CMS: Een knop aan een dataset koppelen
7 min
In dit artikel
- Een knop aan een dataset koppelen
- Veelgestelde vragen
Koppel een Knop-element aan een dataset om te definiëren wat er gebeurt als op de knop wordt geklikt. Je kunt bijvoorbeeld een knop koppelen aan de 'Verzenden'-klikactie, een dynamische itempagina of een document dat in je verzameling is opgeslagen. Je kunt het knoplabel ook koppelen aan een verzamelingsveld om dynamische tekst op je knop weer te geven.
De lijst met beschikbare dataset-acties varieert afhankelijk van de dataset-modus en of je koppelt aan een gewone dataset of een dataset met dynamische pagina's. Lees meer over alle beschikbare klikacties in de dataset.
Een knop aan een dataset koppelen
Zodra je een knop aan een dataset koppelt, kun je alle beschikbare koppelingstypen zien in de Klikken is gekoppeld aan-dropdown. De dataset is wat elementen op je pagina is gekoppeld aan de inhoud van je CMS-verzameling.
Wix Editor
Studio Editor
- Ga naar de relevante pagina in je editor.
- Klik op de knop die je aan het CMS wilt koppelen. Lees hoe je een knop toevoegt.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer een bestaande dataset die aan je verzameling koppelt. Je kunt ook op Dataset toevoegen klikken, vervolgens de verzameling kiezen die je wilt koppelen, de dataset een naam geven en op Maken klikken.
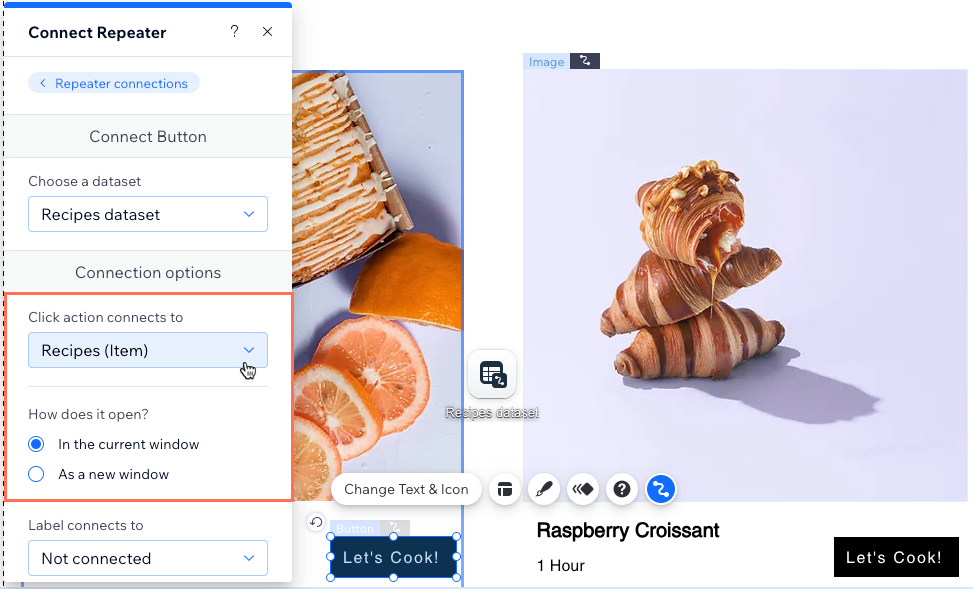
- Klik op het Klikken is gekoppeld aan-dropdownmenu en selecteer de relevante optie:
- Dynamische pagina's: Kies de dynamische pagina waarnaar je wilt linken. Kies hoe de link wordt geopend: In het huidig venster of Als een nieuw venster. Klik op de Rel-waarden (SEO)-dropdown om de linkattributen in te stellen.
- Dataset-acties: Kies de actie die je wilt dat de dataset uitvoert wanneer op de knop wordt geklikt.
- Velden: Kies het verzamelingsveld waaraan je wilt koppelen. Je kunt koppelen aan de volgende veldtypen: Audio, Document, Afbeelding, URL of Video.
Lees meer over de veldtypes en hun inhoudsbeperkingen.
Tip: Selecteer + Toevoegen om een nieuw veld aan je verzameling toe te voegen en ernaar te linken.

