CMS: crear un formulario personalizado con elementos de entrada que se envían a tu colección
23 min
En este artículo
- Paso 1 | Crea una colección y configura los permisos
- Paso 2 | Agrega elementos de entrada a tu sitio
- Paso 3 | Conecta los elementos de entrada a tu colección
- Paso 4 | Crea un botón de envío
- Paso 5 | Personaliza los elementos de entrada
- Preguntas frecuentes
Crea un formulario de CMS personalizado que permita a los visitantes usar elementos de entrada para enviar su información directamente a tu colección. Los elementos de entrada incluyen cuadros de texto, selectores desplegables, selectores de fecha y hora y más. Este artículo te guiará a través de la creación de una colección para almacenar los envíos, la adición de elementos de entrada y un botón de envío, y el uso de conjuntos de datos para conectarlo todo.

¿Necesitas un formulario personalizado más simple y predefinido?
Echa un vistazo a Wix Formularios para ver formularios de plantilla que requieren menos configuración, como formularios de contacto, formularios de pedidos, formularios de registro y más.
Antes de comenzar:
- Asegúrate de agregar el CMS a tu sitio si aún no lo has hecho.
- Para obtener un resumen general de este proceso, echa un vistazo a nuestro video de la guía definitiva del CMS (contenido en inglés).
Paso 1 | Crea una colección y configura los permisos
Crea una colección en la que almacenarás los envíos de formularios personalizados y establece los permisos de la colección. Puedes elegir los ajustes del permiso Recopilar contenido y luego elegir quién debe tener permiso para agregar o ver el contenido de tu sitio online. O bien, puedes elegir Avanzado para especificar quién puede ver, agregar, actualizar y eliminar contenido para cada rol (todos los usuarios, los miembros, el creador del ítem y los colaboradores).
Puedes agregar campos a la colección en este punto, pero te recomendamos agregarlos más adelante (paso 3) cuando conectes los elementos de entrada. De esa manera, tendrás la certeza de que solo estás agregando los tipos de campos que pueden conectarse a cada tipo de elemento de entrada.
Para crear una colección destinada a almacenar los envíos de formularios:
- Ve a CMS en el panel de control del sitio.
- Haz clic en Crear colección.
- Haz clic en Comenzar desde cero.
Consejo: Como alternativa, haz clic en Crear con IA para permitir que la IA (inteligencia artificial) cree una colección para ti. - Haz clic en Siguiente.
- Ingresa un nombre para la colección. Vamos a referirnos a esta colección como la colección 'Envíos'.
- (Solo código) Ingresa un ID de colección para usar en el código.
- Deja la opción Colección de varios ítems (predeterminada) seleccionada y haz clic en Crear.
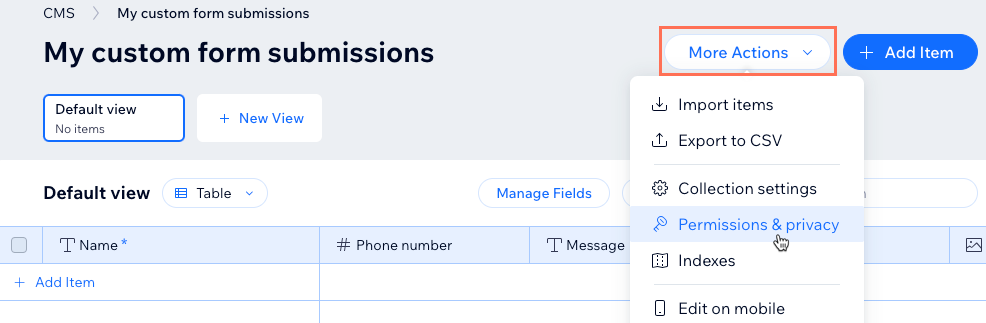
- Haz clic en Más acciones y selecciona Permisos y privacidad.

