Wix Editor: Een Document-knop toevoegen en instellen
3 min
In dit artikel
- Een Document-knop toevoegen
- Het pictogram van de knop wijzigen
- De bestandstitel van de knop weergeven of verbergen
Laat bezoekers met één klik documenten van je website downloaden door een Document-knop toe te voegen. Zodra je je knop hebt gekozen, kun je een documentbestand koppelen, het pictogram van je knop wijzigen en kiezen of je de titel van het document al dan niet wilt weergeven.
Een Document-knop toevoegen
Kies een Document-knop om toe te voegen aan je website en koppel deze aan het relevante bestand.
Om een Document-knop toe te voegen:
- Ga naar je Editor.
- Klik links in de Editor op Elementen toevoegen
 .
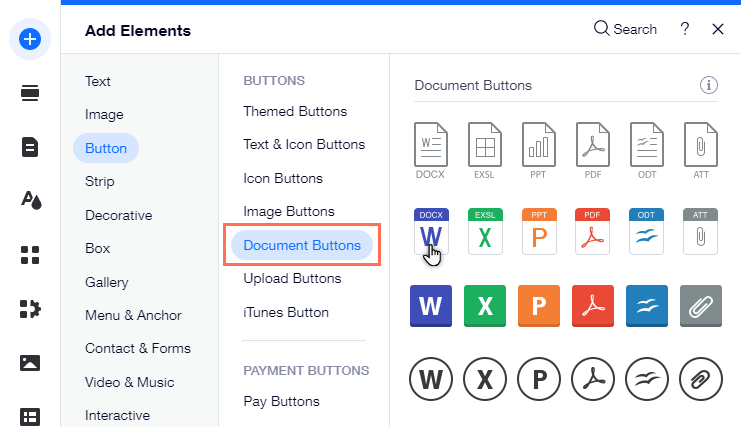
. - Klik op Knop.
- Selecteer een knop onder Documenten of sleep deze naar de relevante locatie op je pagina.
- Klik op de knop.
- Klik op Bestand wijzigen.
- Selecteer een bestand
- Klik op Bestand kiezen om het aan je knop te koppelen.

Het pictogram van de knop wijzigen
Kies het juiste pictogram voor je Document-knop uit onze mediabibliotheek. Selecteer een pictogram dat overeenkomt met het documenttype en dat past bij het ontwerp van je website.
Om het pictogram van de knop te wijzigen:
- Ga naar je Editor.
- Klik op de knop.
- Klik op het Instellingen-pictogram
 .
. - Klik onder Hoe ziet de knop eruit?op het Pictogram wijzigen-pictogram
 .
. - Selecteer een nieuw pictogram of klik op Media uploaden om je eigen pictogram te uploaden.
- Nadat je je pictogram hebt geselecteerd, klik je op Pictogram toevoegen.

De bestandstitel van de knop weergeven of verbergen
Kies ervoor om de bestandstitel van het document onder de knop te tonen of te verbergen.
Om de bestandstitel van een knop weer te geven of te verbergen:
- Ga naar je Editor.
- Klik op de knop.
- Klik op het Instellingen-pictogram
 .
. - Schakel Titel weergeven in of uit:
- Ingeschakeld: De titel van het document wordt weergegeven op de knop. Vul de titel van het document in onder Wat is de titel?
- Uitgeschakeld: De titel van het document wordt niet weergegeven op de knop.