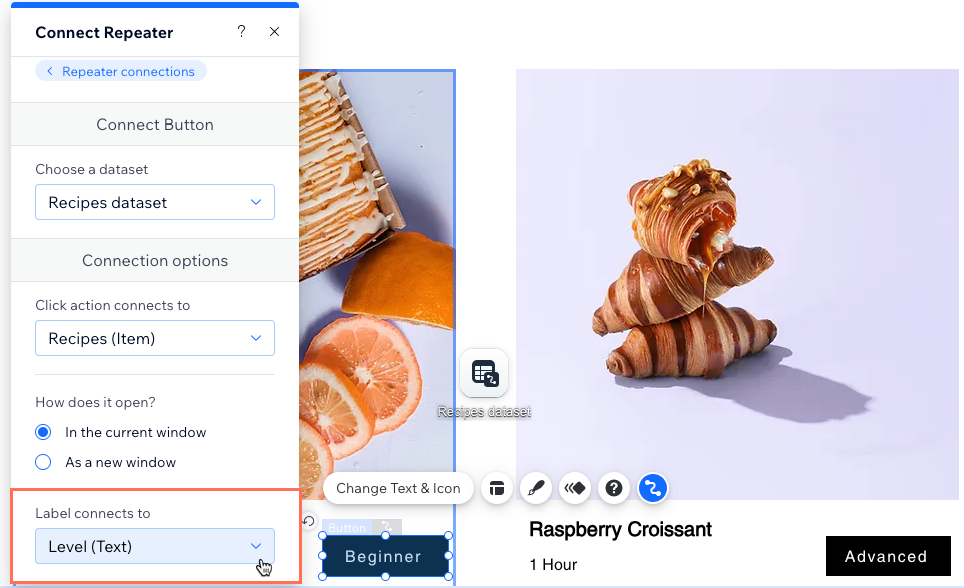
- (Optioneel) Geef dynamische tekst weer op de knop die verandert op basis van het verzamelingsitem waarnaar het linkt. Klik op de Labels gekoppeld aan-dropdown en selecteer het relevante verzamelingsveld.
Tip: Je kunt ook statische tekst gebruiken die niet verandert in de knopinstellingen.

- Klik op de Toegankelijke naam is gekoppeld aan-dropdown en selecteer het veld dat voor schermlezers het beste beschrijft wat er gebeurt als op de knop wordt geklikt.
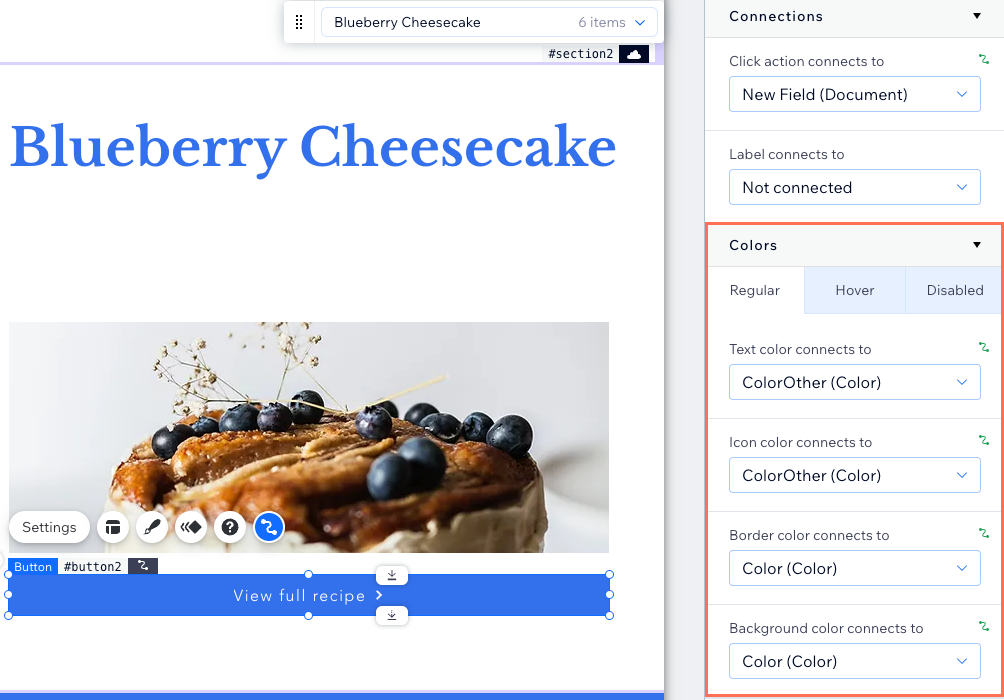
- (Optioneel) Koppel 'Kleur'-velden aan je knop:
- Scrol omlaag naar Kleuren in het Knop koppelen-paneel.
- Klik op het relevante tabblad om te kiezen welke knopstatus je wilt koppelen: Standaard, Aanwijzen of Uitgeschakeld
- Klik op de relevante dropdownmenu's om het 'Kleur'-veld(en) dat je wilt koppelen te selecteren:
- Tekstkleur is gekoppeld aan: Koppel een 'Kleur'-veld aan de kleur van de teksttekens.
- Pictogramkleur is gekoppeld aan: Koppel een 'Kleur'-veld aan het knoppictogram (als je knop een pictogram heeft).
- Randkleur is gekoppeld aan: Koppel een 'Kleur'-veld aan de randkleur.
- Achtergrondkleur is gekoppeld aan: Koppel een 'Kleur'-veld aan de achtergrondkleur van de knop.
- Herhaal deze stap voor elke knopstatus die je aan een 'Kleur'-verzamelingsveld wilt koppelen.

- Klik op Voorbeeld om je koppelingen te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Veelgestelde vragen
Klik hieronder voor antwoorden op veelgestelde vragen over het koppelen van knoppen in het CMS.
Kan ik een dynamische link maken waarop bezoekers klikken om e-mails te verzenden?
Kan ik dynamische tekst op mijn knop weergeven?
Met welke soorten inhoudsbeperkingen moet ik rekening houden bij het koppelen aan verschillende veldtypen?
Wat moet ik gebruiken voor het toegankelijke naamveld van de knop?


