Wix Editor: De Editor-tools gebruiken
4 min
In dit artikel
- De werkbalk gebruiken
- Het Lagen-paneel gebruiken
- Gebruik de horizontale en verticale linialen
- Rasterlijnen gebruiken
- De Uitlijning-tool gebruiken
De Wix Editor biedt meerdere ingebouwde hulpmiddelen om je ontwerpproces sneller en preciezer te maken. Je kunt deze functies vinden in het Tools-paneel rechtsbovenaan de Editor.

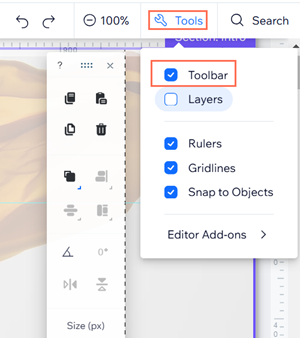
De werkbalk gebruiken
De werkbalk laat je snel basishandelingen uitvoeren. Gebruik het om te knippen, plakken, dupliceren, of elementen van de pagina te verwijderen. Je kunt ook instellingen van elementen aanpassen, zoals de grootte, positie en uitlijning.
Nadat je de werkbalk vanuit het Tools-paneel hebt ingeschakeld, vind je deze rechts in de Editor.
Om de werkbalk in te schakelen:
- Ga naar je Editor.
- Klik rechtsboven in de Editor op Tools
 .
. - Selecteer de Werkbalk.

Tips:
- Herpositioneer de werkbalk voor je gemak door deze over de pagina te slepen.
- Je kunt de werkbalk- en Editormenu's (zoals het linkermenu en het bovenste menu) verbergen/weergeven door bovenaan de Editor op de Besturingselementen verbergen-pijl
 te klikken. Lees meer over de functie om besturingselementen te verbergen
te klikken. Lees meer over de functie om besturingselementen te verbergen
Het Lagen-paneel gebruiken
Het Lagen-paneel geeft alle ellementen op je pagina weer. Het paneel is opgedeeld volgens de hoofdonderdelen van je pagina (koptekst, pagina en voettekst) zodat je de elementen die je nodig hebt makkelijk kunt vinden.
Nadat je het Lagen-paneel hebt ingeschakeld, verschijnt het als een zwevend paneel dat je overal in de Editor kunt plaatsen door het te slepen. Je kunt het inschakelen door linksonder in de Editor op het Lagen-pictogram te klikken.
te klikken.

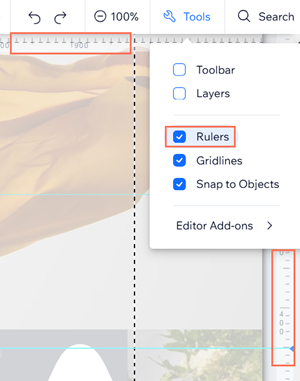
Gebruik de horizontale en verticale linialen
Gebruik de horizontale en verticale linialen zodat je elementen accuraat op je website kunt plaatsen. Positioneer je elementen op specifieke locaties (in pixels) en voeg gidslijnen toe om je te helpen deze plekken te markeren.
Na het inschakelen van linialen in het Tools-paneel, zie je de horizontale liniaal bovenaan en de verticale liniaal aan de rechterkant.
Om de linialen in te schakelen:
- Ga naar je Editor.
- Klik rechtsboven in de Editor op Tools
 .
. - Selecteer Linialen.

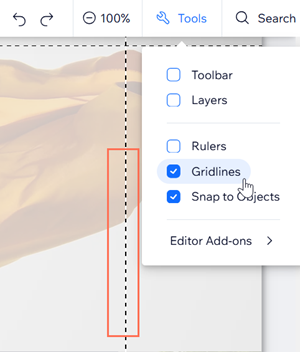
Rasterlijnen gebruiken
Rasterlijnen zijn de stippellijnen in je Editor die je kunnen helpen de indeling van je website correct op te bouwen. De verticale rasterlijnen zijn vooral handig omdat ze de maximale breedte van je pagina weergeven op tablets en kleinere apparaten.
Gebruik de rasterlijnen om er zeker van te zijn dat je inhoud zichtbaar is op elke mogelijke schermgrootte. Afhankelijk van je behoeften, kun je ze op elk moment in- of uitschakelen. Lees meer over het werken met rasterlijnen
Om rasterlijnen in te schakelen:
- Ga naar je Editor.
- Klik rechtsboven in de Editor op Tools
 .
. - Selecteer Raster.

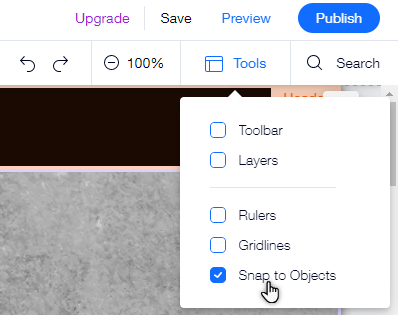
De Uitlijning-tool gebruiken
Met de Uitlijning-tool kun je elementen met volledige nauwkeurigheid aan elkaar vastmaken.
Zodra je een element versleept, verschijnen er paarse lijnen om de grenzen van andere elementen op die pagina aan te geven. Wanneer je besluit het element dat je sleept los te laten, zal het binnen een bereik van vijf pixels op deze markeringen 'vastklikken'.
Om uitijning in te schakelen:
- Ga naar je Editor.
- Klik rechtsboven in de Editor op Tools
 .
. - Selecteer Uitlijnen.


