater, galerij of tabel. Kies vervolgens welk verzamelingsveld elk invoerelement zal filteren. De invoerelementen geven elke unieke waarde uit het gekoppelde verzamelingsveld weer. Wanneer een bezoeker een selectie maakt in de invoer, geeft de repeater, galerij of tabel alleen items weer die overeenkomen met het geselecteerde veld.
Je kunt ook voorwaardelijke filtering toevoegen die van toepassing is op het filter. Voeg bijvoorbeeld 'Is niet', 'Is niet gelijk aan' of 'Exclusief' toe om een filter te maken dat items weergeeft die niet overeenkomen met het veld dat je bezoeker selecteert. Wanneer je een voorwaarde aan het filter toevoegt, worden de veldtitel en de tijdelijke aanduiding op je invoerelement automatisch aangepast om bezoekers te laten weten wat het filter doet (bijvoorbeeld 'Uitsluiten op veld').
Het toevoegen van filters en sorteringen aan de dataset heeft ook invloed op de invoerelementen:
Je invoerelementen maken verbinding met een dataset die inhoud ophaalt uit de gekoppelde verzamelingsvelden. Als je filters aan de dataset toevoegt om items uit te sluiten, worden de uitgesloten items en hun veldinhoud niet doorgegeven aan de invoerelementen. Dit betekent dat je invoerelementen alleen unieke veldwaarden weergeven van items die in de dataset zijn opgenomen. De sorteervoorwaarden van de dataset hebben ook invloed op de volgorde waarin de veldselecties in de invoerelementen verschijnen.
Wix Editor
Studio Editor
- Klik in je Editor op het invoerelement dat je zojuist hebt toegevoegd.
- Klik op het Aan CMS koppelen-pictogram
 .
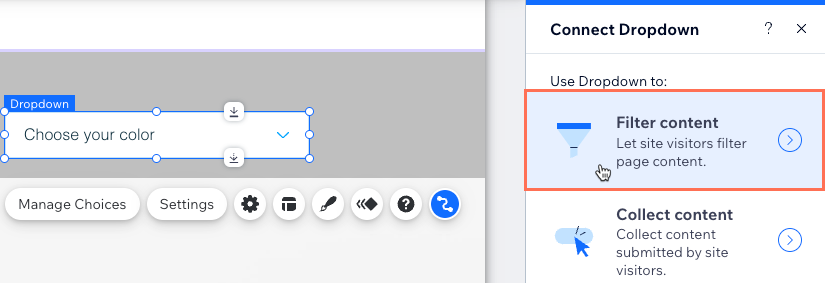
. - Klik op Inhoud filteren.

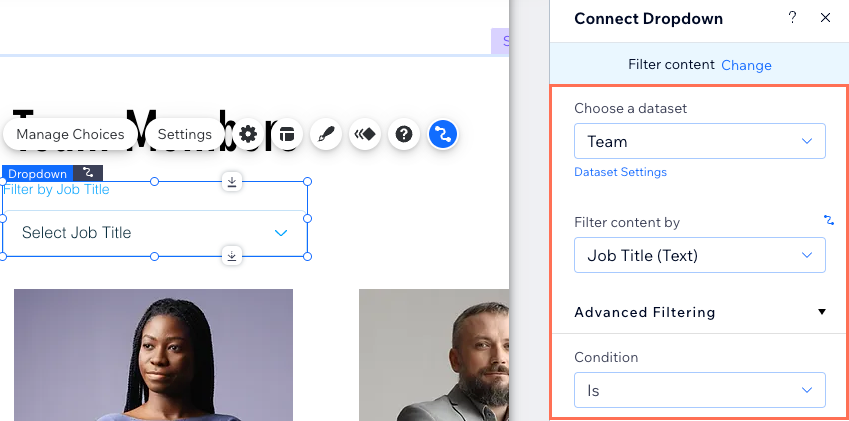
- Klik op de Kies een dataset-dropdown en selecteer dezelfde dataset die gekoppeld is aan de repeater, galerij of tabel die je bezoekers wilt laten filteren.
- Klik op de Filter inhoud op-dropdown en kies welk verzamelingsveld bezoekers zullen gebruiken om de weergegeven inhoud te filteren.
- (Optioneel) Voeg een voorwaarde toe die van invloed is op hoe het filter werkt:
- Klik op Geavanceerde filters.
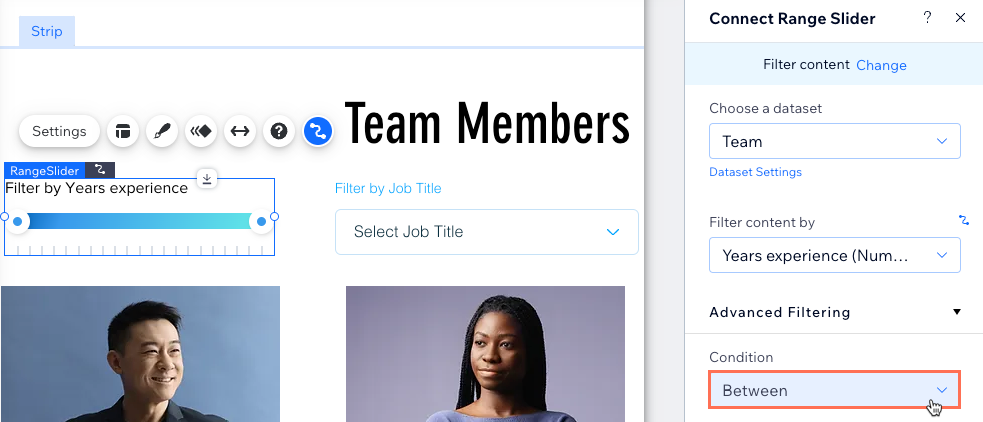
- Klik op de Voorwaarde-dropdown en kies een operator die bepaalt hoe het filter wordt toegepast (bijvoorbeeld: Is niet, Is niet gelijk aan, Exclusief).
Let op: De voorwaarden variëren afhankelijk van het type invoerelement en het gekoppelde veldtype. Zie het Geavanceerde filtervoorwaarden voor elk invoerelement-gedeelte hieronder voor meer informatie.

