Een betaalknop toevoegen en instellen
4 min
In dit artikel
- Stap 1 | Voeg een betaalknop toe
- Stap 2 | Stel je betaalmethode in
- Stap 3 | Pas de instellingen van je knop aan
- (Optioneel) Stap 4 | Kies een indeling voor je knop
- (Optioneel) Stap 5 | Pas het ontwerp van je knop aan
- Veelgestelde vragen
Belangrijk:
Om online betalingen te accepteren via een betaalknop, moet je een Premiumpakket aanschaffen waarmee je betalingen kunt accepteren.
Voeg een betaalknop toe aan je website voor snelle en gemakkelijke betaling. Wanneer erop wordt geklikt, worden bezoekers rechtstreeks naar de betaalpagina geleid, waardoor het aankoopproces wordt gestroomlijnd. Nadat je de knop hebt toegevoegd, kun je een betaalmethode koppelen, de indeling kiezen en het ontwerp aanpassen aan je website.

Stap 1 | Voeg een betaalknop toe
Ga aan de slag door een betaalknop aan je website toe te voegen vanuit de appmarkt. Je kunt meerdere knoppen aan je website toevoegen voor een snelle en gemakkelijke betaling.
Om een betaalknop aan je website toe te voegen:
- Ga naar je Editor.
- Klik links in de Editor op Apps toevoegen
 .
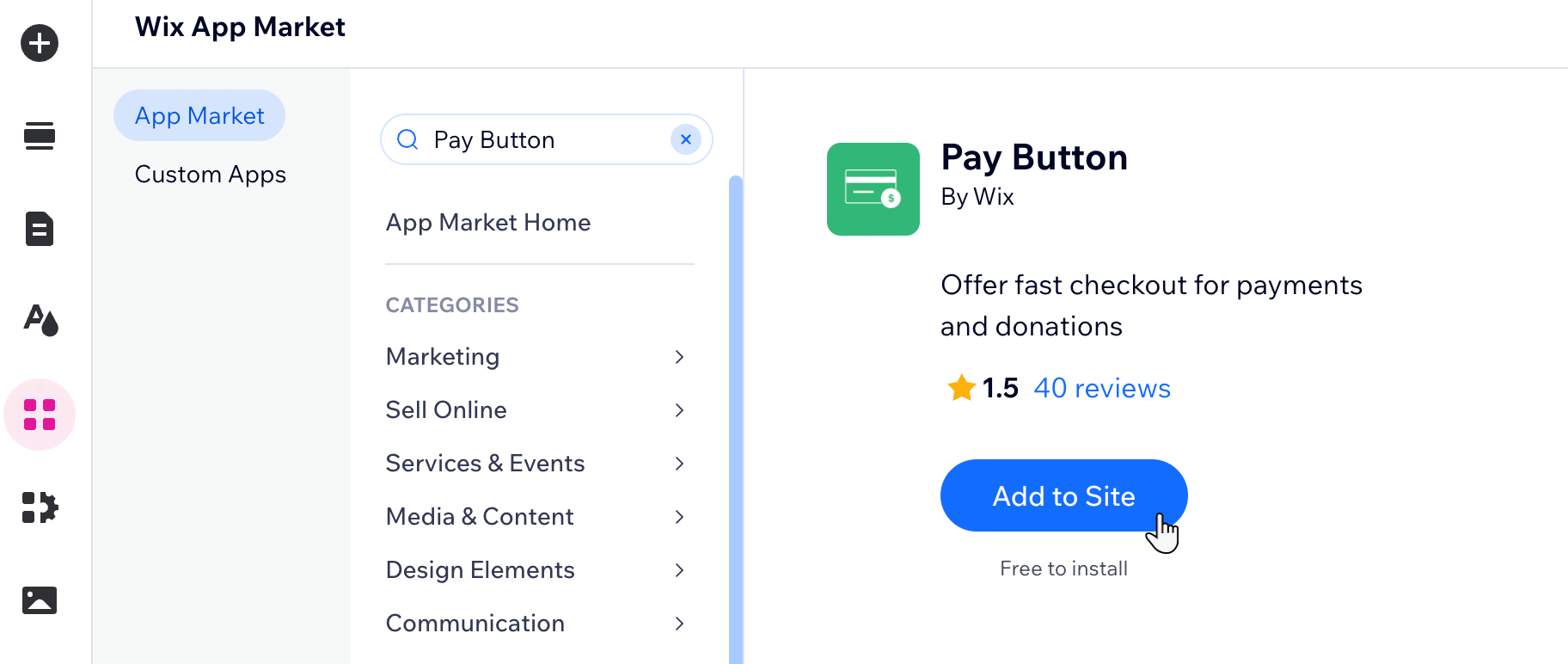
. - Zoek naar de Pay Button-app.