- Elige qué permisos usar para la colección:
Recopilar contenido
Avanzado
Paso 2 | Agrega elementos de entrada a tu sitio
Ve a la página o a la sección del editor donde deseas crear el formulario personalizado. Luego, agrega todos los elementos de entrada que los visitantes usarán para enviar sus respuestas. Ten en cuenta que cada elemento de entrada tiene limitaciones en cuanto a los tipos de datos que puede recopilar y los tipos de campos a los que se puede conectar.
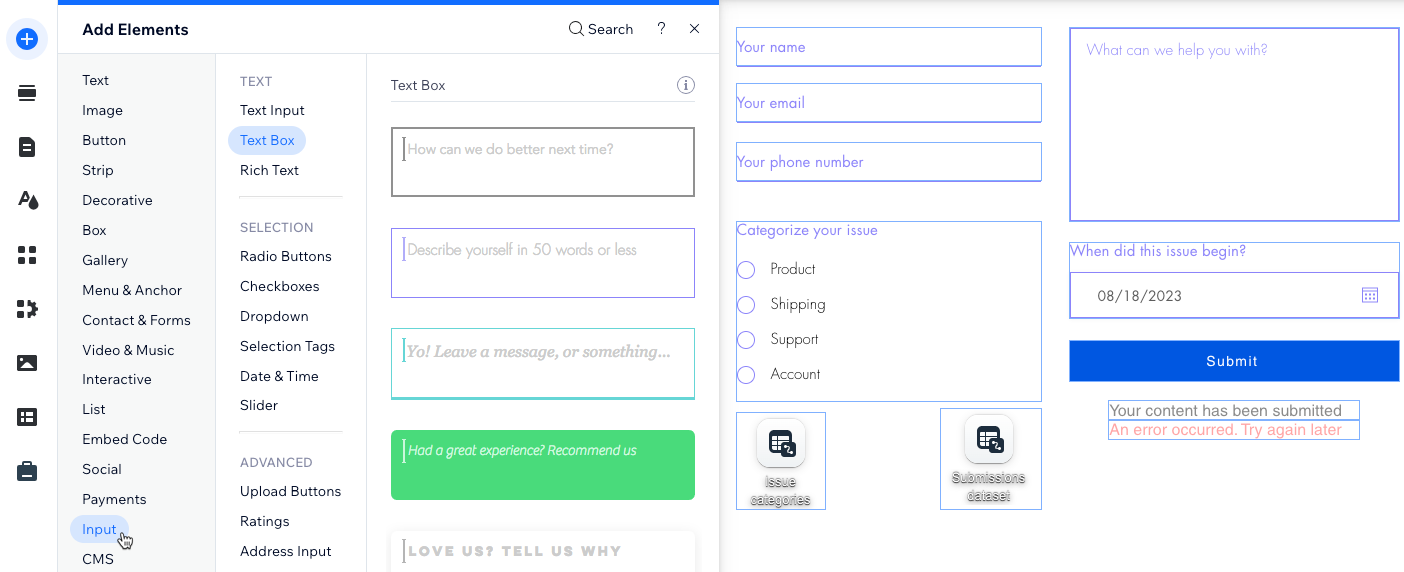
¿Qué elementos de entrada se pueden configurar para recopilar contenido?
Puedes elegir entre los siguientes elementos de entrada que te permiten recopilar contenido: entrada de texto, cuadro de texto, texto enriquecido, botones de radio, casillas de verificación múltiple, casilla de verificación única, menú desplegable, etiquetas de selección, selector de fecha, selector de hora, control deslizante, botón para cargar, entrada de calificaciones, configurador de dirección, conmutador y entrada de firmas.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Ve a la página o la sección donde deseas crear un formulario personalizado.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Elementos de entrada.
- Haz clic en el tipo de elemento de entrada que deseas agregar.
- Haz clic en el elemento de entrada correspondiente y arrástralo a la página.

- Repite los pasos 3-6 anteriores para agregar la cantidad de elementos de entrada que necesite tu formulario.

