CMS: acerca de los elementos de entrada del usuario
4 min
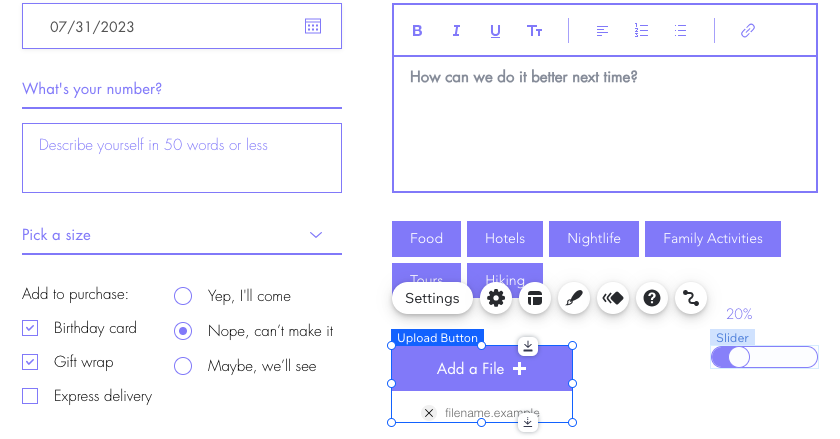
Wix cuenta con muchos elementos de entrada del usuario, que permiten capturar, mostrar y editar el contenido de los visitantes en una colección. Con estos elementos, puedes crear tus propios formularios o permitir que los visitantes filtren el contenido en tu sitio web.
La mayoría de los elementos, como texto, casillas de verificación y calendarios, se pueden usar con los formularios. Algunos elementos, como los menús desplegables y los botones de radio, también se pueden usar para filtrar el contenido de tu sitio. El botón de carga incluso permite a los visitantes subir sus propias imágenes y archivos.

En la siguiente tabla, se enumeran los elementos de entrada, sus usos y los tipos de campos de colección que puedes conectar:
Elemento de entrada | Descripción | Tipos de campos que puedes conectar |
|---|---|---|
Entrada de texto | Los elementos de entrada de texto se utilizan para introducir o editar pequeñas cantidades de texto o números. Más información sobre los elementos de entrada de texto. | Texto, número, URL |
Caja de texto | Los cuadros de texto se utilizan para introducir o editar grandes cantidades de texto. Más información sobre los elementos de entrada de texto. | Texto, número, URL |
Texto enriquecido | Los elementos de entrada de texto enriquecido se utilizan para introducir texto, editarlo y darle formato. Más información sobre el texto enriquecido. | Texto enriquecido |
Botones radio | Los botones de radio permiten a los usuarios seleccionar un campo para filtrar el contenido que se muestra o seleccionar una opción y enviarla a tu colección. Más información sobre los botones de radio. | Filtrar contenido por: texto, número, etiquetas, referencia Recopilar contenido: texto, número, URL, fecha y hora |
Casilla de verificación | Las casillas de verificación permiten a los usuarios seleccionar un valor booleano de verdadero/falso para filtrar o enviar contenido a tu colección. Más información sobre las casillas de verificación. | Booleano |
Casillas de verificación múltiple | Las casillas de verificación múltiple permiten a los visitantes filtrar el contenido por varios campos o enviar varias selecciones a tu colección. Más información sobre las casillas de verificación múltiple. | Filtrar contenido por: texto, número, etiquetas, referencia Recopilar contenido: etiquetas |
Menú desplegable | Las listas desplegables permiten a los visitantes filtrar contenido en tu sitio online o enviar contenido a tu colección. Aprende cómo configurar un formulario personalizado usando elementos de entrada desplegables. | Filtrar contenido por: texto, número, etiquetas, referencia Recopilar valor del contenido: texto, número, referencia Recopilar ítems de la lista de contenido: texto, número |
Etiquetas de selección | Las etiquetas de selección permiten a los visitantes filtrar contenido o enviar opciones a tu colección. Más información sobre las etiquetas de selección. | Filtrar contenido por: texto, número, etiquetas, referencia Recopilar valor del contenido: etiquetas Recopilar ítems de la lista de contenido: texto, número |
Selector de fecha | Los selectores de fecha permiten a los visitantes seleccionar una fecha de un calendario y enviarla a tu colección. Más información sobre el selector de fecha. | Fecha y horario |
Selector de hora | Los selectores de hora permiten a los visitantes introducir una hora y enviarla a tu colección. Más información sobre el selector de hora. | Hora, fecha y hora |
Tipo cinta | Los controles deslizantes permiten a los visitantes seleccionar un valor de un controlador deslizante en una pista y enviarlo a tu colección. Más información sobre el control deslizante. | Número |
Deslizador de rango | Los deslizadores de rango permiten a los visitantes filtrar contenido deslizando las manillas para seleccionar un rango de valores en una escala. Más información sobre el deslizador de rango. Nota: Este elemento aún no está disponible en el Editor de Wix Studio. | Número |
Botón para cargar | Los botones de carga permiten a los visitantes subir y enviar un archivo a tu colección. Más información sobre el botón de carga. | Imagen, video, audio, galería de contenido multimedia, documento, documento múltiple |
Entrada de calificaciones | Los elementos de entrada de calificaciones permiten a los visitantes introducir una calificación y enviarla a tu colección. Más información sobre el elemento de entrada de calificaciones. | Número |
Visualización de calificaciones | Los elementos de vista de calificaciones te permiten mostrar valores que representan una calificación y el número de calificaciones enviadas. Más información sobre la vista de calificaciones. | Número, referencia |
Entrada de dirección | Los elementos de entrada de dirección permiten a los visitantes ingresar una dirección y enviarla a tu colección. Más información sobre el elemento de entrada de dirección. | Dirección |
Manija de activación | Los conmutadores permiten a los visitantes activar o desactivar un conmutador para filtrar contenido o enviar un valor booleano de verdadero/falso a tu colección. Más información sobre los conmutadores. | Booleano |
Entrada de firma | Los elementos de entrada de firma permiten a los visitantes firmar con su nombre y enviar una imagen de su firma a tu colección. Más información sobre el elemento de entrada de firma. | Imagen |
Menú de paginación | Las barras de paginación permiten a los visitantes navegar a través de "páginas" o conjuntos de ítems en un repetidor o una galería conectados. El campo "Cant. máxima de ítems mostrados" en el conjunto de datos determina la cantidad de ítems en cada "página". Más información sobre la barra de paginación. Nota: Esto aún no está disponible en el Editor de Wix Studio. | No disponible |
Barra de progreso (Solo Velo) | Las barras de progreso muestran un valor de "progreso" y un valor "objetivo" en una barra. Más información sobre la barra de progreso. | Número, referencia |
reCAPTCHA (Solo Velo) | Agrega la herramienta reCAPTCHA de Google a tu sitio para ayudar a protegerlo contra la posibilidad de spam y otros tipos de abuso automatizado. Más información sobre reCAPTCHA. | No disponible |