- Herhaal deze stappen voor elk invoerelement dat je bezoekers wilt laten gebruiken om inhoud te filteren.
- Klik op Voorbeeld om te testen met behulp van je invoerelement(en) als filters.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Geavanceerde filtervoorwaarden
Klik hieronder om de geavanceerde filtervoorwaarden te bekijken die beschikbaar zijn voor elk invoerelement:
Dropdown en keuzerondjes
Selectietags
Multi-selectievakjes
Selectievakje
Bereik-schuifregelaar

(Optioneel) Stap 3 | Voeg een knop toe om de filters toe te passen
Als je wilt dat de filters die je bezoekers selecteren alleen worden toegepast nadat ze op een aparte knop hebben geklikt, kun je een 'filters toepassen'-knop maken. Wanneer bezoekers op deze knop klikken, worden alle door hen geselecteerde filters voor invoerelementen toegepast. Zonder dit worden de filters toegepast zodra bezoekers ze selecteren in elk invoerelement.
Wix Editor
Studio Editor
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Knop.
- Klik op de knop die je wilt gebruiken om de filters toe te passen en sleep deze naar de pagina. Je kunt elk van de volgende soorten knoppen gebruiken: Themaknoppen, Tekst- en pictogramknoppen, Pictogramknoppen, of Afbeeldingsknoppen.
Tip: Je kunt ook een afbeelding toevoegen en deze gebruiken als je 'filters toepassen'-knop. - Klik op Tekst wijzigen en voer de tekst in die je op de knop wilt weergeven (bijvoorbeeld: 'Filters toepassen').
- Klik op het Aan CMS koppelen-pictogram
 .
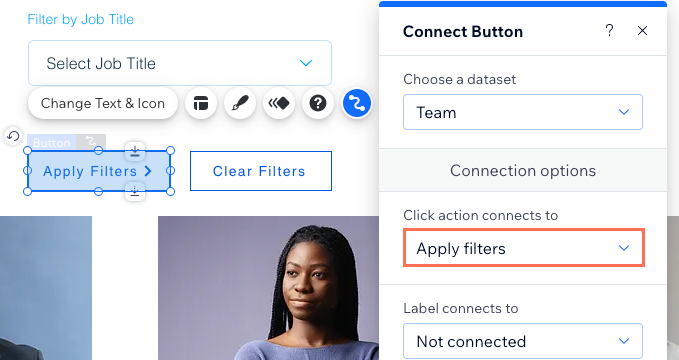
. - Klik op de Kies een dataset-dropdown en selecteer dezelfde dataset die gekoppeld is aan de repeater, galerij of tabel.
- Klik op de Klikken is gekoppeld aan-dropdown en selecteer Filters toepassen.