Paso 3 | Conecta los elementos de entrada a tu colección
Conecta cada uno de los elementos de entrada a un conjunto de datos que se conecta a la colección 'Envíos'. Luego, conecta los valores de entrada a los nuevos campos de la colección que coincidan con el tipo de datos que deseas recopilar.
Puedes conectar las opciones que los visitantes seleccionan en los elementos Desplegable y Etiquetas de selección a ítems de otra colección del CMS. Para ello, conecta sus opciones de lista a un conjunto de datos diferente que se conecte a un campo de otra colección. Este conjunto de datos debe estar en el modo 'Lectura' o 'Lectura' y escritura'.
Editor de Wix
Editor de Wix Studio
- En el editor, agrega un conjunto de datos que se conecte a la colección 'Envíos':
- Haz clic en CMS
 a la izquierda.
a la izquierda. - Haz clic en Agregar elementos.
- Haz clic en Datos de formulario.
- Haz clic en el menú desplegable Elige una colección y selecciona la colección 'Envíos'.
- Asigna un nombre al conjunto de datos (por ejemplo, 'Envíos').
- Haz clic en Crear.
- Haz clic en CMS
- Haz clic en cualquiera de los elementos de entrada que agregaste.
- Haz clic en el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable Elige un conjunto de datos y selecciona el conjunto de datos 'Envíos'.
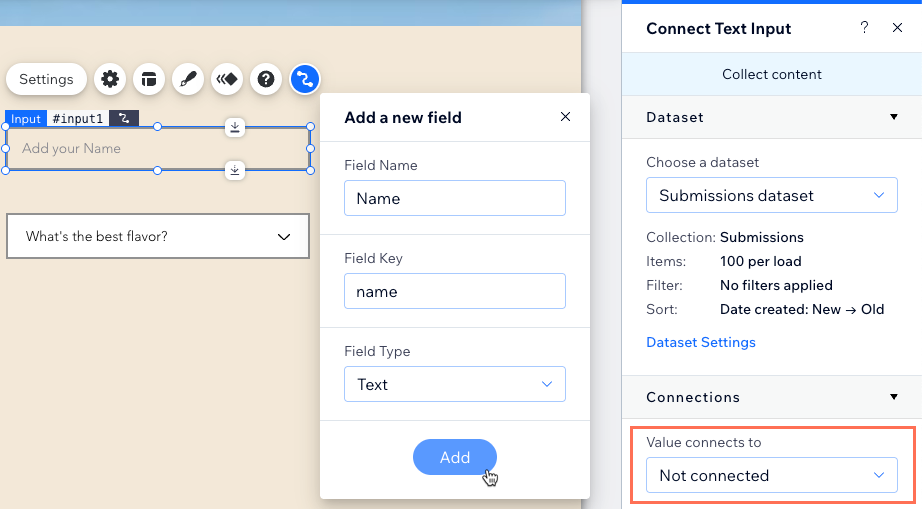
Consejo: Primero haz clic en Recopilar contenido si se te pide que elijas entre 'Filtrar contenido' y 'Recopilar contenido'. - Conecta el elemento de entrada a un nuevo campo de la colección:
- Haz clic en el menú desplegable El valor se conecta a y selecciona + Agregar:
- Ingresa un nombre en Nombre del campo para el nuevo campo de la colección.
- (Solo codificación) Ingresa la clave de campo que identifica este campo en el código de tu sitio. Esto no se puede cambiar más tarde.
- Selecciona el tipo de campo en el menú desplegable. El tipo de campo determina qué tipo de datos puedes almacenar en el campo.
- Haz clic en Agregar.

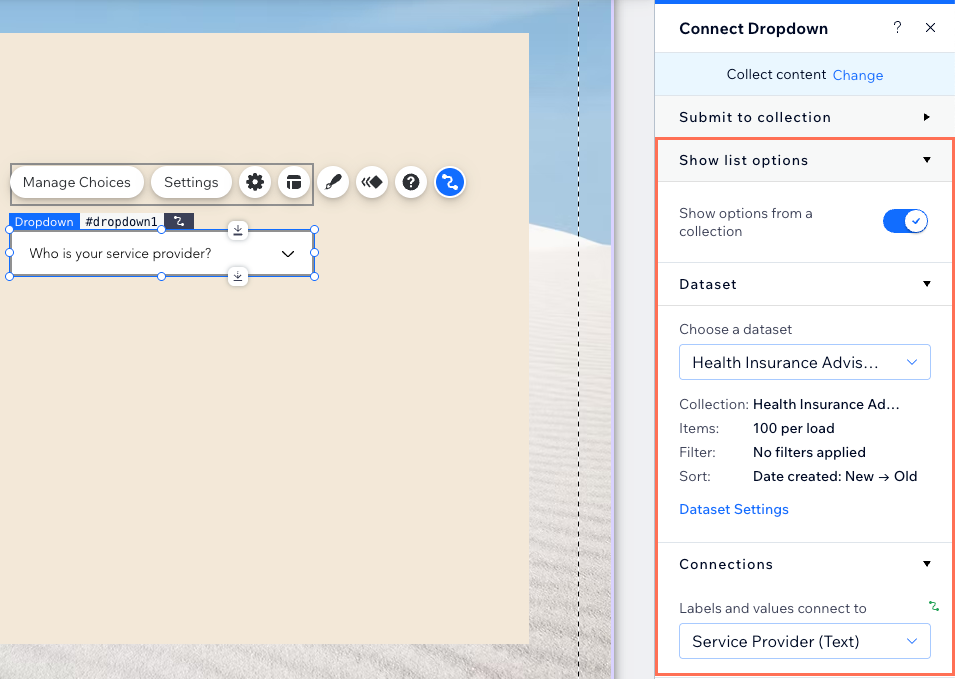
- (Si conectas la lista de ítems en ciertos elementos de entrada) Haz clic en la palanca Mostrar opciones de una colección para elegir dónde administrar las opciones del elemento:
- Activada: usa un campo de otra colección del CMS para las opciones. Conecta el conjunto de datos correspondiente y elige los campos que deseas usar en el menú desplegable Las etiquetas y los valores se conectan a.
- Desactivada: haz clic en Administrar opciones para crear opciones estáticas para el elemento independientemente del CMS.

