CMS: agregar y configurar el elemento de entrada Conmutador
7 min
Permite que los visitantes activen un conmutador y envíen una respuesta binaria a un campo de colección booleano (verdadero o falso). Por ejemplo, podrías usar el elemento de entrada Conmutador para permitir que los visitantes se suscriban a un boletín informativo desde un formulario personalizado compuesto por otros elementos de entrada.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Agrega el elemento de entrada Conmutador:
- Ve a la página donde quieres que los visitantes usen el elemento de entrada Conmutador para enviar una respuesta.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Elementos de entrada.
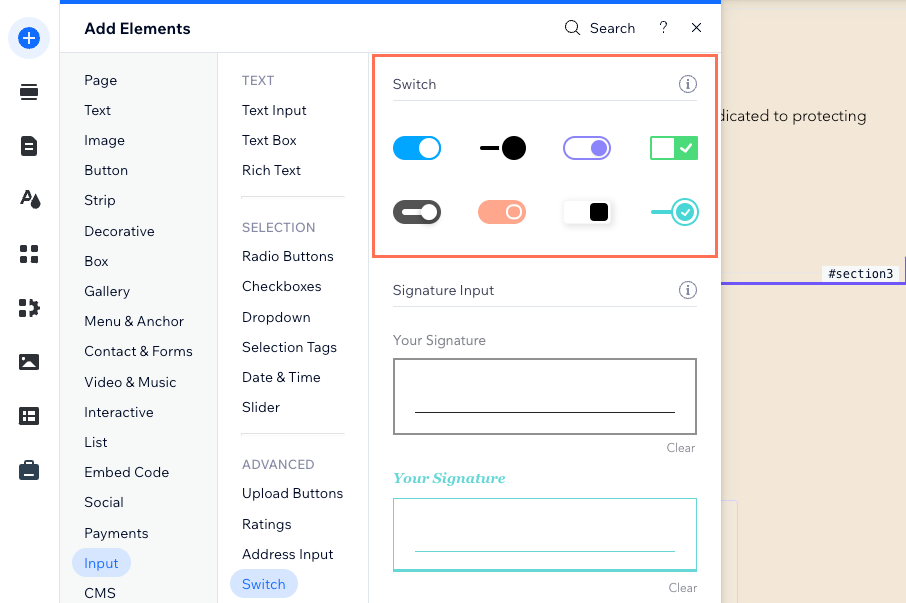
- Haz clic en Conmutador.
- Haz clic en el elemento de entrada Conmutador correspondiente y arrástralo a la página.

- Conecta el conmutador a la colección del CMS donde almacenarás los envíos:
- Haz clic en el icono Conectar a CMS
 en el elemento Conmutador.
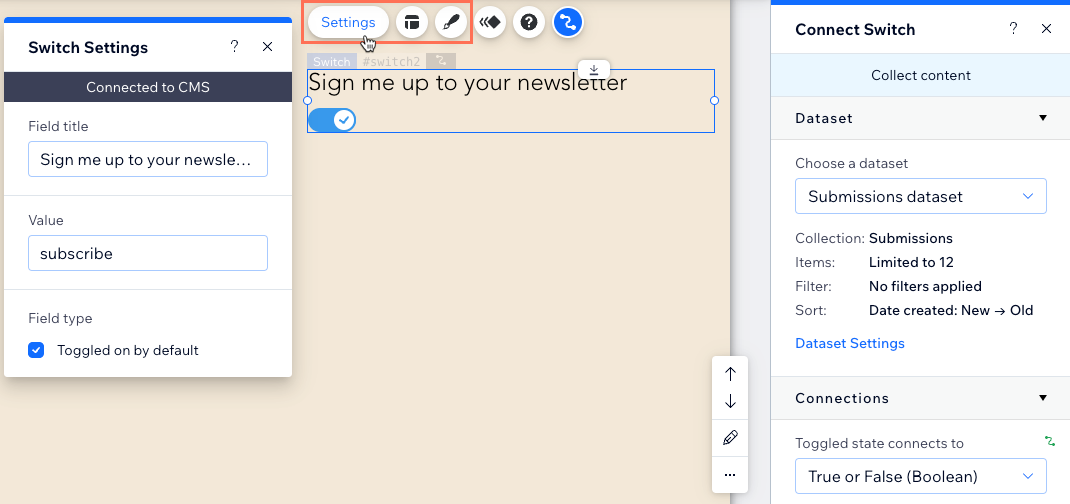
en el elemento Conmutador. - Haz clic en el menú desplegable Elige un conjunto de datos y selecciona un conjunto de datos que se conecte a la colección donde almacenarás los envíos.
- Haz clic en el menú desplegable El estado conmutado se conecta a y elige el campo booleano en el que almacenarás los envíos.
Consejo: Para agregar un nuevo campo para almacenar los envíos, selecciona + Agregar, luego ingresa el nombre del campo y haz clic en Agregar. - Configura el modo del conjunto de datos y los permisos de la colección:
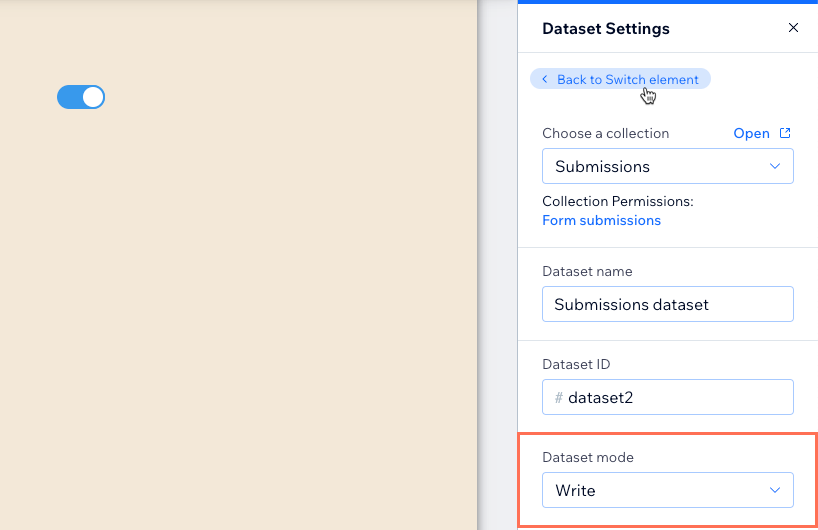
- Haz clic en Ajustes del conjunto de datos en el panel de la derecha.
- (Opcional) Haz clic en el tipo de permiso junto a Permisos para determinar quién puede ver, agregar, actualizar o eliminar el contenido de la colección.
- Haz clic en el menú desplegable Modo del conjunto de datos y selecciona la opción correspondiente:
- Escritura: los elementos de entrada conectados pueden agregar nuevos ítems a la colección, pero no pueden editar los existentes.
- Lectura y escritura: los elementos conectados pueden actualizar los ítems existentes en la colección. Si conectas un botón 'Nuevo', los visitantes pueden usarlo para actualizar ítems existentes y agregar nuevos a la colección.
- Haz clic en Volver al elemento Conmutador en la parte superior del panel Ajustes de conjunto de datos.
- Haz clic en el icono Conectar a CMS