- Klik op Toevoegen aan website.

Stap 2 | Stel je betaalmethode in
Kies hoe je betalingen van bezoekers wilt ontvangen via je betaalknop. Wix biedt een aantal opties om betalingen te acepteren die per locatie verschillen.
Om een betaalmethode aan je betaalknop te koppelen:
- Klik in de Editor op de Betaalknop.
- Klik op Betaalmethoden beheren.
- Klik naast de relevante betaalmethoden op Koppelen (je kunt er meerdere selecteren).
Tip: Bekijk rechtsboven je bedrijfslocatie. Klopt deze niet? Klik dan op het dropdownmenu om het te wijzigen. - Volg de relevante stappen om het installatieproces te voltooien:
- Automatisch gekoppeld: Je kunt onmiddellijk beginnen met het ontvangen van betalingen, maar om het geld te ontvangen, moet je het onderstaande installatieproces voltooien.
- Aanbevolen verwerker: Om betalingen te accepteren, moet je een account aanmaken of een bestaand account koppelen aan de aanbevolen provider:
- Klik op Account instellen.
- Koppel je account:
- Je hebt al een account:
- Voer je inloggegevens in
- Klik op Inloggen en volg de stappen om je account te koppelen.
- Je hebt nog geen account:
- Klik op Nieuw account aanmaken en volg de stappen om je account aan te maken.
- Je hebt al een account:
Stap 3 | Pas de instellingen van je knop aan
Het aanpassen van je betaalknop-instellingen verbetert de gebruikerservaring en verhoogt de conversieratio's. Je kunt de knop aanpassen aan je merk en aan de voorkeuren van klanten.
Let op:
Alleen website-eigenaren kunnen de volgende instellingen bewerken. Medewerkers met andere rollen hebben geen toegang tot dit onderdeel.
Om de instellingen van je knop aan te passen:
- Klik in je Editor op de betaalknop.
- Klik op Instellingen.
- Voer de naam van het artikel dat je klant met de knop koopt in onder Naam artikel.
- Voer de prijs van het product in onder Artikelprijs.
Let op: klik indien nodig op Valuta wijzigen. - Bewerk de tekst op de knop onder Wat staat er op de knop?
- (Optioneel) Schakel Algemene voorwaarden checkbox tonenin om een link naar je algemene voorwaarden weer te geven.
- Controleer het e-mailadres onder E-mailnotificaties. Als je meldingen op een ander e-mailadres wilt ontvangen, klik je op Algemene informatie om dit te wijzigen.
(Optioneel) Stap 4 | Kies een indeling voor je knop
Stel in hoe je wilt dat de knop eruitziet op je website. Je kunt kiezen hoe de tekst op je knop wordt weergegeven en deze aanpassen aan het thema van je website.
Om de indeling van je knop te kiezen:
- Klik in je Editor op de betaalknop.