- Repite estos pasos para cada uno de los elementos de entrada del formulario de CMS personalizado.
¿Qué pasa con los modos del conjunto de datos?
- Si agregaste un 'conjunto de datos de formulario', significa que ya está configurado correctamente en el modo 'Escritura'. Este modo permite que el conjunto de datos agregue nuevos ítems a la colección en función de los envíos del elemento de entrada.
- Si conectaste las opciones que los visitantes seleccionan en los elementos Desplegable y Etiquetas de selección, asegúrate de que el conjunto de datos separado esté en modo 'Lectura' o 'Lectura y escritura'.
- Si necesitas que el formulario de CMS actualice los ítems existentes de la colección, configura el conjunto de datos 'Envíos' en modo 'Lectura y escritura'. Asegúrate de que los permisos de la colección también permitan a las personas con los roles correspondientes actualizar el contenido.
Paso 4 | Crea un botón de envío
Debes crear una forma para que los visitantes envíen las respuestas de los elementos de entrada que ingresaron o seleccionaron. Crea un botón 'Enviar' agregando una imagen o un botón normal y conectándolo a la acción de clic 'Enviar' del conjunto de datos. Cuando los visitantes hacen clic en el botón 'Enviar', los valores de todos los elementos de entrada que se conectan al conjunto de datos 'Envíos' se guardan en la colección. Según el modo del conjunto de datos y los permisos de la colección, los valores se agregan como ítems nuevos o se usan para actualizar ítems existentes.
También puedes crear botones separados para las siguientes acciones del conjunto de datos:
- Nuevo: agrega o actualiza los ítems de la colección (según el modo del conjunto de datos) y restablece las entradas para aceptar nuevos valores.
- Revertir: restablece los valores en los elementos de entrada que aún no se han enviado.
- Eliminar: elimina ítems seleccionados de la colección (solo en modo 'Lectura y escritura').
- Próxima página/Página anterior: si muestras los ítems que los visitantes están editando en una galería o en un repetidor, puedes agregar estos botones para permitir que los visitantes naveguen por las "páginas" de los ítems. Si creaste el formulario en una página dinámica de ítem, usa la acción de clic Próxima página dinámica/página dinámica anterior en su lugar.
Editor de Wix
Editor de Wix Studio
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Botón.
- Haz clic en el botón que deseas usar como botón de envío y arrástralo a la página. Puedes usar cualquiera de los siguientes tipos de botones: Botones temáticos, Botones con texto e iconos, Botones con iconos o Botones de imagen.
Consejo: Como alternativa, puedes agregar una imagen y usarla como botón de envío.

- Haz clic en Cambiar icono y texto e ingresa el texto que deseas mostrar en el botón (por ejemplo, "Enviar").
- Haz clic en el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable Conectar un conjunto de datos y selecciona el conjunto de datos conectado a tu colección de envíos.
- Haz clic en el menú desplegable La acción del clic conecta a y selecciona Enviar.
- (Opcional) Agrega mensajes de éxito y de error que aparecen cuando los envíos se envían con éxito o sin éxito:
- Haz clic en + Agregar mensaje de éxito y luego en + Agregar mensaje de error.
- Haz clic en ambos mensajes y arrástralos a la ubicación donde quieres que aparezcan. Pueden superponerse porque los mensajes no se muestran al mismo tiempo.
- Haz clic en Editar texto en cada mensaje para editarlos.
- Selecciona el botón y haz clic en el icono Conectar a CMS
 . Luego, haz clic en el menú desplegable Al ver mensaje de éxito, dirigirse a y selecciona una opción:
. Luego, haz clic en el menú desplegable Al ver mensaje de éxito, dirigirse a y selecciona una opción:
- Quedarme en esta página: el visitante permanece en la misma página después de enviar el formulario.
- Un enlace: el visitante es redirigido a otra página después de enviar el formulario. Haz clic en Seleccionar dentro de Elige un enlace y configura el enlace.

