Wix Editor: Het ontwerp van je knoppen aanpassen
7 min
In dit artikel
- Knoppen ontwerpen
- Ontwerp-woordenlijst
- Opties voor knopontwerp
- Opties voor tekstopmaak
- Ontwerpopties voor pictogrammen
Maak mooie, in het oog springende knoppen die bij je website passen en je bezoekers verleiden tot interactie.
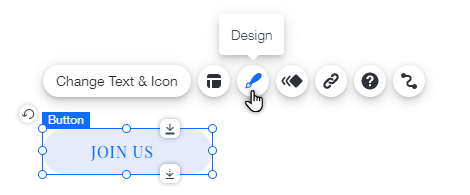
Klik op het Ontwerp-pictogram op je knop om te beginnen met personaliseren.
op je knop om te beginnen met personaliseren.
 op je knop om te beginnen met personaliseren.
op je knop om te beginnen met personaliseren.
Let op:
De opties voor knopstatussen verschillen afhankelijk van het type knop dat is geselecteerd.
Knoppen ontwerpen
Er zijn verschillende aanpassingsopties beschikbaar. Afhankelijk van het type knop kun je de achtergrond, tekst en het pictogram aanpassen. Kies de kleuren, vullingen, hoeken, schaduwen en meer.
Pas elke knopstatus afzonderlijk aan om opvallende effecten te creëren terwijl bezoekers door je website navigeren. Gebruik levendige, verschillende kleuren voor de standaard-, aanwijs- en actieve-statussen van elke knop om de betrokkenheid te vergroten en elke knop te laten opvallen.
Wat is het verschil tussen de knopstatussen?

Let op:
De beschikbare aanpassingsopties zijn afhankelijk van wat je op je knop weergeeft (tekst, pictogram of beide).
Om je knop te ontwerpen:
- Ga naar je Editor.
- Klik uit de onderstaande opties op het knoptype dat je wilt aanpassen:
Een tekst- en pictogramknop personaliseren
Een pictogramknop aanpassen
Lees meer over het aanpassen van andere soorten knoppen:
Ontwerp-woordenlijst
Opties voor knopontwerp
Optie | Uitleg | Hoe te gebruiken |
|---|---|---|
Opvulling | Voeg verschillende vullingen toe, zoals kleuren, afbeeldingen, patronen en kleurverlopen om prachtige en kleurrijke effecten op je knop te creëren. |
|
Randen | Pas de rand van de knop aan om deze te laten opvallen. Pas alle kanten van de knop samen of elke kant afzonderlijk aan door op het pictogram voor vergrendelen en ontgrendelen te klikken. |
|
Hoeken | Verander de hoeken van je knop om ze ronder of vierkanter te maken. Wijzig de grootte van alle hoeken samen of pas elke hoek afzonderlijk aan door op het pictogram voor vergrendelen en ontgrendelen te klikken. | Klik op het pixelveld in een hoek en voer het aantal pixels in dat je erop wilt toepassen. |
Schaduwen | Voeg lagen schaduw toe aan je knop en pas onder andere de kleur en grootte voor elke laag aan. |
Bij gebruik van een Uploadknop:
|
Indeling | Wijzig de indeling van je knop. |
|
Opties voor tekstopmaak
Optie | Uitleg | Hoe te gebruiken |
|---|---|---|
Tekst tonen | Toon of verberg tekst op je knop. | Klik op de schakelaar om tekst op je knop weer te geven of te verbergen. |
Thema | Selecteer het thema voor je knoptekst. | Selecteer een tekstthema in de drop-down. |
Lettertypen | Kies het lettertype voor je knoptekst. | Klik op de drop-down en selecteer een lettertype. |
Tekstgrootte | Verander de grootte van de tekst op je knop. | Sleep de schuifregelaar om de lettergrootte te vergroten of te verkleinen, of voer een waarde in. |
Tekstopmaak | Pas opmaak toe op je tekst. |
|
Tekenafstand | Wijzig de afstand tussen de teksttekens. | Sleep de schuifregelaar om de afstand te vergroten of te verkleinen, of voer een waarde in. |
Schaduwen | Creëer schaduwen voor je tekst. Je kunt meer dan één schaduw hebben. | Klik op Schaduw toevoegen om een nieuwe toe te voegen. Klik op het pictogram Schaduw personaliseren om het te ontwerpen. |
Ontwerpopties voor pictogrammen
Optie | Uitleg | Hoe te gebruiken |
|---|---|---|
Pictogram tonen | Toon of verberg een pictogram op je knop. | Klik op de schakelaar om het pictogram op je knop weer te geven of te verbergen. |
Grootte | Wijzig de grootte van je pictogram. | Sleep de schuifregelaar om de grootte van je pictogram te vergroten of te verkleinen, of voer een waarde in. |
Kleur | Verander de kleur van het pictogram. | Klik op het kleurvak en selecteer een kleur. |
Draaihoek | Pas de rotatie van het pictogram aan. | Sleep de hendel om de rotatie van het pictogram aan te passen of voer de graden in het tekstvak in. |


 klikken om ze afzonderlijk aan te passen.
klikken om ze afzonderlijk aan te passen.
