Wix Editor: Een pictogramknop toevoegen en instellen
6 min
In dit artikel
- Stap 1 | Voeg je pictogramknop toe
- Stap 2 | Stel de tekst en het pictogram van je pictogramknop in
- Stap 3 | Voeg een link toe aan je pictogramknop
- Stap 4 | Pas je pictogramknop aan
Pictogramknoppen zijn een leuke, visuele manier om bezoekers op je website te helpen navigeren. Om er zeker van te zijn dat ze weten wat je pictogramknop doet, kun je een informatieve tooltip toevoegen die verschijnt als je er met je muisaanwijzer overheen beweegt.
Stel de link op je pictogramknop in en pas het pictogram aan dat wordt weergegeven voor elk van de statussen: standaard en aanwijzen.
Lees meer over knopstatussen
Stap 1 | Voeg je pictogramknop toe
Kies om te beginnen een pictogramknop in het Elementen toevoegen-paneel en sleep deze naar je pagina. Er is een scala aan ontwerpen om uit te kiezen, afhankelijk van de actie en de gewenste look.
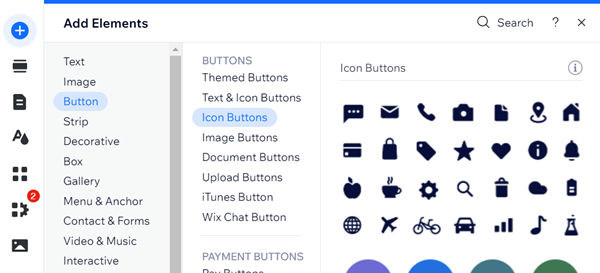
Om een pictogramknop aan je website toe te voegen:
- Ga naar je Editor.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Knop.
- Klik op Pictogramknoppen.
- Klik of sleep de knop om deze aan je pagina toe te voegen.

Stap 2 | Stel de tekst en het pictogram van je pictogramknop in
Stel in wat je op je knop wilt weergeven. Je kunt een pictogram, tekst of beide weergeven.
Tekst en pictogrammen die op knoppen worden weergegeven, moeten een duidelijke oproep tot actie bevatten en bezoekers laten weten waarnaar ze worden doorverwezen.
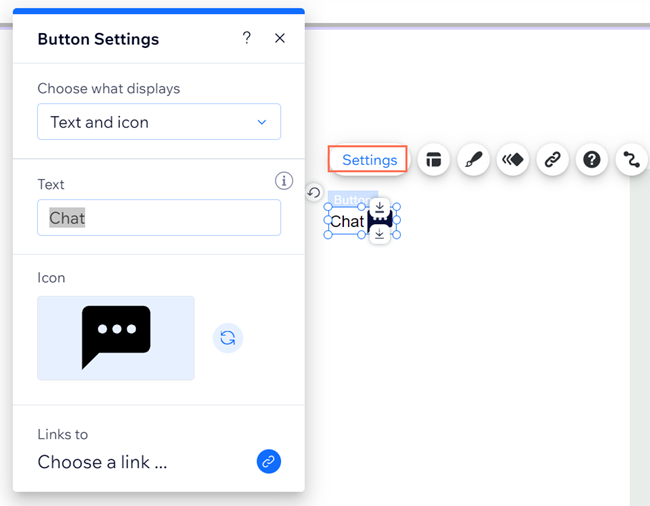
Om de tekst en het pictogram van de knop in te stellen:
- Klik op je pictogramknop.
- Klik op Instellingen.
- Klik op Kies wat wordt weergegeven en selecteer een optie in de dropdown:
- Tekst en pictogram: Geef zowel tekst als een pictogram weer op de knop. Stel de volgende opties in:
- Weer te geven tekst: Voer de tekst in die je op de knop wilt weergeven.
- Kies een pictogram: Klik op het Vervangen-pictogram
om een nieuw pictogram voor je knop te kiezen. Je kunt kiezen uit media die beschikbaar gemaakt is door Wix of je eigen media uploaden.
- Alleen pictogram: Geef alleen een pictogram op de knop weer. Stel de volgende opties in:
- Kies een pictogram: Klik op het Vervangen-pictogram
om een nieuw pictogram voor je knop te kiezen. Je kunt kiezen uit media die beschikbaar gemaakt is door Wix of je eigen media uploaden.
- Wat is de alt-tekst?: Geef een alt-tekstbeschrijving van het pictogram.
- Kies een pictogram: Klik op het Vervangen-pictogram
- Alleen tekst: Geef alleen tekst op de knop weer. Voer de tekst die je op de knop weer wilt geven in onder Weer te geven tekst?
- Niets: Maak een transparante knop die geen tekst of pictogram weergeeft. Voer een alt-tekstbeschrijving van de knop in onder Wat is de alt-tekst?
- Tekst en pictogram: Geef zowel tekst als een pictogram weer op de knop. Stel de volgende opties in:

Stap 3 | Voeg een link toe aan je pictogramknop
Voeg een link toe aan je knop om je websitebezoekers naar de relevante locatie te leiden. Je kunt naar veel verschillende plaatsen linken, waaronder een pagina op je website, een extern webadres, een document of e-mail.
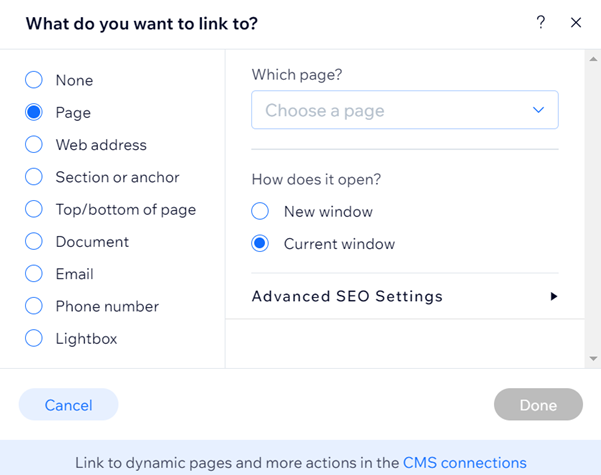
Om een link aan je knop toe te voegen:
- Klik op je pictogramknop.
- Klik op het Link-pictogram
 .
. - Selecteer links een linktype.
- Voeg, afhankelijk van het geselecteerde linktype, de relevante informatie toe.
- Klik op Klaar.

Tip:
Lees meer over de soorten links. die je kunt toevoegen.
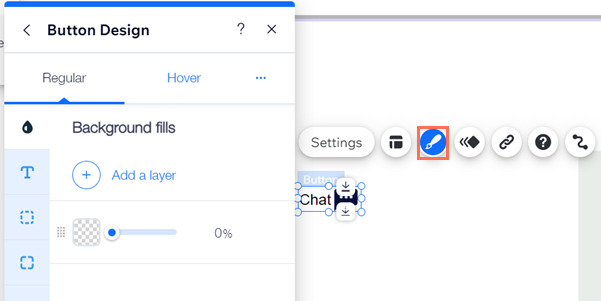
Stap 4 | Pas je pictogramknop aan
Nadat je een link aan je pictogramknop hebt toegevoegd, kun je deze naar wens aanpassen.Je kunt de achtergrondvulling, het ontwerp van de tekst en nog veel meer kiezen.
Om je pictogramknop aan te passen:
- Klik op je pictogramknop.
- Klik op het Ontwerp-pictogram
 .
. - Selecteer een ander vooraf ingesteld ontwerp of klik op Ontwerp aanpassen om het bestaande ontwerp aan te passen.
- Kies onder Ontwerp aanpassen de knopstatus uit het dropdownmenu.
- Standaard: Hoe de knop wordt weergegeven voordat bezoekers er interactie mee hebben.
- Aanwijzen: Hoe de knop wordt weergegeven wanneer je er met je muisaanwijzer overheen beweegt.
- Pas het ontwerp aan vanaf de volgende tabbladen:
- Achtergrond
: Pas de opvulling van je knop aan. Lees meer
- Tekst
: Pas het ontwerp van de knoptekst aan. Lees meer
- Randen
: Bewerk de breedte en het ontwerp van je randen. Lees meer
- Hoeken
: Pas de straal van de hoeken van de knop aan. Lees meer
- Schaduwen
: Voeg een schaduw toe aan de knop en pas deze aan. Lees meer
- Indeling
: Selecteer wat je op je knop wilt weergeven en pas de uitlijning aan. Lees meer
- Pictogram
: Bewerk het uiterlijk van het pictogram op je knop. Lees meer
- Achtergrond