- Haz clic en el botón y selecciona el icono Diseño
 para personalizar la apariencia del botón de envío.
para personalizar la apariencia del botón de envío.
Paso 5 | Personaliza los elementos de entrada
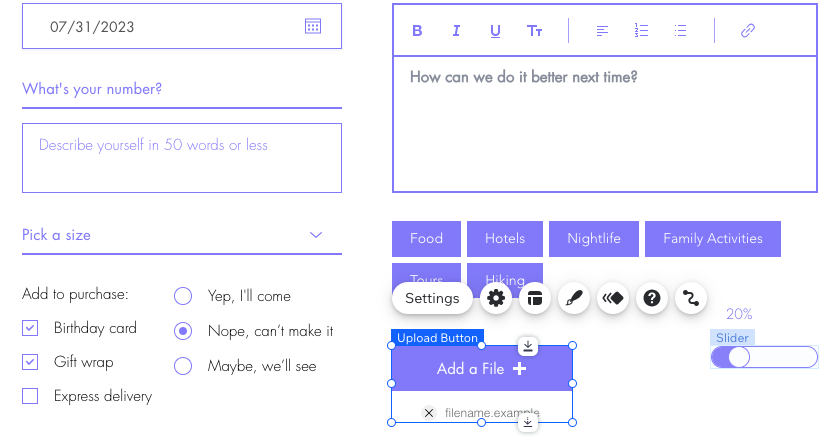
Puedes personalizar cada uno de los elementos de entrada para crear un formulario de aspecto coherente que coincida con el aspecto de tu sitio.
Editor de Wix
Editor de Wix Studio
- En el editor, haz clic en cualquiera de los elementos de entrada que desees personalizar.
- Selecciona Ajustes para ingresar el título del campo, configurar el campo como obligatorio o ajustar varias configuraciones según el tipo de entrada.

- Haz clic en el icono Estilo
 para ajustar la alineación del texto y otras opciones de estilo.
para ajustar la alineación del texto y otras opciones de estilo. - Haz clic en el icono Diseño
 para elegir un diseño preestablecido y luego selecciona Personalizar para ajustar aún más la apariencia del elemento.
para elegir un diseño preestablecido y luego selecciona Personalizar para ajustar aún más la apariencia del elemento. - Repite estos pasos para cada elemento de entrada que desees personalizar.
¿Todo listo para publicar?
Haz clic en Vista previa en la parte superior derecha del editor para probar el nuevo formulario personalizado. Cuando todo se vea bien y funcione a la perfección, haz clic en Publicar para publicar los cambios.
Si has habilitado Sandbox, sincroniza la colección Sandbox con la colección Online para que se publiquen los cambios en la base de datos.
Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener respuestas a las preguntas más comunes sobre la creación de formularios personalizados con elementos de entrada.
¿Cómo encuentro los mensajes de confirmación o de error del botón de envío en el editor?
¿Puedo automatizar lo que sucede cuando recibo envíos de formularios?
¿Puedo exportar los envíos que se guardan en mi colección?
¿Pueden usar elementos de entrada los visitantes del sitio para filtrar el contenido que aparece en mi sitio?
¿De dónde provienen las opciones de la lista si conecto listas desplegables o de etiquetas de selección a campos de referencia?
¿Puedo configurar los campos de mi colección antes de agregar elementos de entrada?
¿Puedo mostrar los envíos de formularios en una tabla, una galería o un repetidor?
¿Cómo permito que los miembros actualicen sus propios envíos?
¿Cómo soluciono un problema si el botón de carga no funciona?
¿Cómo conecto varios formularios a una sola colección del CMS?
¿Los mensajes de confirmación o de error son accesibles?
¿Puedo guardar las respuestas en cada paso en un formulario de varios pasos?