- Klik op de knop en selecteer het Ontwerp-pictogram
 om het uiterlijk van je 'filters toepassen'-knop aan te passen.
om het uiterlijk van je 'filters toepassen'-knop aan te passen. - Klik op Voorbeeld om je 'filters toepassen'-knop te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
(Optioneel) Stap 4 | Voeg een reset-knop toe
Je kunt een reset-knop maken waarop bezoekers klikken om alle filters van het invoerelement die ze hebben geselecteerd te resetten. Dit biedt bezoekers een gemakkelijke manier om opnieuw te beginnen en de inhoud te filteren zonder de pagina te hoeven vernieuwen.
Wix Editor
Studio Editor
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Knop.
- Klik en sleep de knop die je als resetknop wilt gebruiken naar de pagina. Je kunt elk van de volgende soorten knoppen gebruiken: Themaknoppen, Tekst- en pictogramknoppen, Pictogramknoppen, of Afbeeldingsknoppen.
Tip: Je kunt ook een afbeelding toevoegen en deze gebruiken als resetknop. - Klik op Tekst wijzigen en voer de tekst in die je op de knop wilt weergeven (bijvoorbeeld: 'Filters resetten').
- Klik op het Aan CMS koppelen-pictogram
 .
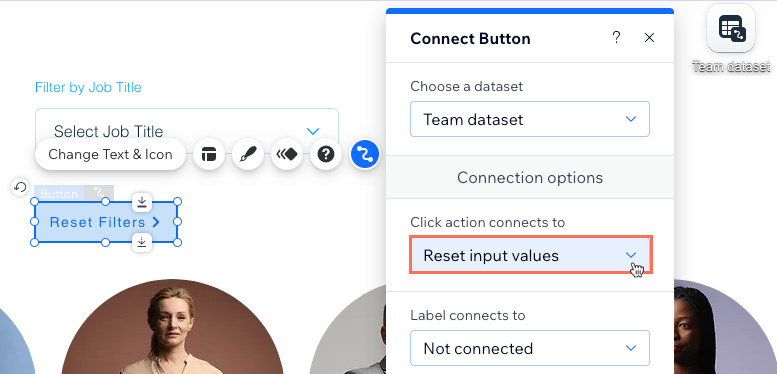
. - Klik op de Kies een dataset-dropdown en selecteer dezelfde dataset die gekoppeld is aan de repeater, galerij of tabel.
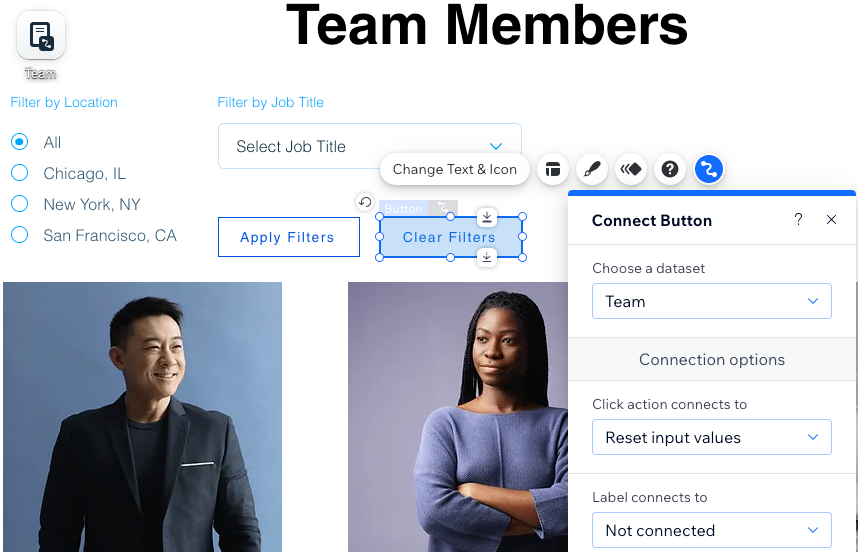
- Klik op de Klikken is gekoppeld aan-dropdown en selecteer Invoerwaarden resetten.

- Klik op de knop en selecteer het Ontwerp-pictogram
 om het uiterlijk van je reset-knop aan te passen.
om het uiterlijk van je reset-knop aan te passen. - Klik op Voorbeeld om je resetknop te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Veelgestelde vragen
Klik hieronder voor antwoorden op de meest gestelde vragen over het gebruik van invoerelementen om inhoud te filteren.
Welke dataset-modus en verzamelingsmachtigingen moet ik instellen wanneer bezoekers inhoud kunnen filteren?
Kan ik bezoekers toestaan de inhoud van Wix-appverzamelingen te filteren?
Kunnen websitebezoekers invoerelementen gebruiken om inhoud bij mijn verzameling in te dienen?
Hoe los ik problemen op als mijn filters niet werken zoals verwacht?