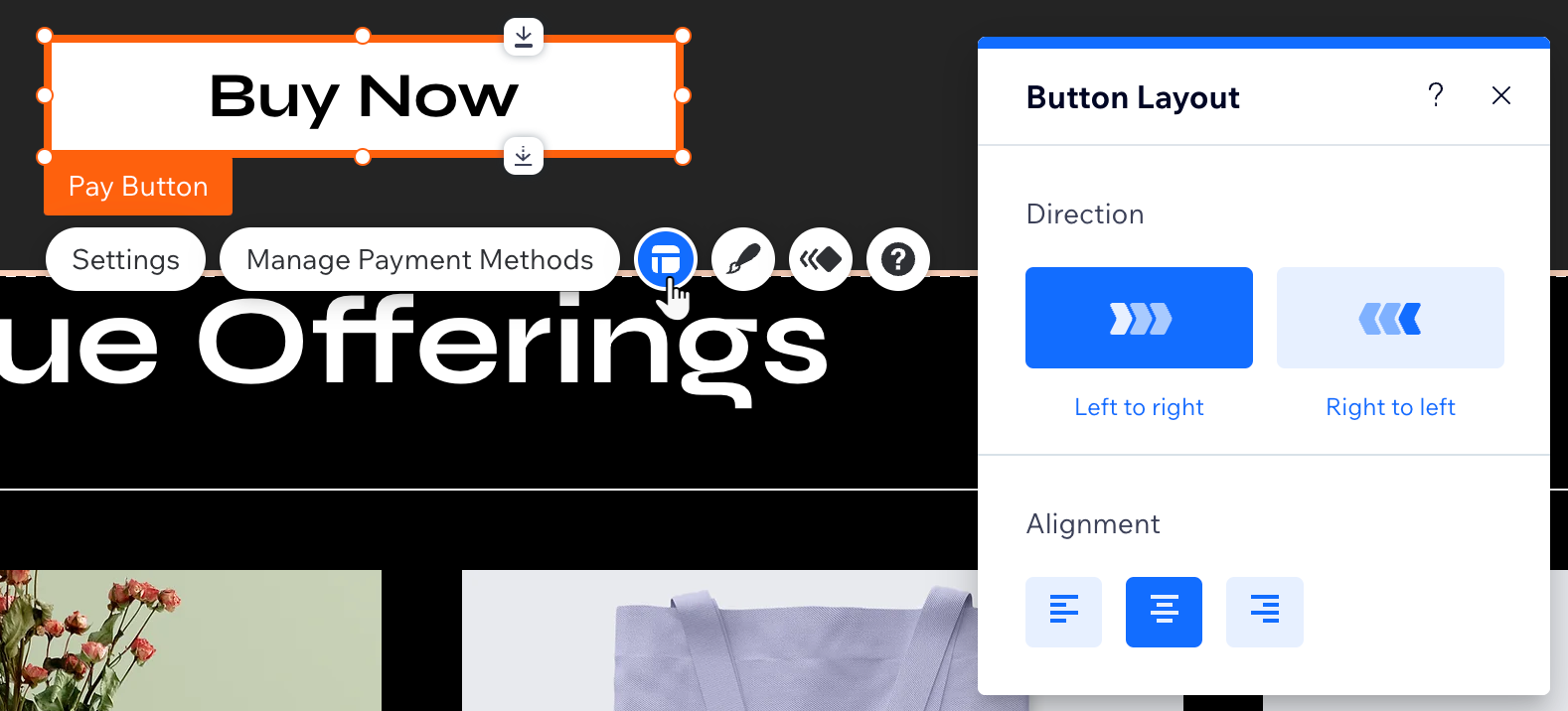
- Klik op het Indelingen-pictogram
 .
. - Selecteer de richting en uitlijning voor de tekst van de knop.

(Optioneel) Stap 5 | Pas het ontwerp van je knop aan
Selecteer een vooraf ingesteld ontwerp voor je betaalknop of wijzig het zodat het bij je website past. Hierdoor ziet je website er consistenter en gebruiksvriendelijker uit.
Om het ontwerp van je knop aan te passen:
- Klik in je Editor op de betaalknop.