- Personaliza el elemento de entrada Conmutador:
- Haz clic en Ajustes para editar lo siguiente:
- Título del campo: edita el texto del título que permite que los visitantes sepan qué hace el conmutador.
- Valor: (solo Velo) ingresa la propiedad de valor del componente utilizada en el código JavaScript.
- Tipo de campo: selecciona la casilla de verificación si deseas que el conmutador esté activado de forma predeterminada.
- Haz clic en el icono Estilo
 para editar lo siguiente:
para editar lo siguiente:
- Formato del título del campo: elige cómo se muestra el título del campo si no hay suficiente espacio: Ajustar o Mostrar desbordamiento.
- Ubicación del controlador: elige si el controlador aparece dentro o fuera de la pista deslizante.
- Tamaño del controlador (% de pista): arrastra el control deslizante para cambiar el tamaño del controlador o de la pista.
- Altura del conmutador: establece la altura del componente del conmutador.
- Espacio entre título y conmutador: edita el espacio entre el título y el conmutador.
- Sangría de título del campo: arrastra el control deslizante para editar la sangría del título del campo.
- Mostrar iconos del controlador: haz clic en la palanca para habilitar o deshabilitar los iconos del controlador.
- Formato: establece la dirección y la alineación del texto.
- Haz clic en el icono Diseño
 para personalizar el diseño para ambos estados: Activado y Desactivado.
para personalizar el diseño para ambos estados: Activado y Desactivado.
- Haz clic en Ajustes para editar lo siguiente:

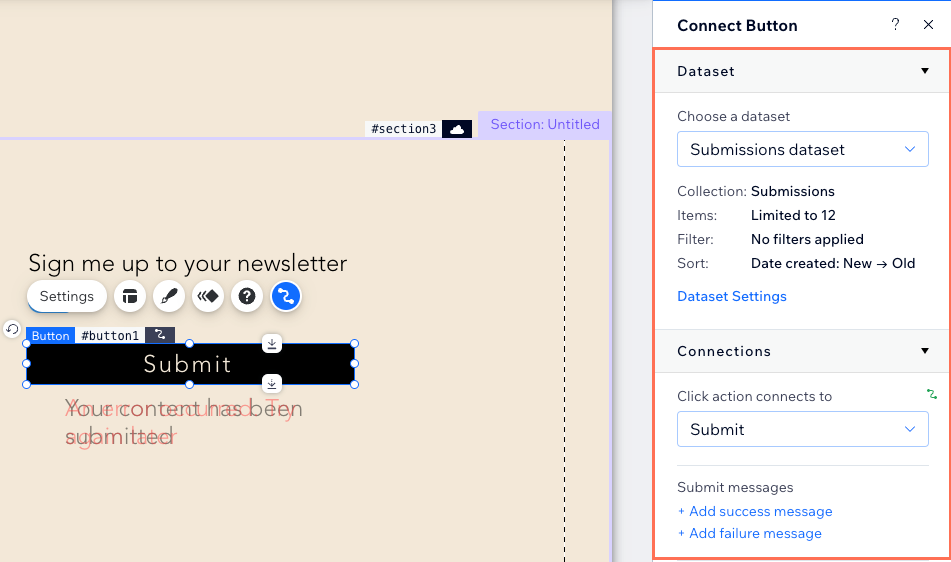
- Agrega un botón 'Enviar' para que los visitantes hagan clic para enviar sus envíos.

- Haz clic en Vista previa para probar tus conexiones.
- Haz clic en Publicar si está todo listo para publicar los cambios.