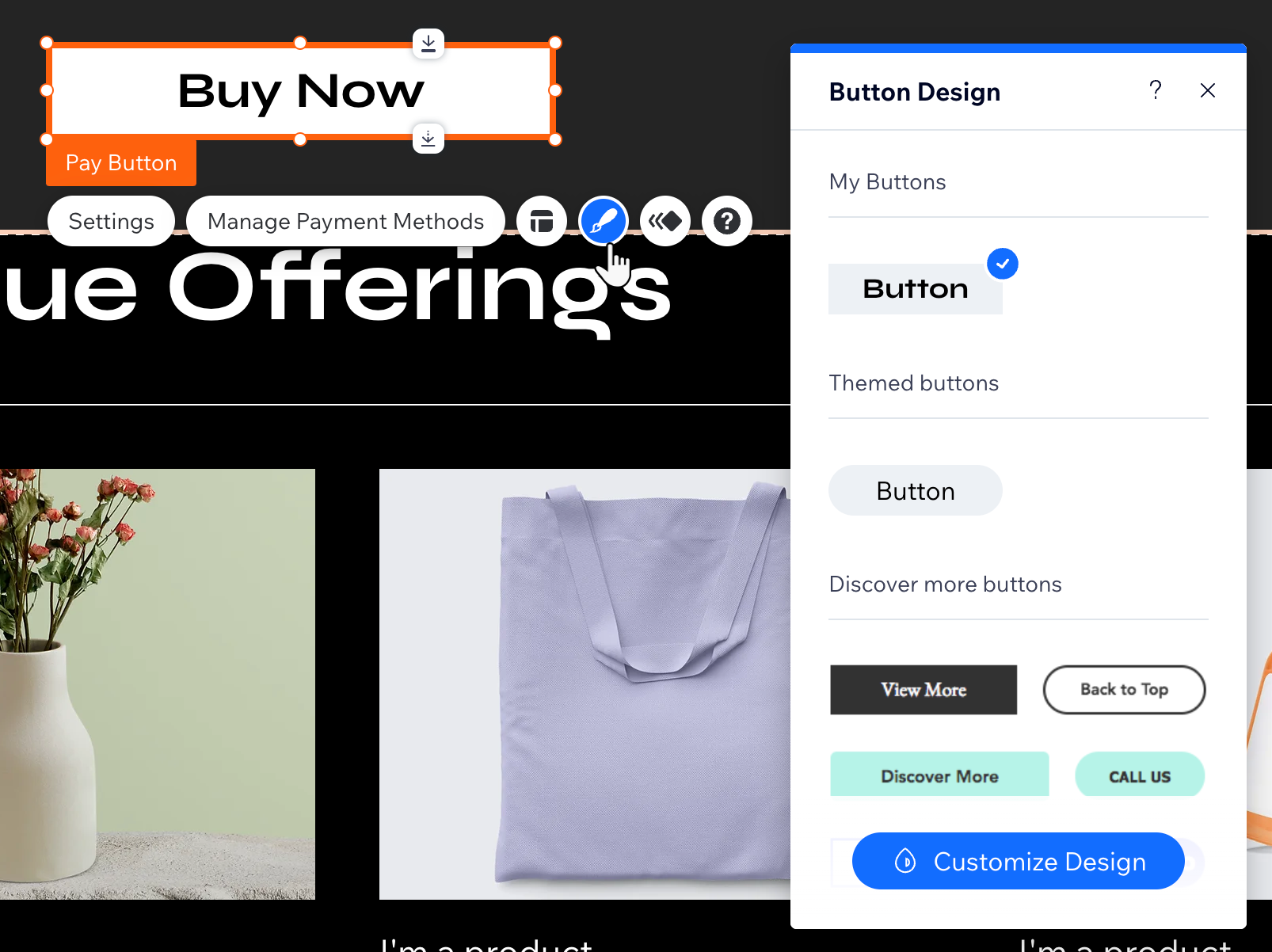
- Klik op het Ontwerp-pictogram
 .
. - Kies een van de vooraf ingestelde ontwerpen voor je knop.
- Klik op Ontwerp aanpassen voor geavanceerde opties voor de Standaard- en Aanwijzen-weergaven:
- Opvulkleur en dekking: Selecteer de kleur en dekking van de knop.
- Rand: Ontwerp de randen van je knop.
- Hoeken: Rond de hoeken van je knop af.
- Schaduw:Voeg een schaduw toe voor je knop en ontwerp deze.
- Tekst: Ontwerp de tekst van je knop.

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie over het instellen van een betaalknop.
Kan ik meerdere betaalmethoden gebruiken voor één betaalknop?
Is het mogelijk om betalingen te volgen die zijn gedaan via de betaalknop?
Hoe verwijder ik een betaalknop van mijn website?

